この機能は、WordPress.com Creator プランまたは Entrepreneur プランをご利用のサイトで使用できます。サイトでレガシープランをご利用の場合は、Pro プランでご使用いただけます。
プラグインおよびカスタムテーマに対応したプランを利用しているサイトの場合は、カスタム CSS を使用してテーマの外観に多数の変更を加えたり、サードパーティのプラグインを使用してデフォルトの機能を構築したりできます。テーマの基礎となるコードにさらに変更を加える場合は、子テーマを作成することも検討できます。
これは高度なオプションであり、HTML と PHP の知識が必要です。
子テーマとは
子テーマを作成する
子テーマを手動で作成する
子テーマの作成ツールを使用して子テーマを作成する
子テーマを変更する
子テーマをサポートする
子テーマは、親テーマの機能とスタイルを継承するテーマです。
Kathryn Presner のトーク「子テーマを使いこなす」の例を流用するなら、親テーマがブラウニーのマスターレシピだと考えてください。それを基に、同じ材料と手順を継承しつつナッツを加えることで、ナッツブラウニーという子レシピを作成できます。
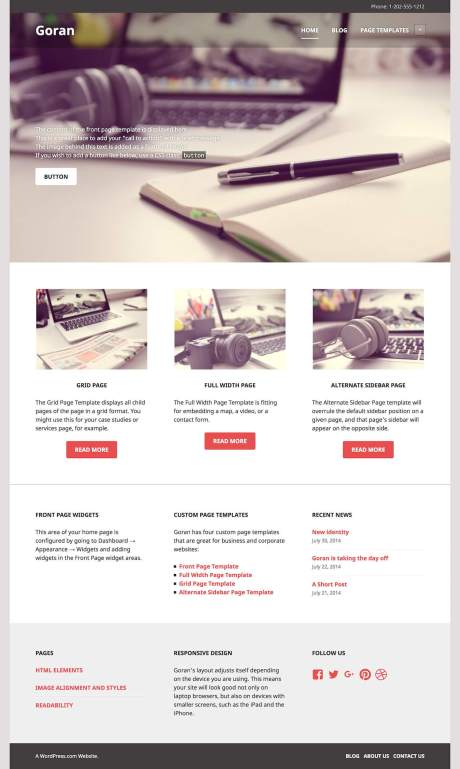
以下のスクリーンショットでは、ディレクトリ内に Edin と Goran という2つのテーマがあります。Goran は Edin の子テーマで、Goran は Edin のデザインの多くを継承しつつ、独自のカスタマイズが追加されています。


WordPress.com サイトで子テーマを使用するには、まず WordPress をコンピューターのローカルにインストールする必要があります。ローカルで子テーマを作成したら、それを圧縮して WordPress.com ビジネスのサイトにアップロードできます。
手動で子テーマを作成するもう1つの方法として、子テーマを自動的に作成するプラグインを使用できます (子テーマ作成ツールなど)。プラグインディレクトリで「子テーマ」を検索し、利用可能なオプションをご確認ください。
注: WordPress.com ショーケースの各ページの下部にあるコレクションから、無料のテーマのコピーをダウンロードできます。次のようなダウンロードリンクがあります。

すでに別のテーマの子であるテーマの子テーマを作成することはできません。
この機能は、WordPress.com Creator プランまたは Entrepreneur プランをご利用のサイトで使用できます。サイトでレガシープランをご利用の場合は、Pro プランでご使用いただけます。
次の例では、Twenty Seventeen テーマを使用します。
ステップ1
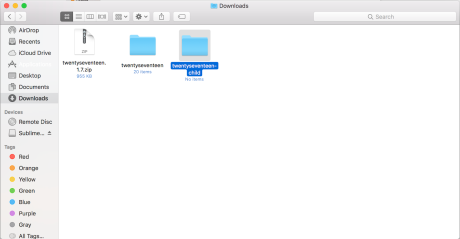
こちらの WordPress.org ディレクトリで、テーマファイルを検索してダウンロードします。ダウンロードしたら、Mac でダブルクリックするとフォルダーが展開されます。Windows の場合は、右クリックして「すべて展開」をクリックします。

