Header situs web biasanya mencakup logo, judul situs, menu navigasi, dan berbagai elemen lain. Tata letak elemen-elemen ini diatur oleh tema Anda. Lalu, bagaimana cara menyesuaikannya?
Panduan ini akan menunjukkan cara penyesuaian elemen dengan Editor Situs. Untuk mengatur ulang elemen header dengan metode yang ditunjukkan dalam panduan ini, situs Anda harus menggunakan tema yang mendukung Editor Situs.
Dalam panduan ini
Untuk menyesuaikan header, Anda harus mengedit templat Header. Dengan mengedit templat ini sekali, perubahan akan diterapkan di semua halaman situs Anda. Ikuti langkah-langkah berikut untuk mengakses templat Header:
- Di Dasborsitus Anda, buka Tampilan → Editor.
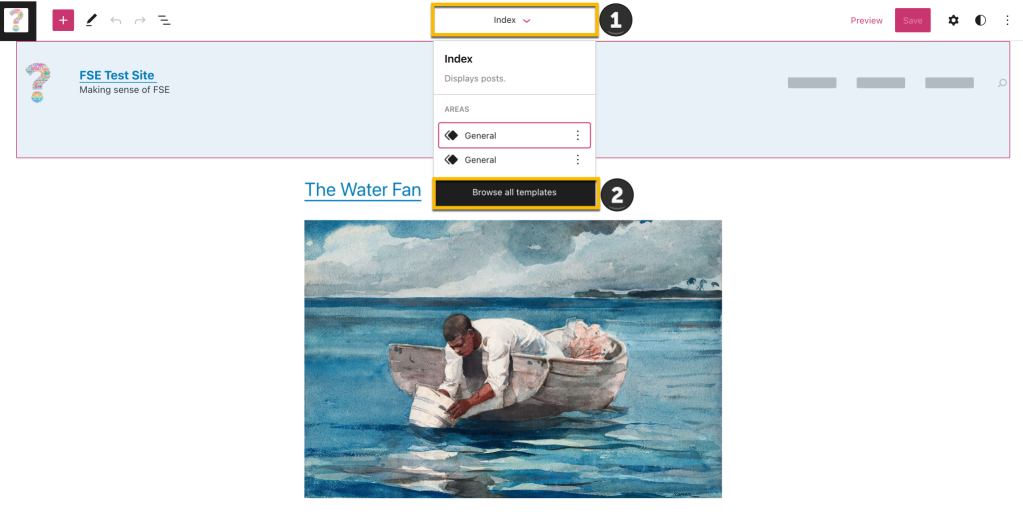
- Klik templat saat ini di bagian tengah atas layar Anda (di sini ditunjukkan sebagai ‘Indeks’).
- Klik Telusuri semua templat.
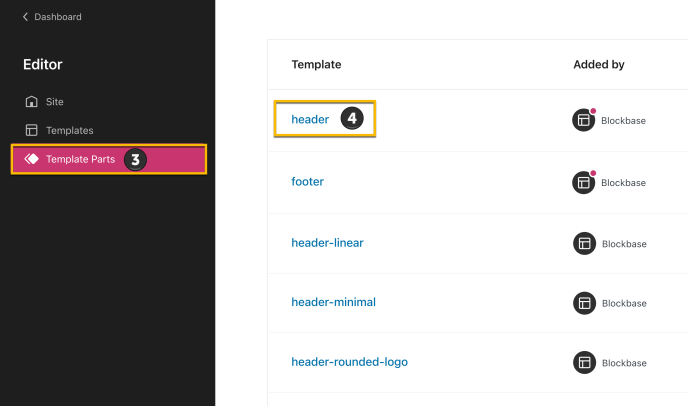
- Di layar selanjutnya, klik Bagian Templat.
- Lalu, pilih Header.

