L’en-tête typique d’un site Web comprend un logo, le nom du site, un menu de navigation et souvent d’autres éléments. La mise en page de ces éléments est contrôlée par votre thème. Que faire si vous souhaitez la personnaliser vous-même ?
Ce guide vous montrera la marche à suivre, à l’aide de l’éditeur de site. Afin de réorganiser les éléments de votre en-tête à l’aide de la méthode décrite dans ce guide, votre site doit utiliser un thème qui prend en charge l’ Éditeur de site.
Dans ce guide
Pour personnaliser votre en-tête, vous allez modifier le modèle d’en-tête. En modifiant ce modèle une fois, les changements seront effectifs sur toutes les pages de votre site. Suivez ces étapes pour accéder au modèle d’en-tête :
- Dans le tableau de bord de votre site, allez dans Apparence → Éditeur.
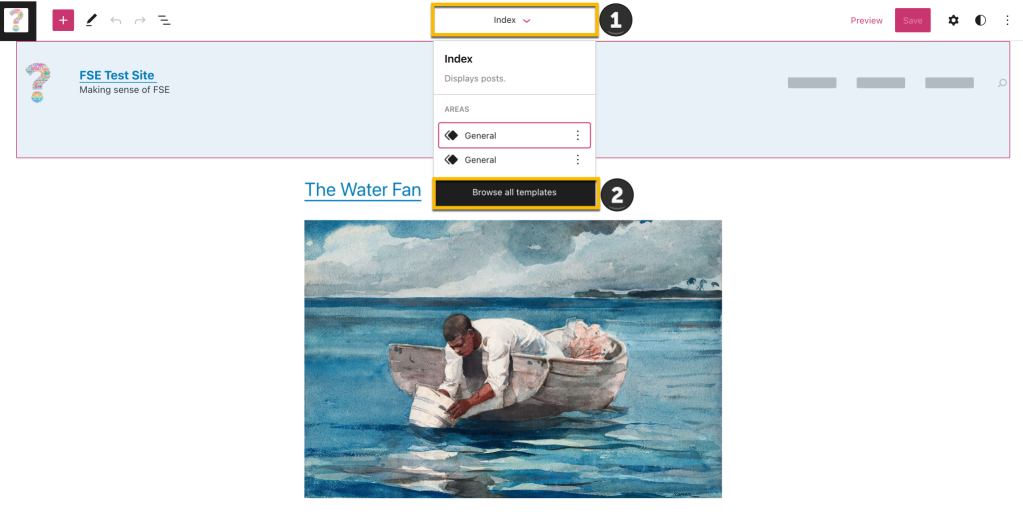
- Cliquez sur le modèle actuel dans la partie supérieure du centre de votre écran (mentionné ici comme « Index »).
- Cliquez sur Parcourir tous les modèles.
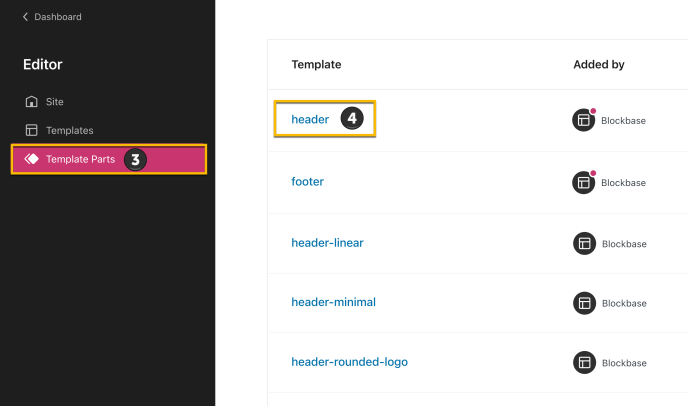
- Dans l’écran suivant, cliquez sur Éléments de modèle.
- Sélectionnez ensuite En-tête.

Ensuite :

En fonction de votre thème, vous pouvez trouver divers éléments dans votre en-tête prédéfini. Dans ce document, nous allons voir comment ajouter et personnaliser tous ces éléments.
Vous pouvez ajouter un certain nombre d’éléments à votre en-tête. Dans ce document, nous traiterons des plus fréquents : un logo, un menu, une barre de recherche et un menu de réseaux sociaux.
Pour ajouter un logo à votre en-tête :
- Cliquez sur le bouton + de l’outil d’insertion de bloc.
