La cabecera típica de un sitio web incluye el logotipo, título del sitio, menú de navegación y, a menudo, otros elementos. El diseño de todos estos elementos se controla mediante el tema. Pero ¿qué ocurre si quieres personalizarlo?
En esta guía se muestra cómo hacerlo con el Editor del sitio. Para reorganizar los elementos de la cabecera con el método descrito en esta guía, el sitio debe usar un tema compatible con el Editor del sitio.
En esta guía
Para personalizar la cabecera, debes editar la plantilla de la cabecera. Al editar esta plantilla una vez, los cambios se aplicarán en todas las páginas del sitio. Sigue estos pasos para acceder a la plantilla de la cabecera:
- En el escritorio del sitio, ve a Apariencia → Editor.
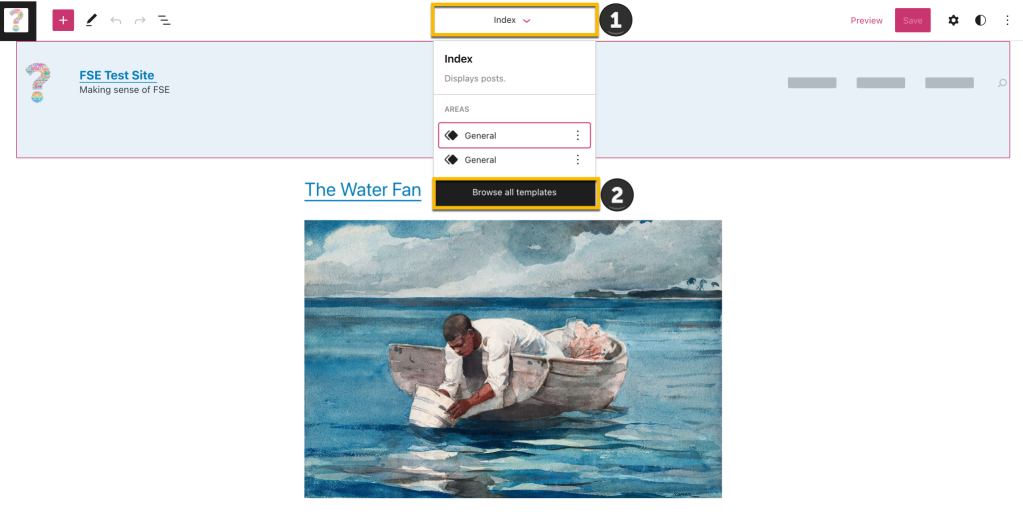
- Haz clic en la plantilla actual que se encuentra en la parte central superior de la pantalla (indicada aquí como «Índice»).
- Haz clic en Explorar todas las plantillas.
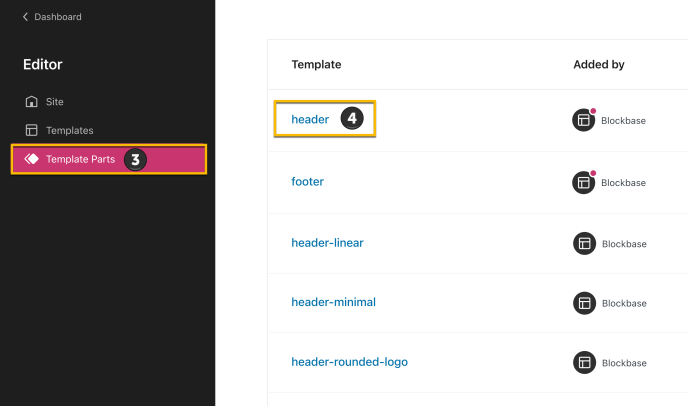
- En la siguiente pantalla, haz clic en Partes de plantilla.
- A continuación, elige Cabecera.

A continuación:

En función del tema, puedes encontrar distintos elementos en la cabecera predefinida. En este documento, explicaremos cómo añadirlos y personalizarlos.
Puedes añadir una serie de elementos a la cabecera. En este documento, abordaremos los más frecuentes: logotipo, menú, barra de búsqueda y menú de redes sociales.
Para añadir un logotipo a la cabecera:
- Haz clic en el botón (+) del insertador de bloques.
- Busca el bloque Logotipo del sitio.
- Haz clic en él para insertarlo.
