웹사이트의 일반적인 헤더에는 로고, 사이트 제목, 탐색 메뉴와 함께 다른 요소가 종종 포함됩니다. 이러한 요소의 레이아웃은 테마에 따라 제어됩니다. 그렇다면 본인이 직접 레이아웃을 사용자 정의하려면 어떻게 해야 할까요?
이 가이드에서는 사이트 편집기를 사용하여 레이아웃을 사용자 정의하는 방법을 보여드립니다. 이 가이드에서 설명하는 방법을 사용하여 헤더의 요소를 재구성하려면 사이트 편집기가 지원되는 테마를 사이트에서 사용해야 합니다.
헤더를 사용자 정의하려면 헤더 템플릿을 편집하게 됩니다. 이 템플릿을 한 번 편집하면 변경 사항이 사이트의 모든 페이지에 적용됩니다. 헤더 템플릿에 접근하는 단계는 다음과 같습니다.
- 사이트의 알림판에서 디자인 → 편집기로 이동합니다.
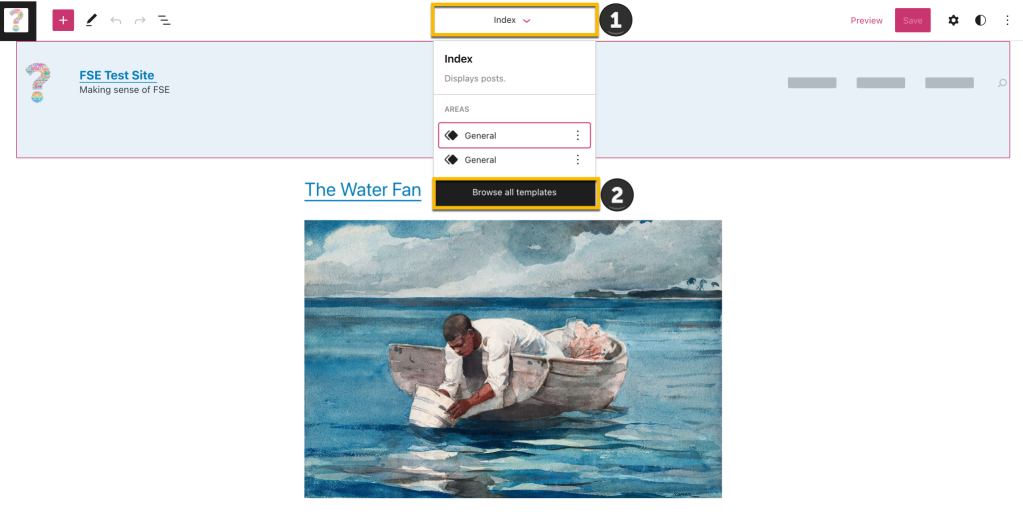
- 화면 가운데 맨 위에서 현재 템플릿을 클릭합니다(여기에서는 ‘색인’으로 표시되어 있음).
- 모든 템플릿 찾아보기를 클릭합니다.
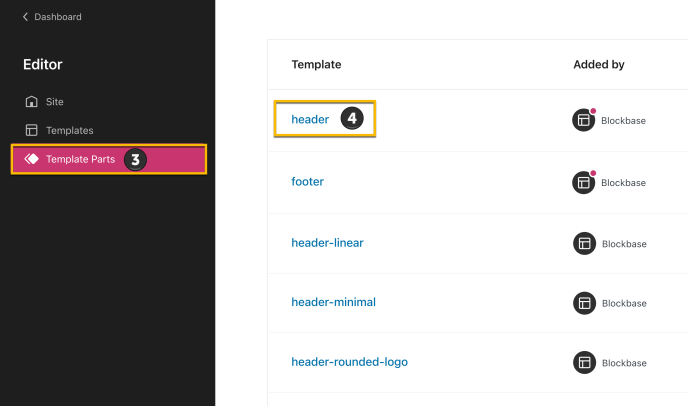
- 다음 화면에서 템플릿 요소를 클릭합니다.
