Utilisez le bloc de recherche pour ajouter une fonction de recherche à votre site Web. Les lecteurs pourront ainsi rechercher en toute facilité les pages et les articles que vous avez précédemment écrits.
Dans ce guide
Le bloc de recherche affiche les résultats provenant des titres et du corps de texte de vos articles et pages, ainsi que des titres des médias, du texte alternatif, des noms de fichiers et des légendes d’images uniques. Il n’affiche pas les résultats provenant des widgets, commentaires, catégories, légendes des galeries ou d’autres textes ou termes.
Notez également que les résultats de la recherche afficheront les articles dont le titre comporte le terme recherché dans l’ordre chronologique inversé. Ils afficheront ensuite les articles dont le texte comporte le terme recherché dans l’ordre chronologique inversé. Par exemple, si vous venez de publier un article sur le Michigan intitulé « Ce week-end » et qu’un article antérieur est intitulé « Michigan », ce dernier article apparaîtra en tête de liste lorsque vous rechercherez le terme « Michigan ».
Pour ajouter le bloc de recherche, cliquez sur l’icône + de l’outil d’insertion de bloc et recherchez le terme « recherche ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.

💡
À l’aide du clavier, vous pouvez également saisir /rechercher sur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc de recherche.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
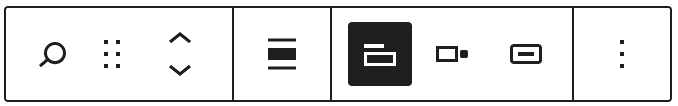
Une barre d’outils d’options s’affiche lorsque vous cliquez sur le bloc.

La barre d’outils du bloc de recherche comporte les options suivantes :
- Rechercher : modifie le type ou le style du bloc ; modifie le bloc de recherche pour un autre type de bloc ;
- Glisser : permet de faire glisser le bloc dans une autre position en cliquant dessus et en maintenant la souris enfoncée ;
- Monter, Descendre : déplace le bloc d’une position de bloc vers le haut ou le bas ;
- Modifier l’alignement : aligne le bloc de recherche à gauche, au centre ou à droite de la page ;
- Afficher/masquer le libellé de recherche : masque ou affiche le libellé « Recherche » au-dessus du champ de saisie du texte ;
- Modifier la position du bouton : place le bouton Rechercher à l’extérieur ou à l’intérieur du champ de saisie du texte, ou le masque complètement ;
- Utiliser un bouton avec une icône : affiche le bouton Rechercher avec du texte ou une icône de recherche représentée par une loupe.
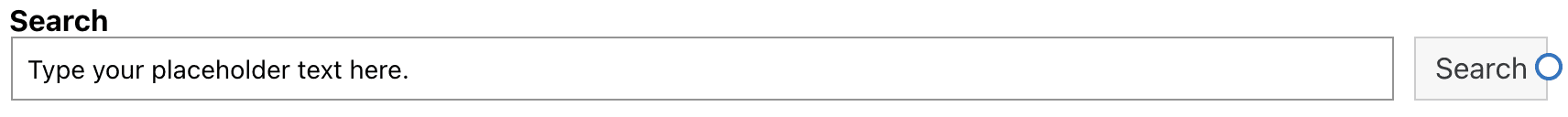
Pour modifier le texte indicatif dans le champ de saisie du texte, cliquez sur le champ et saisissez le texte que vous souhaitez afficher, comme illustré ci-dessus :

Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage) dans le coin supérieur droit pour afficher les réglages.

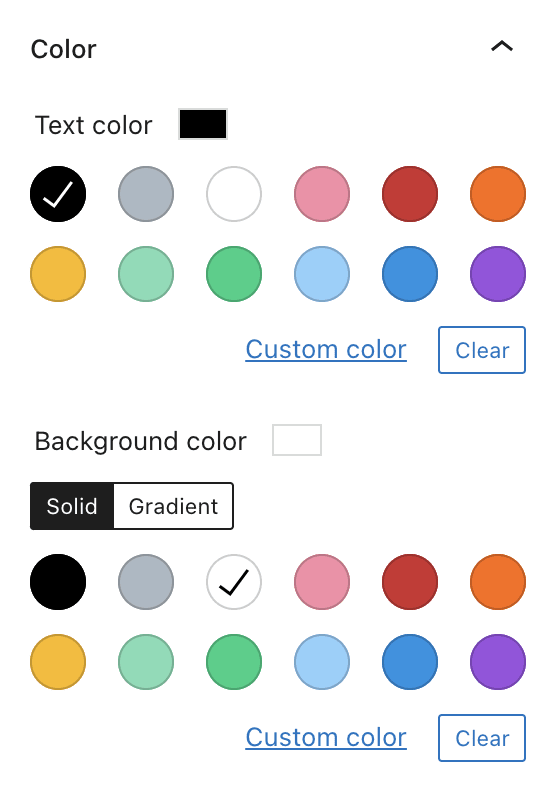
Les options suivantes s’affichent lorsque vous développez les réglages de couleur :

Couleur du texte : définit la couleur du texte figurant sur le bouton de recherche.
Couleur d’arrière-plan : définit la couleur d’arrière-plan du bouton de recherche.
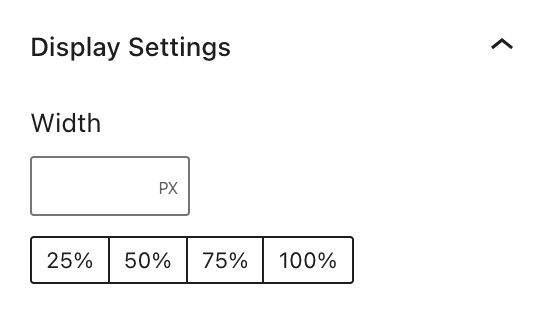
Les options suivantes s’affichent lorsque vous développez les réglages d’affichage :

Largeur : affiche le bloc de recherche selon la largeur spécifiée en pixels.
Pourcentage : affiche le bloc de recherche selon un pourcentage déterminé de la largeur d’affichage : 25 %, 50 %, 75 % ou 100 %.
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé pour configurer le style du bloc. Lire la suite.