Lalu:

Sesuai dengan tema, Anda mungkin menemukan berbagai elemen di header yang sudah ditentukan. Dokumen ini membahas soal cara melakukan penambahan dan penyesuaian semua elemen header.
Anda dapat menambahkan banyak elemen header ke situs Anda. Dalam dokumen ini, kami menjelaskan elemen yang paling umum: logo, menu, bilah pencarian, dan menu media sosial.
Untuk menambahkan logo ke header Anda:
- Klik + tombol Penyisip Blok.
- Cari blok Logo Situs.
- Klik untuk memasukkannya.
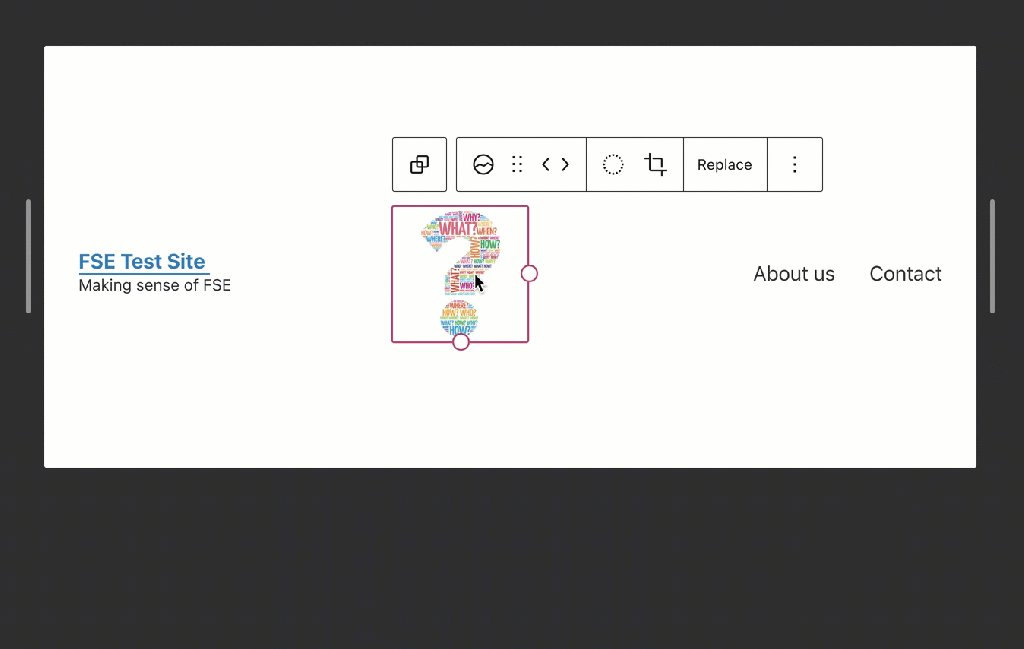
- Unggah gambar logo Anda via blok.
