Ein typischer Header auf einer Website enthält ein Logo, den Titel der Website, ein Navigationsmenü und oft einige andere Elemente. Das Layout dieser Elemente hängt von deinem Theme ab. Was also, wenn du dieses anpassen möchtest?
Dieser Leitfaden zeigt dir, wie du das mit dem Website-Editor machen kannst. Um die Elemente deines Headers mit der in diesem Leitfaden beschriebenen Methode neu anzuordnen, muss deine Website ein Theme verwenden, das den Website-Editor unterstützt.
In diesem Ratgeber
Um deinen Header anzupassen, bearbeitest du das Header-Template. Wenn du dieses Template einmal bearbeitest, werden die Änderungen auf allen Seiten deiner Website übernommen. Befolge diese Schritte, um das Header-Template aufzurufen:
- Navigiere im Dashboard deiner Website zu Design → Editor.
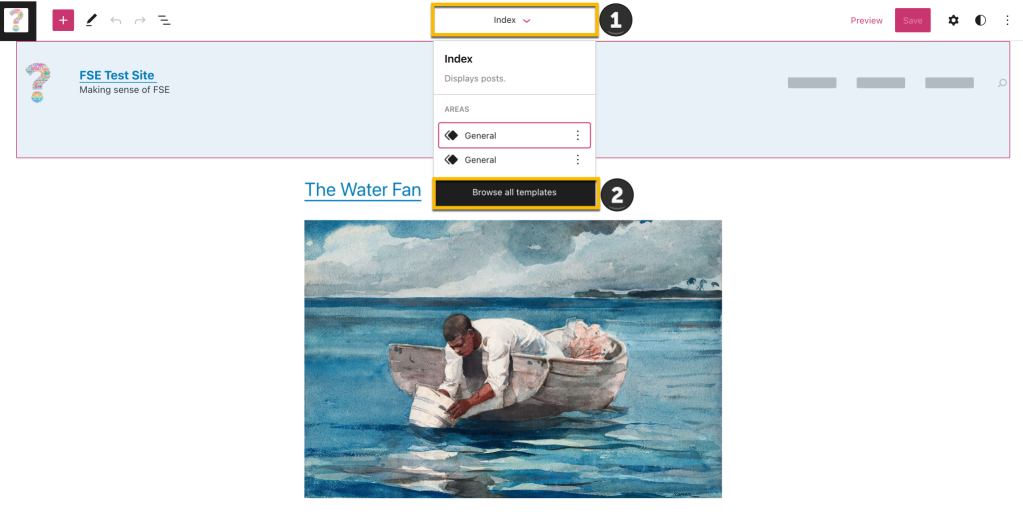
- Klicke auf das aktuelle Template oben auf deinem Bildschirm (hier heißt es „Index“).
- Klicke auf „Browse all templates“ (Alle Templates durchsuchen).
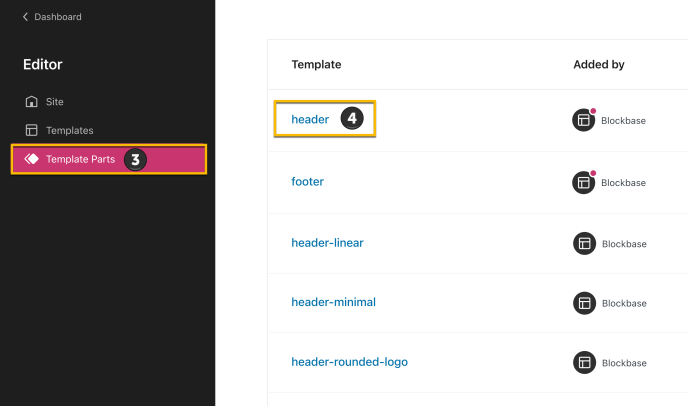
- Klicke auf dem nächsten Bildschirm auf „Template-Teile“.
- Wähle dann „Header“ aus.

Gehe dann folgendermaßen vor:

Je nachdem, welches Theme du verwendest, befinden sich in deinem vordefinierten Header möglicherweise ganz unterschiedliche Elemente. In diesem Dokument wird erklärt, wie du all diese Elemente hinzufügen und anpassen kannst.
Du kannst eine Reihe von Elementen zu deinem Header hinzufügen. In diesem Dokument werden die am häufigsten verwendeten Elemente behandelt: Logo, Suchleiste und Social-Media-Menü.