- 그런 다음에 헤더를 선택합니다.

그런 다음에

테마에 따라 사전 정의된 헤더에 다양한 요소가 있을 수도 있습니다. 이 문서에서는 모두 추가하고 사용자 정의해 보겠습니다.
수많은 요소를 헤더에 추가할 수 있습니다. 이 문서에서는 가장 빈번한 요소인 로고, 메뉴, 검색 표시줄과 소셜 메뉴를 설명하겠습니다.
다음은 로고를 헤더에 추가하는 방법입니다.
- + 블록 삽입기 버튼을 클릭합니다.
- 사이트 로고 블록을 검색합니다.
- 해당 블록을 클릭하여 삽입합니다.
- 블록을 통해 로고 이미지를 업로드합니다.
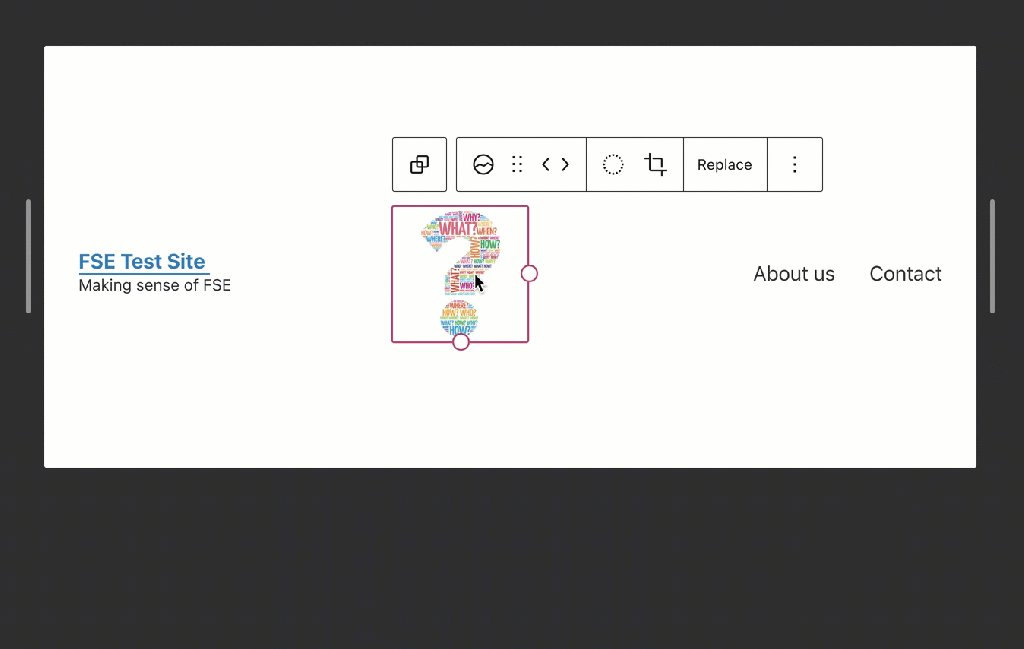
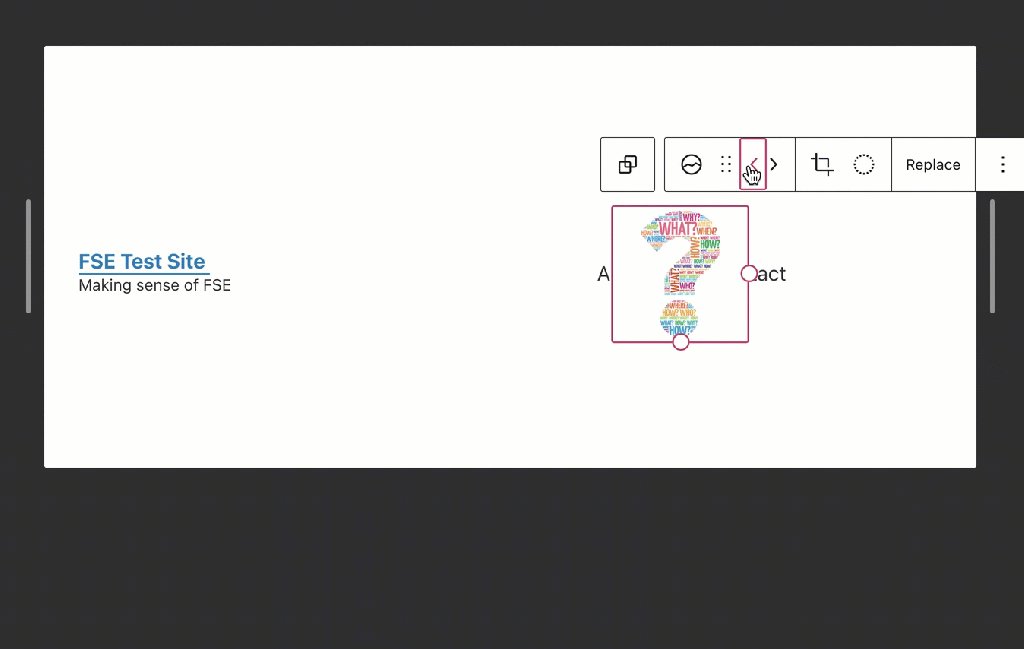
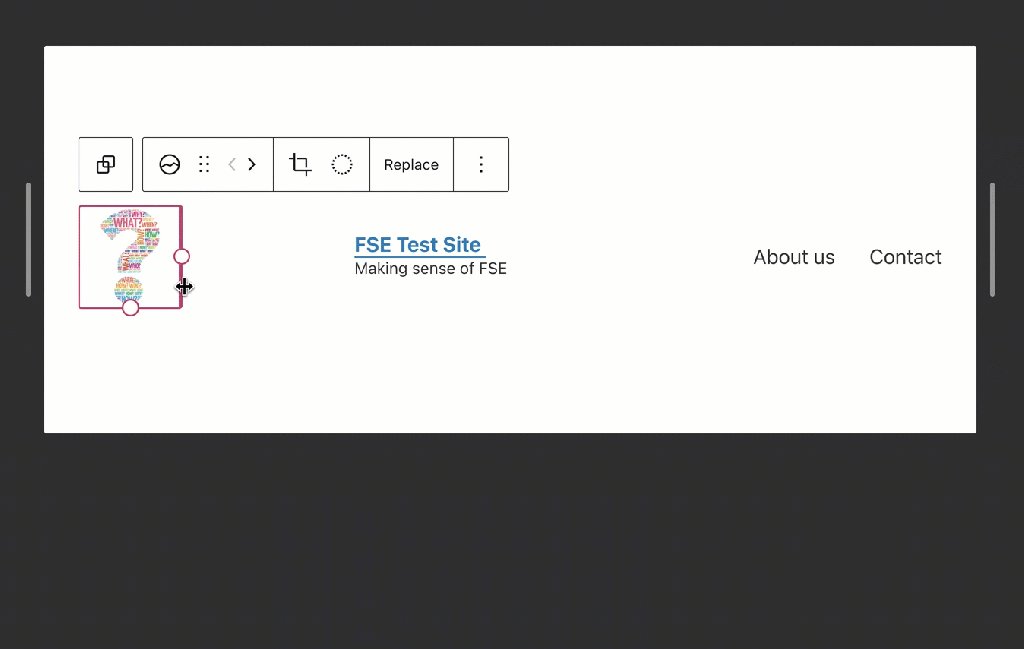
추가했으면 왼쪽 및 오른쪽 탐색 화살표를 사용하여 메뉴의 다른 요소와 비교하면서 위치를 변경할 수 있습니다.
마지막으로, 크기가 적당할 때까지 안쪽과 바깥쪽으로 선택 지점을 끌어서 크기를 변경할 수 있습니다.
작업을 완료하면 저장을 클릭한 다음에 헤더 템플릿 요소의 확인란이 선택되도록 다시 저장을 클릭합니다.

