ניתן להתאים את ערכות העיצוב של WordPress.com לצרכיך באופן מלא. עם זאת, אם העדפתך היא ליצור ערכת עיצוב משלך, אפשר לעצב את הפריסה המושלמת על ידי ביצוע הפעולות המפורטות במדריך.
במדריך הזה
חלק חיוני בתהליך בניית האתר האישי הוא לבחור ערכת עיצוב. אם לא מצאת פריסה שמתאימה לחזון שלך, באפשרותך ליצור עמוד בית בפריסה משלך, בהתאמה אישית מושלמת, על ידי הרכבה והתאמה אישית של מקבצי בלוקים.
יצירה של ערכת עיצוב בעצמך תאפשר לך לגבש פריסה שונה מכל ערכת עיצוב קיימת, דבר שיעניק לאתר שלך מראה ותחושה ייחודיים. דבר זה מועיל במיוחד כאשר רוצים למזג בערכת עיצוב אחת חלקים מערכות עיצוב שונות, או להשתמש בשילובים של צבעים וגופנים שאין באף ערכת עיצוב קיימת.
סרטון זה מסביר את שלבי התכנון של ערכת עיצוב אישית. לרשותך להלן הנחיות מפורטות בכתב.
כדי להתחיל ליצור ערכת עיצוב בעצמך, עליך לבצע את הפעולות הבאות:
- יש לעבור אל לוח הבקרה של האתר.
- יש לעבור אל מראה ← ערכות עיצוב.
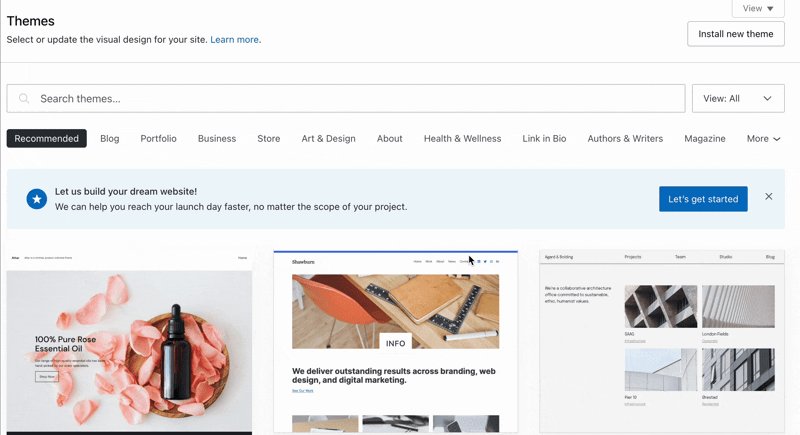
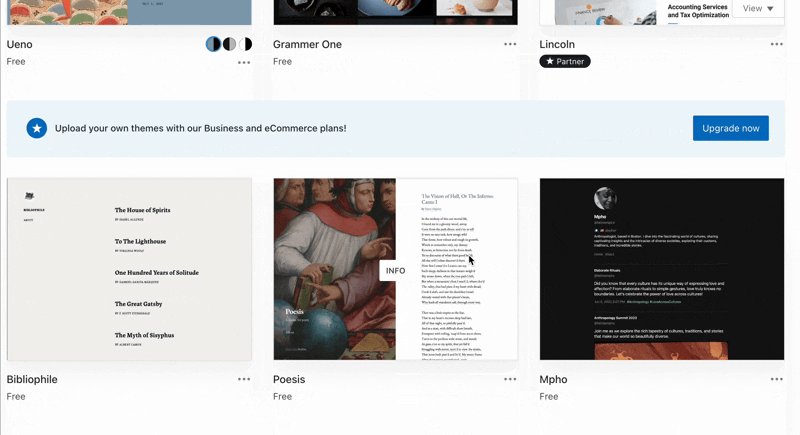
- יש לגלול עד למקטע 'לעצב בעצמך'.
- יש ללחוץ על 'מתחילים כאן'.

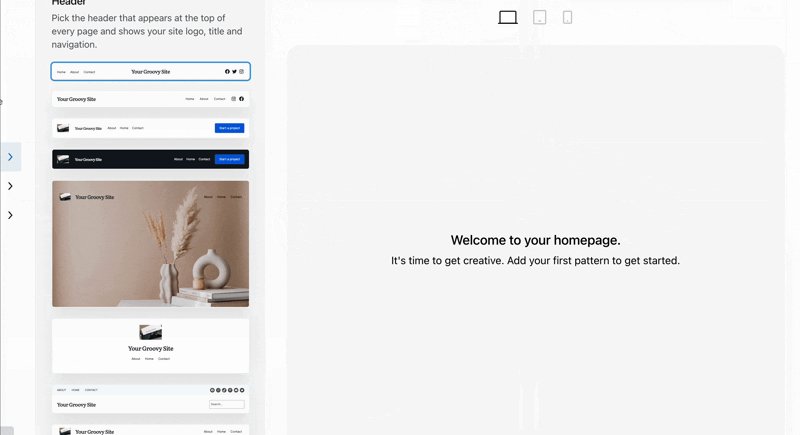
מתחילים אפשר להתחיל בכותרת העליונה, שם אפשר לבחור מתוך רשימה של תבניות כותרת עליונה, בטור האמצעי. כדאי לבחור באפשרות המתאימה יותר לחזון שלך (תמיד אפשר להמשיך ולעצב אותה לאחר השלמת ערכת העיצוב).
הכותרת שתיבחר תוצג בחלון התצוגה המקדימה שבצידו הימני של המסך.
אפשר לרחף עם סמן העכבר מעל הכותרת העליונה בחלונית התצוגה המקדימה כדי לעבור בסדר אקראי בין סגנונות כותרת עליונה או להסיר את הכותרת העליונה מהתצוגה המקדימה.
לאחר שבחרת את תבנית הכותרת הרצויה, אפשר לעבור לשלב הבא.

