Anda dapat mengubah tema situs setiap waktu sesuka hati. Panduan ini menjelaskan cara mengubah tema dan memastikan tampilan situs sesuai keinginan Anda.
Dalam panduan ini
Untuk mengubah tema situs, ikuti langkah-langkah berikut:
- Buka Tampilan → Tema. Anda akan melihat tema situs saat ini di bagian atas.
- Jelajahi tema yang tersedia dan pilih yang Anda suka.
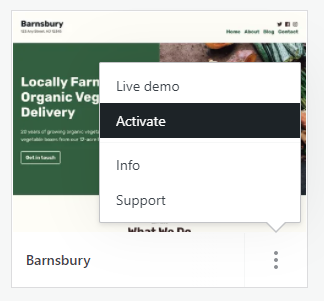
- Klik ikon titik tiga lalu pilih Aktifkan.
- Tentukan apakah Anda ingin menambahkan konten demo atau tidak.
- Siapkan tema Anda sesuai instruksinya.
Ketika mengubah tema, semua konten yang ada juga ikut berubah. Tidak ada yang terhapus sehingga mengubah tema sangatlah aman (dan Anda selalu bisa berganti ke tema lama jika berubah pikiran).

Saat menjelajahi tema, klik … (titik tiga) lalu pilih Demo live untuk melihat contoh situs dengan tema tersebut:

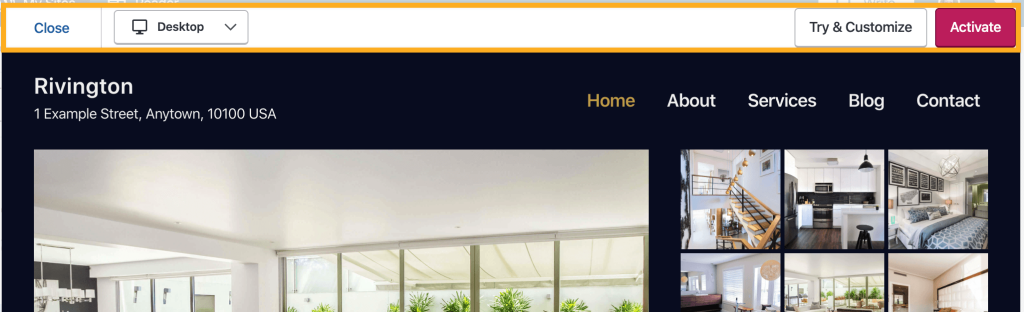
Ketika melihat situs demo, klik Coba & Sesuaikan di bagian atas jendela untuk membuka tema di Customizer dengan memuat konten situs Anda. Anda akan melihat tampilan situs dengan tema tersebut, tanpa mengubah tampilan situs Anda bagi pengunjung. Anda dapat mengubah pengaturan untuk mencoba-coba berbagai tampilan konten Anda dengan tema tersebut.

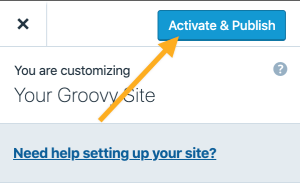
Jika Anda menyukainya dan ingin menggunakan tema ini, klik Aktifkan & Publikasikan. Jika belum sesuai, klik X untuk keluar tanpa mengaktifkan tema ini di situs Anda. (Harap diingat bahwa fitur Coba & Sesuaikan tidak akan menyimpan draf atau versi staging situs dan perubahan apa pun yang dilakukan tidak akan berpengaruh pada versi situs yang aktif sampai tombol Aktifkan & Publikasikan diklik.)

Ketika mengaktifkan tema, sebagian besar tema akan menawarkan pilihan untuk menambahkan konten demo beranda ke situs Anda.
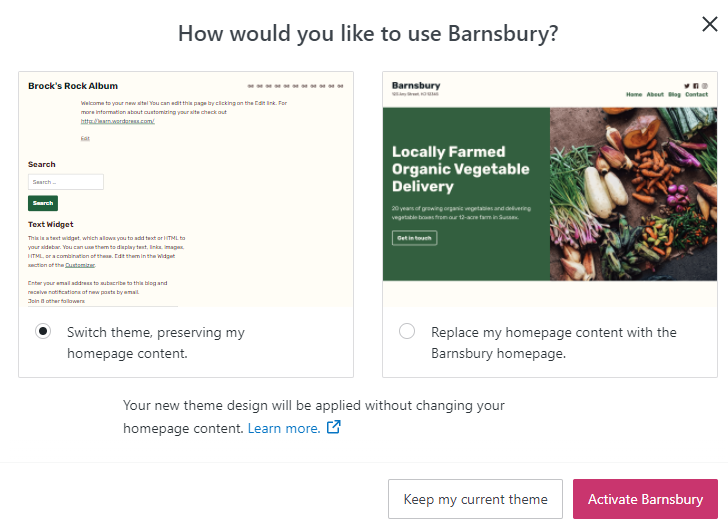
Tema yang kami rekomendasikan adalah tema-tema yang pertama Anda lihat saat membuka Tampilan → Tema. Ketika mengaktifkan tema yang direkomendasikan, Anda akan melihat dua pilihan:
- Ubah ke tema ini, pertahankan konten halaman situs saya: Pilihan ini tidak menambahkan konten demo tema ke situs Anda. Konten yang sudah ada akan ditampilkan dengan tema yang baru.
- Ganti konten beranda saya dengan beranda tema: Pilihan ini akan menambahkan konten demo tema ke situs Anda sehingga beranda akan langsung berubah agar sama dengan tampilan situs demo. Jika ada halaman situs yang sedang Anda kerjakan sebelumnya, halaman tersebut tidak akan hilang! Beranda yang lama akan disimpan sebagai konsep pada Halaman → Konsep.

Jika memilih tema yang tidak memiliki konten demo, silakan ikuti panduan penyiapan yang disertakan dengan tema.
Ketika berganti ke tema baru, ada beberapa hal yang perlu Anda periksa setelahnya:
Apakah beranda yang ditampilkan sudah benar? Buka Tampilan → Penyesuaian → Pengaturan Beranda untuk memastikan halaman yang ditetapkan sebagai beranda sudah benar. Kemudian Anda bisa membuka Halaman dan mengeklik beranda untuk mengedit kontennya.
Anda perlu memeriksa menu untuk memastikan menu ditampilkan di lokasi yang benar dan sesuai keinginan Anda.
Anda perlu memosisikan widget di lokasi yang sesuai. Seperti pada menu, setiap tema menggunakan lokasi yang berbeda.
Satu-satunya hal yang tidak tercakup dalam pergantian tema adalah CSS Khusus, karena aspek ini spesifik untuk tiap tema. Namun, Anda dapat memulihkan CSS lama di tautan riwayat CSS yang ada di Tampilan→ Penyesuaian → CSS Tambahan.
Anda bisa saja berubah pikiran. Jika sudah mengaktifkan sebuah tema lalu memutuskan ingin kembali ke tampilan lama situs, yang perlu Anda lakukan adalah mengaktifkan kembali tema sebelumnya. Jika tidak yakin tema mana yang sebelumnya digunakan, buka Jetpack → Log Aktivitas untuk melihat riwayat tindakan terakhir yang Anda terapkan pada situs:

Selanjutnya: Unggah Tema.