사이트 로고 블록 사용하기에 대해 자세히 알아보세요. 위치 변경, 정렬 변경, 이미지 자르기, 필터 추가, 이미지 교체, 다양한 스타일 적용 등의 방법을 알게 됩니다.
다음은 메뉴를 헤더에 추가하는 방법입니다.
- + 블록 삽입기 버튼을 클릭합니다.
- 탐색 블록을 검색합니다.
- 해당 블록을 클릭하여 삽입합니다.
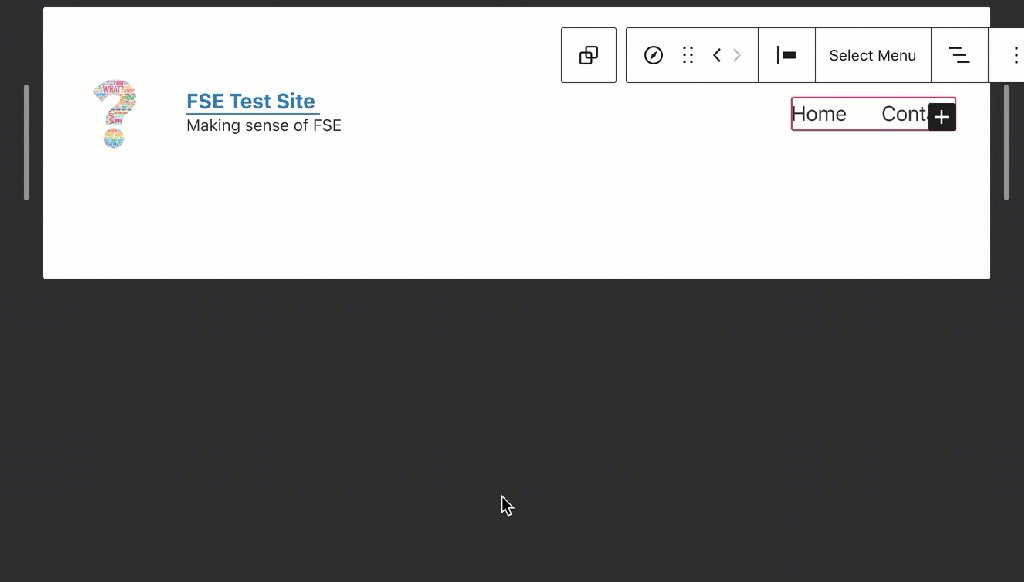
탐색 블록이 헤더에 추가되면 다음과 같은 두 가지 옵션을 이용할 수 있습니다.
- 이미 있는 메뉴를 선택합니다. 버튼을 클릭한 다음에 원하는 메뉴를 선택합니다.
- 비어 있는 상태로 시작하여 새로 하나를 만듭니다. 추가하려는 항목을 클릭하여 채웁니다.
메뉴가 준비되면 왼쪽 및 오른쪽 화살표를 사용하여 메뉴 안에서 위치를 변경할 수 있습니다.
작업을 완료하면 저장을 클릭한 다음에 헤더 템플릿 요소 확인란이 선택되도록 다시 저장을 클릭해야 합니다.

탐색 블록 사용하기에 대해 자세히 알아보세요. 탐색 블록 삽입, 링크 추가, 하위 메뉴 생성, 링크 설정 수정 등의 방법을 알게 됩니다.
