WordPress.com 主题完全可定制,以满足您的需求。但如果想创建自己的主题,您可以按照本指南中的步骤设计完美布局。
在此指南中
在创建网站时,选择主题是必不可少的一环。如果您找不到符合自己愿景的布局,则可以通过组合和自定义区块样板来创建自己的自定义主页布局。
通过设计自己的主题,您可以创建与任何现有主题均不匹配的布局,为您的站点赋予独特的外观和风格。如果您想将不同主题的几个部分整合为一个主题,或者想以其他预定义主题不支持的方式使用自定义颜色和字体配对,此功能将特别有用。
本视频介绍了设计自己主题的步骤。下面附有分步书面说明。
要开始创建自己的主题,请执行以下步骤:
- 访问您站点的仪表盘。
- 导航至外观 → 主题。
- 滚动浏览主题,直至找到“自行设计”部分。
- 点击“开始创建”。

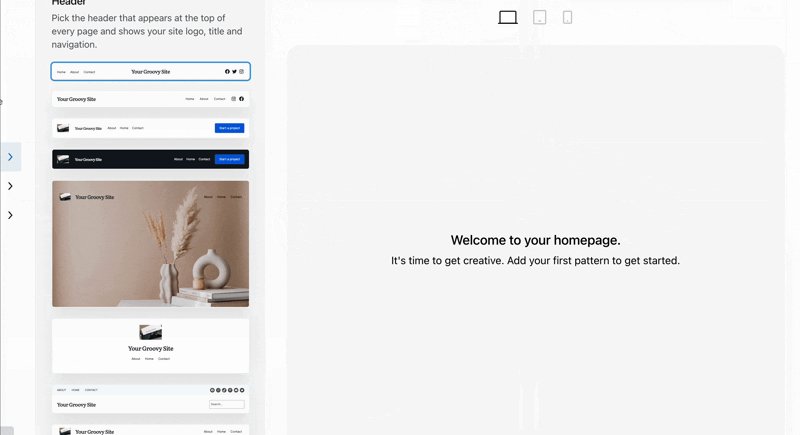
首先,您需要从中间栏中的可用标题样板列表中选择一个标题。选择与您的愿景最相符的一项(创建主题后,您可以随时对其进行自定义)。
选择标题后,它将显示在界面右侧的预览窗口中。
您可以将光标悬停在预览窗格中的标题上,随机切换不同的标题样式,或者将标题从预览中删除。
选定喜欢的标题样板后,继续进行下一步操作。

点击界面左侧不同的部分类别,查看您可以添加到主页的不同类型的内容部分。浏览左侧的各个类别,查看每个类别中的可用部分,然后点击您想要添加到主题中的部分。
您可以在预览窗格中添加多个部分。然后,您可以将光标悬停在预览窗格中的某个部分上,上下移动该部分、将其从预览中删除,或者随机切换任何部分所用的不同样板。
请暂时忽略示例文本和图片,您可以在后续步骤中将其替换为自己的内容。
插入部分后,点击“保存部分”按钮以继续。

点击界面左侧的页脚,查看可用的页脚样板。
与标题一样,您可以从中间栏显示的列表中选择页脚样板。完成此操作后,页脚将显示在界面右侧的预览窗格中。
您可以将光标悬停在预览窗格中的页脚上,随机切换不同的页脚样式,或者将页脚从预览中删除。
您可以返回标题或部分类别,重新查看您为这些区域选择的样板,或者点击“选择样式”按钮,进入样式选项。
您可以在样式选项中为您的主页选择颜色和字体。点击颜色或字体以继续。
选择免费样式或符合条件的套餐中的高级样式之一。选择样式后,您就会在界面右侧看到该样式在预览窗格中的应用情况。
选择免费字体或符合条件的套餐中的高级字体。选择字体组合后,您就会在右侧看到这些字体在主页中的应用情况。
点击“保存并继续”按钮以保存主题更改。
自动将最热门的页面类型添加到您的站点,例如“关于”、“服务”、“作品集”、“商店”、“博客”和“联系信息”页面。
点击要添加到站点的每个页面旁的单选按钮,即可选择多个页面。您可以在稍后对这些页面进行自定义并添加更多页面。

您将在下一个界面上看到一条消息,说明当前主页内容将被替换,但在需要时仍可访问。
点击激活按钮以激活新主题。

激活主题后,您将进入站点编辑器,您可以在此将示例文本和图片替换为您自己的内容。
点击任意文本,输入新文本。点击任意图片,然后点击替换按钮,将您自己的图片插入到相应位置。您也可以保留任何您喜欢的示例内容。