一般的網站頁首包括標誌、網站標題、導覽選單,以及其他元素。這些元素的版面配置受佈景主題控制,如果想自訂該怎麼辦?
本指南將說明如何使用網站編輯器自訂版面配置。若要使用本指南說明的方法重新排列頁首元素,網站必須使用支援網站編輯器的佈景主題。
你必須編輯頁首範本來自訂首頁。只要編輯此範本一次,這些變更就會在網站所有頁面上生效。請依照以下步驟使用頁首範本:
- 從網站的儀表板,前往「外觀」→「編輯器」。
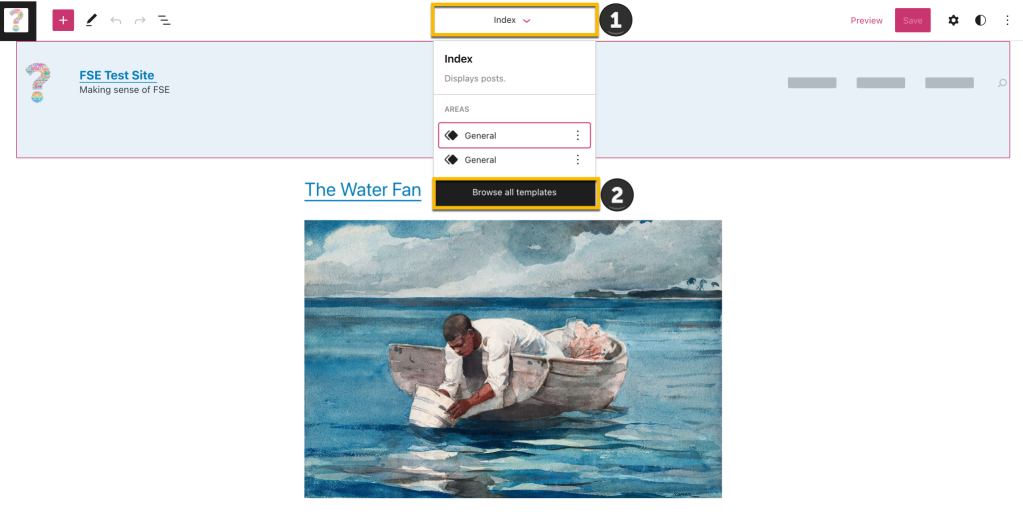
- 按一下畫面正上方目前的範本 (此處顯示為「索引」)。
- 按一下「瀏覽所有範本」。
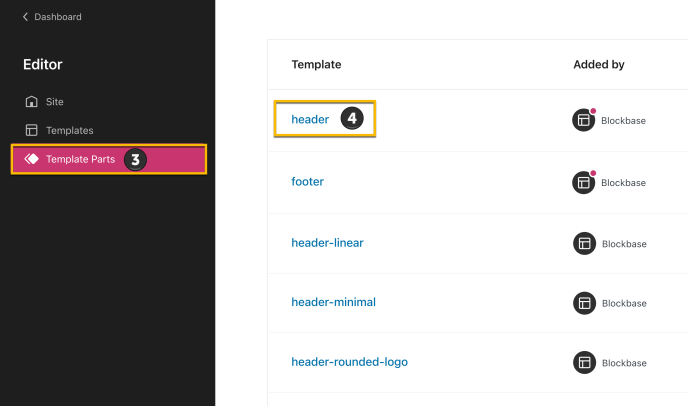
- 在下一個畫面中,按一下「範本組件」。
- 然後選取「頁首」。

接下來:

每個佈景主題預先定義頁首中的元素各有不同。本文件將說明每個元素的新增和自訂方法。
你可以在頁首新增各種元素。本文件將介紹最常見的標誌、選單、搜尋列和社群選單。
若要在頁首新增標誌:
- 按一下 + 區塊插入工具按鈕。
- 搜尋網站標誌區塊。
- 按一下區塊即可插入。
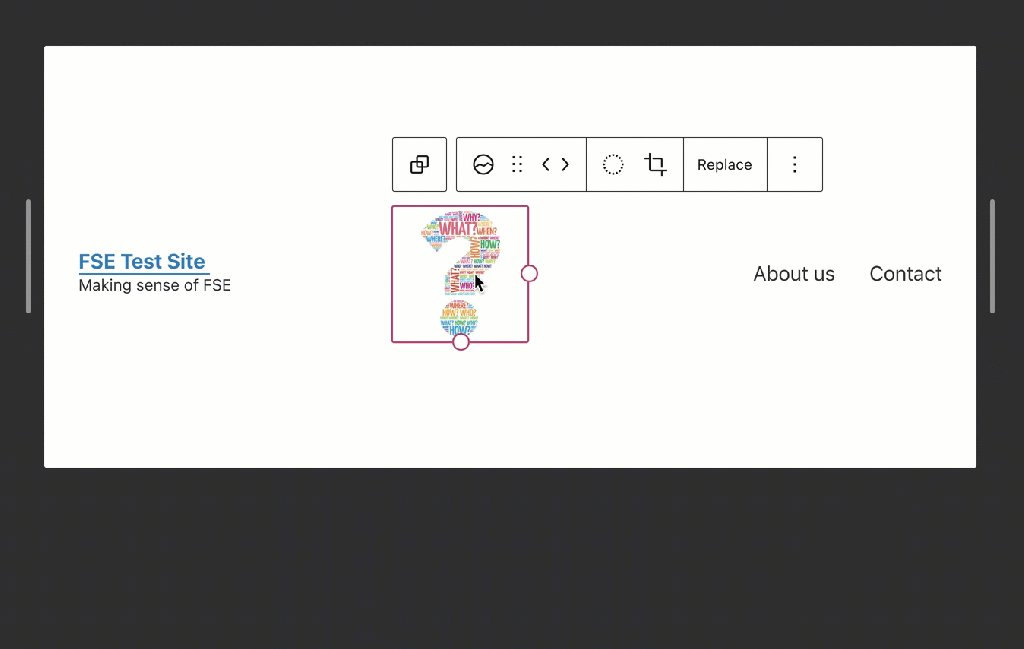
- 透過區塊上傳標誌圖片。
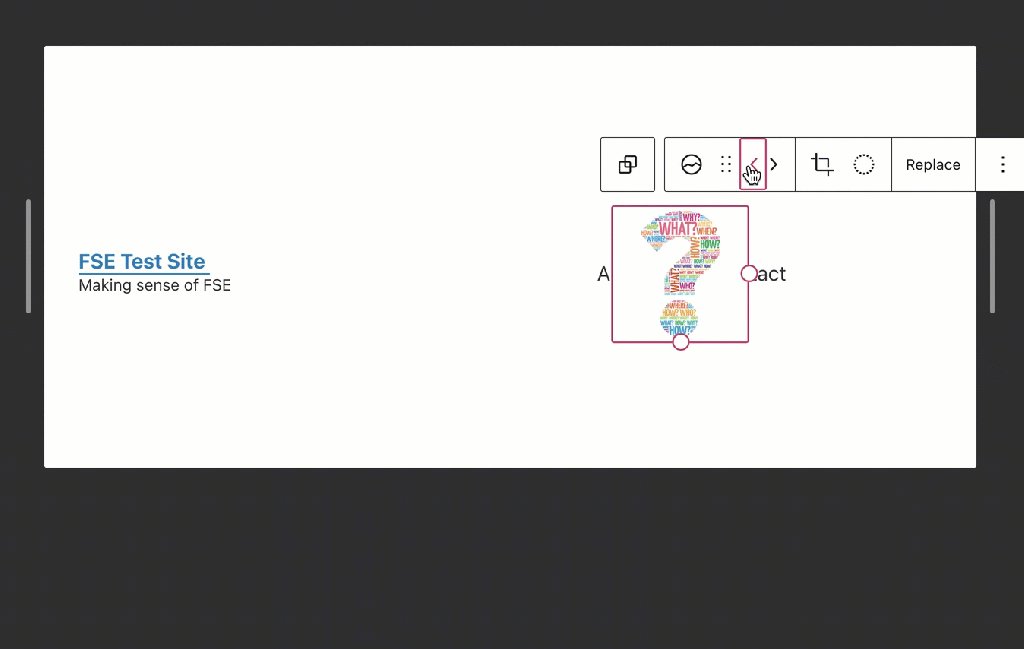
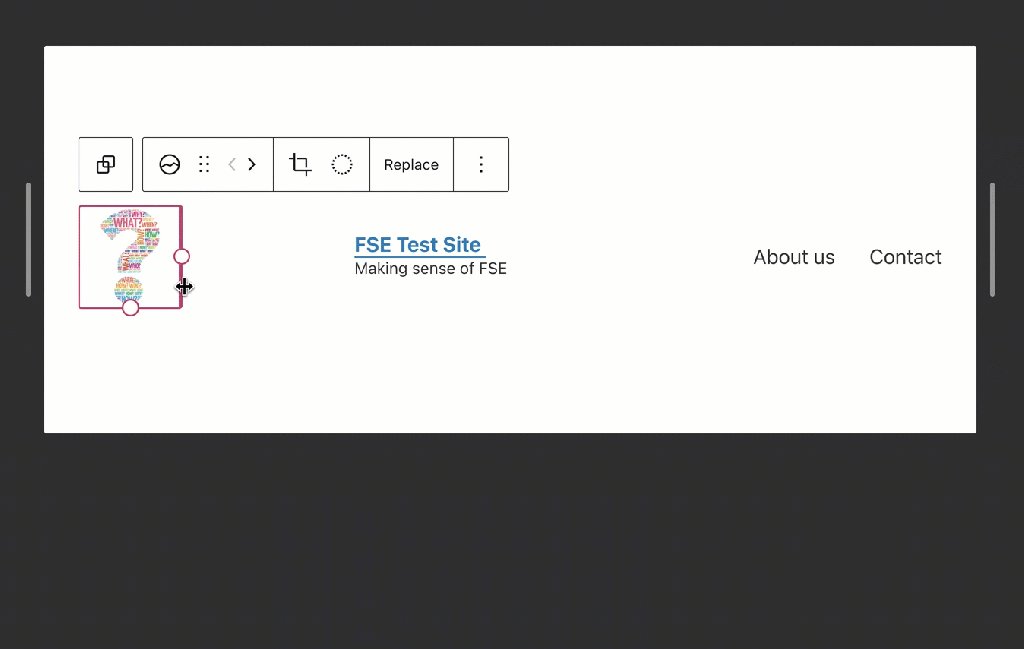
新增標誌後,使用左右導覽箭號即可變更標誌與選單其他元素的相對位置。
最後拖曳選取範圍點變更標誌大小,直到尺寸合適為止。
完成後,按一下「儲存」,然後再按一次「儲存」,確認已勾選「頁首範本組件」。