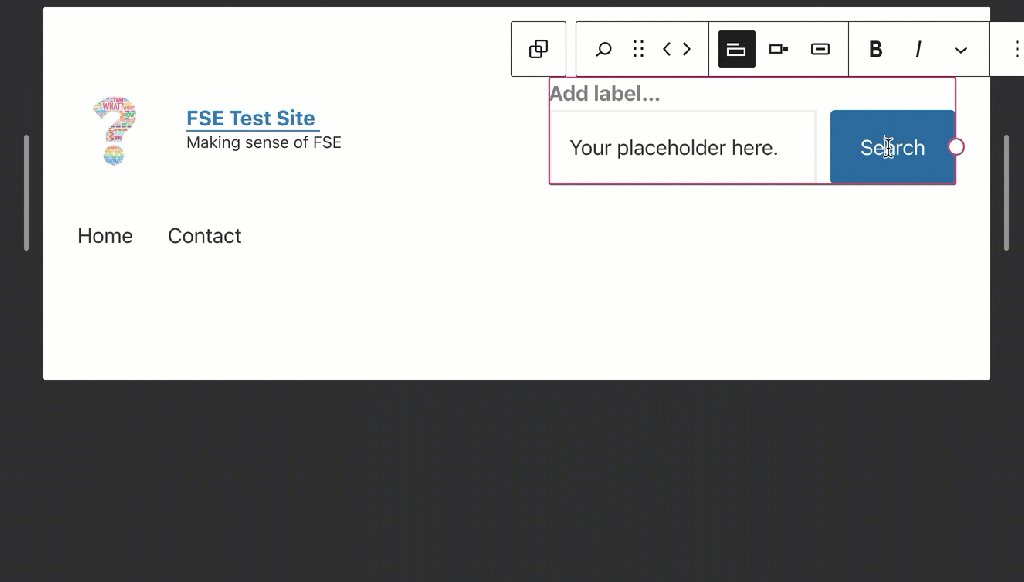
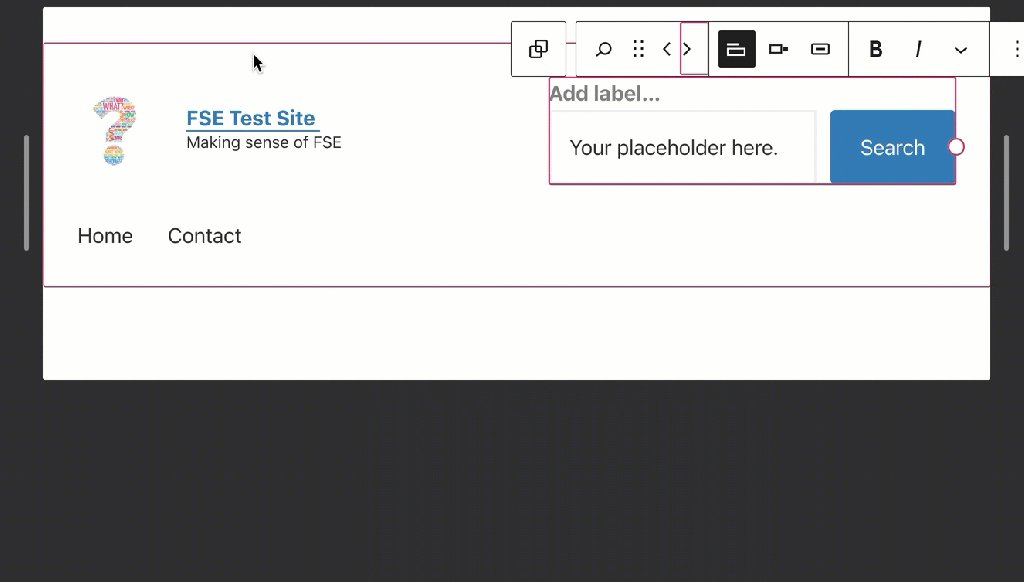
다음은 검색 표시줄을 헤더에 추가하는 방법입니다.
- + 블록 삽입기 버튼을 클릭합니다.
- 검색 블록을 검색합니다.
- 해당 블록을 클릭하여 삽입합니다.