- Recherchez le bloc Logo du site.
- Cliquez sur celui-ci pour l’insérer.
- Chargez votre image de logo via le bloc.
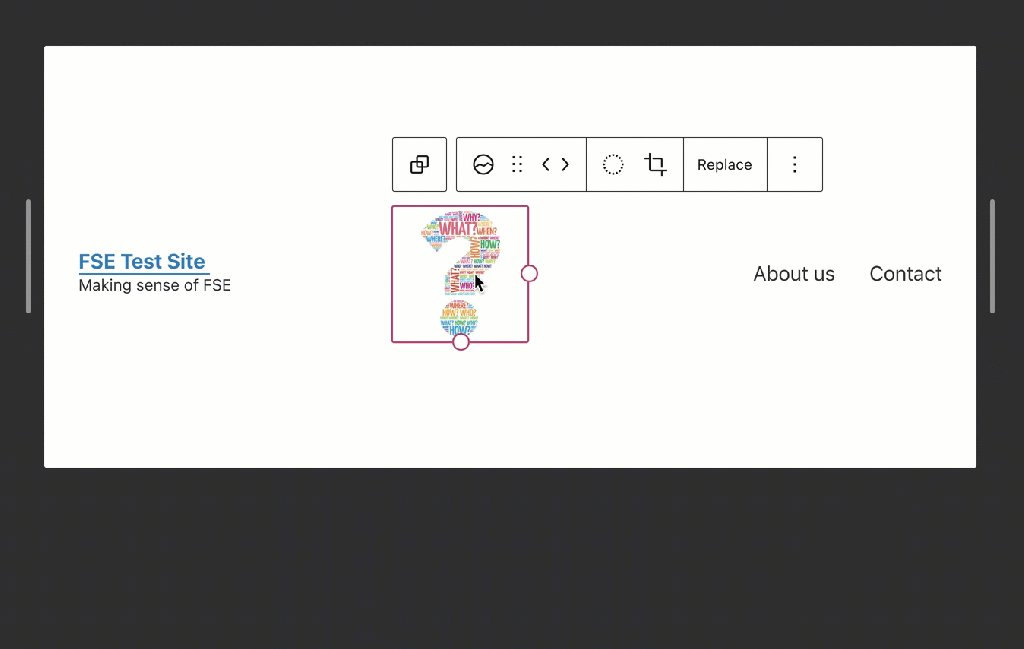
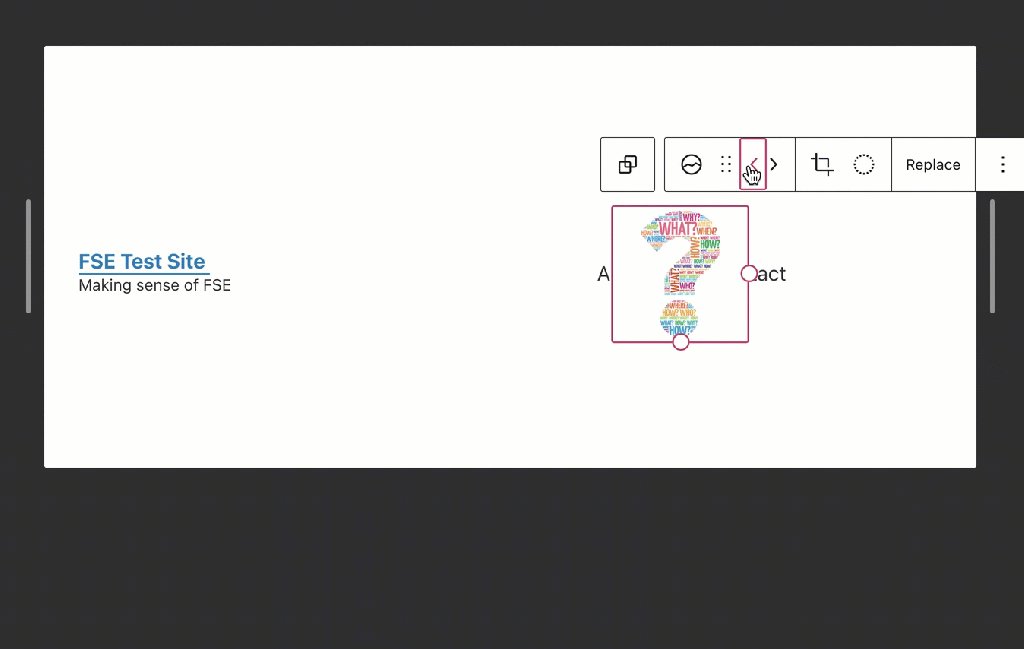
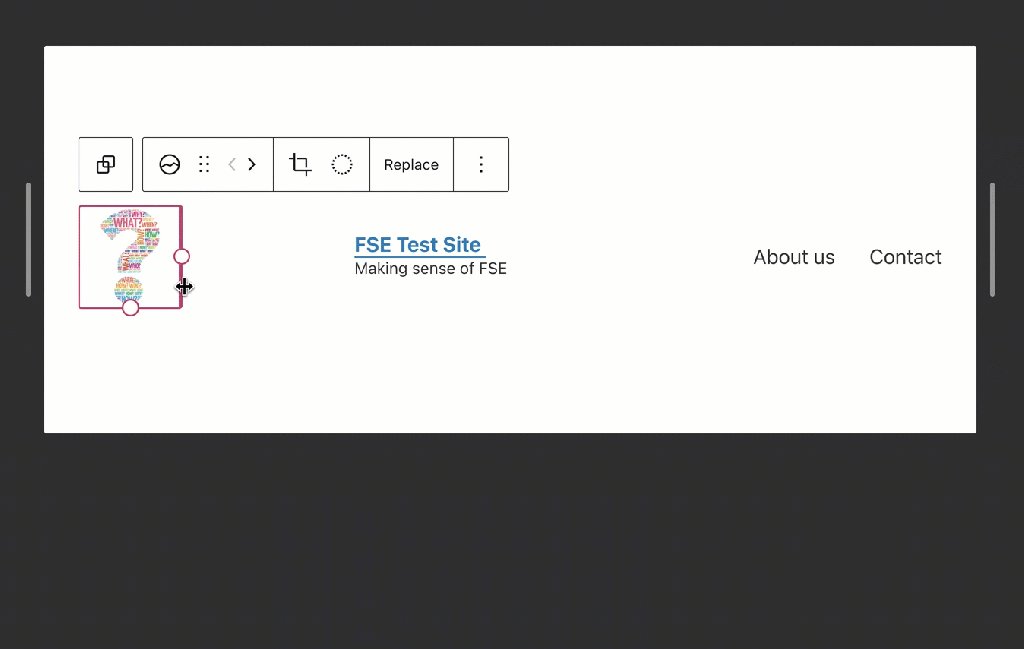
Une fois que vous l’avez ajouté, vous pouvez utiliser les flèches de navigation gauche et droite pour modifier sa position par rapport aux autres éléments du menu.
Enfin, vous pouvez modifier sa taille en faisant glisser les points de sélection vers l’intérieur et l’extérieur, jusqu’à ce qu’elle convienne.
Lorsque vous avez terminé, cliquez sur Enregistrer, puis sur Enregistrer à nouveau, en veillant à ce que la case de l’élément du modèle d’en-tête soit cochée.

Lisez la suite sur l’utilisation du bloc Logo du site. Vous apprendrez à repositionner, modifier l’alignement, rogner l’image, ajouter un filtre, remplacer l’image, appliquer différents styles, etc.
Pour ajouter un menu à votre en-tête :
- Cliquez sur le bouton + de l’outil d’insertion de bloc.
- Recherchez le bloc Navigation.
- Cliquez sur celui-ci pour l’insérer.
