此功能適用於 WordPress.com Creator 或 Entrepreneur 方案。如果你的網站選用我們任一舊版方案,則可於專業版方案使用。
如果網站使用的是支援外掛程式和自訂佈景主題的方案,你可以使用自訂 CSS 變更佈景主題的外觀,並使用第三方外掛程式打造預設功能。如果想進一步調整佈景主題的程式碼,不妨考慮建立子佈景主題。
請注意,要使用這個進階選項,必須具備 HTML 和 PHP 知識。
子佈景主題是什麼?
建立子佈景主題
手動建立子佈景主題
使用子佈景主題設定程式建立子佈景主題
變更子佈景主題的支援
子佈景主題
子佈景主題沿用了父佈景主題的功能和樣式。
我們引用 Kathryn Presner 在「熟悉子佈景主題」演講中所用的比喻,解釋子佈景主題的概念:將父佈景主題想成布朗尼的主要配方。你可以創造子配方,沿用所有主要食材和步驟,但加了堅果,所以取名堅果布朗尼。
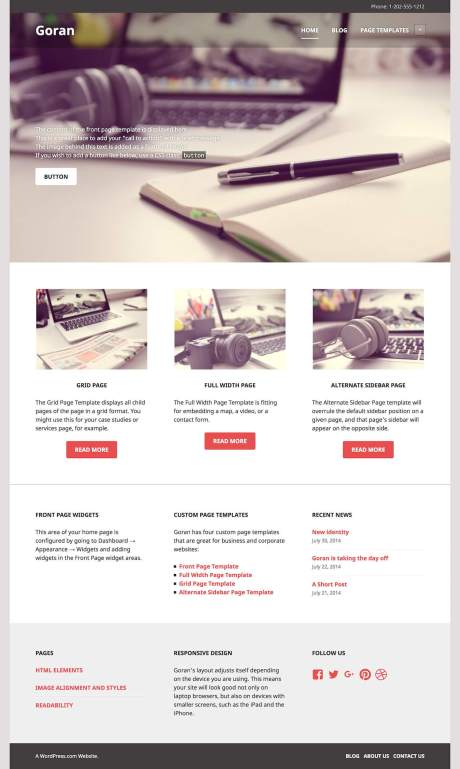
下方螢幕截圖是我們儲存庫中的兩個佈景主題 Edin 和 Goran。Goran 是 Edin 的子佈景主題,你可以看到 Goran 沿用了 Edin 大部分的設計,但擁有自己額外的自訂項目。


若要在 WordPress.com 網站使用子佈景主題,需要先在電腦本機安裝 WordPress。在本機建立子佈景主題後,可以將其壓縮並上傳到你的 WordPress.com 商用版網站。
另一種方法是手動建立子佈景主題:使用外掛程式建立子佈景主題 (例如子佈景主題設定程式)。請在外掛程式儲存庫中搜尋「子佈景主題」,然後瀏覽可用的選項。
請注意:你可以在每個 WordPress.com 展示頁面底部的收藏中,下載免費的佈景主題。下載連結如下:

你無法為另一個佈景主題的子佈景主題,再建立子佈景主題。
此功能適用於 WordPress.com Creator 或 Entrepreneur 方案。如果你的網站選用我們任一舊版方案,則可於專業版方案使用。
以下我們將使用 Twenty Seventeen 佈景主題做示範。
步驟 1
在 WordPress.org 儲存庫 (此處) 搜尋並下載佈景主題檔案。下載後,Mac 使用者請按兩下,將資料夾解壓縮。Windows 使用者請按滑鼠右鍵選取「解壓縮全部」。

步驟 2
建立一個新資料夾並為子佈景主題命名,例如「twentyseventeen-child」。
建議為子佈景主題目錄的名稱加上「-child」。請確認子佈景主題目錄名稱中沒有空格。

