Questa funzionalità è disponibile su siti con il piano WordPress.com Creator o Entrepreneur. Se il tuo sito dispone di uno dei nostri piani legacy, tieni presente che questa funzionalità è disponibile per il piano Pro.
Se il tuo sito dispone di un piano con plugin e temi personalizzati attivati, puoi apportare molte modifiche all’aspetto del tuo tema usando CSS personalizzato e sfruttare la sua funzionalità predefinita usando plugin di terze parti. Se desideri andare oltre e apportare modifiche al codice sottostante del tuo tema, potresti prendere in considerazione la creazione di un tema secondario.
Questa è un’opzione avanzata che richiede la conoscenza di HTML e PHP.
In questa guida
Un tema secondario è un tema che eredita la funzionalità e lo stile di un tema principale.
Per usare un’analogia dal discorso di Kathryn Presner su Come essere a proprio agio con i temi secondari: pensa a un tema principale come una ricetta originale per i brownies. Potresti creare una ricetta secondaria chiamata “brownies alle noci” che erediti tutti gli ingredienti e i passaggi, ma con l’aggiunta di noci.
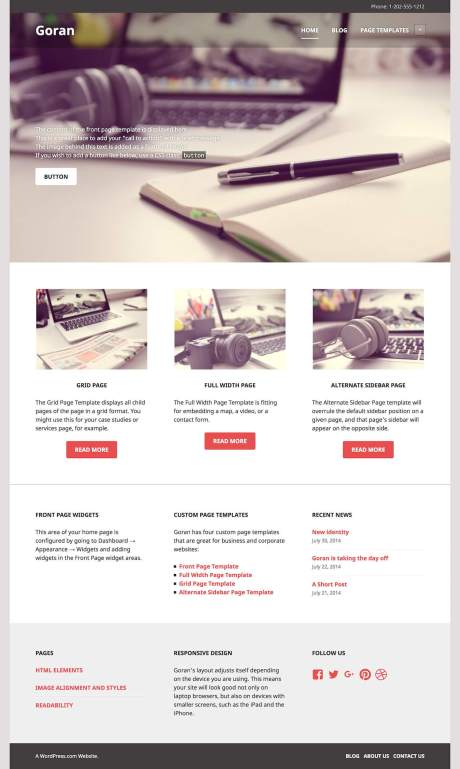
Di seguito troverai gli screenshot di due temi nel nostro archivio, Edin e Goran. Goran è un tema secondario di Edin, vedrai che Goran eredita gran parte del design di Edin e ha le sue personalizzazioni aggiuntive.


Per usare i temi secondari con un sito WordPress.com, devi prima installare WordPress in locale sul tuo computer. Dopo aver creato il tema secondario in locale, puoi comprimerlo e caricarlo sul tuo sito WordPress.com Business.
Un’alternativa alla creazione manuale del tema secondario consiste nell’usare un plugin che creerà il tema secondario per te (ad esempio Child Theme Configurator). Cerca nell’archivio dei plugin “temi secondari” per sfogliare le opzioni disponibili.
Nota: puoi scaricare una copia dei temi gratuiti presenti nella nostra raccolta nella parte inferiore di ogni pagina della vetrina di WordPress.com. Cerca il link per il download:

Non è possibile creare un tema secondario di un tema che è già il secondario di un altro tema.
Questa funzionalità è disponibile su siti con il piano WordPress.com Creator o Entrepreneur. Se il tuo sito dispone di uno dei nostri piani legacy, tieni presente che questa funzionalità è disponibile per il piano Pro.
Per l’esempio seguente, useremo il tema Twenty Seventeen.
Passaggio 1.
Cerca e scarica il file del tema dall’archivio di WordPress.org qui. Una volta scaricato, fai doppio clic su un Mac e questo estrarrà la cartella. In alternativa, se usi Windows, fai clic con il pulsante destro del mouse e su “Estrai tutto”.

Passaggio 2.
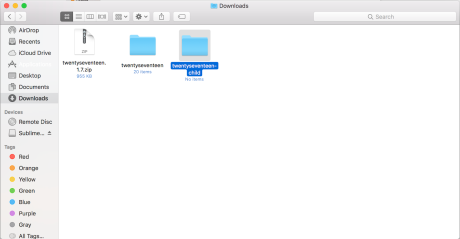
Crea una nuova cartella e dai un nome al tema secondario, ad esempio “twentyseventeen-child”.
Si consiglia di aggiungere “-child” al nome della directory del tema secondario. Assicurati che non ci siano spazi nel nome della directory del tema secondario.