So fügst du ein Logo zu deinem Header hinzu:
- Klicke auf den + Block-Inserter-Button.
- Suche nach dem Website-Logo-Block.
- Klicke darauf, um ihn einzufügen.
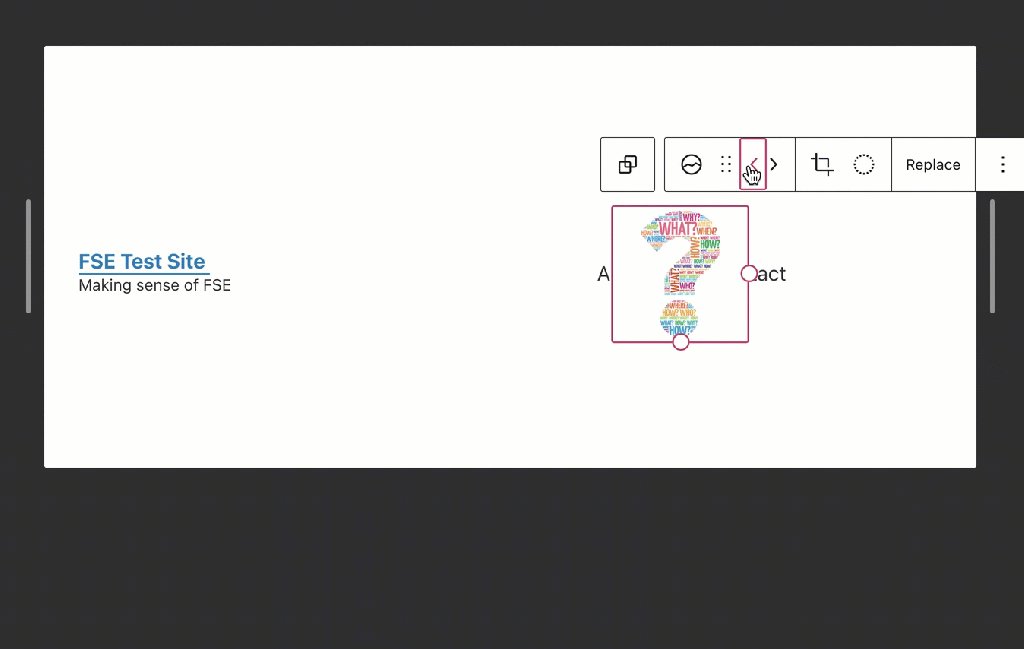
- Lade ein Logobild über den Block hoch.
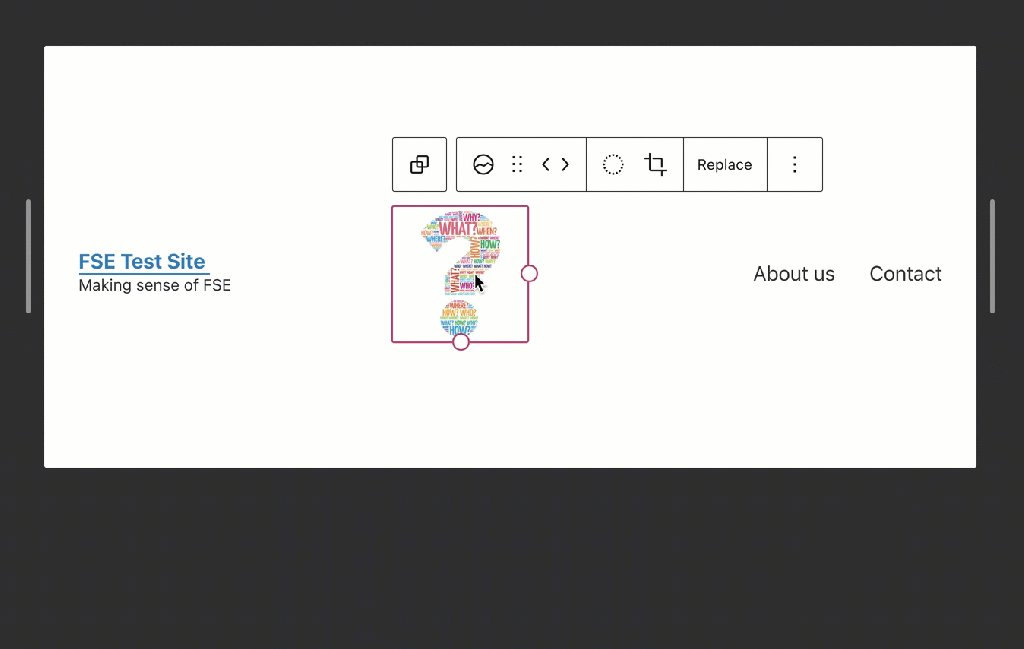
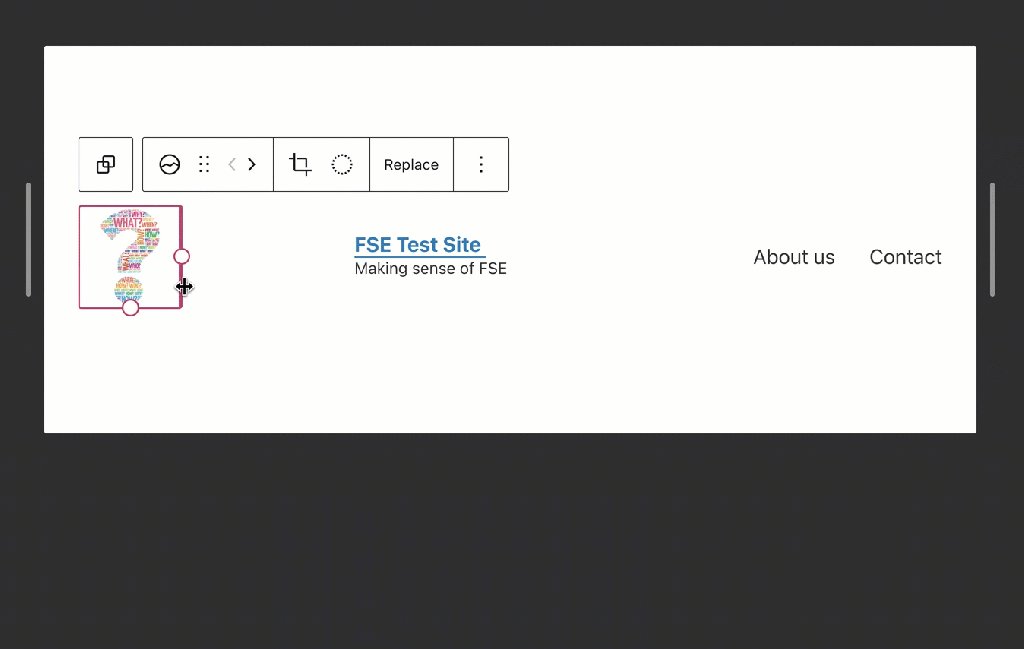
Nachdem du ihn hinzugefügt hast, kannst du mit den linken und rechten Navigationspfeilen seine Position im Verhältnis zu den anderen Elementen des Menüs ändern.
Zum Schluss kannst du noch die Größe ändern, indem du die Auswahlpunkte nach innen und außen ziehst, bis die Größe passt.
Wenn du fertig bist, klicke auf Speichern und dann noch einmal auf Speichern. Stelle dabei sicher, dass das Kontrollkästchen für den Header-Template-Teil aktiviert ist.

Hier findest du weitere Informationen zur Verwendung des Website-Logo-Blocks. Du erfährst, wie du den Block neu positionierst, die Ausrichtung änderst, das Bild zuschneidest, einen Filter hinzufügst, das Bild ersetzt, verschiedene Stile anwendest und vieles mehr.
So fügst du ein Menü zu deinem Header hinzu:
- Klicke auf den + Block-Inserter-Button.
- Suche nach dem Navigationsblock.
- Klicke darauf, um ihn einzufügen.