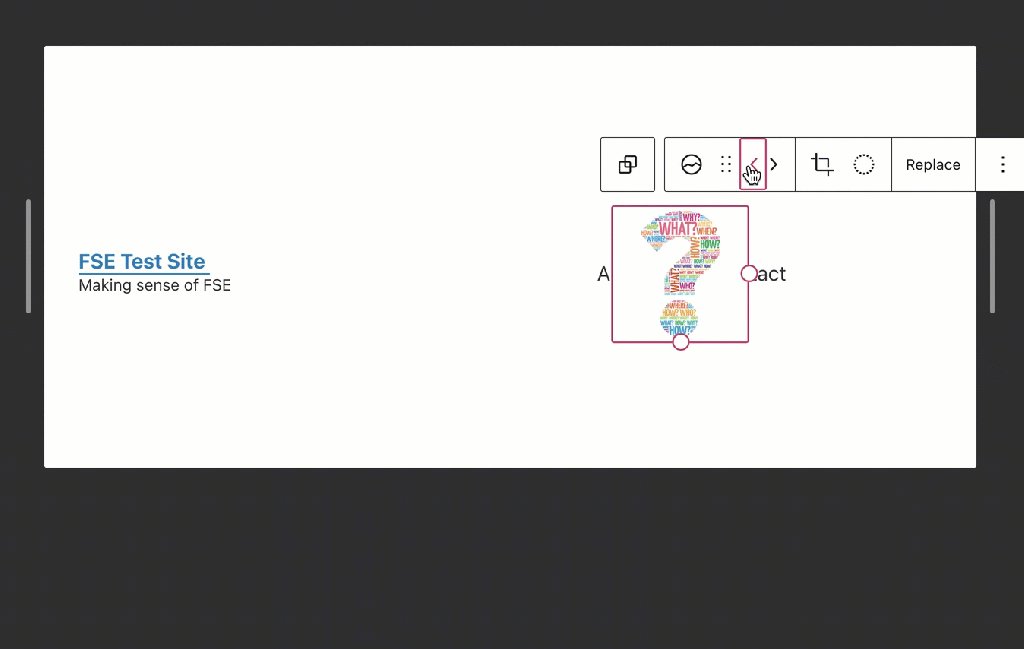
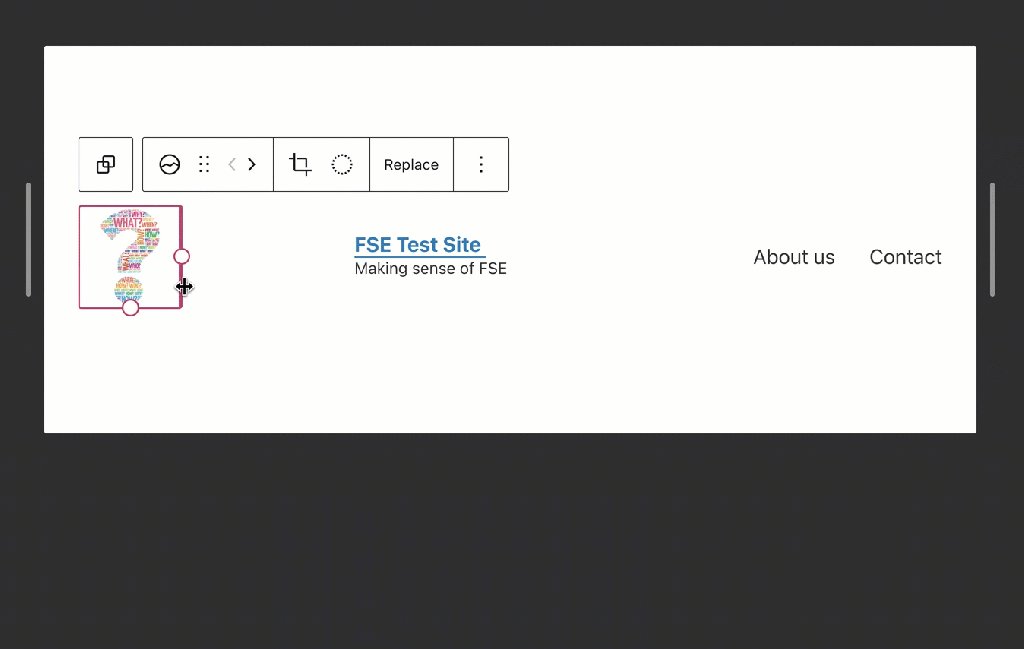
Kemudian, Anda dapat menggunakan tombol panah navigasi kiri dan kanan untuk mengubah posisi logo sesuai elemen menu lain.
Anda lalu dapat mengubah ukuran logo dengan menyeret titik yang dipilih sampai ukurannya sesuai.
Setelah selesai, klik Simpan, dan klik Simpan lagi, pastikan bahwa kotak centang untuk templat Header sudah dicentang.