ステップ2
新しいフォルダーを作成し、子テーマに「twentyseventeen-child」などの名前を付けます。
子テーマディレクトリの名前の末尾には、「-child」を付けることをお勧めします。子テーマディレクトリ名には、スペースを使用しないでください。

ステップ3
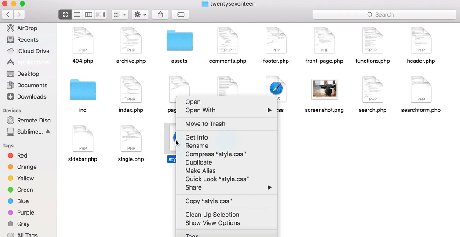
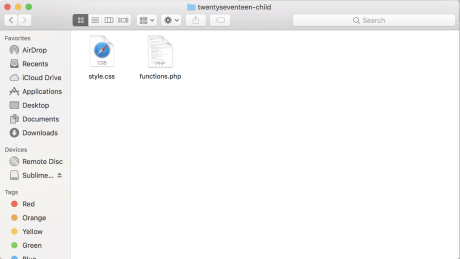
style.css ファイルと functions.php ファイルを元の親テーマ (twentyseventeen) からコピーして、新しい子テーマ (twentyseventeen-child) に貼り付けます。


ステップ4
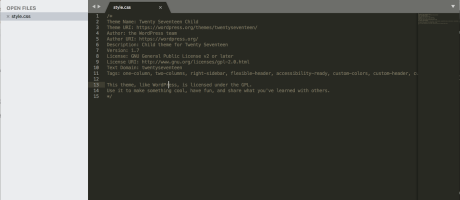
新しい子テーマで、メモ帳、Atom、Sublime Text、その他のお好みのテキストエディターを使用して style.css ファイルを開きます。Mac の場合は Command+A > Delete (Windows の場合は CTRL+A > Delete) を押してファイルを空にします。
その後、以下のコードの行をコピーして貼り付けます。
以下の CSS コードはテーマ固有のものである場合があります。
/
*
Theme Name: Twenty Seventeen Child
Theme URI: https://example.com/twenty-seventeen-child/
Description: Twenty Seventeen Theme
Author: John Doe
Author URI: https://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyseventeen
*/
以下の行を変更して親フォルダーの名前を含めることで、このテーマが子であることを示します。
– Theme name
– Description
以下のフィールドはそのままにします。
– Template
– Text domain
他のフィールドは任意です。詳細については、こちらを参照してください。
テンプレート行には、親テーマのフォルダー名を含める必要があります。変更後は、このファイルを必ず保存するようにしてください。

ステップ5
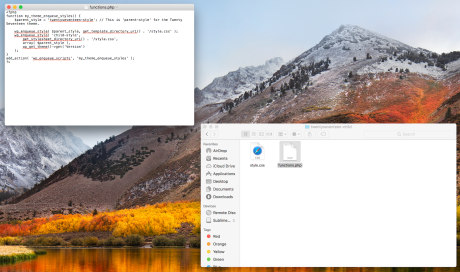
新しい子テーマで、同じテキストエディターを使用して functions.php ファイルを開きます。Mac の場合は Command+A > Delete (Windows の場合は CTRL+A > Delete) を押してファイルを空にします。
その後、以下のコードをコピーして貼り付け、‘$parent-style’ 値を対象のテーマ名の末尾に「-style」を加えたものに置き換えます (この例では「twentyseventeen-style」)。
変更後は、このファイルを必ず保存するようにしてください。
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