Nachdem der Navigationsblock zu deinem Header hinzugefügt wurde, hast du zwei Möglichkeiten:
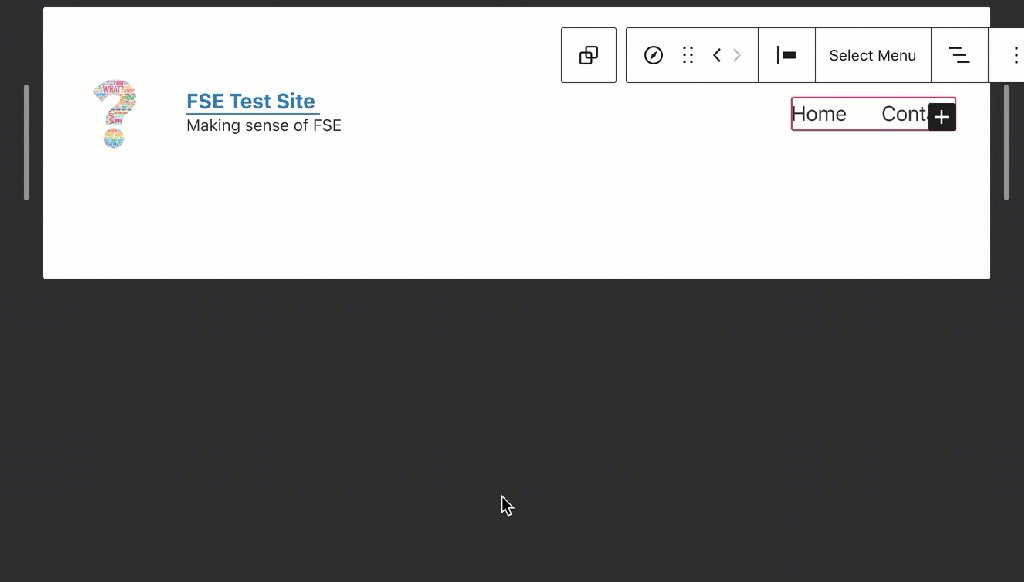
- Wähle ein bereits bestehendes Menü aus. Klicke auf den Button und wähle dann das gewünschte Menü aus.
- Beginne von vorne und erstelle ein komplett neues Menü. Klicke auf den Button und füge alle gewünschten Elemente hinzu.
Wenn das Menü fertig ist, kannst du es mithilfe der Nach-links- und Nach-rechts-Pfeile neu positionieren.
Wenn du fertig bist, klicke auf Speichern und dann noch einmal auf Speichern. Stelle dabei sicher, dass das Kontrollkästchen für den Header-Template-Teil aktiviert ist.

Hier findest du weitere Informationen zur Verwendung des Navigationsblocks. Du erfährst, wie du einen Navigationsblock einfügst, Links hinzufügst, Untermenüs erstellst, Link-Einstellungen änderst und vieles mehr.
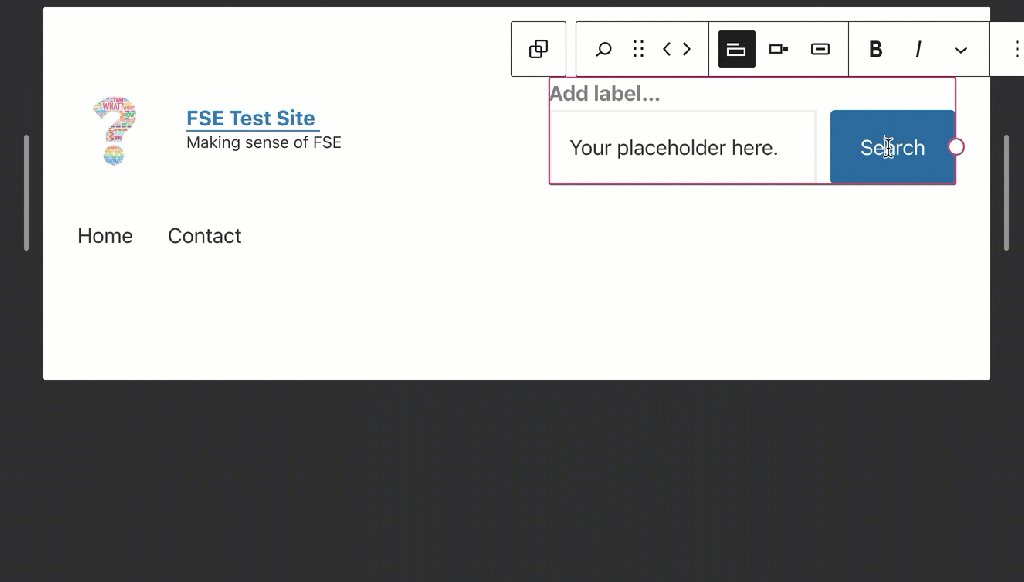
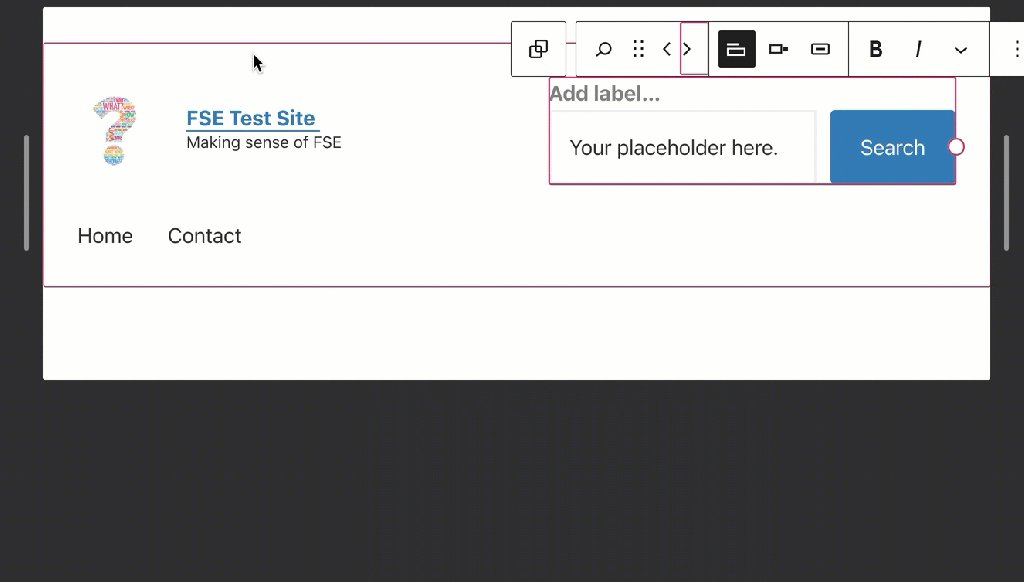
