Die Themes von WordPress.com sind vollständig an deine Anforderungen anpassbar. Wenn du jedoch lieber dein eigenes Theme erstellst, kannst du anhand der Schritte in diesem Ratgeber dein perfektes Layout entwerfen.
In diesem Ratgeber
Die Auswahl eines Themes ist ein wichtiger Bestandteil bei der Erstellung deiner Website. Wenn du kein Layout findest, das zu deiner Vision passt, kannst du dein eigenes individuelles Startseiten-Layout erstellen, indem du Block-Vorlagen zusammenfügst und anpasst.
Wenn du dein eigenes Theme entwirfst, kannst du ein Layout erstellen, das anders ist als alle vorhandenen Themes, und deiner Website damit ein einzigartiges Erscheinungsbild verleihen. Dies ist besonders hilfreich, wenn du Teile aus verschiedenen Themes in einem einzigen Theme zusammenfügen möchtest oder wenn du individuelle Farben und Schriften anders kombinieren möchtest, als es vordefinierte Themes tun.
In diesem Video wird schrittweise erklärt, wie du dein eigenes Theme gestalten kannst. Eine Schritt-für-Schritt-Anleitung findest du unten.
Gehe folgendermaßen vor, um mit der Erstellung deines eigenen Themes zu beginnen:
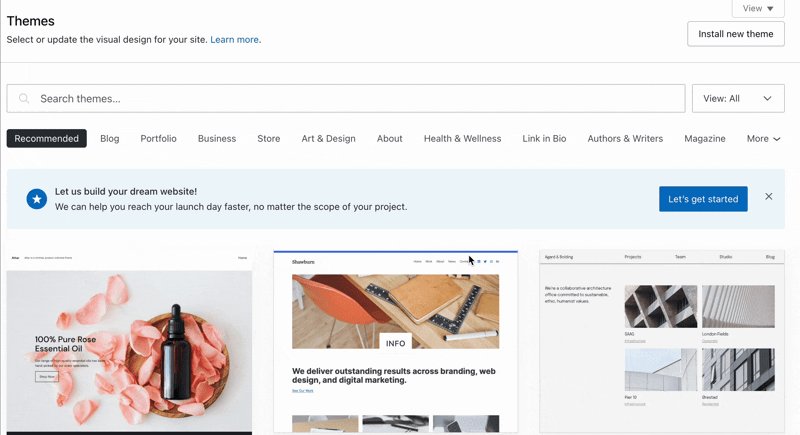
- Rufe das Dashboard deiner Website auf.
- Navigiere zu Design → Themes.
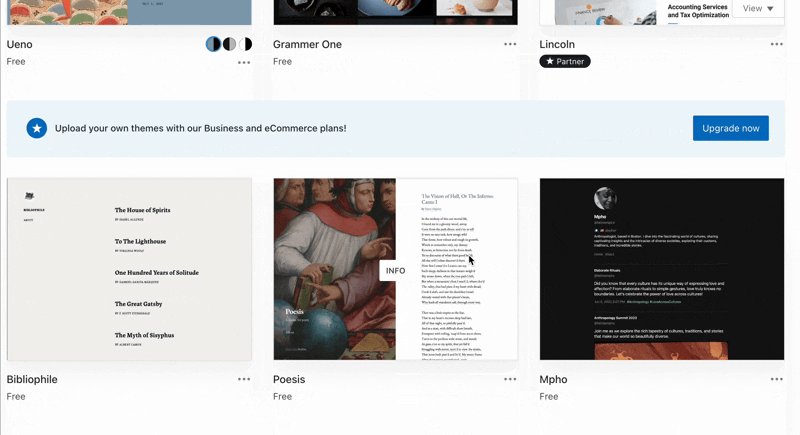
- Scrolle durch die Themes, bis du den Abschnitt „Gestalte dein eigenes Design“ findest.
- Klicke auf „Los geht’s“.