Baca selengkapnya tentang penggunaan blok Logo Situs. Anda akan mempelajari cara memosisikan ulang, mengubah perataan, memangkas gambar, menambahkan penyaring, mengganti gambar, menerapkan berbagai gaya, dan lain-lain.
Untuk menambahkan menu ke Header Anda:
- Klik + tombol Penyisip Blok.
- Cari blok Navigasi.
- Klik untuk memasukkannya.
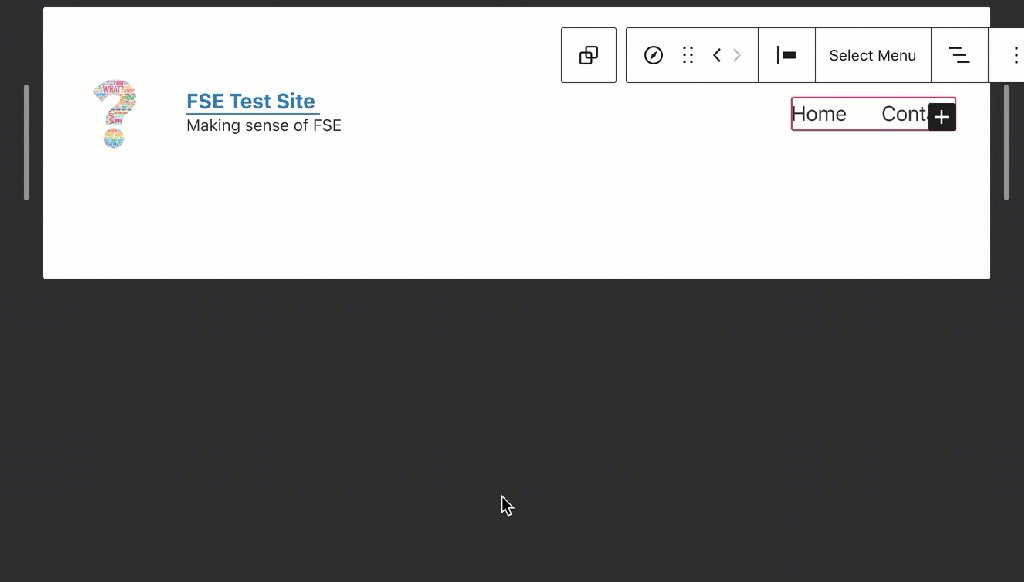
Setelah blok Navigasi ditambahkan ke header, Anda diberi dua pilihan:
- Pilih menu yang sudah ada. Klik tombol dan pilih menu yang diinginkan.
- Mulai dari halaman kosong dan buat dari awal. Klik dan isi dengan item yang Anda ingin tambahkan.
Setelah menu siap, Anda dapat memosisikan ulang dengan tombol panah kiri dan kanan.
Jika sudah selesai, pastikan untuk mengeklik Simpan, dan klik Simpan sekali lagi, pastikan bahwa kotak centang untuk templat Header telah dicentang.

Baca selengkapnya tentang penggunaan blok Navigasi. Anda akan mempelajari cara memasukkan blok navigasi, menambahkan tautan, membuat submenu, mengubah pengaturan tautan, dan lain-lain.
