Alt bilgi, sitenizdeki her sayfanın altında görünen bir içerik alanıdır. Alt bilgiler genellikle iletişim bilgilerini ve sosyal medyayı paylaşmak, bir site menüsünü veya bağlantı listesini görüntülemek ya da telif hakkı bilgilerini sağlamak için kullanılır. Ancak alt bilginizi sitenizde görünmesini istediğiniz herhangi bir içerikle özelleştirebilirsiniz.
Bu kılavuzda
Sitenizin temanız tarafından belirlenen alt bilgi alanlarına blok bileşenleri ekleyerek içeriği alt bilginizde görüntüleyebilirsiniz. Alt bilgi alanlarını site panonuzun sol kenar çubuğundaki Görünüm → Bileşenler bölümünden görüntüleyebilirsiniz. Temaya bağlı olarak yalnızca bir veya birden çok alt bilgi alanı olabilir.

Bu alt bilgi alanlarından birine blok eklemek için bileşen bandının sağ tarafındaki aşağı oka tıklayarak alt bilgi alanını genişletin, sonra blok seçici penceresini açmak için blok ekleyici simgesine (artı işareti) tıklayın.

Bir bileşeni bir alt bilgi alanından diğerine taşımak için taşımak istediğiniz bloğu seçin ve blok araç çubuğundaki Bileşen alanına taşı düğmesine (kıvrımlı ok) tıklayın, sonra bloğun taşınacağı bileşen alanını seçin.

Bileşen alanına eklediğiniz bir bloğu kaldırmak için kaldırmak istediğiniz bloğu seçin ve blok araç çubuğunun sağ tarafındaki … (üç nokta) simgesine tıklayın, sonra blok için Kaldır öğesine tıklayın.

Alt bilginizdeki blok bileşenlerini yalnızca belirli sayfalarda görünecek veya bazı sayfalarda gizlenecek şekilde ayarlayabilirsiniz.
Blok bileşenleri için Görünürlük ayarlarına erişmek için:
- Site panonuzun sol kenar çubuğundaki Görünüm → Bileşenler‘e gidin.
- Görünürlüğünü özelleştirmek istediğiniz bloğun alt bilgi alanını seçin
- Bloğa tıklayın.
- Sağ üst köşedeki ⚙️ dişli/çark simgesine tıklayın.
- Gelişmiş‘in altından, aşağıda gösterildiği gibi “Görünürlük” altında Yeni kural ekle‘ye tıklayın.

Bileşenin altındaki Görünürlük düğmesine tıklayarak eski bileşenlerin Görünürlük ayarlarına erişebilirsiniz.
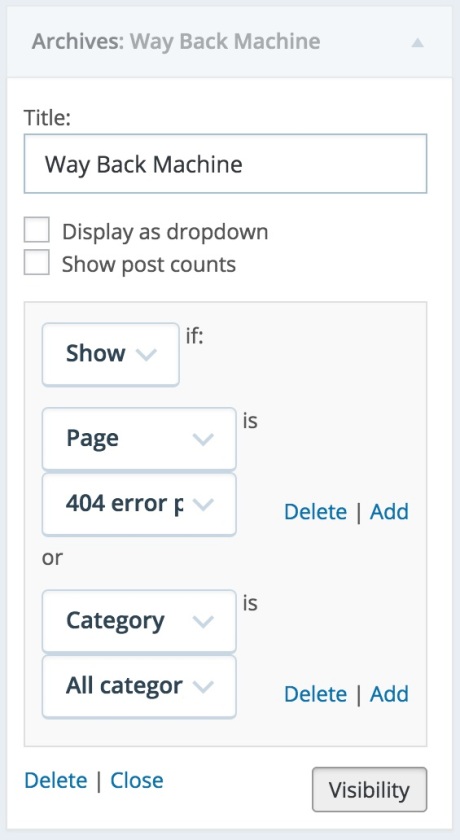
Görünürlük altı açıdan kontrol edilir: Sayfa türü, kategori, etiket, tarih, yazar ve sınıflandırma. Örneğin, Arşivler bileşeninin yalnızca kategori arşivlerinde ve hata sayfalarında görünmesini istiyorsanız ilk açılır menüden “Göster” öğesini seçin ve ardından kuralları ekleyin: “Sayfa, 404 Hata Sayfası“; “Kategori, “Tüm Kategori Sayfaları” (buradaki gibi):

