Tema WordPress.com dapat disesuaikan seluruhnya dengan kebutuhan Anda. Namun, jika ingin membuat tema sendiri, Anda dapat mendesain tata letak idaman dengan mengikuti langkah-langkah dalam panduan ini.
Dalam panduan ini
Memilih tema adalah bagian penting dalam pembuatan situs. Jika Anda tidak menemukan tata letak yang sesuai dengan visi Anda, buat sendiri tata letak beranda kustom dengan merangkai dan menyesuaikan pola blok.
Dengan mendesain tema sendiri, Anda dapat membuat tata letak yang berbeda dengan tema yang ada, sehingga situs Anda mempunyai tampilan dan suasana yang unik. Fitur ini sangat berguna saat Anda ingin menggabungkan aspek-aspek dari berbagai tema ke dalam satu tema atau jika Anda ingin menggunakan warna dan pasangan font kustom yang tidak tersedia di tema siap pakai.
Video ini berisi langkah-langkah untuk mendesain tema sendiri. Instruksi langkah demi langkah versi tertulis disertakan di bawah.
Untuk mulai membuat tema sendiri, ikuti langkah-langkah berikut:
- Buka dasbor situs.
- Buka Tampilan → Tema.
- Gulir tema hingga menemukan bagian “Desain sendiri”.
- Klik “Mulai“.

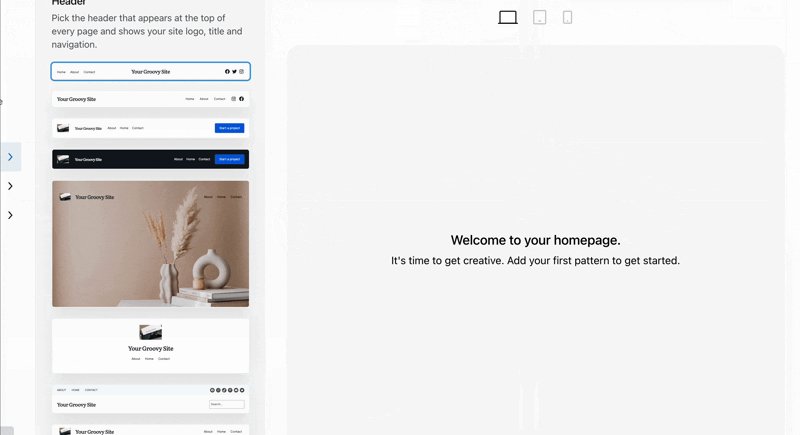
Anda akan mengawali dari header yang dapat dipilih dari daftar pola header yang tersedia di kolom tengah. Pilih yang paling sesuai dengan visi Anda (header dapat selalu disesuaikan lagi setelah tema dibuat.)
Setelah dipilih, header akan ditampilkan di jendela pratinjau di sisi kanan layar.
Anda dapat mengarahkan kursor ke header di panel pratinjau untuk secara acak mengganti-ganti gaya header atau menghapus header dari pratinjau.
Setelah memilih pola header yang diinginkan, lanjutkan ke langkah berikutnya.

Di sisi kiri layar, klik berbagai kategori bagian untuk melihat berbagai jenis bagian konten yang dapat Anda tambahkan ke beranda. Telusuri berbagai kategori di sisi kiri untuk melihat bagian apa saja yang tersedia di setiap kategori, dan klik bagian yang ingin Anda tambahkan ke tema.
Anda dapat menambahkan beberapa bagian ke panel pratinjau. Kemudian, arahkan kursor ke bagian di panel pratinjau untuk memindahkannya ke atas atau ke bawah, menghapusnya dari pratinjau, atau secara acak mengganti bagian mana pun dengan pola yang berbeda.
Di titik ini, jangan khawatir dengan teks dan gambar sampel — Anda dapat menggantinya dengan konten sendiri di langkah yang akan datang.
Setelah memasukkan bagian pilihan Anda, klik tombol “ Simpan bagian” untuk melanjutkan.

Di sisi kiri layar, klik Footer untuk melihat pola footer yang tersedia.
Seperti pada header, Anda dapat memilih pola footer dari daftar yang muncul di kolom tengah. Kemudian, footer akan ditampilkan pada panel pratinjau di sisi kanan layar.
Anda dapat mengarahkan kursor ke footer di panel pratinjau untuk secara acak mengganti-ganti gaya footer atau menghapus footer dari pratinjau.
Anda dapat kembali ke kategori Header atau bagian untuk meninjau ulang pola yang dipilih untuk area tersebut. Jika sudah yakin, klik tombol “Pilih gaya” untuk melanjutkan ke pilihan Gaya.
Anda dapat memilih Warna dan Font beranda di pilihan Gaya. Klik Warna atau Font untuk melanjutkan.
Pilih gaya Gratis atau salah satu gaya Premium pada paket yang menyediakannya. Setelah memilih gaya, Anda akan melihat gaya tersebut diterapkan pada panel pratinjau di sisi kanan layar.
Pilih font Gratis atau font Premium pada paket yang menyediakannya. Setelah memilih kombinasi font, Anda akan melihat font tersebut diterapkan pada beranda di sisi kanan.
Klik tombol “Simpan dan lanjutkan” untuk menyimpan perubahan tema.
Otomatis tambahkan jenis halaman paling populer ke situs Anda, seperti halaman Tentang, Layanan, Portofolio, Toko, Blog, dan Kontak.
Pilih beberapa halaman dengan mengeklik tombol radio di samping setiap halaman yang ingin Anda tambahkan ke situs. Anda dapat menyesuaikan halaman dan menambahkan halaman lainnya nanti.

Anda akan menemukan pesan di layar berikutnya yang menjelaskan bahwa konten beranda sekarang akan diganti, tetapi masih dapat diakses jika diperlukan.
Klik tombol Aktifkan untuk mengaktifkan tema baru.

Setelah mengaktifkan tema, Anda akan dialihkan ke Editor Situs. Di sini, Anda dapat mengganti teks dan gambar sampel sesuai keinginan.
Klik teks mana pun untuk mengetik teks baru. Klik gambar mana pun lalu tombol Ganti untuk memasukkan gambar Anda sendiri. Anda juga boleh mempertahankan konten sampel yang disukai.