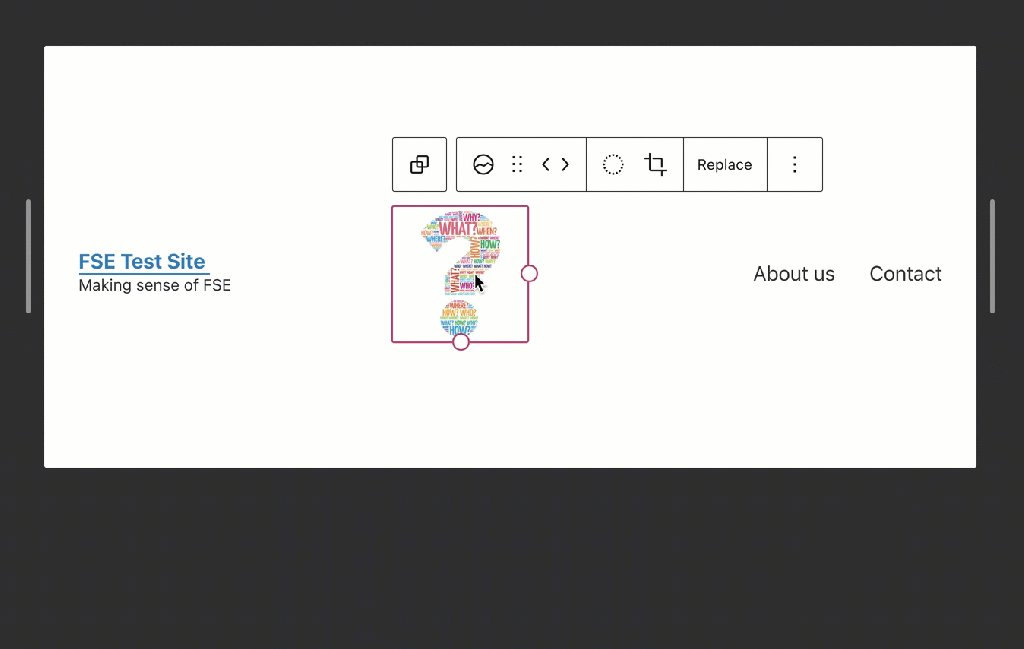
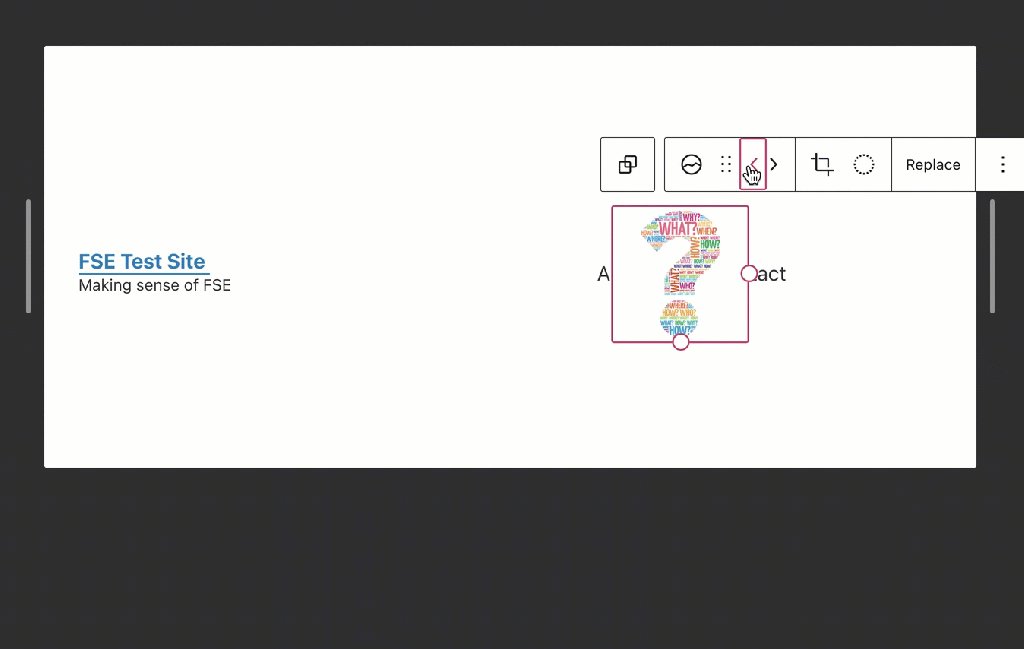
- Carga la imagen del logotipo mediante el bloque.
