页脚是显示在您站点中的每个页面底部的内容区。页脚通常用于分享联系信息和社交媒体、显示站点菜单或链接列表或者提供版权信息,但是您可以使用任意想显示在站点上的内容来定制页脚。
您可以向站点的页脚区添加区块小工具(由主题指定),以显示页脚中的内容。您可以在站点仪表盘左边栏下的外观 → 小工具中查看页脚区。可能只显示一个页脚,也可能显示多个页脚,具体根据主题而定。

要将区块添加到其中一个页脚区,请点击小工具横幅右侧的向下箭头键以展开页脚区,然后点击区块插入器图标(加号标志)以打开区块选择器窗口。

要将小工具从一个页脚区移动到另一个页脚区,请选择您要移动的区块,并点击区块工具栏中的移至小工具区按钮(形状弯曲的箭头),然后选择要将区块移至的小工具区。

要移除已添加到小工具区的区块,请选择要移除的区块,并点击区块工具栏右侧的 …(三个点),然后再点击移除区块项目。

您可以将页脚中的区块小工具设置为仅在特定页面上显示或在某些页面上隐藏。
访问区块小工具的可见性设置:
- 转至您站点仪表盘左侧边栏中的外观 → 小工具。
- 选择您要定制其可见性的区块的页脚区
- 点击区块。
- 点击右上角的 ⚙️ 齿轮图标。
- 在高级设置下,点击“可见性”下的添加新规则,如下所示。

您可以通过点击小工具底部的可见性按钮来访问旧版小工具的“可见性”设置。
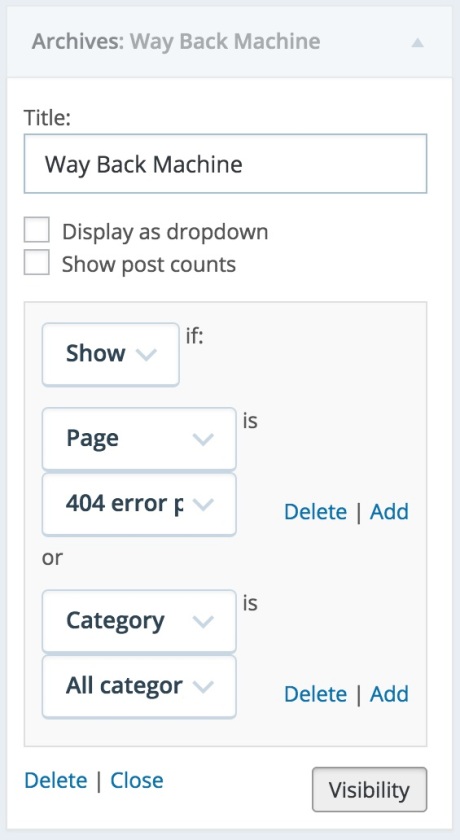
可见性由六个方面控制:页面类型、分类、标签、日期、作者和分类法。例如,假设您希望“归档”小工具仅在分类归档和错误页面上显示,请从第一个下拉列表中选择显示,然后添加两个规则:“页面是 404 错误页面”以及“分类是所有分类页面”,如下所示:

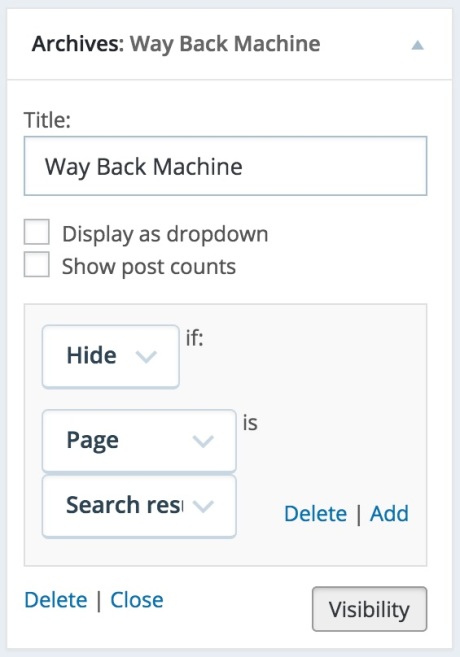
您还可以基于当前页面隐藏小工具。例如,假设您不希望“归档”小工具显示在搜索结果页面上,请选择隐藏并添加规则“页面是搜索结果”,如下所示:

如果您有多个可见性规则,可以选择是单独处理可见性规则还是同时处理,操作如下:切换区块小工具中的匹配所有规则或旧版小工具中的“匹配所有条件”。例如,您可以设置可见性条件来匹配分类和标签的规则,只在其分类为“夏天”并带有“野餐”标签的文章上显示小工具。如果开启了匹配所有规则(或条件),必须符合所有规则(“AND”)才能隐藏或显示小工具,如果未开启,与任意一个规则匹配(“OR”)都算符合条件。


页脚文本指页脚底部的行,用于将您的站点标识为 WordPress.com 站点。所有 WordPress.com 用户都可以从多个页脚文本选项中进行选择,从简单的 WordPress.com 徽标到“WordPress.com 网站”或“由 WordPress.com 提供支持的网站”等文本选项,均包含在内。
选择您希望页脚文本显示的方式:
- 转至设置 → 常规,然后向下滚动至页脚文本部分。
- 点击更改页脚文本。
- 点击页脚文本下拉菜单,然后选择您想使用的页脚文本选项。定制器将显示每个选项在您站点上的外观的预览。
- 选择您喜欢的选项后,点击保存更改以更新站点。

本指南的此部分适用于使用 WordPress Creator 或 Entrepreneur 套餐的站点。如果您的站点使用了我们其中一个旧版套餐,则可以在购买专业版套餐后使用此功能。
如果您有启用插件的站点,可以选择整体移除页脚文本。另外,您可以在这些站点上选择一个替代措辞或 WordPress 图标。
只要文本可读,您就可以使用自定义 CSS 修改页脚文本的样式(即颜色和字体大小)。
您可以通过向其中一个主题的页脚小工具区添加段落区块,或者借助站点编辑器编辑页脚(具体操作将在下一部分中进行说明),向页脚中添加内容(比如版权声明)。
如果您的站点已启用站点编辑器,您可以为站点创建自定义页脚。
要打开站点编辑器,请在仪表盘中点击外观 → 编辑器:

然后,站点编辑器将加载您站点的首页。编辑站点的页脚:
- 转至您站点仪表盘左侧边栏的外观 → 编辑器
- 滚动到屏幕底部,然后选择“页脚”。
- 点击页脚中的任意区块以进行编辑,或者点击其中一个 + 加号图标以添加新区块。
您也可以从站点编辑器中修改默认页脚模板。打开此模板:
- 在“编辑器”屏幕中,点击左上角的 WordPress 图标。
- 在编辑器标题下,选择模板。
- 点击仅限页脚以打开页脚模板,以便进行编辑。
- 根据需要,在此处添加、移除和编辑区块。
- 完成后,点击保存。