Passaggio 3.
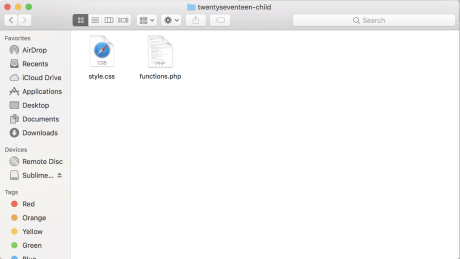
Copia e incolla i filestyle.css e functions.php dal tema principale originale (twentyseventeen) nel tuo nuovo tema secondario (twentyseventeen-child).


Passaggio 4.
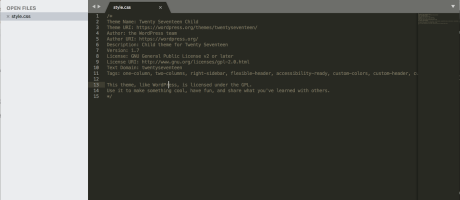
Nel tuo nuovo tema secondario, apri il tuo file style.css usando un editor di testo, come Blocco note, Atom, Sublime Text o qualsiasi altro editor di testo a tua scelta. Svuota il file facendo clic su comando+A > elimina su Mac (CTRL+A > elimina su Windows).
Successivamente, copia e incolla le seguenti righe di codice:
Il codice CSS di seguito può essere specifico del tema.
/
*
Theme Name: Twenty Seventeen Child
Theme URI: https://example.com/twenty-seventeen-child/
Description: Twenty Seventeen Theme
Author: John Doe
Author URI: https://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyseventeen
*/
È necessario modificare le seguenti righe per includere il nome della cartella principale per mostrare che questo particolare tema sarà il suo secondario.
– Theme name
– Description
Dovresti mantenere i seguenti campi così come sono:
– Template
– Text domain
Gli altri campi sono facoltativi ma non obbligatori. Puoi leggere di più su cosa sono qui.
La riga del template dovrebbe contenere il nome della cartella del tema principale. Assicurati di salvare questo file dopo aver apportato le modifiche.

Passaggio 5.
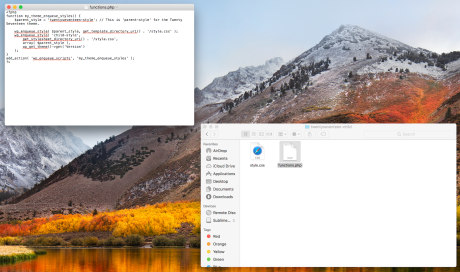
Nel tuo nuovo tema secondario, apri il tuo file functions.php usando lo stesso editor di testo. Svuota il file facendo clic su comando+A > elimina su Mac (CTRL+A > elimina su Windows).
Successivamente, copia e incolla il codice sottostante e sostituisci il valore ‘$parent-style’ con il nome del tuo tema con l’aggiunta di uno -style (in questo caso è twentyseventeen-style).
Assicurati di salvare questo file dopo aver apportato le modifiche.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