閱讀更多使用網站標誌區塊的資訊。你將學會如何調整位置、變更對齊方式、裁切圖片、新增濾鏡、取代圖片、套用各種樣式等。
若要在頁首新增選單:
- 按一下 + 區塊插入工具按鈕。
- 搜尋導覽區塊。
- 按一下區塊即可插入。
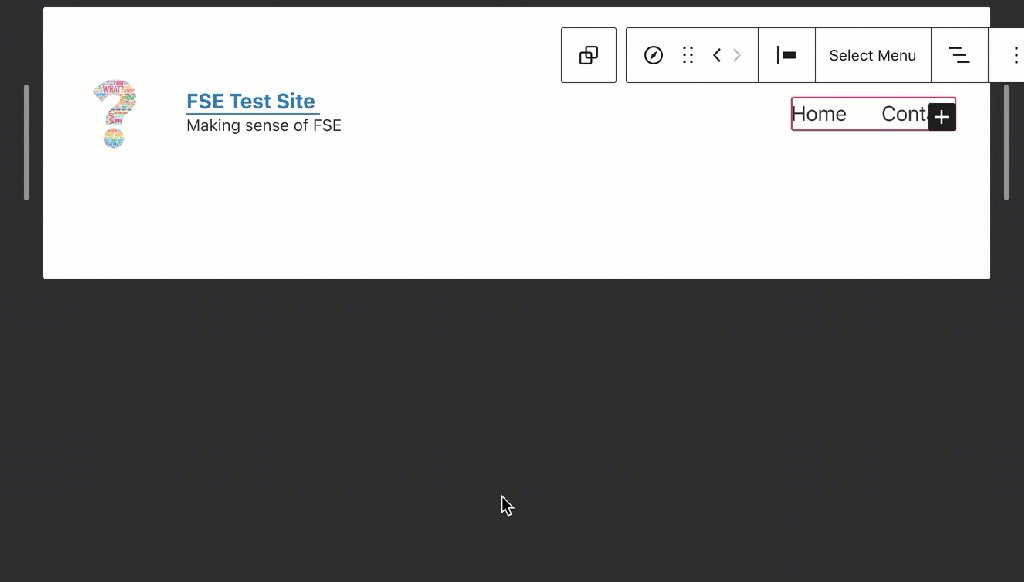
在頁首新增導覽區塊後,你會看到兩個選項:
- 選取既有的選單。請按一下按鈕,接著選取所需的選單。
- 從頭建立一個空白的選單。請按一下並填入任何想新增的項目。
選單設定好後,可以使用左右箭號調整位置。
完成後,請務必按一下「儲存」,然後再按一次「儲存」,確認已勾選「頁首範本組件」。

閱讀更多使用導覽區塊的資訊。你將學會如何插入導覽區塊、新增連結、建立子選單、修改連結設定等。
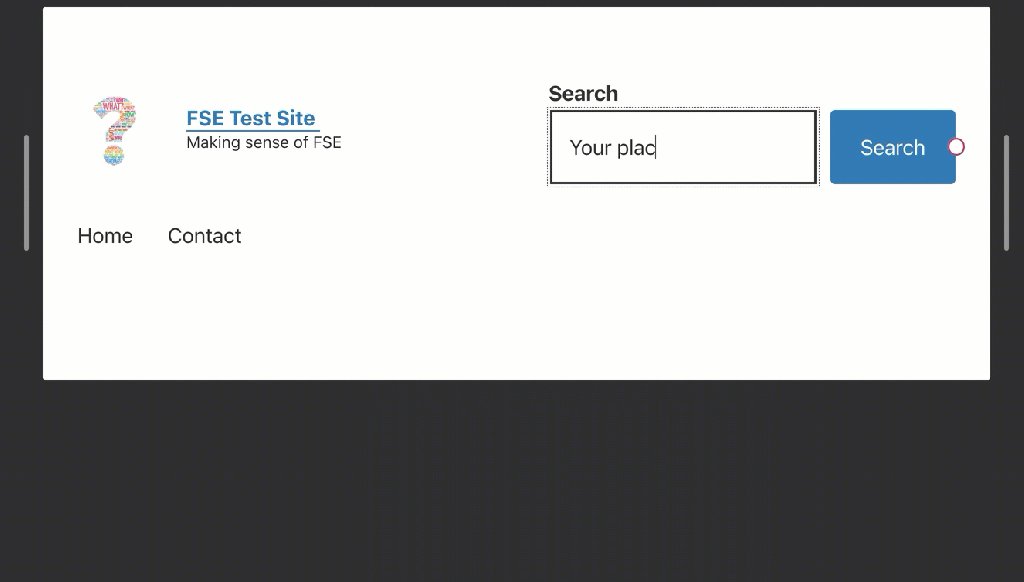
