頁尾是位於網站所有頁面底端的內容區。頁尾通常用於分享聯絡資訊和社群媒體、顯示網站選單或連結清單,或提供著作權資訊,但你可以自訂網站頁尾,在此區域顯示任何內容。
若要在頁尾顯示內容,請在網站佈景主題指定的頁尾區域新增區塊小工具。你可以從網站儀表板左側邊欄的「外觀」→「小工具」檢視頁尾區域。視佈景主題而定,網站可能有一或多個頁尾區域。

若要新增區塊至其中一個頁尾區域,請按一下小工具橫幅右側的向下箭頭以展開頁尾區域,然後按一下區塊插入工具圖示 (加號標誌),開啟區塊選取器視窗。

若要將小工具移至其他頁尾區域,請選取要移動的區塊,按一下區塊工具列中的「移至小工具區域」按鈕 (曲線箭頭圖示),然後選取要將區塊移至哪個小工具區域。

若要移除已新增至小工具區域的區塊,請選取要移除的區塊,按一下區塊工具列右側的「…」(三個點圖示),然後按一下該區塊的「移除」項目。

你可以將頁尾的區塊小工具設為只在特定頁面顯示,或是在特定頁面隱藏。
若要存取區塊小工具的「可見度」設定,請按以下步驟操作:
- 從網站儀表板的左側邊欄前往「外觀」→「小工具」。
- 選取想自訂區塊可見度的頁尾區域
- 按一下區塊。
- 按一下右上角的「⚙️」(齒輪) 圖示。
- 在「進階」下方,按一下「可見度」下的「新增規則」(如下所示)。

若要存取舊版小工具的「可見度」設定,請按一下小工具底部的「可見度」按鈕。
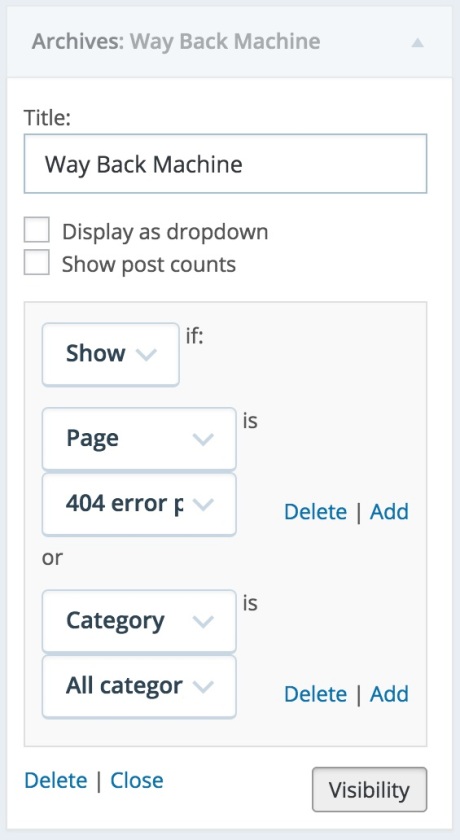
可見度可從六方面控制:頁面類型、分類、標籤、日期、作者和分類法。例如:若你只想讓彙整小工具出現在分類彙整和錯誤頁面上,請從第一個下拉式清單中選擇「顯示」,然後新增以下規則:「頁面為 404 錯誤頁面」和「分類為所有分類頁面」,如下所示 :

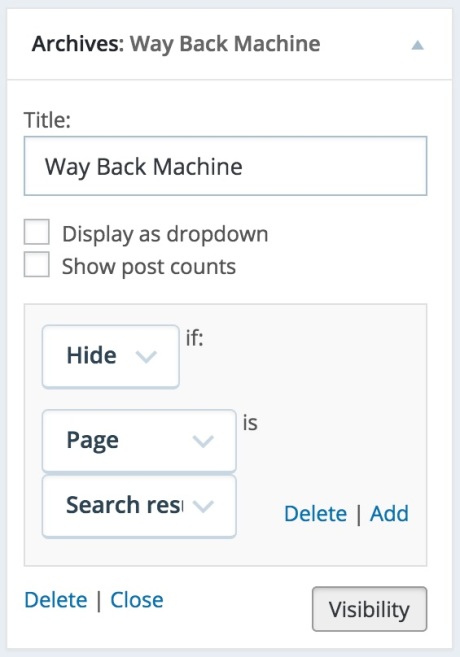
你也可以根據目前頁面隱藏小工具。例如:若你不想讓彙整小工具出現在搜尋結果頁面,請選擇「隱藏」,並新增規則「頁面為搜尋結果」,如下所示 :

若你設定了多條可見度規則,可以切換區塊小工具的「符合所有規則」或傳統小工具的「符合所有條件」開關,藉此選擇要分別或同時處理可見度規則。例如:你可以只在分類為「夏季」且加上「野餐」標籤的文章顯示小工具,只要將可見度條件設為符合分類和標籤規則即可。若「符合所有規則」(或「符合所有條件」) 設為啟用,必須符合所有規則 (「和」) 才會隱藏或顯示小工具。若設為停用,則只要符合任意規則 (「或」) 即可滿足條件。


頁尾版權宣告是用於識別你的網站屬於 WordPress.com 網站的頁尾底部列。所有 WordPress.com 使用者都有多種頁尾版權宣告可選用,例如極簡風格的 WordPress.com 標誌,或是「WordPress.com 網站」或「網站由 WordPress.com 建置」等文字選項。
若要選取頁尾版權宣告的顯示方式,請按以下步驟操作:
- 前往「設定」 →「一般」,然後向下捲動至「頁尾版權宣告」區段。
- 按一下「變更頁尾版權宣告」。
- 按一下「頁尾版權宣告」下拉式選單,然後選取你想使用的頁尾版權宣告選項。自訂工具會顯示預覽,讓你瞭解各種選項在網站上的呈現方式。
- 選取你想使用的選項後,按一下「儲存變更」以更新網站。

本節指引適用於 WordPress.com Creator 或 Entrepreneur 方案的網站。如果你的網站選用我們任一舊版方案,則可於專業版方案使用此功能。
若你使用支援外掛程式的網站,就可以選擇完全移除頁尾版權宣告。若網站不支援外掛程式,你可以選擇使用其中一種替代文字或 WordPress 圖示。
你可以使用自訂 CSS 修改頁尾文字的樣式 (即色彩和字型大小),只要版權宣告可以辨識即可。
你可以新增內容至頁尾 (例如著作權標示),只要新增段落區塊至佈景主題的其中一個頁尾小工具區塊,或按照下一節說明使用網站編輯器編輯頁尾即可。
若你的網站已啟用網站編輯器,就能為網站建立自訂頁尾。
若要開啟網站編輯器,請在儀表板中按一下「外觀」→「編輯器」:

接著網站編輯器會載入你的網站首頁。若要編輯網站頁尾,請按以下步驟操作:
- 從網站儀表板的左側邊欄前往「外觀」→「編輯器」
- 捲動至畫面底部,然後選取「頁尾」。
- 按一下頁尾中的任意區塊以進行編輯,或按一下「+」加號圖示以新增區塊。
你也可透過網站編輯器修改預設頁尾範本。若要開啟此範本,請按以下步驟操作:
- 在編輯器畫面中,按一下左上角的 WordPress 圖示。
- 在編輯器標題下方選取「範本」。
- 按一下「僅顯示頁尾」,即可開啟頁尾範本進行編輯。
- 視需要在此新增、移除及編輯區塊。
- 完成變更後,按一下「儲存」。