WordPress.com themes are fully customizable to suit your needs. However, if you prefer to create your own theme, you can design your perfect layout by following the steps in this guide.
In this guide
Choosing a theme is an essential part of creating your website. If you can’t find a layout that fits your vision, you can create your own customized homepage layout by assembling and customizing patterns of blocks together.
By designing your own theme, you can create a layout that doesn’t match any existing themes to give your site a unique look and feel. This is especially useful when you want to combine parts from different themes into a single theme or use custom colors and font pairings in a way other predefined themes don’t.
This video walks through the steps to design your own theme. Step-by-step written instructions are included below.

To start creating your own theme, take the following steps:
- Visit your site’s dashboard.
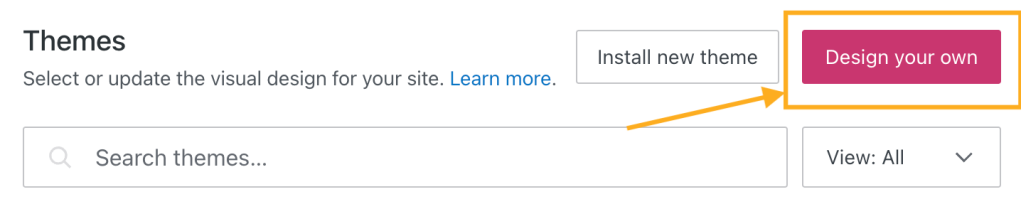
- Navigate to Appearance → Themes (or Appearance → Theme Showcase if using WP-Admin).
- In the upper right corner, click the “Design your own” button.
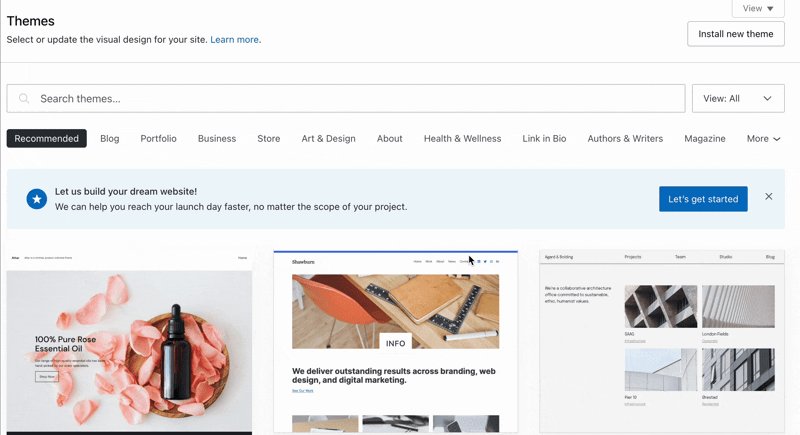
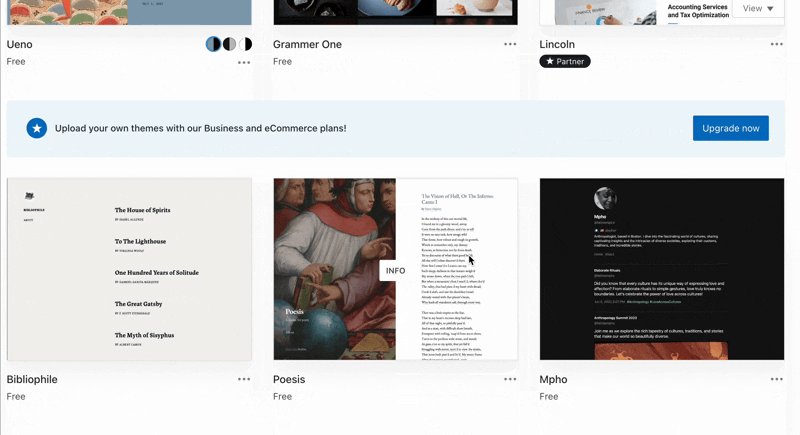
- Alternatively, as you scroll through the themes there will be a “Design your own” section with a “Get started” button:

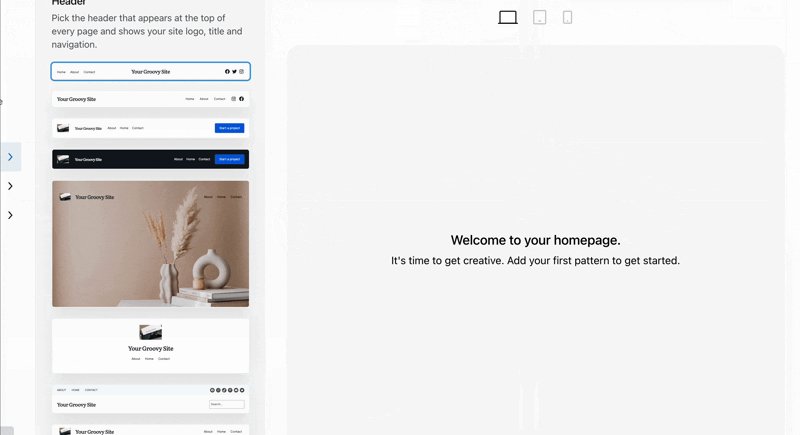
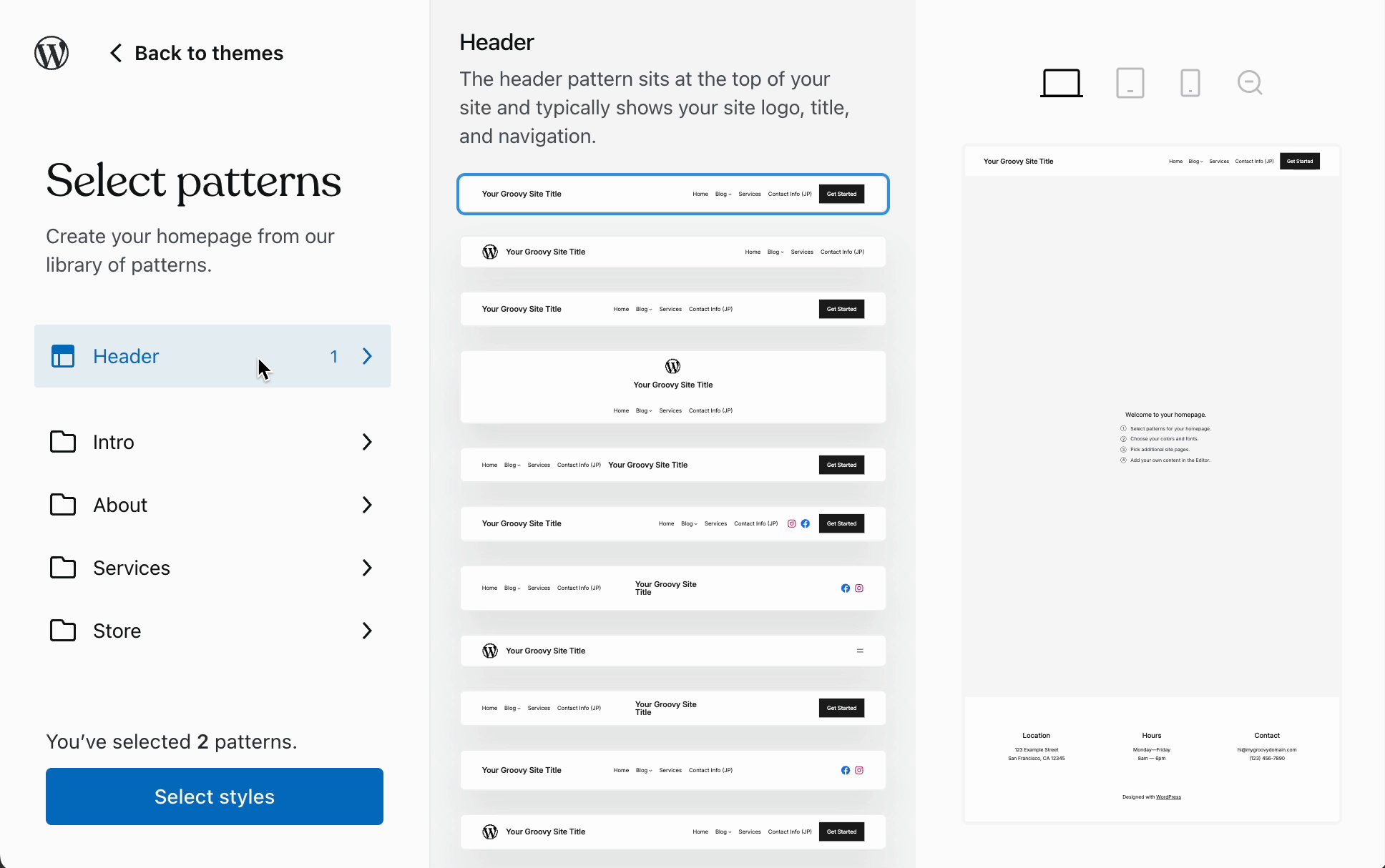
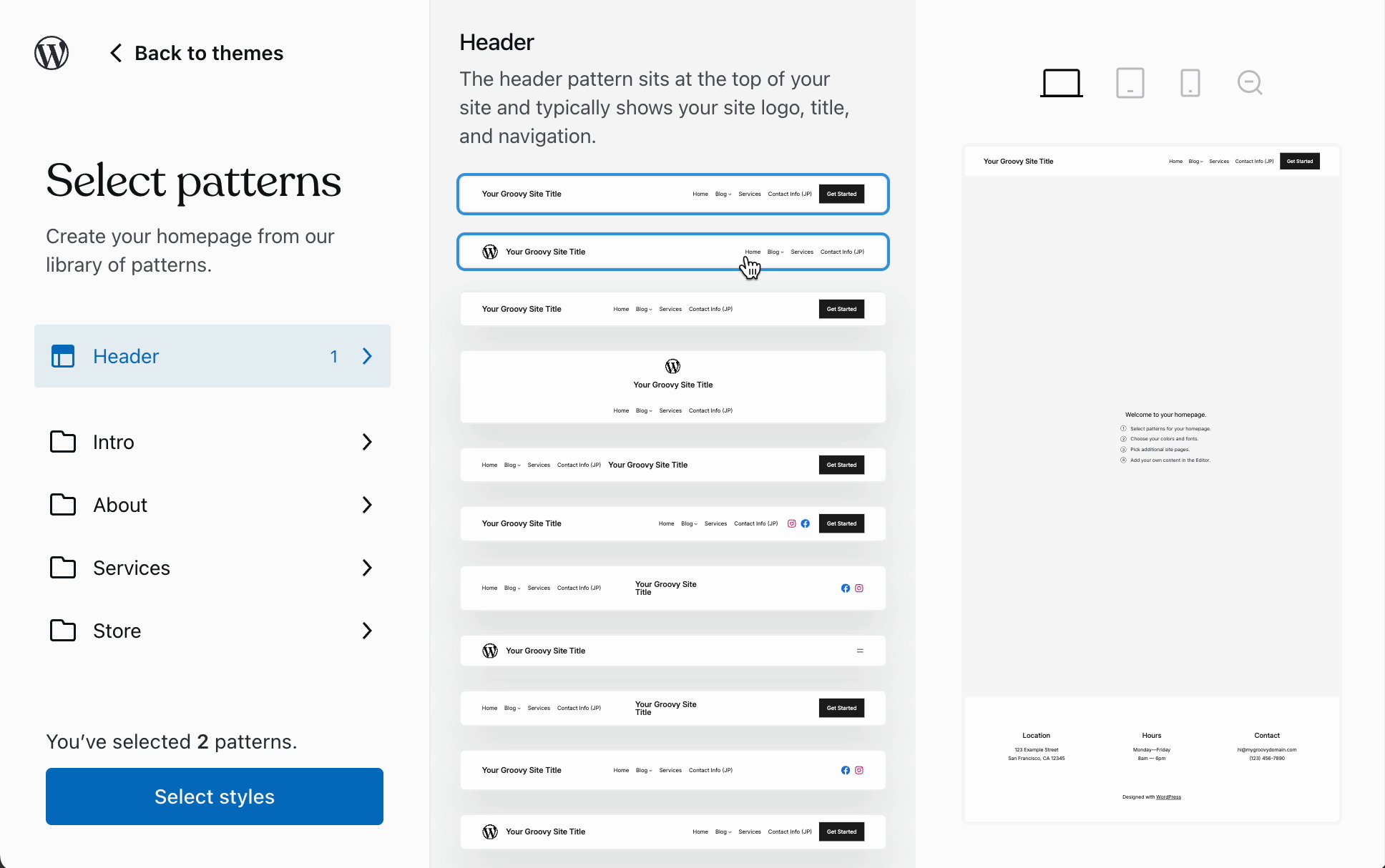
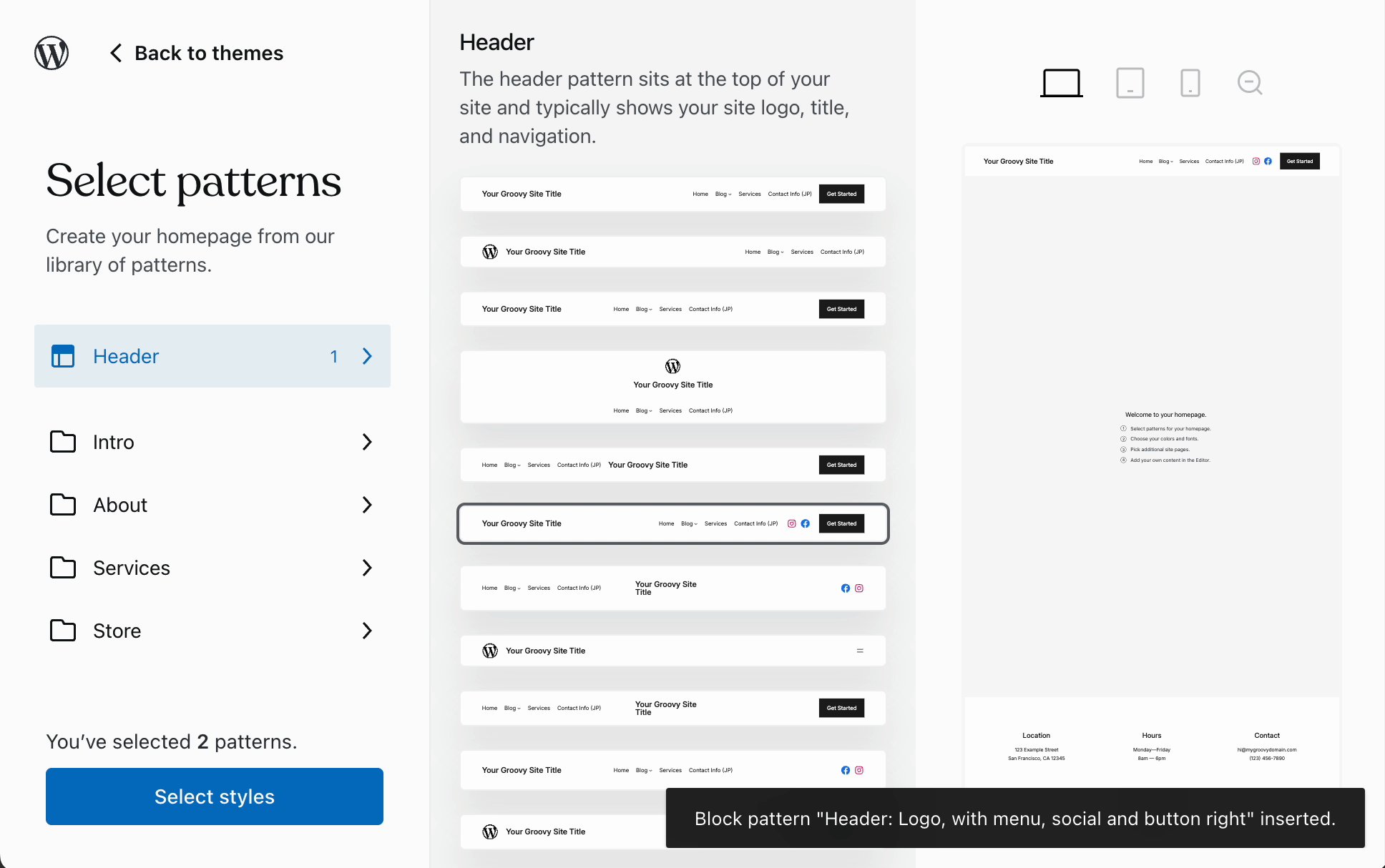
A default header will be added to the preview window on the right. You can keep the header, or browse the header patterns to choose another that better suits your needs (you can always customize it further after creating your theme.)
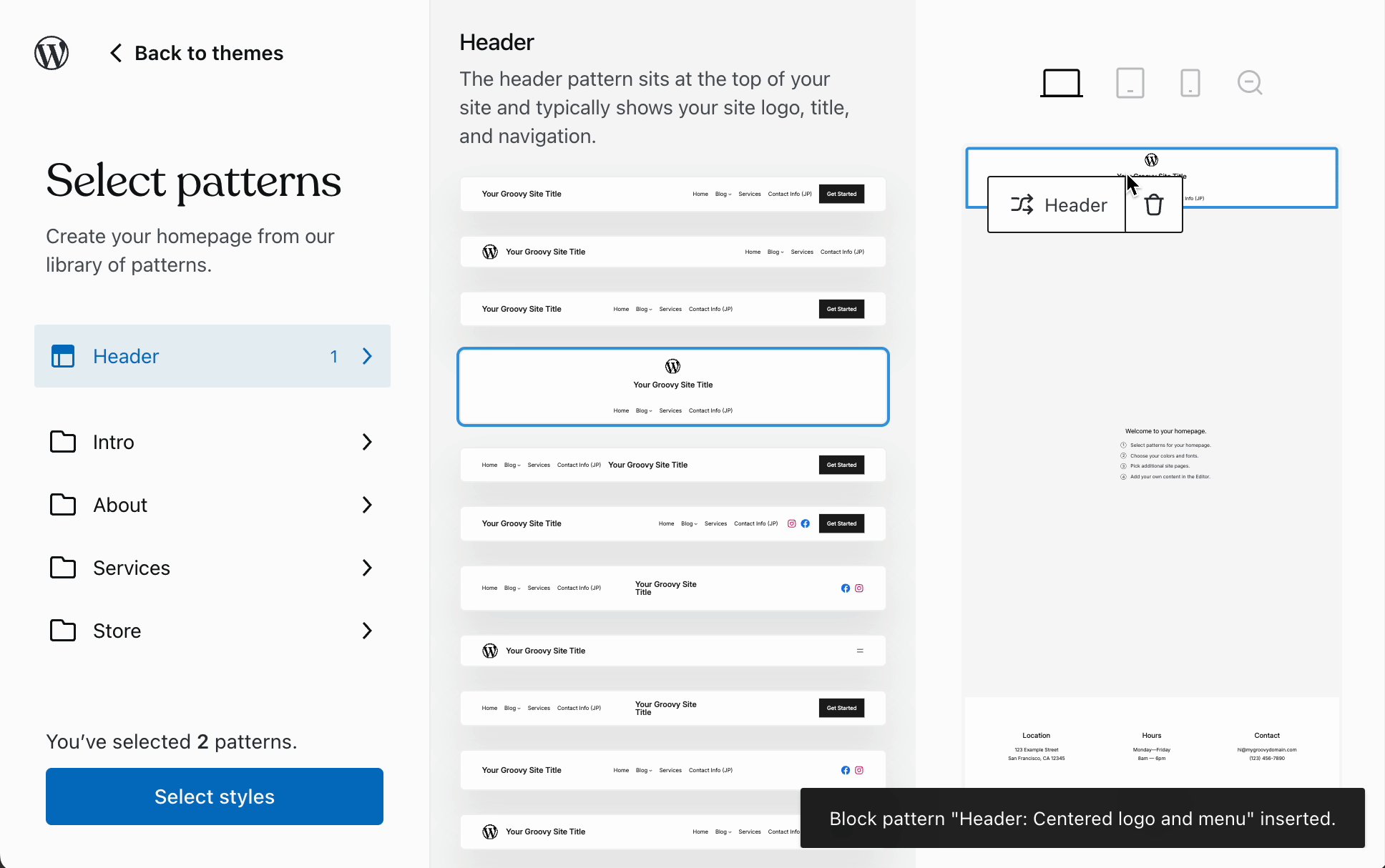
You can hover your cursor over the header in the preview pane to randomly shuffle between different header styles or remove the header from the preview.