בצד השמאלי של המסך, יש ללחוץ על קטגוריות המקטע השונות כדי להציג את מקטעי התוכן השונים שאפשר להוסיף בעמוד הבית. אפשר לעיין בקטגוריות השונות שבצד שמאל כדי לראות אילו מקטעים זמינים בכל קטגוריה וללחוץ על אלה שברצונך להוסיף לערכת העיצוב.
בחלונית התצוגה המקדימה ניתן להוסיף מספר מקטעים. כעת באפשרותך לרחף עם סמן העכבר מעל מקטע בחלונית התצוגה המקדימה כדי להזיז אותו כלפי מעלה או מטה, להסיר אותו מהתצוגה המקדימה או לערבב כדי ליצור תבנית אחרת, עם סדר אקראי של מקטעים.
כרגע, אין מה לדאוג ביחס לטקסט ולתמונות לדוגמה: בשלב מאוחר ביותר יהיה באפשרותך להחליף אותם בפריטים כרצונך.
לאחר הוספת המקטעים, יש ללחוץ על הכפתור 'לשמור מקטעים' כדי להמשיך.

בצד השמאלי של המסך, יש ללחוץ על האפשרות כותרת תחתונה כדי להציג את התבניות הזמינות לכותרות תחתונות.
כמו בכותרות עליונות, אפשר לבחור תבנית של כותרת תחתונה מהרשימה שמופיעה בטור האמצעי. הפריטים שייבחרו יוצגו בכותרת התחתונה בחלונית התצוגה המקדימה שבצידו הימני של המסך.
אפשר לרחף עם סמן העכבר מעל הכותרת התחתונה בחלונית התצוגה המקדימה כדי לעבור בסדר אקראי בין סגנונות כותרת תחתונה או להסיר את הכותרת התחתונה מהתצוגה המקדימה.
אפשר לחזור אל הכותרת העליונה או אל קטגוריות המקטע כדי לחזור אל מקבצי הבלוקים שבחרת לאזורים האלה או ללחוץ על הכפתור 'לבחור סגנונות' כדי לעבור אל אפשרויות הסגנון.
אפשר לבחור צבעים וגופנים לעמוד הבית במקטע 'סגנונות'. כדי להמשיך, יש ללחוץ על צבעים או על גופנים.
אפשר לבחור בסגנון החינמי או באחד מסגנונות הפרימיום, אם יש לך מינוי בתוכנית מתאימה. הסגנון שייבחר יחול בחלונית התצוגה המקדימה שבצידו הימני של המסך.
אפשר לבחור בגופן החינמי או באחד מגופני הפרימיום, אם יש לך מינוי בתוכנית מתאימה. בחירת שילוב גופנים תגרום להחלתם בעמוד הבית בצד הימני של המסך.
כדי לשמור שינויים שביצעת בערכת העיצוב, יש ללחוץ על הכפתור 'לשמור ולהמשיך'.
באפשרותך להוסיף לאתר שלך באופן אוטומטי את סוגי העמודים הפופולריים ביותר, כמו למשל 'אודות', 'שירותים', 'תיק עבודות', 'חנות', 'בלוג' ו'יצירת קשר'.
אפשר לבחור מספר עמודים על ידי לחיצה על כפתור הבחירה שליד כל עמוד שברצונך להוסיף לאתר. בהמשך תהיה לך אפשרות להתאים אישית את העמודים ולהוסיף עוד עמודים.

במסך הבא תופיע הודעה שמסבירה שהתוכן הקיים בעמוד הבית אמנם יוחלף, אך הגישה אליו תמשיך להיות אפשרית.
כדי להפעיל את ערכת העיצוב החדשה, יש ללחוץ על הכפתור להפעיל.

לאחר הפעלת ערכת העיצוב, נעביר אותך אל עורך האתר, שם יהיה באפשרותך להחליף כרצונך את דוגמאות הטקסט והתמונות.
כדי להקליד טקסט חדש, יש ללחוץ על טקסט כלשהו. כדי להחליף תמונה לדוגמה בתמונה משלך, עליך ללחוץ על התמונה הרצויה ואז על הכפתור להחליף. באותה מידה, באפשרותך להמשיך גם עם פריטי תוכן לדוגמה שמצאו חן בעיניך.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.