WordPress.com temaları ihtiyaçlarınıza uyacak şekilde tamamen özelleştirilebilir. Ancak kendi temanızı oluşturmayı tercih ederseniz bu kılavuzdaki adımları izleyerek size en uygun düzeni tasarlayabilirsiniz.
Bu kılavuzda
Bir tema seçmek web sitenizi oluşturmanın önemli bir parçasıdır. Vizyonunuza uyan bir düzen bulamıyorsanız blokların desenlerini bir araya getirerek ve özelleştirerek kendi özelleştirilmiş ana sayfa düzeninizi oluşturabilirsiniz.
Sitenize benzersiz bir görünüm kazandırmak için kendi temanızı tasarlayarak mevcut temalarla eşleşmeyen bir düzen oluşturabilirsiniz. Farklı temaların parçalarını tek bir temaya çekmek istediğinizde veya önceden tanımlanmış diğer temaların kullanmadığı şekilde özel renkler ve yazı tipi eşleşmeleri kullanmak istediğinizde özellikle kullanışlıdır.
Bu video, kendi temanızı tasarlama adımlarını gösterir. Adım adım yazılan talimatlar aşağıdadır.
Kendi temanızı oluşturmaya başlamak için aşağıdaki adımları izleyin:
- Sitenizin panosunu ziyaret edin.
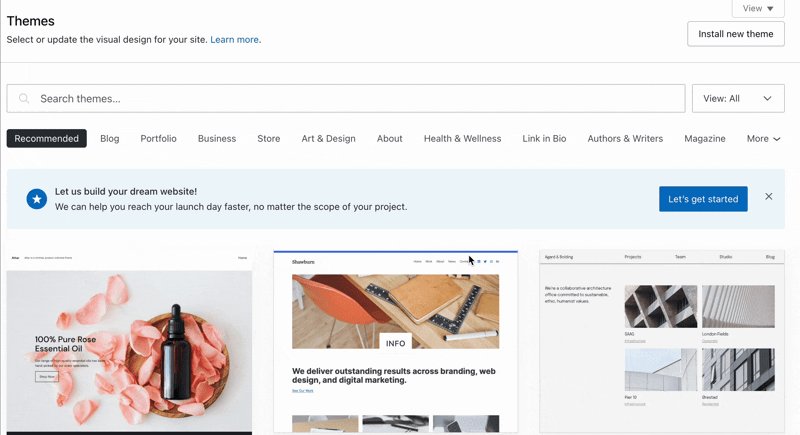
- Görünüm → Temalar öğesine gidin.
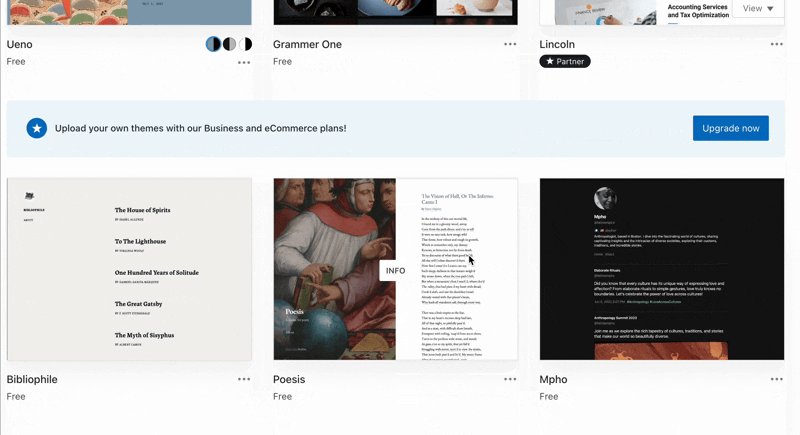
- “Kendinizinkini tasarlayın” bölümünü bulana kadar temalar arasında gezinin.
- “Başlayın” seçeneğine tıklayın.