Once you’ve chosen a header pattern you like, move on to the next step.
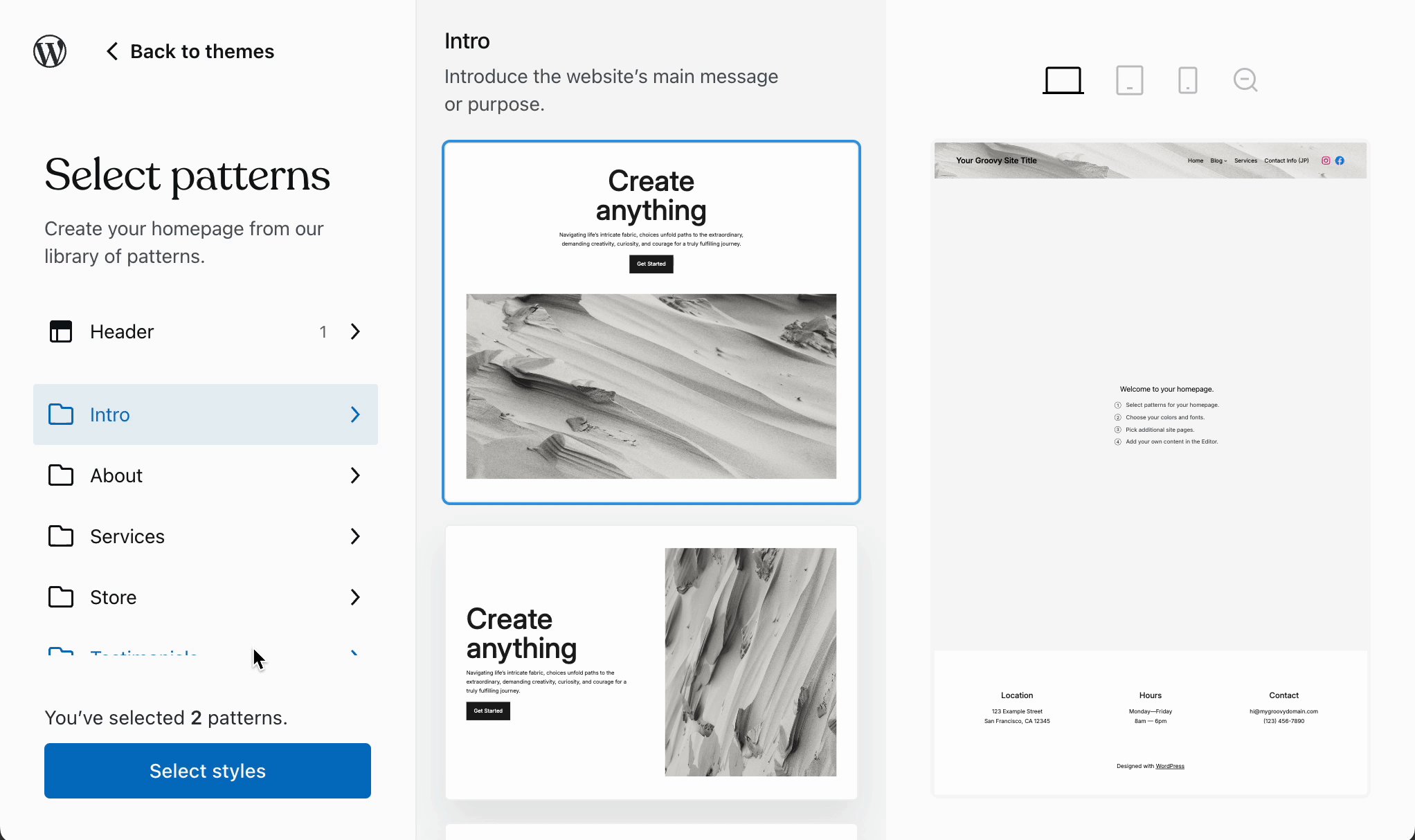
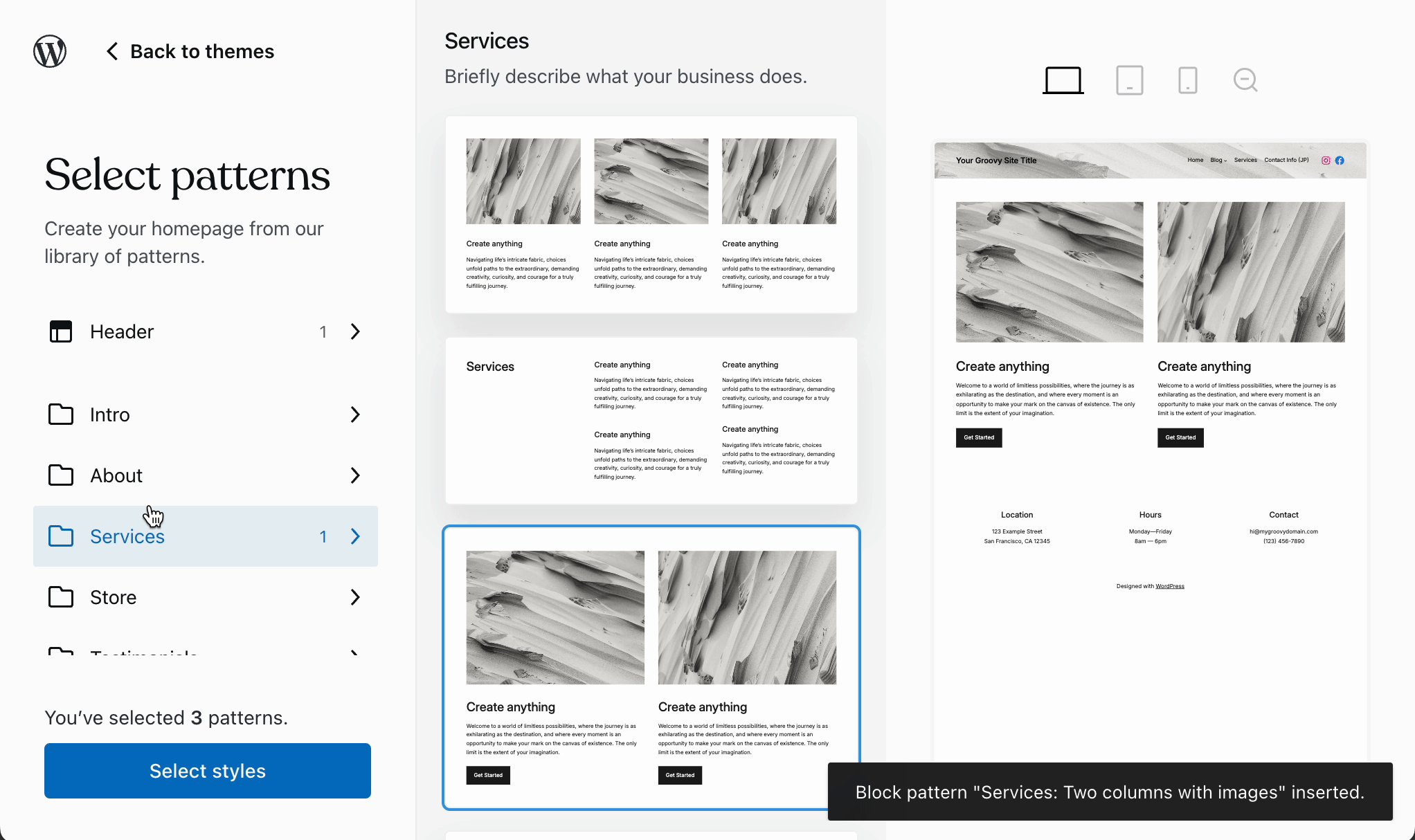
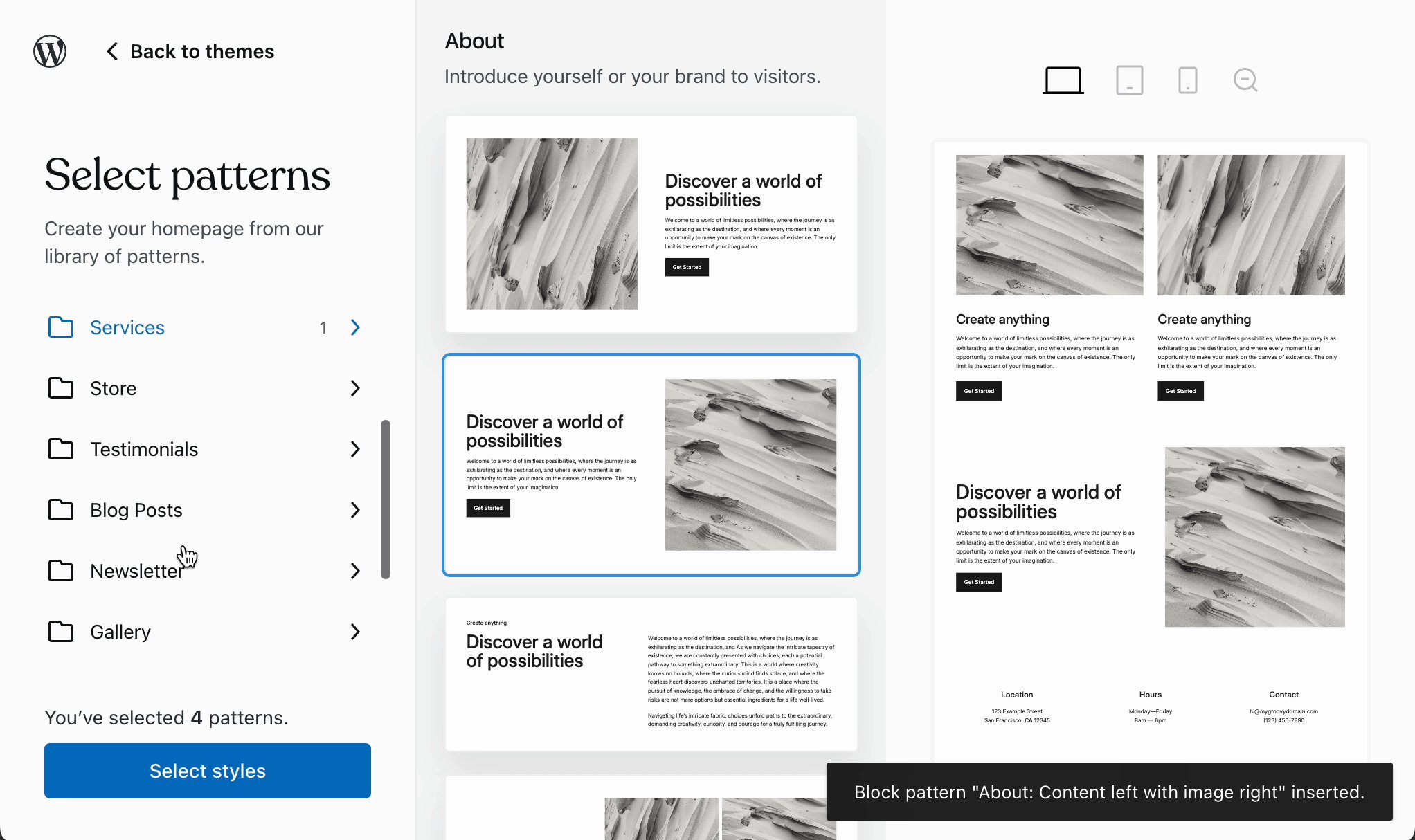
