Le pied de page est une zone de contenu qui apparaît en bas de chaque page de votre site. Les pieds de page sont souvent utilisés pour partager des coordonnées et des réseaux sociaux, afficher un menu de site ou une liste de liens, ou fournir des informations sur les droits d’auteur. Cependant, vous pouvez personnaliser votre pied de page avec le contenu de votre choix.
Dans ce guide
Vous pouvez afficher du contenu dans votre pied de page en ajoutant des widgets de bloc aux zones de pied de page de votre site, qui sont désignées par votre thème. Vous pouvez voir la zone de pied de page dans Apparence → Widgets dans la colonne latérale gauche du tableau de bord de votre site. Il peut y avoir une seule zone de pied de page ou plusieurs en fonction du thème.

Pour ajouter un bloc à l’une de ces zones de pied de page, développez la zone de pied de page en cliquant sur la flèche vers le bas à droite de la bannière du widget, puis cliquez sur l’icône de l’Outil d’insertion de bloc (signe +) pour afficher la fenêtre du sélecteur de bloc.

Pour déplacer un widget entre deux zones de pied de page, sélectionnez le bloc que vous souhaitez déplacer et cliquez sur le bouton Déplacer vers la zone des widgets (la flèche ondulée) dans la barre d’outils du bloc, puis sélectionnez la zone de widget vers laquelle déplacer le bloc.

Pour supprimer un bloc que vous avez ajouté à une zone de widget, sélectionnez le bloc que vous souhaitez supprimer et cliquez sur … (trois points) à droite de la barre d’outils du bloc, puis cliquez sur l’élément Supprimer pour le bloc.

Vous pouvez faire apparaître les widgets de bloc dans votre pied de page uniquement sur des pages spécifiques ou les masquer sur certaines pages.
Pour accéder aux réglages de visibilité pour les widgets de bloc :
- Accédez à Apparence → Widgets dans la colonne latérale gauche du tableau de bord de votre site.
- Sélectionnez la zone de pied de page du bloc dont vous souhaitez personnaliser la visibilité.
- Cliquez sur le bloc.
- Cliquez sur l’icône d’engrenage ⚙️ dans le coin supérieur droit.
- Sous Avancé, cliquez sur Ajouter une nouvelle règle sous « Visibilité », comme indiqué ci-dessous.

Vous pouvez accéder aux réglages de visibilité des anciens widgets en cliquant sur le bouton Visibilité en bas du widget.
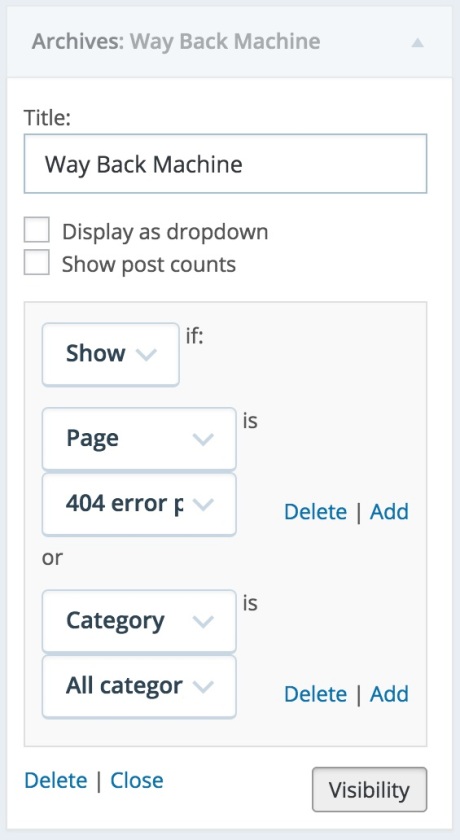
La visibilité est contrôlée par six aspects : type de page, catégorie, étiquette, date, auteur et taxonomie. Par exemple, si vous souhaitez afficher le widget d’archives uniquement sur les archives de catégorie et les pages d’erreur, choisissez Afficher dans la première liste déroulante, puis ajoutez les règles « Page est Page d’erreur 404 » et « Catégorie est Toutes les pages de catégories » comme indiqué ici :