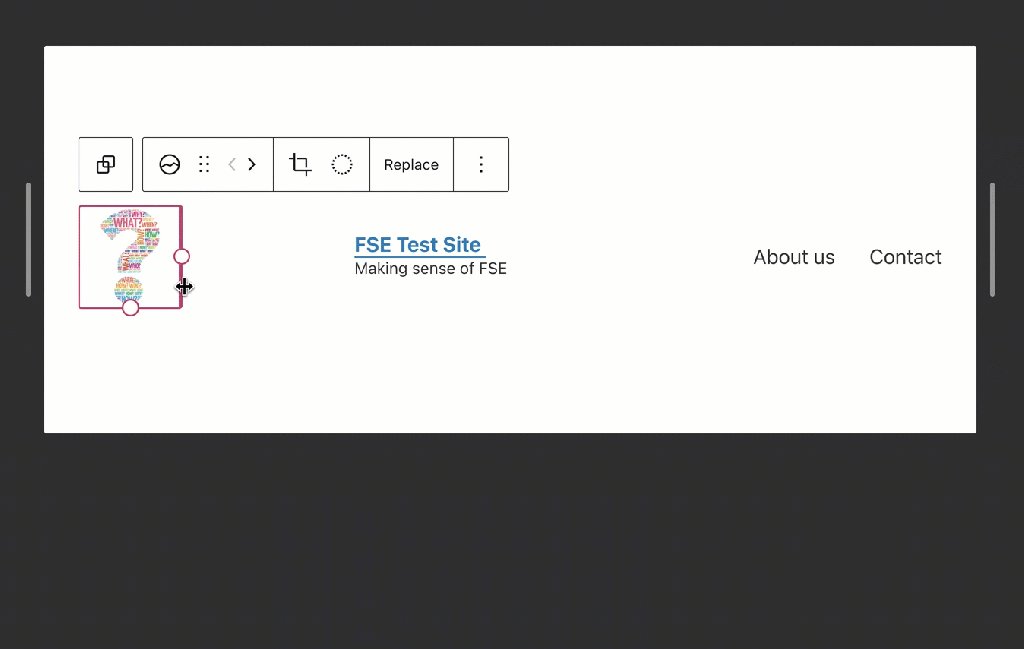
Una vez añadido, puedes usar las flechas de navegación izquierda y derecha para cambiar su posición en relación con los demás elementos del menú.
Por último, puedes cambiar el tamaño al arrastrar los puntos de selección hacia dentro y hacia fuera hasta que esté a tu gusto.
Cuando hayas terminado, haz clic en Guardar y, a continuación, en Guardar nuevamente, y asegúrate de que la casilla de verificación de la parte de plantilla de la cabecera está activada.

Obtén más información sobre el uso del bloque Logotipo del sitio. Aprenderás a reubicar el bloque, cambiar la alineación, recortar y sustituir la imagen, añadir un filtro, aplicar varios estilos y mucho más.
Para añadir un menú a la cabecera:
- Haz clic en el botón (+) del insertador de bloques.
- Busca el bloque Navegación.
- Haz clic en él para insertarlo.
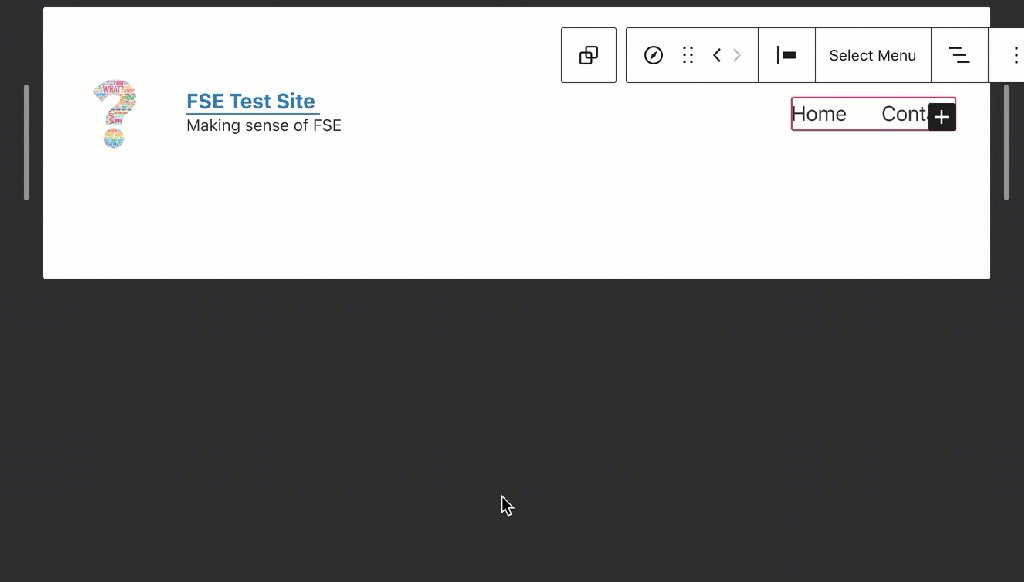
Una vez añadido el bloque Navegación a la cabecera, tendrás dos opciones:
- Elegir un menú preexistente. Haz clic en el botón y elige el menú que quieras.