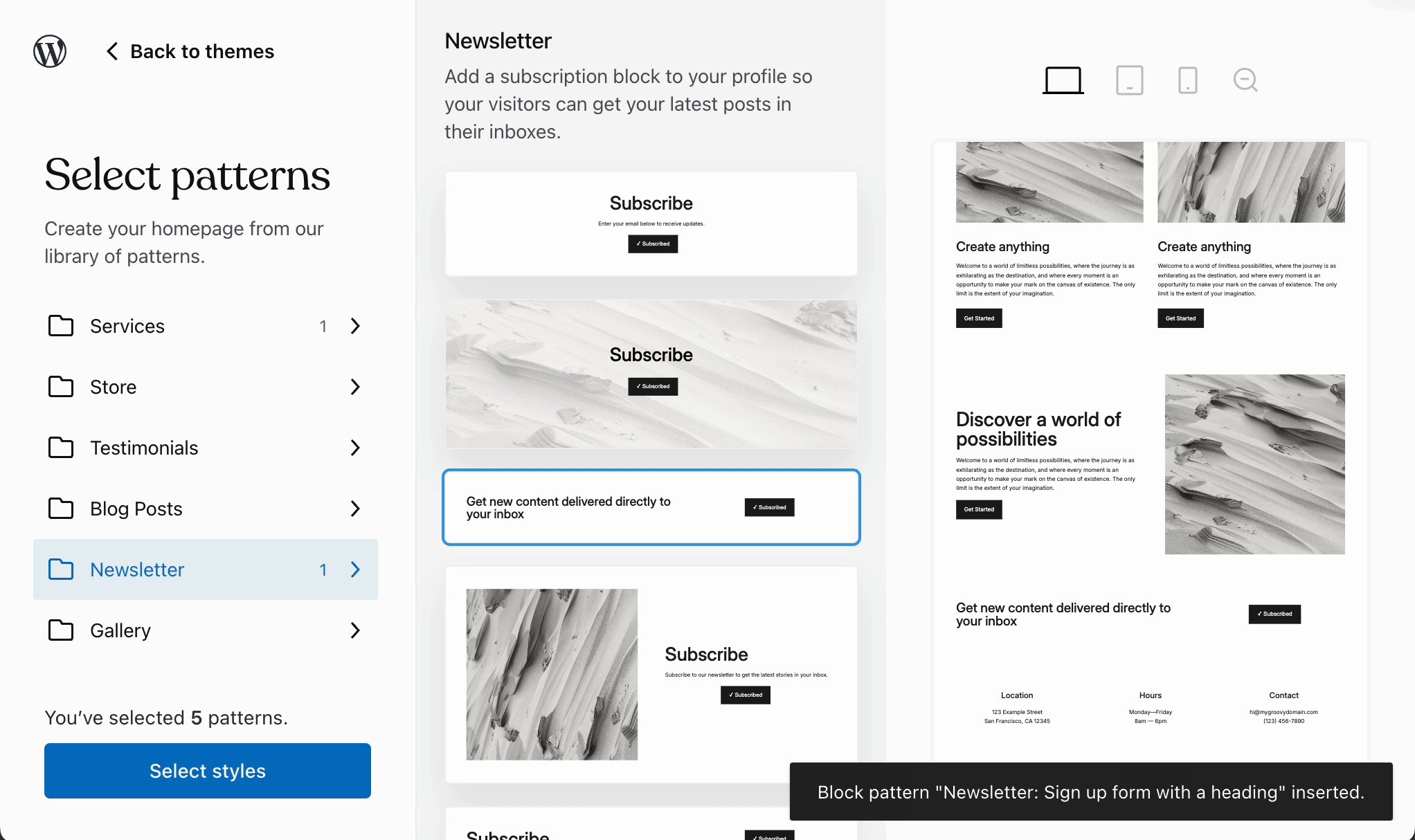
On the left side of the screen, click the different section categories to see the various types of content you can add to your homepage. Click any content preview to add it to your theme.