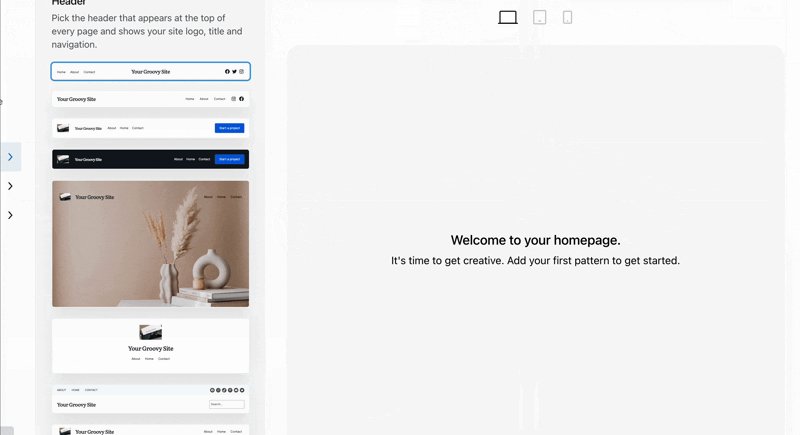
Orta sütundaki mevcut üst bilgi desenleri listesinden seçim yapabileceğiniz üst bilgi ile başlayacaksınız. Vizyonunuzla en yakından eşleşen üst bilgiyi seçin (temanızı oluşturduktan sonra dilediğiniz zaman daha fazla özelleştirebilirsiniz.)
Bir üt bilgi seçtiğinizde, başlık ekranın sağ tarafındaki önizleme penceresinde görüntülenir.
Farklı üst bilgi stilleri arasında rastgele karıştırmak veya üst bilgiyi önizlemeden kaldırmak için imlecinizi önizleme bölmesindeki üst bilginin üzerine getirebilirsiniz.
Beğendiğiniz bir üst bilgi deseni seçtikten sonra bir sonraki adıma geçin.

Ekranın sol tarafında, ana sayfanıza ekleyebileceğiniz farklı içerik bölümleri türlerini görmek için farklı bölüm kategorilerine tıklayın. Her kategoride hangi bölümlerin mevcut olduğunu görmek için sol taraftaki çeşitli kategorilere göz atın ve temaya eklemek istediğiniz kategorilere tıklayın.
Önizleme bölmesine birden fazla bölüm ekleyebilirsiniz. Ardından yukarı veya aşağı taşımak, önizlemeden kaldırmak veya herhangi bir bölümü farklı bir desen ile değiştirmek için imlecinizi önizleme bölmesindeki bir bölümün üzerine getirebilirsiniz.
Şimdilik örnek metin ve görseller hakkında endişelenmeyin, bunları daha sonraki adımda kendi içeriğiniz için değiştireceksiniz.
Bölümlerinizi ekledikten sonra, devam etmek için “Bölümleri kaydet” düğmesine tıklayın.

Ekranın sol tarafında, mevcut alt bilgi desenlerini görmek için Alt Bilgi seçeneğine tıklayın.
Üst bilgilerde olduğu gibi, orta sütunda görünen listeden bir alt bilgi deseni seçebilirsiniz. Bu, alt bilgiyi ekranın sağ tarafındaki önizleme bölmesinde gösterir.
Farklı alt bilgi stilleri arasında rastgele karıştırmak veya alt bilgiyi önizlemeden kaldırmak için imlecinizi önizleme bölmesindeki alt bilginin üzerine getirebilirsiniz.
Bu alanlar için seçtiğiniz desenleri yeniden ziyaret etmek üzere Üst Bilgi veya bölüm kategorilerine geri dönebilir veya Stil seçeneklerine geçmek için “Stilleri seç” düğmesine tıklayabilirsiniz.
Stiller seçeneklerinden ana sayfanız için Renkler ve Yazı Tipleri seçebilirsiniz. Devam etmek için Renkler veya Yazı Tipleri‘ne tıklayın.
Ücretsiz stili veya uygun paketlerde Premium stillerden birini seçin. Bir stil seçtiğinizde, bu stilin ekranın sağ tarafındaki önizleme bölmesine uygulandığını görürsünüz.
Ücretsiz yazı tipini veya uygun paketlerde Premium yazı tiplerini seçin. Bir yazı tipi kombinasyonu seçtiğinizde, bu yazı tiplerinin sağ taraftaki ana sayfaya uygulandığını görürsünüz.
Tema değişikliklerinizi kaydetmek için “Kaydet ve devam et” düğmesine tıklayın.
Hakkında, Hizmetler, Portföy, Mağaza, Blog ve İletişim sayfaları gibi en popüler sayfa türlerini sitenize otomatik olarak ekleyin.
Sitenize eklemek istediğiniz her sayfanın yanındaki radyo düğmesine tıklayarak birden fazla sayfa seçin. Sayfaları özelleştirebilir ve sonra daha fazla sayfa ekleyebilirsiniz.

Bir sonraki ekranda mevcut ana sayfa içeriğinizin değiştirileceğini ancak gerekirse bunlara erişilebileceğini açıklayan bir mesaj bulacaksınız.
Yeni temayı etkinleştirmek için Etkinleştir düğmesine tıklayın.

Temayı etkinleştirdikten sonra, örnek metni ve görselleri kendi metniniz için değiştirebileceğiniz Site Düzenleyicisine yönlendirilirsiniz.
Yeni metninizi yazmak için herhangi bir metne tıklayın. Herhangi bir görsele ve ardından kendi görselinizi bunun yerine eklemek için Değiştir düğmesine tıklayın. Ayrıca beğendiğiniz örnek içeriklerden herhangi birini saklayabilirsiniz.