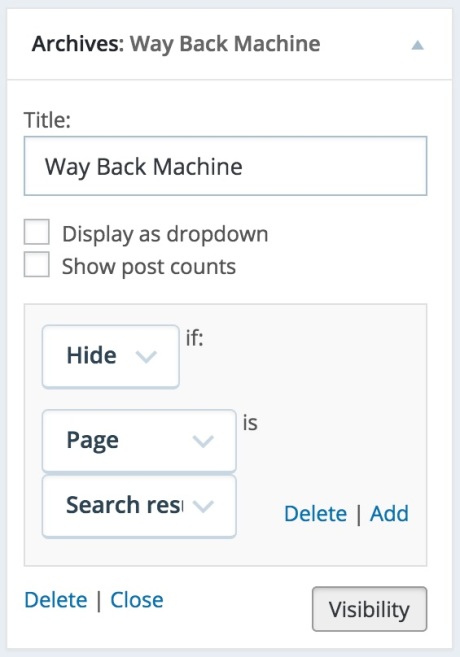
Vous pouvez aussi masquer certains widgets en fonction de la page affichée. Par exemple, si vous ne souhaitez pas que le widget d’archives apparaisse sur les pages de résultats de recherche, choisissez Masquer et ajoutez la règle « Page est Résultats de recherche » comme ceci :

Si vous avez plusieurs règles de visibilité, vous pouvez choisir si ces règles sont gérées séparément ou simultanément en basculant Harmoniser toutes les règles dans les widgets de bloc ou Respecter toutes les conditions dans les anciens widgets. Par exemple, vous pouvez afficher un widget uniquement sur les articles dans la catégorie « Été » et avec l’étiquette « Pique-nique » en définissant les conditions de visibilité pour qu’elles correspondent aux règles de la catégorie et de l’étiquette. Si l’option Harmoniser toutes les règles (ou conditions) est activée, toutes les règles doivent être respectées (« ET ») pour masquer ou afficher le widget. Si l’option est désactivée, toute règle correspondant (« OU ») remplira les conditions.


Les mentions du pied de page sont la ligne en bas du pied de page identifiant votre site en tant que site WordPress.com. Tous les utilisateurs de WordPress.com ont le choix entre plusieurs options de mentions du pied de page, du logo WordPress.com minimaliste aux options de texte comme « Un site WordPress.com » ou « Site Web propulsé par WordPress.com ».
Pour choisir l’apparence des mentions du pied de page :
- Accédez à Réglages → Général et faites défiler jusqu’à la section Mentions du pied de page.
- Cliquez sur Modifier les mentions du pied de page.
- Cliquez sur le menu déroulant Mentions du pied de page et sélectionnez l’option de mentions du pied de page que vous souhaitez utiliser. L’outil de personnalisation affiche un aperçu de chaque option sur votre site.
- Une fois que vous avez sélectionné une option qui vous convient, cliquez sur Enregistrer les modifications pour mettre à jour votre site.

Cette section du guide s’applique aux sites disposant d’un plan WordPress.com Creator ou Entrepreneur. Si votre site est doté de l’un de nos anciens plans, cette fonctionnalité est disponible avec le plan Pro.
Si vous disposez d’un site compatible avec les extensions, vous pouvez supprimer intégralement la mention du pied de page. Sinon, vous pouvez choisir l’une des formulations alternatives ou l’icône de WordPress sur ces sites.
Vous pouvez utiliser le CSS personnalisé pour modifier le style du texte de pied de page (couleur et taille de police) tant que la mention reste lisible.
Vous pouvez ajouter du contenu à votre pied de page (comme un avis de droits d’auteur) en ajoutant un bloc de paragraphe à l’une des zones de widget de pied de page de votre thème ou en modifiant le pied de page avec l’éditeur de site comme expliqué dans la section suivante.
Si l’éditeur de site est activé sur votre site, vous pouvez créer un pied de page personnalisé pour votre site.
Pour ouvrir l’éditeur de site, cliquez sur Apparence → Éditeur dans votre tableau de bord :

L’éditeur de site chargera ensuite la page d’accueil de votre site. Pour modifier le pied de page de votre site :
- Accédez à Apparence → Éditeur dans la colonne latérale gauche du tableau de bord de votre site.
- Faites défiler jusqu’en bas de l’écran et sélectionnez le pied de page.
- Cliquez sur n’importe quel bloc dans le pied de page pour le modifier ou sur l’une des icônes + (signe plus) pour ajouter un nouveau bloc.
Vous pouvez également modifier le modèle de pied de page par défaut dans l’éditeur de site. Pour ouvrir ce modèle :
- Dans l’écran de l’éditeur, cliquez sur l’icône WordPress dans le coin supérieur gauche.
- Sous le titre Éditeur, sélectionnez Modèles.
- Cliquez sur Pied de page uniquement pour ouvrir le modèle de pied de page à modifier.
- Ajoutez, supprimez et modifiez les blocs ici selon vos besoins.
- Cliquez sur Enregistrer lorsque vous avez terminé.