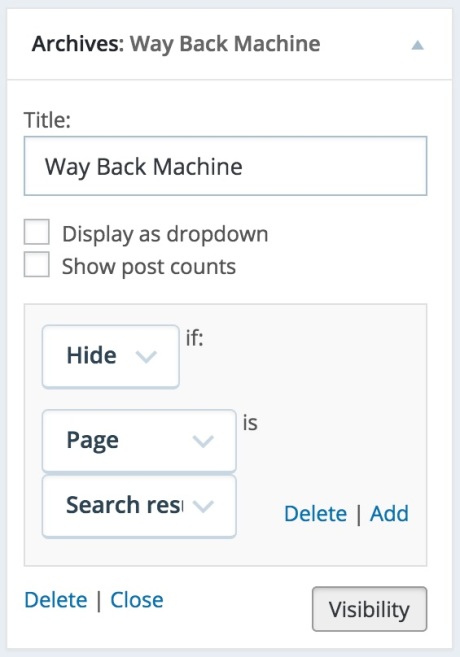
Ayrıca, geçerli sayfaya bağlı olarak pencere öğelerini de gizleyebilirsiniz. Örneğin, Arşivler bileşeninin arama sonuçları sayfalarında görünmesini istemiyorsanız “Gizle” seçeneğini seçin ve “Sayfa, Arama Sonuçları” kuralını ekleyin (aşağıdaki gibi):

Birden fazla görünürlük kuralınız varsa blok bileşenlerinde Tüm kuralları eşleştir veya Eski bileşenlerde tüm koşulları eşleştir seçeneğini seçerek görünürlük kurallarının ayrı ayrı mı yoksa aynı anda mı ele alınacağını seçebilirsiniz. Örneğin, görünürlük koşullarını kategori ve etiket kurallarıyla eşleşecek şekilde ayarlayarak yalnızca “Yaz” kategorisindeki “Piknik” etiketli yazılarda bir bileşen görüntüleyebilirsiniz. Tüm kuralları eşleştir (veya koşulları) seçeneği açıksa bileşeni gizlemek veya görüntülemek için tüm kurallar geçirilmelidir (“VE”). Kapalıysa herhangi bir kural eşleştirme (“VEYA”) koşulları karşılayacaktır.


Alt bilgi tanıtımları, alt bilginin altında sitenizi bir WordPress.com sitesi olarak tanımlayan satırdır. Tüm WordPress.com kullanıcıları, alt bilgi içeriği için minimalist bir WordPress.com logosundan “Bir WordPress.com Web Sitesi” veya “WordPress.com tarafından desteklenmektedir” gibi metin seçeneklerine kadar çeşitli seçenekler arasından seçim yapabilir.
Alt bilgi tanıtımlarının nasıl görüntülenmesini istediğinizi seçmek için:
- Ayarlar → Genel‘e gidin ve Alt Bilgi Tanıtımları bölümüne inin.
- Alt bilgideki Tanıtımlarını Değiştir‘e tıklayın.
- Alt Bilgi Tanıtımları açılır menüsüne tıklayın ve kullanmak istediğiniz alt bilgi tanıtımları seçeneğini seçin. Özelleştirici, her birinin sitenizde nasıl görüneceğinin bir önizlemesini görüntüler.
- Beğendiğiniz bir seçeneği seçtikten sonra sitenizi güncellemek için Değişiklikleri Kaydet ‘e tıklayın.

Kılavuzun bu bölümü, WordPress.com Creator veya Entrepreneur paketi kullanan siteler için geçerlidir. Sitenizde eski paketlerimizden birini kullanıyorsanız bu özellik Pro pakette kullanılabilir.
Eklentilerin etkin olduğu bir siteniz varsa alt bilgi tanıtımını tamamen kaldırma seçeneğiniz vardır. Yoksa bu sitelerde alternatif ifadelerden birini veya WordPress simgesini seçebilirsiniz.
Alt bilgi metninin stilini (ör. renkler ve yazı tipi boyutu) değiştirmek için özel CSS kullanımına tanıtım okunabilir olduğu sürece izin verilir.
Temanızın alt bilgi bileşen alanlarından birine bir Paragraf bloğu ekleyerek veya sonraki bölümde açıklandığı gibi Site Düzenleyicisi ile alt bilgiyi düzenleyerek alt bilginize içerik (telif hakkı bildirimi gibi) ekleyebilirsiniz.
Sitenizde Site Düzenleyicisi etkinleştirildiyse siteniz için özel bir alt bilgi oluşturabilirsiniz.
Site Düzenleyicisini açmak için, panonuzdan Görünüm → Düzenleyici öğesine tıklayın:

Daha sonra Site Düzenleyicisi sitenizin ön sayfasını yükleyecektir. Sitenizin alt bilgisini düzenlemek için:
- Site panonuzun sol kenar çubuğundan Görünüm → Düzenleyici ‘ye gidin
- Ekranın en altına gidin Alt Bilgi’yi seçin.
- Düzenlemek için alt bilgideki herhangi bir bloğa tıklayın veya yeni bir blok eklemek için + artı işareti simgelerinden birine tıklayın.
Varsayılan alt bilgi şablonunu Site Düzenleyicisinden de değiştirebilirsiniz. Bu şablonu açmak için:
- Düzenleyici ekranında, sol üst köşedeki WordPress simgesine tıklayın.
- Düzenleyici başlığının altında Şablonlar‘ı seçin.
- Düzenlemek üzere alt bilgi şablonunu açmak için yalnızca alt bilgi seçeneğine tıklayın.
- Burada blokları istediğiniz gibi ekleyin, kaldırın ve düzenleyin.
- İşiniz bittiğinde Kaydet‘e tıklayın.