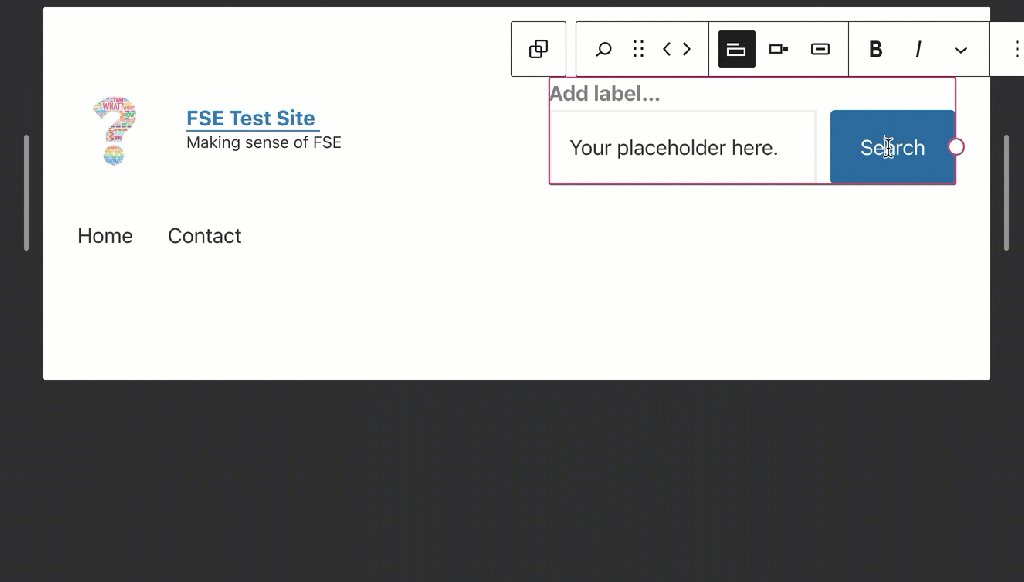
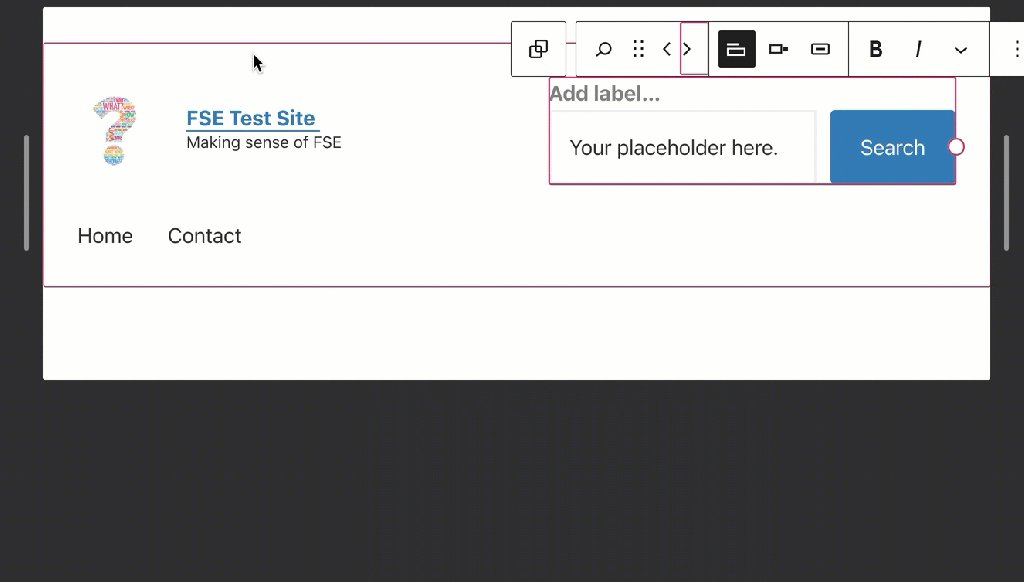
Untuk menambahkan bilah pencarian ke header Anda:
- Klik + tombol Penyisip Blok.
- Cari blok Pencarian.
- Klik untuk memasukkannya.
