WordPress.com 佈景主題,具備完整的自訂彈性,可符合需求。不過,如果你想建立自己的佈景主題,還是可以按照本指引的步驟設計完美的版面配置。
在此指南中
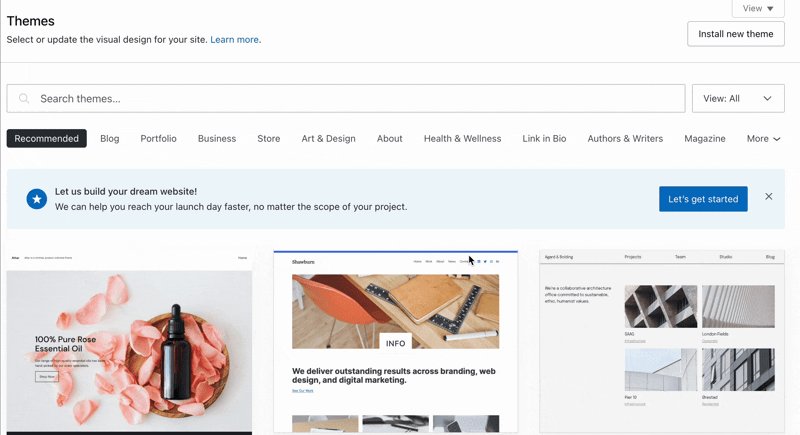
選擇佈景主題,是建立網站的重要步驟。如果找不到符合構想的版面配置,可以組合並自訂區塊版面配置,藉此建立自己的自訂首頁版面配置。
你可以設計自己的佈景主題,打造出與現有佈景主題不同的版面配置,藉此為網站增添獨特外觀和風格。若你想將不同佈景主題的元素整合到單一佈景主題,或想用其他現成佈景主題無法呈現的方式使用自訂顏色和字型搭配,此功能便特別實用。
這部影片會逐步說明如何設計自己的佈景主題。以下提供逐步書面說明。
若想著手打造自己的佈景主題,可按照以下步驟操作:
- 前往網站的儀表板。
- 導覽至「外觀」→「佈景主題」。
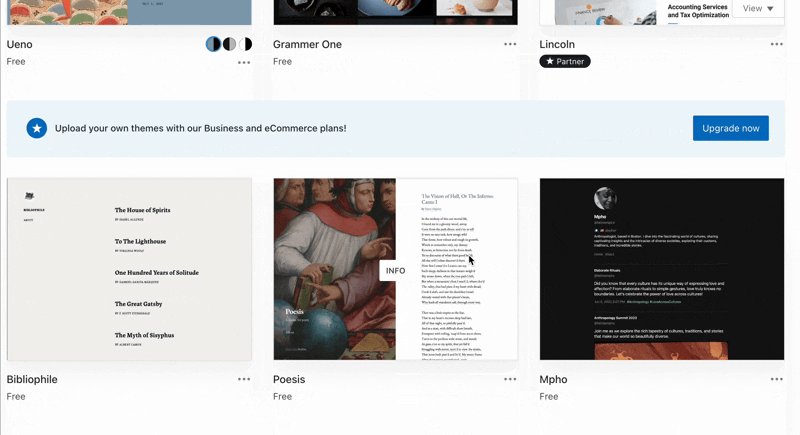
- 捲動瀏覽佈景主題,找到「自行設計」區塊。
- 按一下「立即開始」。

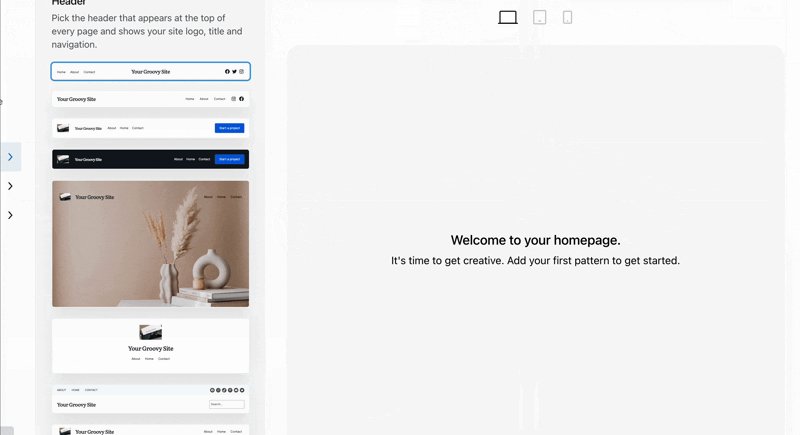
請從頁首開始,從中間欄位中可用的頁首版面配置清單中選擇。挑選最符合你構想的佈景主題 (建立佈景主題後,你隨時可以進一步自訂。)
選取頁首時,頁首會顯示在畫面右側的預覽視窗中。
你可以將游標暫留在預覽窗格的頁首上,在不同頁首樣式之間隨機移動,或從預覽中移除頁首。
選擇喜歡的頁首版面配置後,請繼續下一步。

按一下畫面左側的不同區塊類別,即可檢視能新增至首頁的不同內容區塊類型。瀏覽左側的各種類別,檢視各類別可用的區塊,然後按一下要新增到佈景主題的區塊。
你可以在預覽窗格中新增多個區塊。接著,你可以將游標暫留在預覽窗格的某個區塊上,無論是將其上下移動、從預覽中移除該區塊,或是隨機移動以將任何區塊換為不同版面配置皆行。
現在先不必擔心範例文字和圖片,你可以在後續步驟換成自己的內容。
插入區塊後,按一下「儲存區塊」按鈕即可繼續。

在畫面左側按一下「頁尾」,檢視可用的頁尾版面配置。
如同頁首一樣,你可以從出現在中間欄位的清單中選取頁尾版面配置。系統會在畫面右側的預覽窗格中顯示頁尾。
你可以將游標暫留在預覽窗格的頁尾上,無論在不同頁尾樣式之間隨機移動,或從預覽中移除頁尾皆可。
你可以返回「頁首」或區塊類別,重新審視為這些區域選擇的版面配置,或按一下「選取樣式」按鈕以繼續前往「樣式」選項。
你可以在「樣式」選項為首頁選擇「顏色和字型」。按一下「顏色」或「字型」即可繼續。
選擇免費樣式,或在符合資格的方案上選擇進階版樣式。選擇樣式時,畫面右側會出現套用至預覽窗格的樣式模樣。
在符合資格的方案上選擇免費字型或進階版字型。選擇字型組合時,你會看到這些字型套用至首頁右側。
點擊「儲存並繼續」按鈕,即可儲存佈景主題變更。
自動將最熱門的頁面類型新增到你的網站,例如「關於」、「服務」、「個人作品集」、「商店」、「網誌」和「聯絡資訊」等頁面。
在你要新增至網站的各頁面旁,按一下選項按鈕,即可選取多個頁面。你隨後便可以自訂頁面並新增更多頁面。

下一個畫面會顯示一則訊息,說明系統將會取代你現有的首頁內容,但如有需要仍可存取。
按一下「啟用」按鈕,即可啟用新佈景主題。

啟用佈景主題後,系統會帶你前往網站編輯器,你可以在這裡將範例文字和圖片換成自己的內容。
在任何文字按一下,即可輸入新文字。在任何圖片按一下,然後再按一下「取代」按鈕,即可將自己的圖片插入該位置。我們也歡迎你保留任何你喜歡的範例內容。