El bloque del logo del sitio muestra una imagen que representa a tu sitio web. Una vez definido el logotipo de un sitio, puede reutilizarse en diferentes lugares y plantillas.
En esta guía
Para añadir el bloque del logo del sitio, haz clic en el icono + de inserción de bloques y busca el bloque por su nombre.
💡
También puedes escribir con el teclado /logo y pulsar intro para añadir rápidamente un nuevo bloque del logo del sitio.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
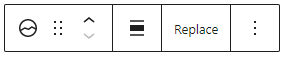
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque del logo del sitio ofrece las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Alinear la imagen del logo a la izquierda, al centro o a la derecha.
- Reemplazar la imagen con una nueva.
Cuando haces clic en el bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono ⚙️ (el engranaje) en la esquina superior derecha para que aparezcan esos ajustes.

Elige un estilo para la imagen de tu logo:
- Por defecto: el logo aparecerá con su forma original.
- Redondeado: el logo aparecerá en un círculo (si tu imagen era cuadrada) o con forma de cápsula o alargada (si tu imagen era rectangular).
Si estableces el estilo por defecto en el menú desplegable, ese estilo se utilizará para todos los bloques del logo del sitio que insertes más tarde.

En los ajustes, puedes controlar:
- El ancho de la imagen del logo.
- Si la imagen enlaza con tu página de inicio y si quieres que ese enlace se abra en una pestaña nueva.

La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para que puedas escribir código CSS personalizado y darle el estilo que quieras.