步驟 3
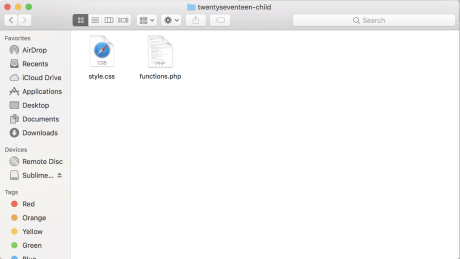
將原父佈景主題 (twentyseventeen) 的 style.css 和 functions.php 檔案複製並貼入新的子佈景主題 (twentyseventeen-child)。


步驟 4
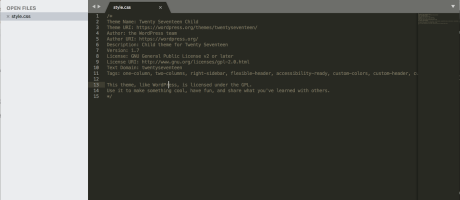
在新的子佈景主題中,使用文字編輯器 (如記事本、Atom、Sublime Text 或其他你喜歡的文字編輯器) 開啟 style.css 檔案。Mac 使用者按一下 command+A >「刪除」(Windows 使用者按 CTRL+A >「刪除」) 清空檔案。
然後複製並貼上以下幾行程式碼:
請注意,以下 CSS 程式碼可能是特定佈景主題專有。
/
*
Theme Name: Twenty Seventeen Child
Theme URI: https://example.com/twenty-seventeen-child/
Description: Twenty Seventeen Theme
Author: John Doe
Author URI: https://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyseventeen
*/
你需要變更以下幾行程式碼,將父資料夾名稱包含在內,才能讓此特定佈景主題成為子佈景主題。
– Theme name
– Description
請勿變更以下欄位:
– Template
– Text domain
其他欄位為選填 (非必填)。你可以在此處閱讀更多資訊。
範本行應包含父佈景主題的資料夾名稱。變更後,請務必儲存檔案。

步驟 5
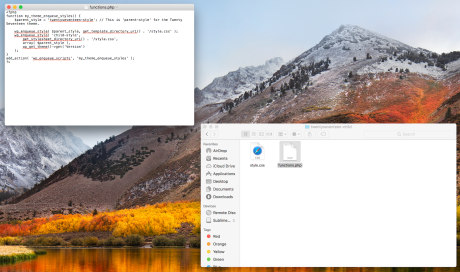
在新的子佈景主題中,使用相同的文字編輯器開啟 functions.php 檔案。Mac 使用者按一下 command+A >「刪除」(Windows 使用者按 CTRL+A >「刪除」) 清空檔案。
接著複製並貼上以下程式碼,並將「$parent-style」值換成佈景主題的名稱,最後加上 -style (此範例為 twentyseventeen-style)。
變更後,請務必儲存檔案。
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