You can add multiple sections to the preview pane. Then, hover your cursor over a section to move it up or down, remove it from the preview, or randomly shuffle to swap any sections for a different pattern.
Don’t worry about the sample text and images for now — you’ll swap those for your own content in a later step.
After inserting your sections, click the “Save sections” button to move on.

On the left side of the screen, click Footer to see the available footer patterns.
As with headers, you can select a footer pattern from the list that appears in the middle column. This will display the footer in the preview pane on the right side of the screen.
You can hover your cursor over the footer in the preview pane to randomly shuffle between different footer styles or remove the footer from the preview.
You can return to the Header or the section categories to revisit the patterns you chose for those areas or click the “Select styles” button to move on to the Style options.
You can choose Colors and Fonts for your homepage in the Styles options. Click on Colors or Fonts to proceed.
Choose the Free style or one of the Premium styles on eligible plans. When you choose a style, you’ll see that style applied to the preview pane on the right side of the screen.
Choose the Free font or Premium fonts on eligible plans. When you choose a font combination, you’ll see those fonts applied to the homepage on the right-hand side.
Click the “Save and continue” button to save your theme changes.
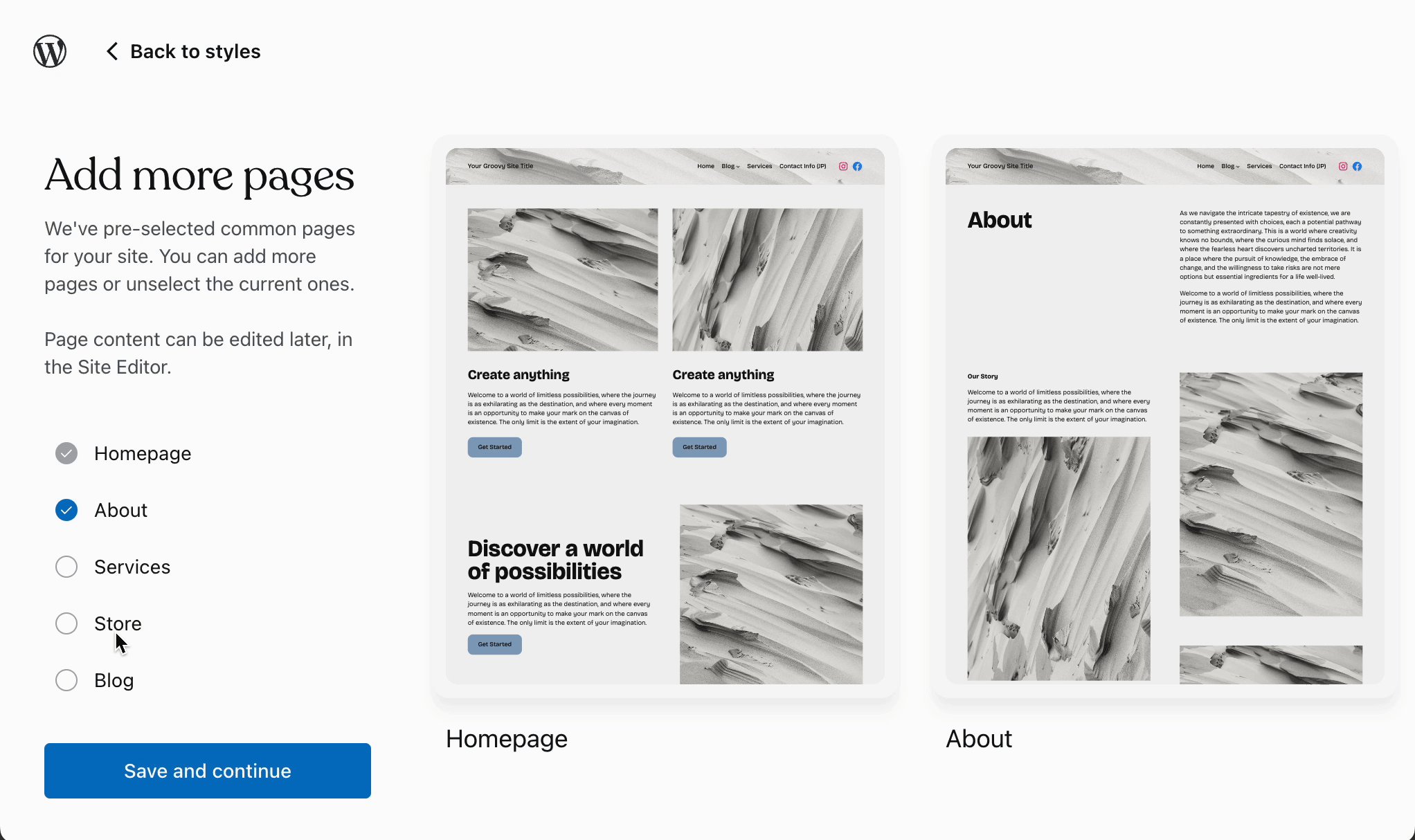
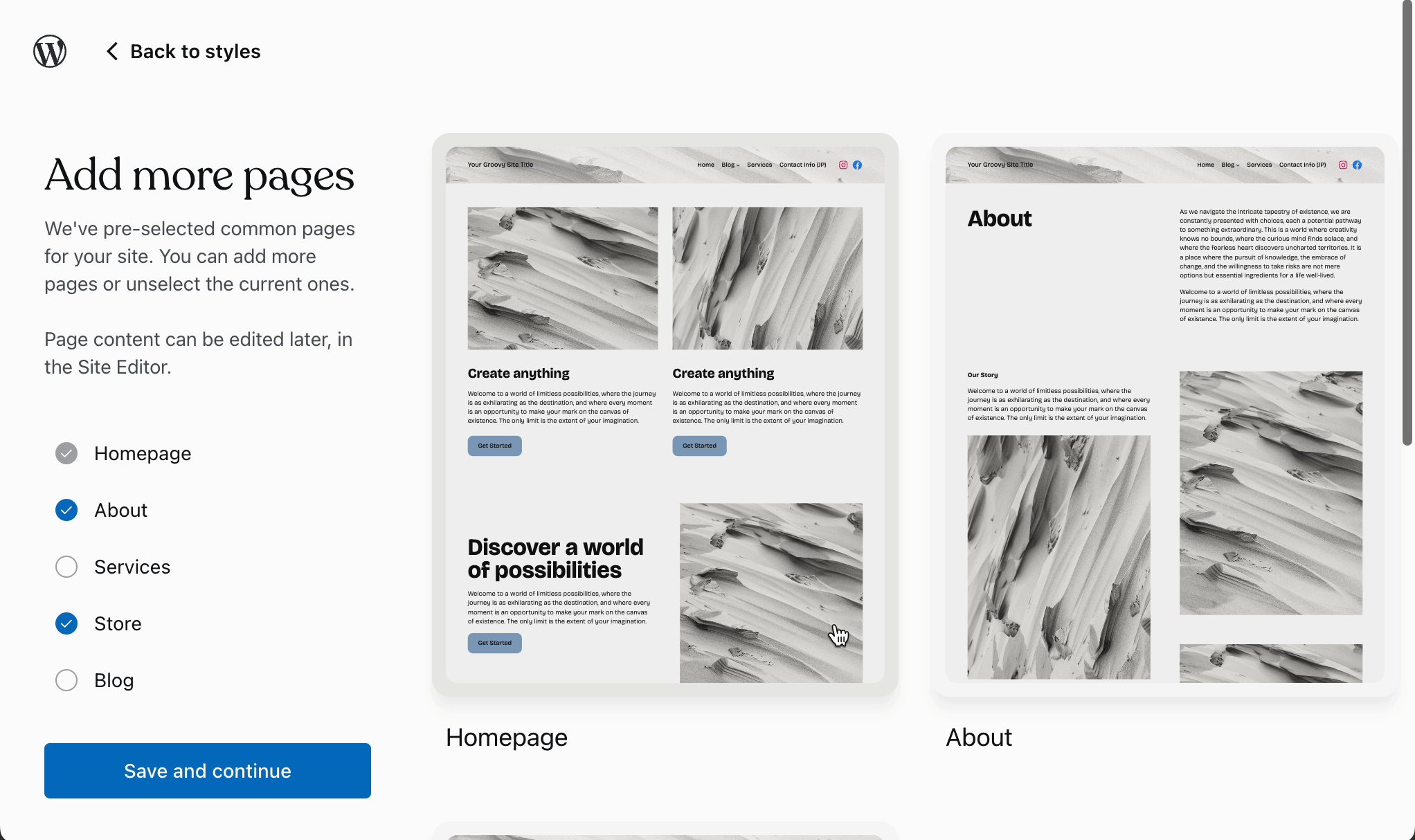
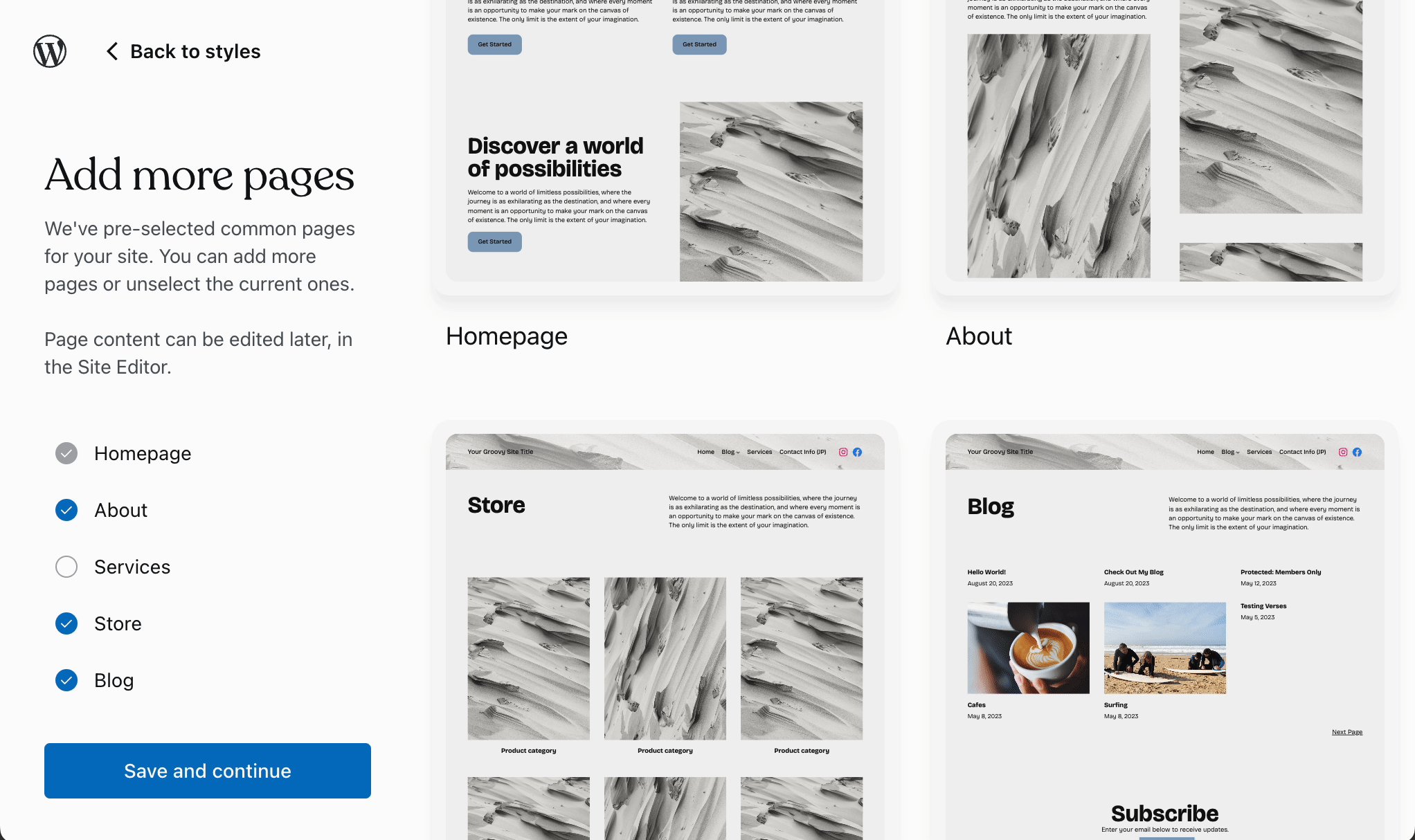
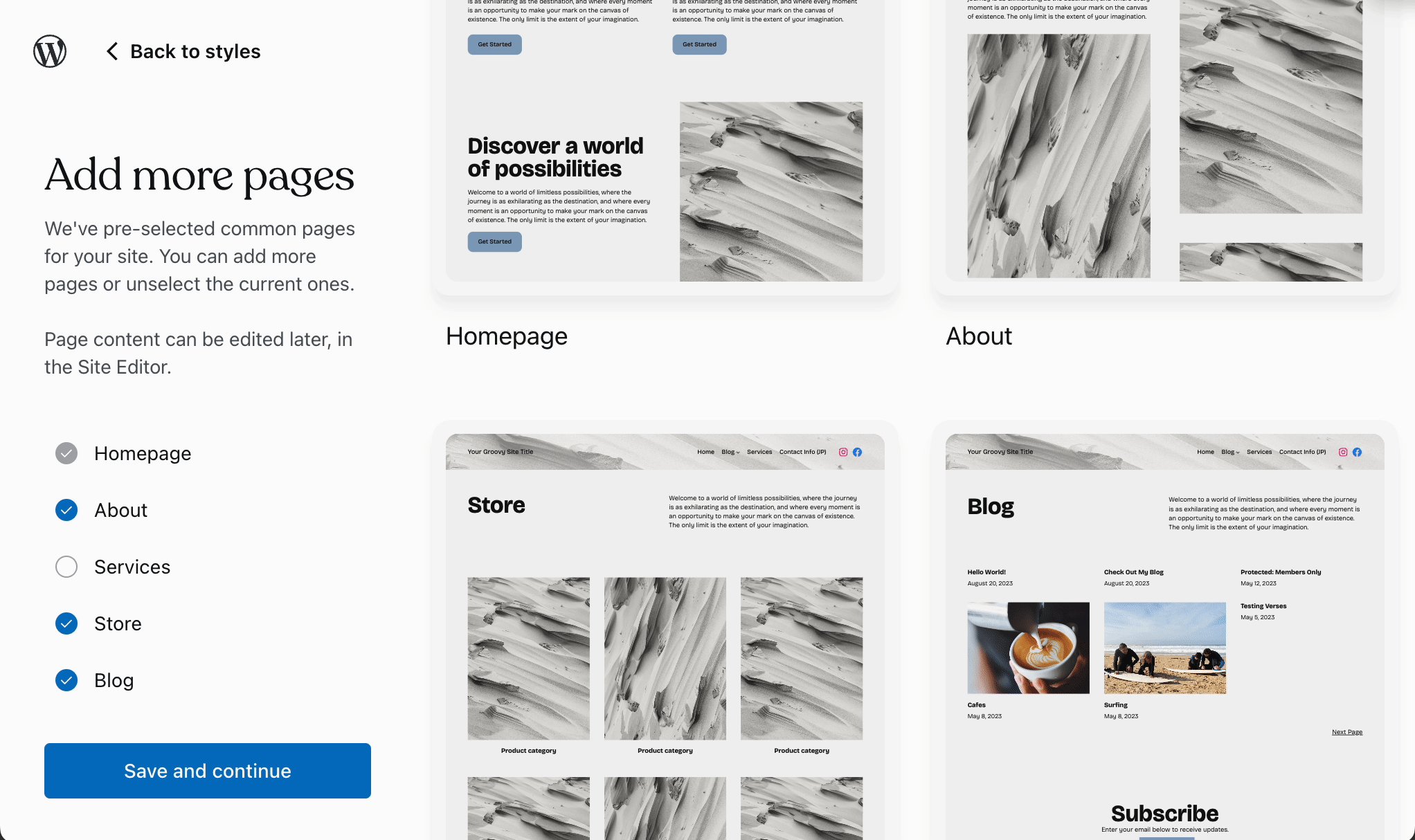