- Empezar sin nada y crear uno desde cero. Haz clic y rellénalo con los elementos que quieres añadir.
Cuando el menú esté listo, puedes reubicarlo con las flechas izquierda y derecha.
Cuando hayas terminado, asegúrate de hacer clic en Guardar y, a continuación, en Guardar nuevamente, y comprueba que la casilla de verificación de la parte de plantilla de la cabecera está activada.

Obtén más información sobre el uso del bloque Navegación. Aprenderás a insertar un bloque de navegación, añadir enlaces y modificar sus ajustes, crear submenús y mucho más.
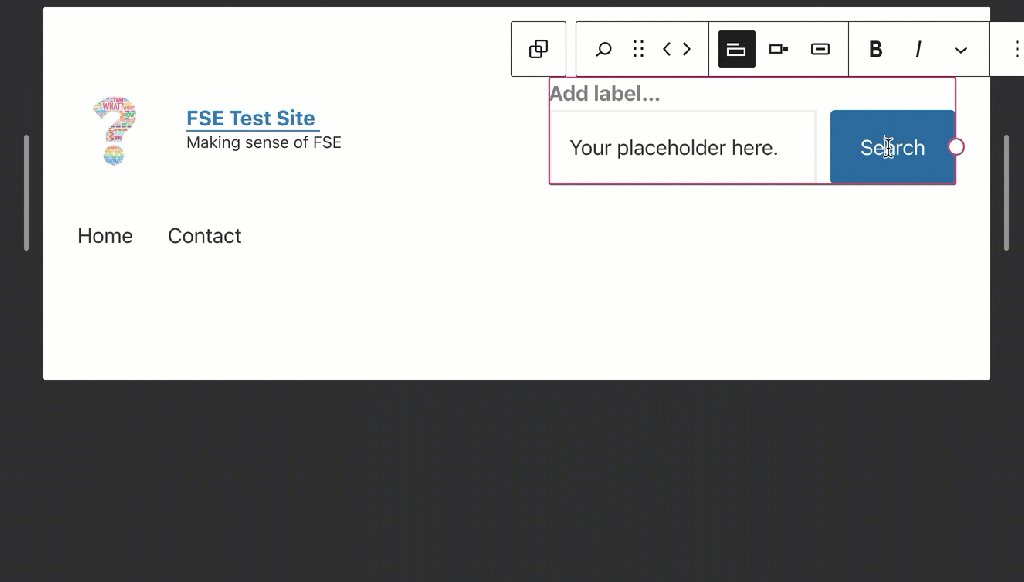
Para añadir una barra de búsqueda a la cabecera:
- Haz clic en el botón (+) del insertador de bloques.
- Busca el bloque Buscar.
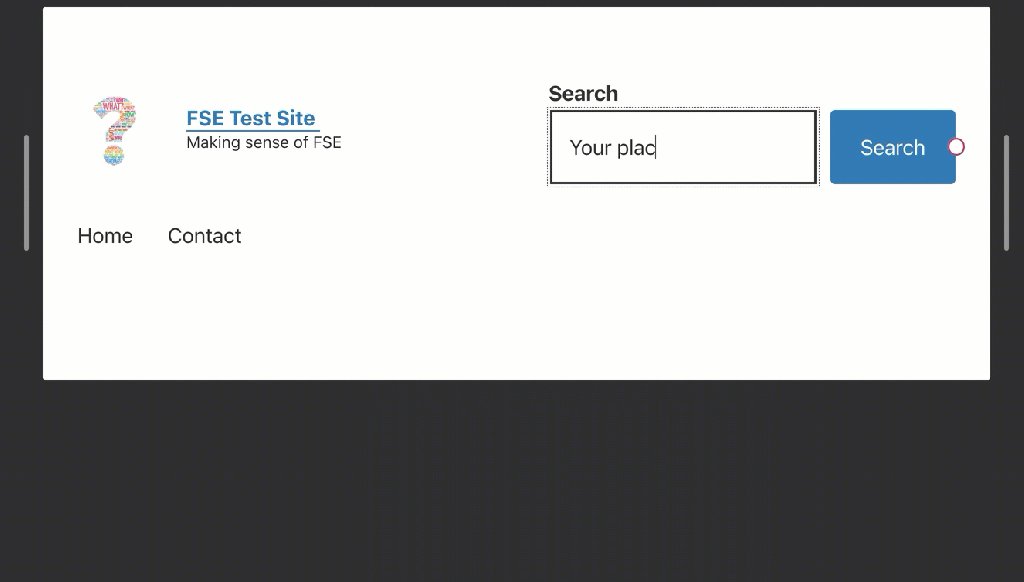
- Haz clic en él para insertarlo.