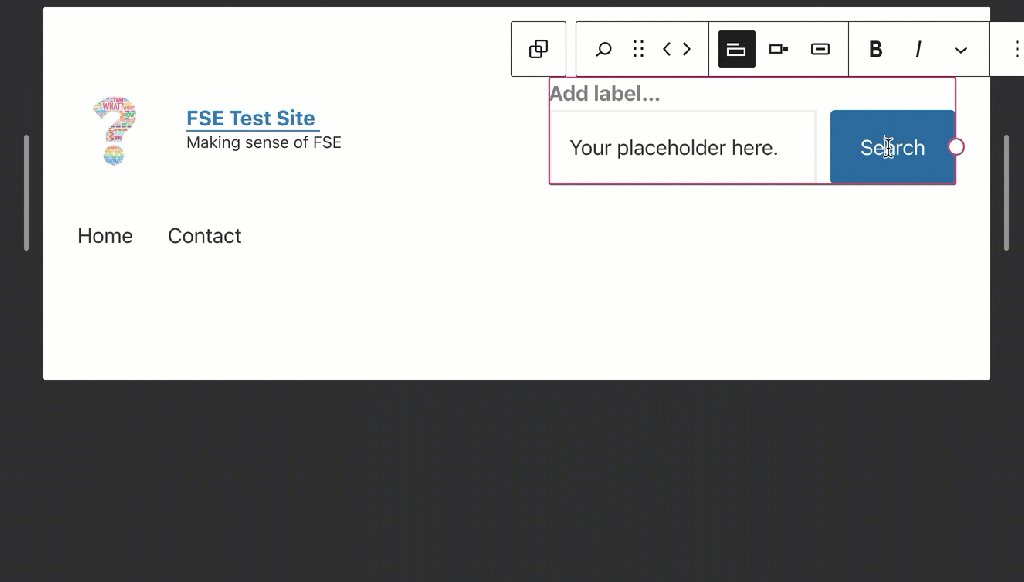
若要在頁首新增搜尋列:
- 按一下 + 區塊插入工具按鈕。
- 搜尋搜尋區塊。
- 按一下區塊即可插入。
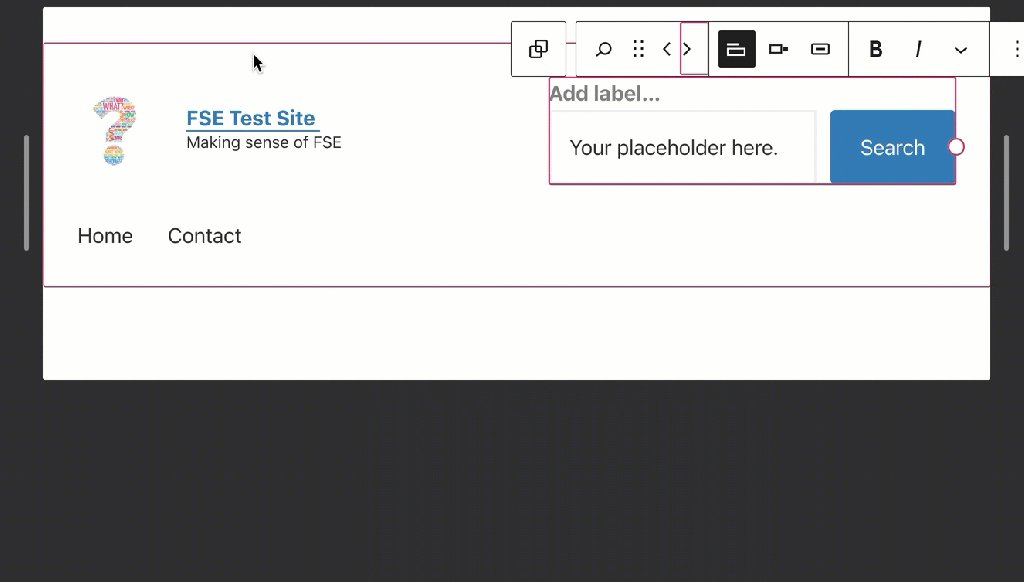
新增標誌後,使用左右導覽箭號即可變更標誌與選單其他元素的相對位置。
最後拖曳選取範圍點變更標誌大小,直到尺寸合適為止。
完成後,請務必按一下「儲存」,然後再按一次「儲存」,確認已勾選「頁首範本組件」。

閱讀更多使用搜尋區塊的資訊。你將學會如何新增區塊、變更按鈕文字、變更按鈕所使用的字型和顏色、區塊的寬度、切換按鈕或變更按鈕位置、變更區塊的對齊方式等。
若要在頁首新增社群圖示:
- 按一下 + 區塊插入工具按鈕。
- 搜尋社群圖示區塊。
- 按一下區塊即可插入。
新增區塊後,即可開始在區塊內新增社群個人檔案。步驟如下:
- 按一下 + 插入工具按鈕,並輸入要新增的社群平台名稱。按一下項目,即可加入社群圖示。
- 再按一次圖示,即可新增個人檔案連結。貼上社群個人檔案的 URL,然後按一下箭號確認。
- 若要新增圖示 (但未立即顯示下一個 + 按鈕),請按一下「清單檢視」,再按一下左側的社群圖示以顯示加號按鈕,便能繼續新增圖示。
- 視需要重複步驟 2 和 3,新增所有的社群媒體個人檔案。
新增所有圖示後,按一下「清單檢視」中的社群圖示區塊即可選取區塊,然後使用左右導覽箭號變更區塊與選單其他元素的相對位置。
完成後,請務必按一下「儲存」,然後再按一次「儲存」,確認已勾選「頁首範本組件」。

閱讀更多使用 社群圖示區塊的資訊。你將學會如何插入圖示、新增社群個人檔案、變更圖示類型、樣式或移除圖示等。