Automatically add the most popular page types to your site, like About, Services, Portfolio, Store, Blog, and Contact pages.
Select multiple pages by clicking the radio button next to each page you want to add to your site. You’ll be able to customize the pages and add more pages later.

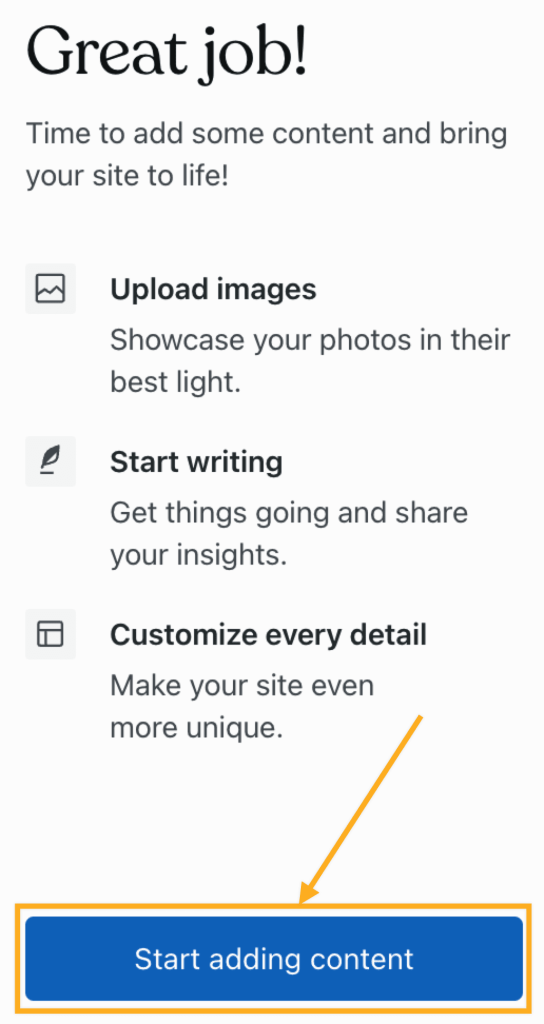
Click the Start adding content button to activate your new theme.
If you have already created pages and posts on your site, they will take on the appearance of the new theme. The new pages you added will appear in Pages in your dashboard.
Learn more about changing themes.

After activating the theme, you’ll be taken to the Site Editor, where you can swap out the sample text and images for your own.
Click on any text to type your new text. Click on any image and then the “Replace” button to insert your own image in its place. You are also welcome to keep any of the sample content you like.