步驟 6
現在我們需要壓縮資料夾。
- 找到要壓縮的檔案或資料夾。
- 按住 (或按滑鼠右鍵) 檔案或資料夾,依序選取 (或指向)「傳送到」和「壓縮的 (zipped) 資料夾」。
此時同一位置會建立一個名稱相同的新壓縮資料夾。若要重新命名,請按住 (或按滑鼠右鍵) 資料夾,選取「重新命名」,然後輸入新的名稱。
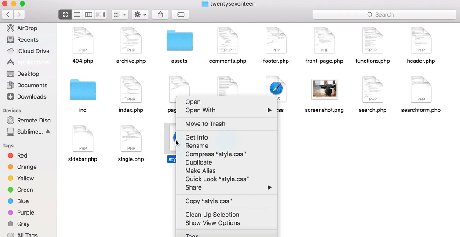
Mac:
- 在 Mac Finder(文件系統) 中找到要壓縮的項目
- 在要壓縮的檔案、資料夾或檔案上按滑鼠右鍵。
- 選取「壓縮項目」
- 在同一目錄中找到新建立的 .zip 封存。
步驟 7
前往「外觀」→「佈景主題」,然後按一下「上傳佈景主題」按鈕,上傳自訂的佈景主題。請一併上傳父佈景主題和子佈景主題,並啟用子佈景主題。
如需深入瞭解如何上傳自訂佈景主題,請按此處。
此功能適用於 WordPress.com Creator 或 Entrepreneur 方案。如果你的網站選用我們任一舊版方案,則可於專業版方案使用。
在此處下載並安裝外掛程式:https://wordpress.org/plugins/child-theme-configurator/。如需查看更多安裝外掛程式的資訊,請按此處。
請注意,子佈景主題設定程式是第三方外掛程式,若需要/提供相關支援,請前往此處:https://wordpress.org/support/plugin/child-theme-configurator/
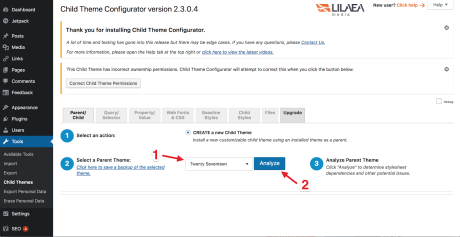
安裝後,請前往「工具」>「子佈景主題」
步驟 1 – 選取父佈景主題。
步驟 2 – 點選「分析」。這會檢查父佈景主題是否採用 WordPress 標準做法,並確認佈景主題是否能夠正常運作。

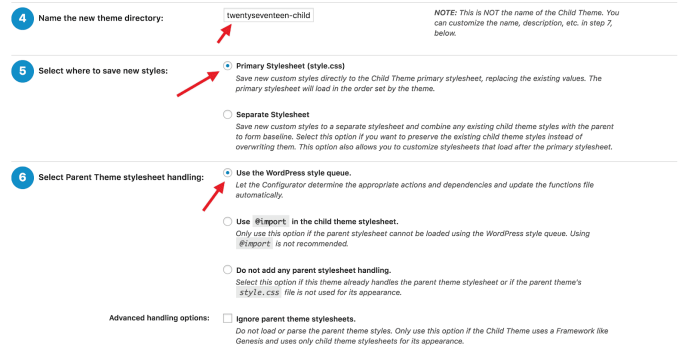
步驟 3 – 這是存放網站佈景主題的目錄/資料夾名稱。
步驟 4 – 選取儲存樣式的位置。建議選取預設的主要樣式表 style.css 選項

步驟 5 – 選取父佈景主題樣式表處理選項,這會影響子佈景主題使用父佈景主題樣式的方式。建議使用 WordPress 樣式佇列選項。
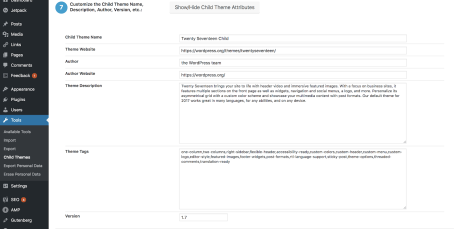
步驟 6 – 自訂子佈景主題名稱、描述、作者和版本。你可以在此處輸入會在樣式表 CSS 顯示的佈景主題憑證。

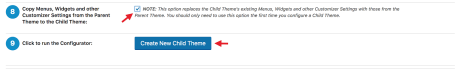
步驟 7 – 複製父佈景主題選單、小工具和自訂工具設定。如果你是在自訂工具中設定父佈景主題,此選項會將這些設定複製到新的子佈景主題中。

我們向來建議不要在即時網站上變更佈景主題;請參閱本指南,瞭解如何在本機變更。
WordPress.com 支援團隊很樂意為你指引正確方向,或提供子佈景主題的替代方案 (如果有的話)。更進階的 HTML 和 PHP 則不在我們的支援範圍。如需更進階的協助,不妨考慮聘請網頁設計師或直接聯絡佈景主題作者。
下一步: 刪除佈景主題。