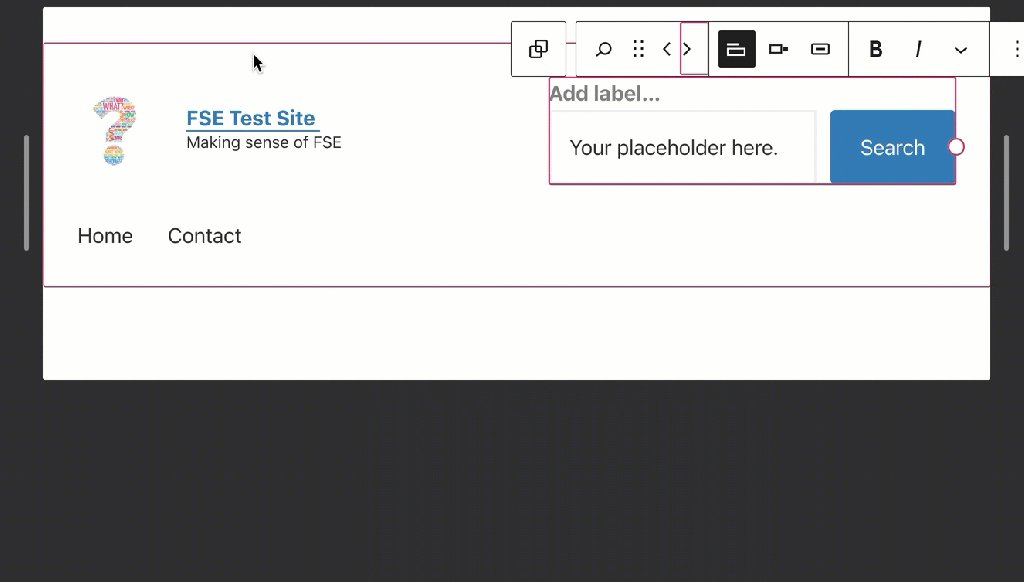
Una vez añadido, puedes usar las flechas de navegación izquierda y derecha para cambiar su posición en relación con los demás elementos del menú.
Por último, puedes cambiar el tamaño al arrastrar los puntos de selección hacia dentro y hacia fuera hasta que esté a tu gusto.
Cuando hayas terminado, asegúrate de hacer clic en Guardar y, a continuación, en Guardar nuevamente, y comprueba que la casilla de verificación de la parte de plantilla de la cabecera está activada.

Obtén más información sobre el uso del bloque Buscar. Aprenderás a añadir el bloque, cambiar su ancho y alineación, modificar el texto, fuente y colores del botón, así como alternar el botón, cambiar su posición y mucho más.
Para añadir iconos de redes sociales a la cabecera:
- Haz clic en el botón (+) del insertador de bloques.
- Busca el bloque Iconos sociales.
- Haz clic en él para insertarlo.
Cuando hayas añadido el bloque, puedes empezar a añadirle perfiles de redes sociales. Para hacerlo, sigue estos pasos:
- Haz clic en el botón (+) del insertador y escribe el nombre de la red social que quieres añadir. Haz clic en el elemento para añadirlo a los iconos de redes sociales.
- Vuelve a hacer clic en el icono para añadir el enlace a tu perfil. Pega la dirección URL del perfil de tu red social y haz clic en la flecha para confirmar.
- Para añadir un nuevo icono si el siguiente botón (+) no está visible inmediatamente, haz clic en Vista de lista y, a continuación, haz clic en Iconos sociales, a la izquierda, para revelar este botón y poder seguir añadiendo nuevos iconos.
- Repite los pasos 2 y 3 tantas veces como sea necesario para añadir todos los perfiles de tus redes sociales.
Cuando hayas añadido los iconos, haz clic en el bloque Iconos sociales de la Vista de lista para seleccionarlo y, a continuación, usa las flechas de navegación izquierda y derecha para cambiar la posición del bloque en relación con los demás elementos del menú.
Cuando hayas terminado, asegúrate de hacer clic en Guardar y, a continuación, en Guardar nuevamente, y comprueba que la casilla de verificación de la parte de plantilla de la cabecera está activada.

Obtén más información sobre el uso del bloque Iconos sociales. Aprenderás a insertar, cambiar el tipo de iconos y eliminarlos, así como añadir los perfiles de tus redes sociales y mucho más.