Les thèmes WordPress.com sont entièrement personnalisables en fonction de vos besoins. Cependant, si vous préférez créer votre propre thème, vous pouvez concevoir la mise en page parfaite en suivant les étapes de ce guide.
Choisir un thème est un élément essentiel de la création de votre site Web. Si vous ne trouvez pas de mise en page adaptée à votre vision, vous pouvez créer votre propre mise en page de page d’accueil personnalisée en assemblant et en personnalisant des compositions de blocs.
En concevant votre propre thème, vous pouvez créer une mise en page qui se démarque de tous les thèmes existants pour donner à votre site une apparence unique. C’est d’autant plus utile lorsque vous souhaitez fusionner des éléments de différents thèmes en un seul ou si vous souhaitez utiliser des couleurs et des combinaisons de polices personnalisées d’une manière qui diffère d’autres thèmes prédéfinis.
Cette vidéo explique comment concevoir votre propre thème. Ci-dessous figurent des instructions écrites étape par étape.
Pour vous lancer dans la création de votre propre thème, procédez comme suit :
- Consultez le tableau de bord de votre site.
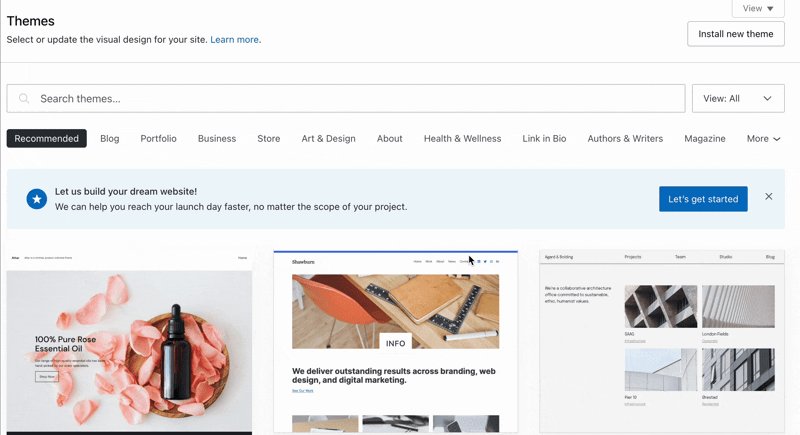
- Accédez à Apparence → Thèmes.
- Faites défiler les thèmes jusqu’à ce que vous trouviez la section « Créez votre propre design ».
- Cliquez sur Commencer.

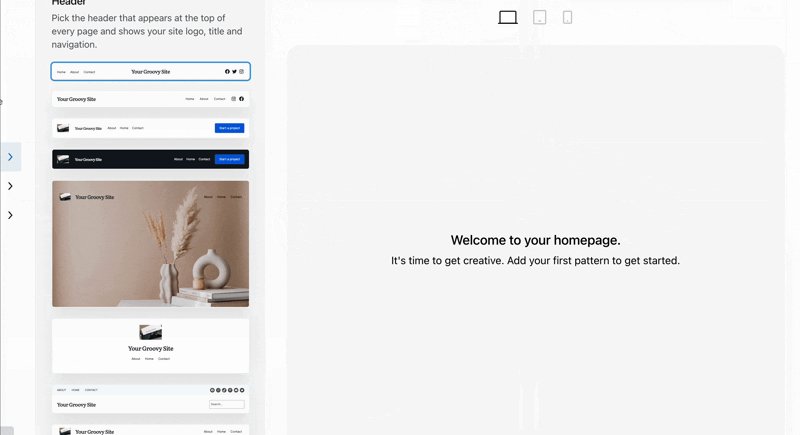
Vous commencerez par l’en-tête, où vous pourrez choisir parmi la liste des compositions disponibles dans la colonne du milieu. Choisissez celle qui correspond le mieux à votre vision (vous pourrez toujours la personnaliser davantage après avoir créé votre thème).
Lorsque vous sélectionnez un en-tête, ce dernier s’affiche dans la fenêtre d’aperçu sur le côté droit de l’écran.
Vous pouvez faire glisser votre curseur sur l’en-tête dans le volet d’aperçu pour passer aléatoirement d’un style d’en-tête à l’autre ou supprimer l’en-tête de l’aperçu.
Une fois que vous avez choisi la composition de votre choix, passez à l’étape suivante.

Sur le côté gauche de l’écran, cliquez sur les différentes catégories de section pour voir les différents types de sections de contenu que vous pouvez ajouter à votre page d’accueil. Parcourez les différentes catégories sur le côté gauche pour voir les sections disponibles dans chaque catégorie et cliquez sur celles que vous souhaitez ajouter au thème.
Vous pouvez ajouter plusieurs sections au volet d’aperçu. Vous pouvez ensuite faire passer le curseur sur une section dans le volet d’aperçu pour la déplacer vers le haut ou vers le bas, la retirer de l’aperçu ou la déplacer aléatoirement pour échanger des sections contre une autre composition.
Ne vous souciez pas des exemples de texte et d’images pour le moment, vous les changerez par votre propre contenu ultérieurement.
Après avoir inséré vos sections, cliquez sur le bouton Enregistrer les sections pour passer à la suite.

Sur le côté gauche de l’écran, cliquez sur Pied de page pour voir les compositions de pied de page disponibles.
Comme pour les en-têtes, vous pouvez sélectionner une composition dans la liste qui apparaît dans la colonne du milieu. Cela affichera le pied de page dans le volet d’aperçu sur le côté droit de l’écran.
Vous pouvez faire passer le curseur sur le pied de page dans le volet d’aperçu pour passer d’un style de pied de page à l’autre de manière aléatoire ou supprimer le pied de page de l’aperçu.
Vous pouvez revenir aux catégories d’en-tête ou de section pour revoir les compositions que vous avez choisies pour ces zones ou cliquer sur le bouton Sélectionnez vos styles pour passer aux options de style.
Vous pouvez choisir des couleurs et des polices pour votre page d’accueil dans les options de style. Pour ce faire, cliquez sur Couleurs ou Polices.
Choisissez le style gratuit ou l’un des styles premium sur les plans éligibles. Lorsque vous choisissez un style, celui-ci est appliqué au volet d’aperçu sur le côté droit de l’écran.
Choisissez la police gratuite ou les polices premium sur les plans éligibles. Lorsque vous choisissez une combinaison de polices, vous voyez ces polices appliquées à la page d’accueil sur le côté droit.
Cliquer sur le bouton Enregistrer et continuer pour enregistrer vos modifications.
Ajoutez automatiquement les types de page les plus populaires à votre site, comme les pages À propos, Services, Portfolio, Boutique, Blog et Contact.
Sélectionnez plusieurs pages en cliquant sur le bouton radio à côté de chaque page que vous souhaitez ajouter à votre site. Vous pourrez personnaliser les pages et en ajouter d’autres plus tard.

Vous trouverez un message sur l’écran suivant expliquant que le contenu de votre page d’accueil existante sera remplacé, mais qu’il sera toujours accessible si nécessaire.
Cliquez sur le bouton Activer pour activer votre nouveau thème.

Une fois le thème activé, vous accéderez à l’éditeur de site, où vous pourrez remplacer les exemples de texte et d’images par les vôtres.
Cliquez sur un texte pour saisir votre nouveau texte. Cliquez sur une image, puis sur le bouton Remplacer pour insérer votre propre image à sa place. Vous pouvez également conserver tout exemple de contenu que vous aimez.