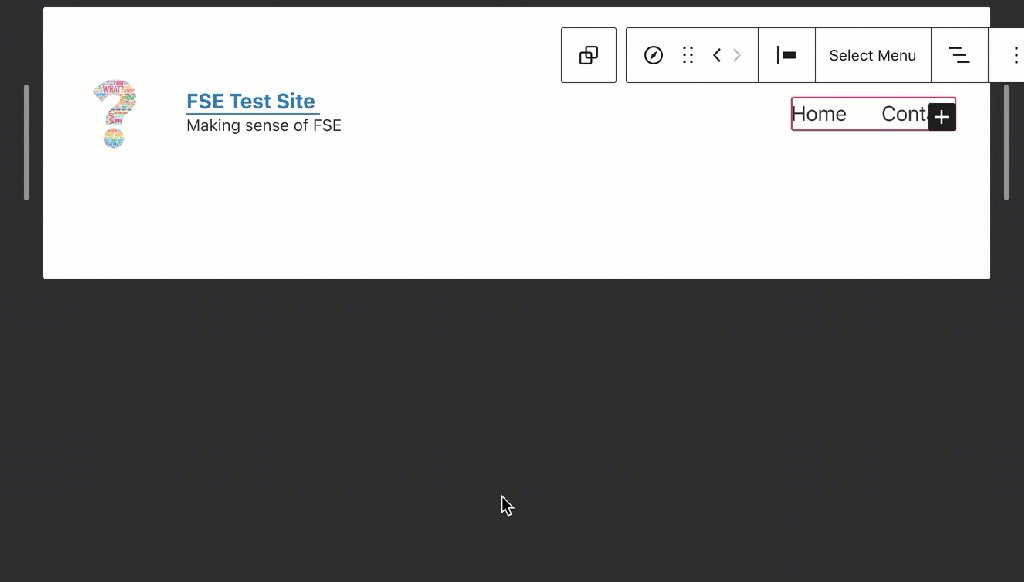
Lorsque le bloc Navigation est ajouté à votre en-tête, deux options s’offrent à vous :
- Sélectionnez un menu préexistant. Cliquez sur le bouton puis sélectionnez le menu souhaité.
- Créez-en un à partir de zéro. Cliquez et ajoutez tous les éléments que vous souhaitez.
Lorsque le menu est prêt, vous pouvez le repositionner en utilisant les flèches gauche et droite.
Lorsque vous avez terminé, assurez-vous de cliquer sur Enregistrer, puis sur Enregistrer à nouveau, en veillant à ce que la case de l’élément du modèle d’en-tête soit bien cochée.

Lisez la suite à propos du bloc Navigation. Vous apprendrez à insérer un bloc de navigation, ajouter des liens, créer des sous-menus, modifier les réglages des liens, etc.
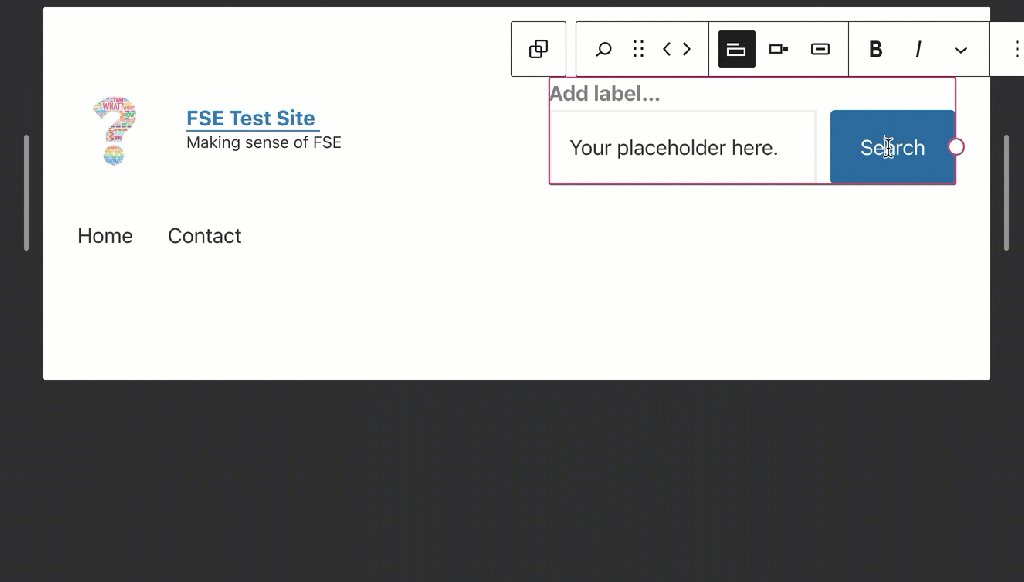
Pour ajouter une barre de recherche à votre en-tête :
- Cliquez sur le bouton + de l’outil d’insertion de bloc.
- Cherchez le bloc de Recherche.
- Cliquez sur celui-ci pour l’insérer.