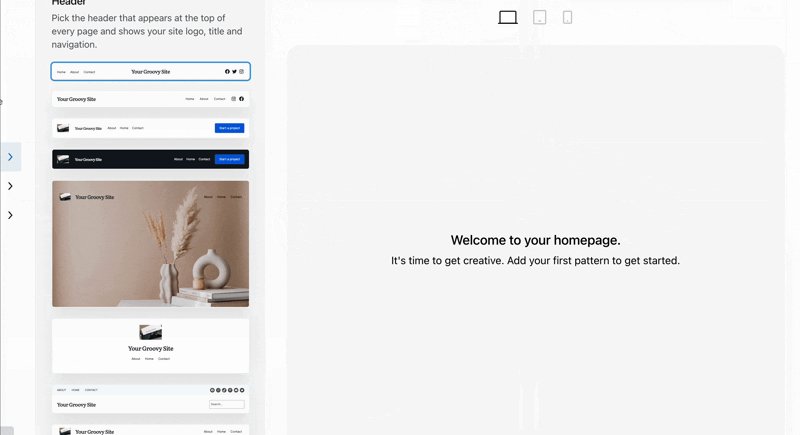
Du beginnst mit dem Header. Dabei kannst du aus der Liste verfügbarer Header-Vorlagen in der mittleren Spalte auswählen. Wähle eine Option, die am ehesten deiner Vision entspricht (du kannst sie nach der Erstellung deines Themes jederzeit weiter anpassen).
Wenn du einen Header auswählst, wird er im Vorschaufenster rechts auf dem Bildschirm angezeigt.
Du kannst den Mauszeiger über den Header im Vorschaufenster bewegen, um zufällig zwischen verschiedenen Header-Stilen zu wechseln, oder den Header aus der Vorschau entfernen.
Wenn du eine Header-Vorlage ausgewählt hast, die dir gefällt, fahre mit dem nächsten Schritt fort.

Klicke links auf dem Bildschirm auf die verschiedenen Abschnittskategorien, um die verschiedenen Arten von Inhaltsabschnitten anzuzeigen, die du zu deiner Startseite hinzufügen kannst. Durchsuche die verschiedenen Kategorien auf der linken Seite, um zu sehen, welche Abschnitte in jeder Kategorie verfügbar sind, und klicke auf die, die du dem Theme hinzufügen möchtest.
Du kannst dem Vorschaufenster mehrere Abschnitte hinzufügen. Anschließend kannst du den Mauszeiger über einen Abschnitt im Vorschaufenster bewegen, um ihn nach oben oder unten zu verschieben, ihn aus der Vorschau zu entfernen oder zufällig einen beliebigen Abschnitt gegen eine andere Vorlage zu tauschen.
Mach dir zunächst keine Gedanken über die Beispieltexte und -bilder. Du kannst diese in einem späteren Schritt gegen deine eigenen Inhalte austauschen.
Klicke nach dem Einfügen deiner Abschnitte auf den Button „Abschnitte speichern“, um fortzufahren.

Klicke links auf dem Bildschirm auf Footer, um die verfügbaren Footer-Vorlagen anzuzeigen.
Wie bei Headern kannst du aus der Liste in der mittleren Spalte eine Footer-Vorlage auswählen. Dadurch wird der Footer im Vorschaufenster rechts auf dem Bildschirm angezeigt.
Du kannst den Mauszeiger über den Footer im Vorschaufenster bewegen, um zufällig zwischen verschiedenen Footer-Stilen zu wechseln, oder den Footer aus der Vorschau entfernen.
Du kannst zum Header oder zu den Abschnittskategorien zurückkehren, um die für diese Bereiche ausgewählten Vorlagen erneut anzuzeigen, oder auf den Button „Stile auswählen“ klicken, um zu den Stiloptionen zu wechseln.
Du kannst Farben und Schriften für deine Startseite in den Stiloptionen auswählen. Klicke auf Farben oder Schriften, um fortzufahren.
Wähle bei den verfügbaren Stilen den kostenlosen Stil oder einen der Premium-Stile aus. Wenn du einen Stil auswählst, wird dieser Stil im Vorschaufenster rechts auf dem Bildschirm verwendet.
Wähle bei den verfügbaren Tarifen die kostenlose Schrift oder Premium-Schriften aus. Wenn du eine Schriftkombination auswählst, werden diese Schriften rechts auf der Startseite verwendet.
Klicke auf den Button „Speichern und fortfahren“, um die Theme-Änderungen zu speichern.
Füge deiner Website automatisch die beliebtesten Seitentypen wie „Über“, „Dienste“, „Portfolio“, „Shop“, „Blog“ und „Kontaktseiten“ hinzu.
Wähle mehrere Seiten aus, indem du auf das Optionsfeld neben jeder Seite klickst, die du zu deiner Website hinzufügen möchtest. Du kannst die Seiten später anpassen und weitere Seiten hinzufügen.

Auf dem nächsten Bildschirm wird die Meldung angezeigt, dass die Inhalte deiner bestehenden Startseite ersetzt werden, aber bei Bedarf noch aufgerufen werden können.
Klicke auf Aktivieren, um dein neues Theme zu aktivieren.

Nach der Aktivierung des Themes wirst du zum Website-Editor weitergeleitet, wo du die Beispieltexte und -bilder gegen deine eigenen austauschen kannst.
Klicke auf einen beliebigen Text, um deinen neuen Text einzugeben. Klicke auf ein beliebiges Bild und dann auf den Button Ersetzen, um dein eigenes Bild an dessen Stelle einzufügen. Du kannst Beispielinhalte auch behalten, wenn sie dir gefallen.