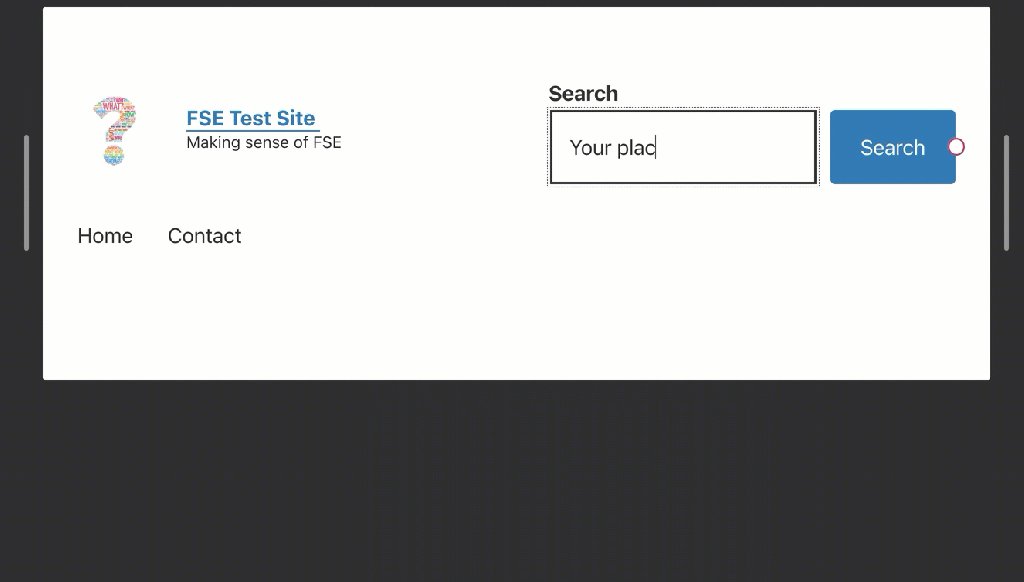
추가했으면 왼쪽 및 오른쪽 탐색 화살표를 사용하여 메뉴의 다른 요소와 비교하면서 위치를 변경할 수 있습니다.
마지막으로, 크기가 적당할 때까지 안쪽과 바깥쪽으로 선택 지점을 끌어서 크기를 변경할 수 있습니다.
작업을 완료하면 저장을 클릭한 다음에 헤더 템플릿 요소 확인란이 선택되도록 다시 저장을 클릭해야 합니다.

검색 블록 사용하기에 대해 자세히 알아보세요. 블록 추가, 버튼 텍스트 변경, 버튼에 사용되는 글꼴과 색상 변경, 블록 너비, 버튼 전환 또는 위치 변경, 블록 정렬 변경 등의 방법을 알게 됩니다.
다음은 소셜 아이콘을 헤더에 추가하는 방법입니다.
- + 블록 삽입기 버튼을 클릭합니다.
- 소셜 아이콘 블록을 검색합니다.
- 해당 블록을 클릭하여 삽입합니다.
블록을 추가했으면 소셜 프로필 추가를 시작할 수 있습니다. 다음은 진행하는 방법입니다.
- + 삽입기 버튼을 클릭하고 추가할 소셜 플랫폼의 이름을 입력합니다. 항목을 클릭하여 소셜 아이콘에 추가합니다.
- 다시 아이콘을 클릭하여 프로필 링크를 추가합니다. 소셜 프로필의 URL을 붙여넣고 화살표를 클릭하여 확인합니다.
- 다음 + 버튼이 즉시 표시되지 않는 경우 새 아이콘을 추가하려면 목록 보기를 클릭한 다음에 새 아이콘을 계속 추가할 수 있도록 왼쪽의 소셜 아이콘을 클릭하여 + 버튼을 표시합니다.
- 2단계와 3단계를 필요한 만큼 반복하여 소셜 미디어 프로필을 모두 추가합니다.
아이콘이 모두 추가되면 목록 보기에서 소셜 아이콘 블록을 클릭하여 블록을 선택한 다음에 왼쪽 및 오른쪽 탐색 화살표를 사용하여 메뉴의 다른 요소와 비교하면서 블록의 위치를 변경할 수 있습니다.
작업을 완료하면 저장을 클릭한 다음에 헤더 템플릿 요소 확인란이 선택되도록 다시 저장을 클릭해야 합니다.

소셜 아이콘 블록 사용하기에 대해 자세히 알아보세요. 아이콘 삽입, 소셜 프로필 추가, 아이콘 유형 변경 또는 아이콘 제거 등의 방법을 알게 됩니다.