Passaggio 6.
Ora dobbiamo comprimere le cartelle.
Su Windows:
- Individua il file o la cartella che desideri comprimere.
- Tieni premuto (o fai clic con il tasto destro del mouse) sul file o sulla cartella, seleziona (o punta a) Invia a, quindi seleziona Cartella compressa.
Nella stessa posizione viene creata una nuova cartella compressa con lo stesso nome. Per rinominarla, tieni premuta (o fai clic con il tasto destro del mouse) sulla cartella, seleziona Rinomina, quindi digita il nuovo nome.
Su Mac:
- Individua gli elementi da comprimere nel Finder del Mac (file di sistema)
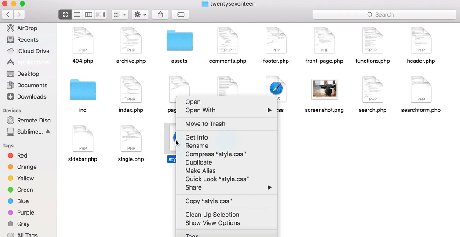
- Fai clic con il tasto destro del mouse su un file, una cartella o sui file che vuoi comprimere.
- Seleziona “Comprimi elementi”
- Trova l’archivio .zip appena creato nella stessa directory.
Passaggio 7.
Puoi caricare il tema personalizzato andando su Aspetto → Temi e facendo clic sul pulsante Carica tema. Carica sia il tuo tema principale che il tuo tema secondario e attiva il tuo tema secondario.
Per vedere i dettagli su come caricare un tema personalizzato, fai clic qui.
Questa funzionalità è disponibile su siti con il piano WordPress.com Creator o Entrepreneur. Se il tuo sito dispone di uno dei nostri piani legacy, tieni presente che questa funzionalità è disponibile per il piano Pro.
Scarica e installa il plugin qui: https://wordpress.org/plugins/child-theme-configurator/. Per saperne di più sull’installazione dei plugin fai clic qui.
Tieni presente che Child Theme Configurator è un plugin di terze parti e il supporto per questo plugin può essere trovato e richiesto qui: https://wordpress.org/support/plugin/child-theme-configurator/
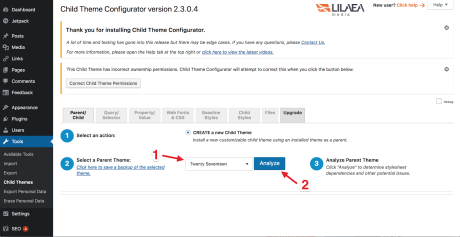
Una volta installato, vai su Strumenti > Temi secondari
Passaggio 1 – Seleziona un tema principale.
Passaggio 2 – Premi Analizza. Questa azione verifica che i temi principali utilizzino lo standard di WordPress e che non ci saranno sorprese con il tuo tema.

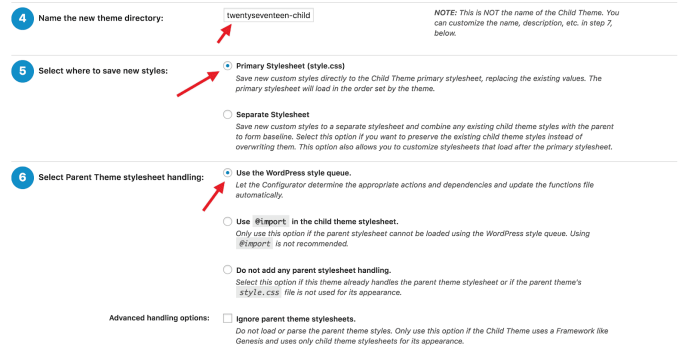
Passaggio 3 – Questo è il nome della directory/cartella che ospita il tema del tuo sito.
Passaggio 4 – Seleziona il punto in cui stai salvando i tuoi stili. È consigliabile selezionare l’opzione style.css del foglio di stile principale predefinito

Passaggio 5 – Seleziona l’opzione di gestione del foglio di stile del tema principale, questo determina il modo in cui il tuo tema secondario utilizzerà gli stili del tuo tema principale. È consigliabile usare l’opzione della coda dello stile WordPress.
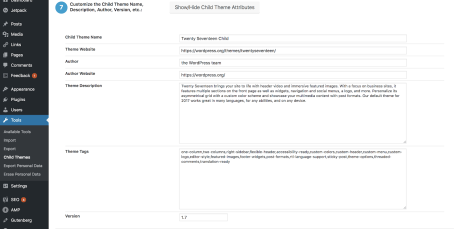
Passaggio 6 – Personalizza il nome, la descrizione, l’autore e la versione del tema secondario. Questo è il punto in cui inserisci le credenziali dei tuoi temi che appariranno nel tuo foglio di stile CSS.

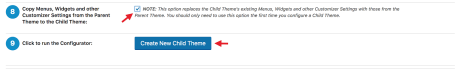
Passaggio 7 – Copia i menu del tema principale, i widget e le impostazioni di Personalizza. Se hai impostato il tuo tema principale in Personalizza, questa opzione copierà le impostazioni nel tuo nuovo tema secondario.

Ti consigliamo sempre di apportare modifiche al tuo tema lontano dal tuo sito live: consulta questa guida su come apportare modifiche in locale.
Il team di supporto di WordPress.com sarà felice di aiutarti a puntare nella giusta direzione o di offrirti alternative a un tema secondario (se esistono). HTML e PHP più avanzati non rientrano nell’ambito del nostro supporto. Se hai bisogno di un aiuto più avanzato, potresti prendere in considerazione l’idea di assumere un web designer o di contattare direttamente l’autore del tuo tema.
Successivo: Eliminazione di un tema.