Footer adalah area konten yang muncul di bawah tiap halaman di situs Anda. Footer sering kali digunakan untuk membagikan informasi kontak dan media sosial, menampilkan menu situs atau daftar tautan, atau menunjukkan informasi hak cipta. Anda dapat menyesuaikan footer dengan konten yang ingin ditampilkan di situs.
Dalam panduan ini
Anda dapat menampilkan konten di footer dengan menambahkan widget blok ke area footer situs yang ditetapkan tema. Anda dapat melihat area footer dari Tampilan → Widget di bilah sisi kiri dasbor situs. Tergantung tema, area footer mungkin hanya ada satu atau banyak.

Untuk menambahkan blok ke salah satu area footer ini, perluas area footer dengan mengeklik panah bawah di sisi kanan banner widget, kemudian klik ikon penyisip blok (tanda tambah) untuk membuka jendela pemilih blok.

Untuk memindahkan widget dari satu area footer ke yang lain, pilih blok yang ingin dipindahkan lalu klik tombol Pindahkan ke area widget (panah melengkung) di bilah peralatan blok, kemudian pilih area widget tujuan pemindahan blok.

Untuk menghapus blok yang telah ditambahkan ke area widget, pilih blok yang ingin dihapus lalu klik … (titik tiga) di sisi kanan bilah peralatan blok, kemudian klik item Hapus untuk blok.

Anda dapat mengatur widget blok di footer agar hanya muncul atau tersembunyi di halaman tertentu.
Untuk mengakses pengaturan Visibilitas widget blok:
- Buka Tampilan → Widget di bilah sisi kiri dasbor situs Anda.
- Pilih area footer untuk blok yang visibilitasnya ingin Anda sesuaikan
- Klik blok.
- Klik ikon roda gigi ⚙️ di pojok kanan atas.
- Di bagian Lanjutan, klik Tambah aturan baru di bawah “Visibilitas”, sebagaimana tampak di bawah.

Anda dapat mengakses pengaturan Visibilitas untuk widget lama dengan mengeklik tombol Visibilitas di bawah widget.
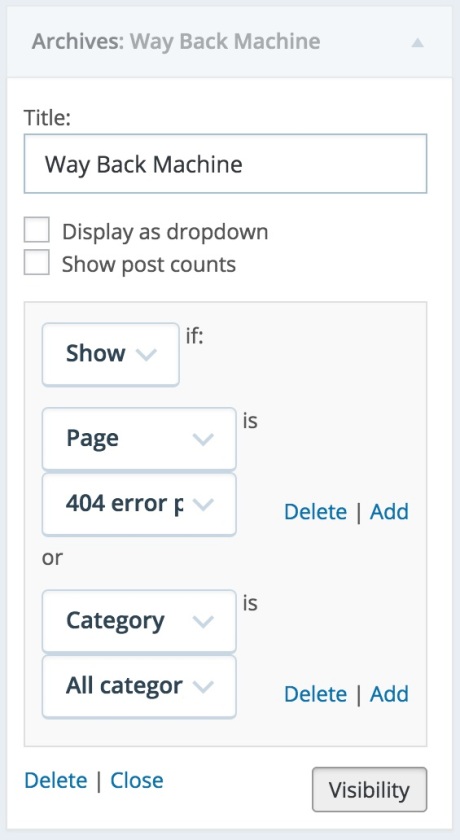
Visibilitas dikendalikan oleh enam aspek: tipe halaman, kategori, tag, tanggal, penulis, dan taksonomi. Misalnya, jika ingin widget Arsip hanya muncul pada arsip kategori dan halaman error, pilih Tampilkan dari menu tarik-turun pertama lalu tambahkan aturan “Page is 404 Error Page” dan “Category is All Category Pages,” sebagaimana ditunjukkan di sini:

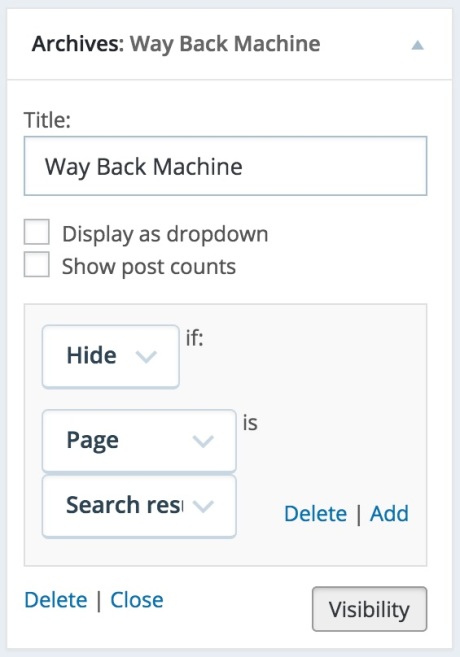
Anda juga dapat menyembunyikan widget berdasarkan halaman saat ini. Misalnya, jika tidak ingin widget Arsip muncul di halaman hasil pencarian, pilih Sembunyikan dan tambahkan aturan “Page is Search Results” seperti berikut:

Jika memiliki sejumlah aturan visibilitas, Anda dapat memilih apakah aturan visibilitas ditangani secara terpisah atau bersamaan dengan mengaktifkan Cocokkan semua aturan di widget blok atau Cocokkan semua aturan di widget lama. Misalnya, Anda dapat menampilkan widget hanya pada pos yang dikategorikan sebagai “Musim panas” dan diberi tag “Piknik” dengan mengatur syarat visibilitas agar cocok dengan aturan untuk kategori dan tag tersebut. Jika Cocokkan semua aturan (atau syarat) diaktifkan, semua aturan harus lengkap hingga (“AND”) untuk menyembunyikan atau menampilkan widget, sedangkan jika dinonaktifkan, aturan apa pun yang cocok dengan syarat (“OR”) akan memenuhi syarat.


Keterangan footer adalah baris di bawah footer yang menunjukkan situs Anda sebagai situs WordPress.com. Semua pengguna WordPress.com dapat memilih beberapa pilihan untuk keterangan footer, dari logo WordPress.com minimalis hingga pilihan teks seperti “Situs WordPress.com” atau “Situs Didukung oleh WordPress.com”.
Untuk menentukan tampilan keterangan footer:
- Buka Pengaturan → Umum lalu gulir ke bawah ke bagian Keterangan Footer.
- Klik Ubah Keterangan Footer.
- Klik menu tarik-turun Keterangan Footer lalu pilih keterangan footer yang ingin Anda gunakan. Customizer akan menampilkan pratinjau tampilan tiap footer di situs Anda.
- Setelah menentukan pilihan, klik Simpan Perubahan untuk memperbarui situs Anda.

Bagian panduan ini berlaku untuk situs dengan paket WordPress.com Creator atau Entrepreneur. Jika situs Anda menggunakan paket lawas kami, fitur tersebut tersedia di paket Pro.
Jika menggunakan situs dengan plugin aktif, Anda bisa memilih untuk menghapus keterangan footer sepenuhnya. Atau, Anda dapat memilih salah satu susunan kalimat alternatif atau ikon WordPress di situs tersebut.
Penggunaan CSS kustom untuk mengubah gaya teks footer (mis. warna dan ukuran font) diizinkan selama keterangan dapat dibaca.
Anda dapat menambahkan konten ke footer (seperti pemberitahuan hak cipta) dengan menambahkan blok Paragraf ke salah satu area widget footer tema, atau mengedit footer menggunakan Editor Situs seperti yang dijelaskan di bagian selanjutnya.
Jika Editor Situs pada situs sudah diaktifkan, Anda dapat membuat footer khusus untuk situs.
Untuk membuka Editor Situs, klik Tampilan → Editor di dasbor Anda:

Editor Situs akan memuat halaman beranda situs. Untuk mengubah footer situs Anda:
- Buka Tampilan → Editor di bilah sisi kiri dari dasbor situs Anda
- Gulir ke bawah layar lalu pilih Footer.
- Klik blok di footer untuk mengeditnya, atau klik salah satu ikon tanda tambah + untuk menambahkan blok baru.
Anda juga dapat mengubah templat footer asal dari Editor Situs. Untuk membuka templat ini:
- Di layar Editor, klik ikon WordPress di pojok kiri atas.
- Pada judul Editor , pilih Templat.
- Klik hanya footer untuk membuka dan mengedit templat footer.
- Tambahkan, hapus, dan edit blok di sini sesuai kebutuhan.
- Setelah Anda selesai, klik Simpan.