ステップ6
次に、フォルダーを圧縮する必要があります。
Windows の場合:
- 圧縮するファイルまたはフォルダーを見つけます。
- ファイルまたはフォルダーを長押し (または右クリック) し、「送る」を選択 (またはポイント) し、「圧縮 (zip 形式) フォルダー」を選択します。
新しく圧縮されたフォルダーが、同じ名前で同じ場所に作成されます。名前を変更するには、フォルダーを長押し (または右クリック) し、「名前の変更」を選択して新しい名前を入力します。
Mac の場合:
- 圧縮するアイテムを Mac Finder (ファイルシステム) で見つけます。
- 圧縮するファイルまたはフォルダーを右クリックします。
- 「アイテムを圧縮」を選択します。
- 新たに作成した .zip アーカイブを同じディレクトリで探します。
ステップ7
「外観」→「テーマ」の順に移動して「テーマのアップロード」ボタンをクリックすることで、カスタムテーマをアップロードできます。親テーマと子テーマの両方をアップロードし、子テーマを有効にします。
カスタムテーマのアップロード方法の詳細については、こちらをクリックしてください。
この機能は、WordPress.com Creator プランまたは Entrepreneur プランをご利用のサイトで使用できます。サイトでレガシープランをご利用の場合は、Pro プランでご使用いただけます。
こちらからプラグインをダウンロードしてインストールします: https://wordpress.org/plugins/child-theme-configurator/。プラグインのインストールの詳細については、こちらをクリックしてください。
子テーマ作成ツールはサードパーティのプラグインであり、プラグインのサポートについては、https://wordpress.org/support/plugin/child-theme-configurator/ で検索、投稿できます。
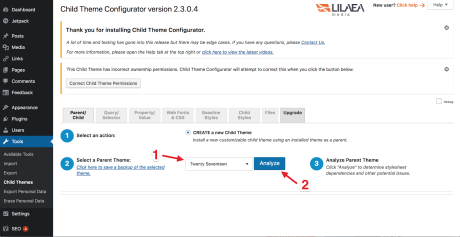
インストールしたら、「ツール」>「子テーマ」に移動します。
ステップ1 – 親テーマを選びます。
ステップ2 – 「分析」を押します。この分析では、親テーマが WordPress の一般的な手法を使っており、対象のテーマに特殊な内容がないことがチェックされます。

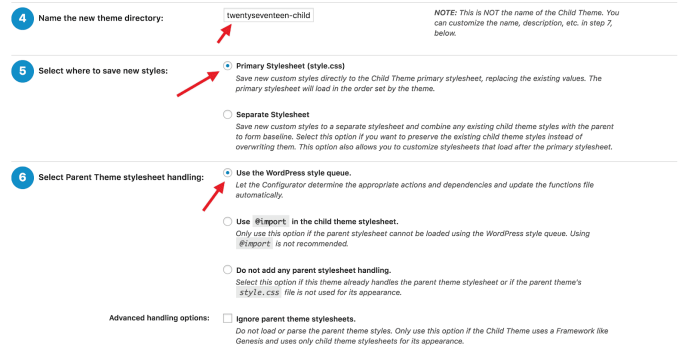
ステップ3 – サイトのテーマが保存されているディレクトリ/フォルダーの名前です。
ステップ4 – スタイルの保存先を選択します。デフォルトのプライマリスタイルシートの style.css オプションを選択することをお勧めします。

ステップ5 – 親テーマのスタイルシートの処理オプションを選択します。これは、子テーマが親テーマのスタイルをどのように使用するかを決定するものです。WordPress のスタイルキューオプションを使用することをお勧めします。
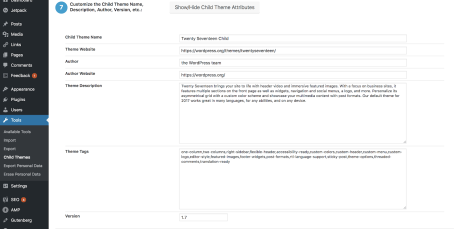
ステップ6 – 子テーマの名前、説明、作成者、バージョンをカスタマイズします。ここで、スタイルシート CSS に表示されるテーマのログイン情報を入力します。

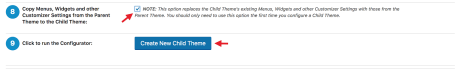
ステップ7 – 親テーマのメニュー、ウィジェット、カスタマイザーの設定をコピーします。親テーマをカスタマイザーで設定している場合は、このオプションでそれらの設定が新しい子テーマにコピーされます。

テーマへの変更は常にライブサイト外で行うことをお勧めします。ローカルで変更を加える方法についてのガイドを参照してください。
WordPress.com サポートチームでは、子テーマの正しい活用方法、または代替手段のご案内 (該当する場合) を行っております。より高度な HTML と PHP は、このサポートの対象外です。より高度なサポートが必要な場合は、ウェブデザイナーを採用するか、テーマの作成者に直接お問い合わせください。
次: テーマを削除する
コメントを投稿するにはログインしてください。