Puoi modificare il tema del sito ogni volta che lo desideri. Questa guida spiega come passare da un tema all’altro e assicurarsi che il sito appaia proprio come lo desideri.
In questa guida
Per cambiare il tema del tuo sito, segui questi passaggi:
- Vai su Aspetto → Temi. Vedrai il tema attuale del tuo sito in alto.
- Sfoglia i temi disponibili e scegli quello che preferisci.
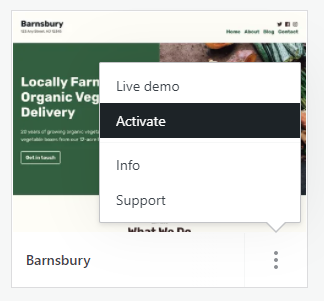
- Fai clic sull’icona dei tre punti e seleziona Attiva.
- Decidi se vuoi aggiungere o meno contenuti della demo.
- Imposta il tema secondo le relative istruzioni.
Quando cambi tema, tutti i contenuti esistenti vengono trasferiti. Non viene eliminato nulla, quindi cambiare tema è un’operazione completamente sicura (e puoi sempre tornare al vecchio tema se cambi idea).

Mentre esplori i temi, fai clic su … (tre puntini) e scegli l’opzione Demo in tempo reale per visualizzare un esempio di applicazione del tema su un sito:

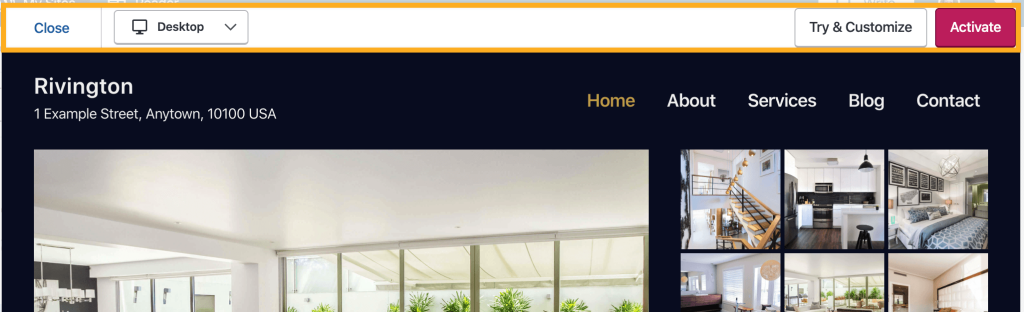
Mentre visualizzi il sito della demo, fai clic su Prova e personalizza nella parte superiore della finestra per aprire il tema in Personalizza con i contenuti del tuo sito caricati. Vedrai come può apparire il tuo sito con questo tema, senza modificare il modo in cui i visitatori lo visualizzano. Puoi modificare le impostazioni per verificare l’aspetto del nuovo tema con i tuoi contenuti.

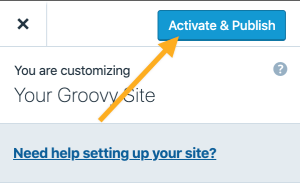
Se desideri proseguire con il tema, fai clic su Attiva e pubblica. In caso contrario, fai clic sulla X per uscire senza attivare il tema sul tuo sito. (Prova e personalizza non salva una bozza o una versione temporanea del sito e le eventuali modifiche apportate non influiranno sul tuo sito live finché non fai clic sul pulsante Attiva e pubblica.)

Durante l’attivazione di un tema, molti temi ti offriranno l’opzione per aggiungere i contenuti della demo della homepage al tuo sito.
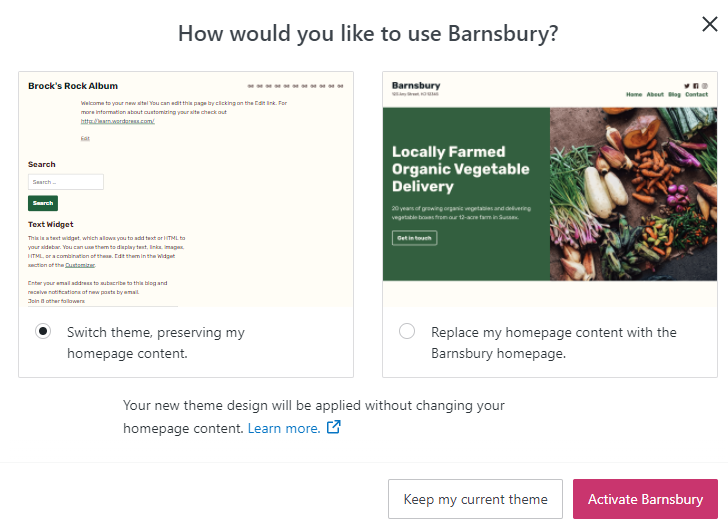
I temi consigliati sono quelli visualizzati per primi quando visiti Aspetto → Temi. Quando attivi un tema consigliato, visualizzerai due opzioni:
- Cambia il tema, preservando il contenuto della mia homepage: questa opzione non aggiunge i contenuti della demo del tema al tuo sito. I contenuti esistenti verranno presentati nel nuovo tema.
- Sostituisci il contenuto della homepage con la homepage del tema: questa opzione aggiunge i contenuti della demo del tema al tuo sito, in modo che la tua homepage si modifichi immediatamente per risultare identica a ciò che vedi sul sito della demo. Eventuali homepage esistenti a cui hai lavorato non vengono eliminate. La vecchia homepage verrà salvata come bozza sotto Pagine → Bozze.

Se scegli un tema che non offre contenuti della demo, puoi consultare la guida all’impostazione inclusa nel tema.
Quando passi a un nuovo tema, è importante controllare alcuni elementi subito dopo:
La homepage assegnata è corretta? Vai su Aspetto → Personalizza → Impostazioni della homepage per assicurarti che sia impostata come homepage la pagina corretta. Puoi anche andare su Pagine e fare clic sulla homepage per modificarne il contenuto.
Dovrai verificare i menu per assicurarti che vengano mostrati nelle posizioni corrette e che appaiano come desideri.
Dovrai collocare i widget nelle posizioni corrette. Come per i menu, ogni tema supporta posizioni differenti.
L’unico elemento che non si trasferisce insieme al tema è il CSS personalizzato perché è specifico per il tema. Tuttavia, potrai recuperare il CSS precedente nel link per la cronologia del CSS situato in Aspetto→ Personalizza → CSS aggiuntivo.
È normale cambiare idea. Se attivi un tema e poi decidi di ripristinare l’aspetto precedente del tuo sito, tutto ciò che devi fare è riattivare il tema che avevi in precedenza sul sito. Se non sei sicuro di quale fosse, vai su Jetpack → Log attività per visualizzare un elenco delle azioni recenti sul tuo sito:

Successivo: Caricamento di un tema.