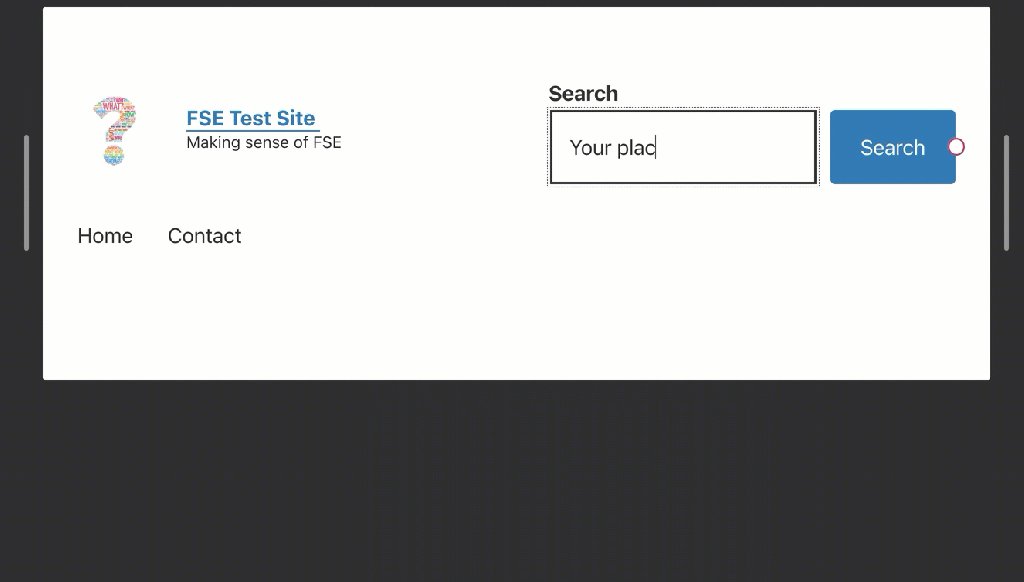
Kemudian, Anda dapat menggunakan tombol panah navigasi kiri dan kanan untuk mengubah posisi bilah pencarian sesuai elemen menu lain.
Akhirnya, Anda dapat mengubah ukuran logo dengan menyeret titik yang dipilih sampai ukurannya sesuai.
Jika sudah selesai, pastikan untuk mengeklik Simpan, dan klik Simpan sekali lagi, pastikan bahwa kotak centang untuk templat Header telah dicentang.

Baca selengkapnya tentang penggunaan blok Pencarian. Anda akan mempelajari cara menambahkan blok, mengubah teks tombol, mengubah font dan warna tombol, lebarnya blok, memencet tombol atau mengubah posisinya, mengubah perataan blok, dan lain-lain.
Untuk menambahkan ikon media sosial ke header Anda:
- Klik + tombol Penyisip Blok.
- Cari blok Ikon Media Sosial.
- Klik untuk memasukkannya.
Setelah menambahkan blok, Anda dapat mulai menambahkan profil media sosial. Untuk melakukannya:
- Klik + tombol penyisip dan ketik nama platform media sosial yang Anda ingin tambahkan. Klik item untuk ditambahkan ke ikon media sosial Anda.
- Klik ikon sekali lagi untuk menambahkan tautan profil Anda. Tempel URL profil media sosial Anda dan klik tombol panah untuk mengonfirmasi.
- Untuk menambahkan ikon baru jika tombol + selanjutnya tidak segera terlihat, klik Tampilan Daftar, lalu klik Ikon Media Sosial di sebelah kiri untuk memperlihatkan tombol tambah agar Anda dapat terus menambahkan ikon baru.
- Ulangi langkah 2 dan 3 sesuai kebutuhan untuk menambahkan semua profil media sosial Anda.
Setelah semua ikon ditambahkan, Anda dapat memilih blok dengan mengeklik blok Ikon Media Sosial di Tampilan Daftar, lalu gunakan tombol panah navigasi kiri dan kanan untuk mengubah posisi blok sesuai dengan elemen menu lainnya.
Jika sudah selesai, pastikan untuk mengeklik Simpan, dan klik Simpan sekali lagi, pastikan bahwa kotak centang untuk templat Header telah dicentang.

Baca selengkapnya tentang penggunaan blok Ikon Media Sosial. Anda akan mempelajari cara memasukkan ikon, menambahkan profil media sosial, mengubah tipe ikon, mendesain atau menghapus ikon, dan lain-lain.