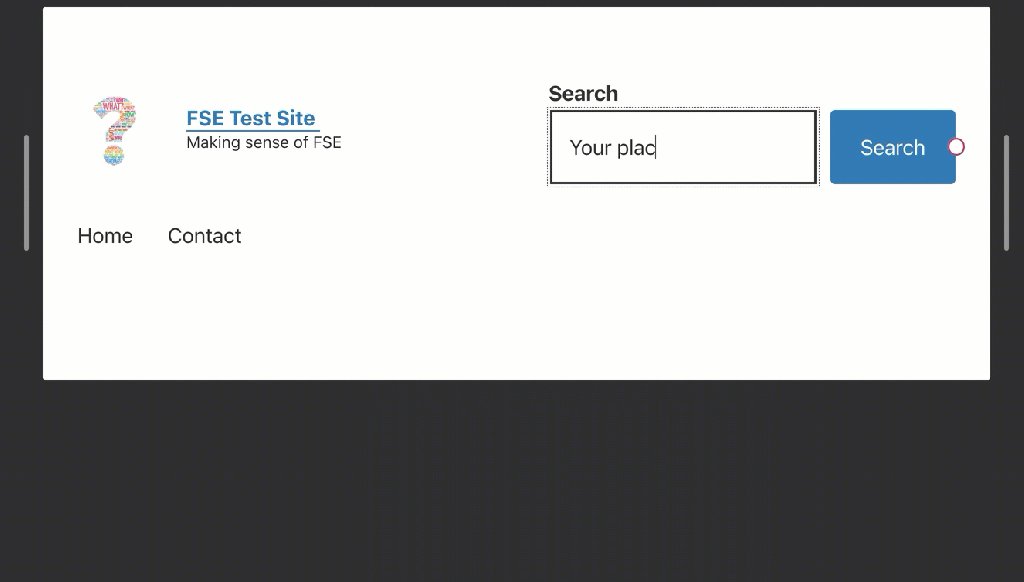
Une fois que vous l’avez ajouté, vous pouvez utiliser les flèches de navigation gauche et droite pour modifier sa position par rapport aux autres éléments du menu.
Enfin, vous pouvez modifier sa taille en faisant glisser les points de sélection vers l’intérieur et l’extérieur, jusqu’à ce qu’elle convienne.
Lorsque vous avez terminé, assurez-vous de cliquer sur Enregistrer, puis sur Enregistrer à nouveau, en veillant à ce que la case de l’élément du modèle d’en-tête soit bien cochée.

Lisez la suite à propos du bloc de recherche. Vous apprendrez à ajouter le bloc, à modifier le texte du bouton, à changer la police et les couleurs utilisées sur votre bouton, ainsi que la largeur du bloc, à faire basculer le bouton ou à changer sa position, à modifier l’alignement du bloc, etc.
Pour ajouter des icônes de réseaux sociaux à votre en-tête :
- Cliquez sur le bouton + de l’outil d’insertion de bloc.
- Recherchez le bloc Icônes de réseaux sociaux.
- Cliquez sur celui-ci pour l’insérer.
Lorsque vous avez ajouté le bloc, vous pouvez commencer à y ajouter des profils de réseaux sociaux. Pour ce faire :
- Cliquez sur le bouton + de l’outil d’insertion et saisissez le nom du réseau social que vous souhaitez ajouter. Cliquez sur l’élément pour l’ajouter à vos icônes de réseaux sociaux.
- Cliquez à nouveau sur l’icône pour ajouter le lien de votre profil. Collez l’URL de votre profil de réseau social et cliquez sur la flèche pour confirmer.
- Pour ajouter une nouvelle icône si le bouton + suivant n’est pas visible immédiatement, cliquez sur la vue en liste, puis cliquez sur Icônes de réseaux sociaux à gauche pour faire apparaître le bouton + afin de pouvoir continuer à ajouter de nouvelles icônes.
- Répétez les étapes 2 et 3 autant de fois que nécessaire pour ajouter tous vos profils de réseaux sociaux.
Lorsque toutes vos icônes sont ajoutées, vous pouvez sélectionner le bloc en cliquant sur le bloc Icônes de réseaux sociaux en utilisant la vue en liste, puis utilisez les flèches de navigation gauche et droite pour modifier la position du bloc par rapport aux autres éléments du menu.
Lorsque vous avez terminé, assurez-vous de cliquer sur Enregistrer, puis sur Enregistrer à nouveau, en veillant à ce que la case de l’élément du modèle d’en-tête soit bien cochée.

Lisez la suite sur l’utilisation du bloc d’icônes de réseaux sociaux pour apprendre à insérer les icônes, ajouter vos profils de réseaux sociaux, changer le type d’icônes, le style ou supprimer vos icônes, etc.