So fügst du eine Suchleiste zu deinem Header hinzu:
- Klicke auf den + Block-Inserter-Button.
- Suche nach dem Suchblock.
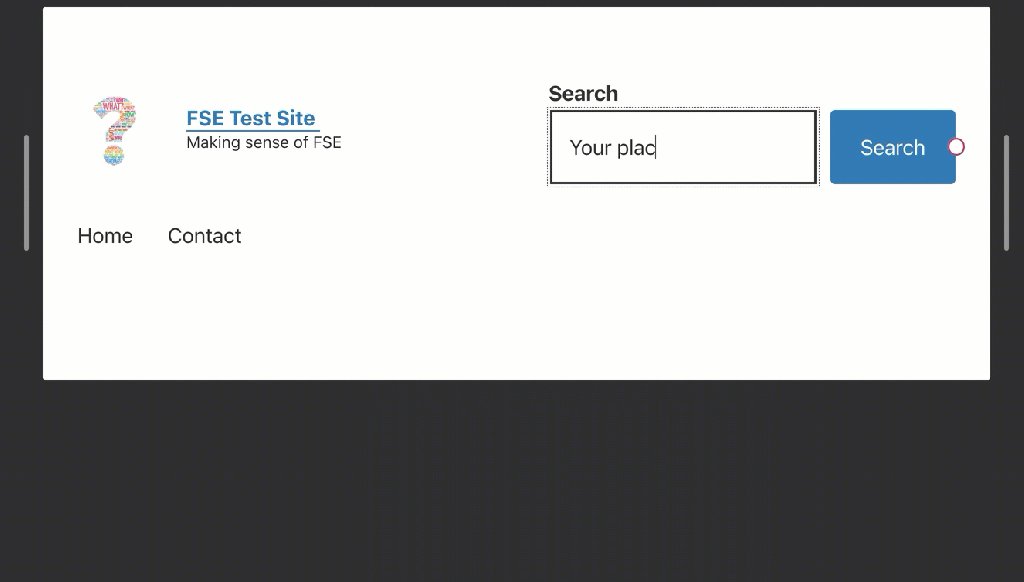
- Klicke darauf, um ihn einzufügen.
Nachdem du ihn hinzugefügt hast, kannst du mit den linken und rechten Navigationspfeilen seine Position im Verhältnis zu den anderen Elementen des Menüs ändern.
Zum Schluss kannst du noch die Größe ändern, indem du die Auswahlpunkte nach innen und außen ziehst, bis die Größe passt.
Wenn du fertig bist, klicke auf Speichern und dann noch einmal auf Speichern. Stelle dabei sicher, dass das Kontrollkästchen für den Header-Template-Teil aktiviert ist.

Hier findest du weitere Informationen zur Verwendung des Suchblocks. Du erfährst, wie du den Block hinzufügst, den Buttontext änderst, die Schriftart und die Farben deines Buttons änderst, die Breite des Blocks veränderst, den Button umschaltest oder seine Position änderst, die Ausrichtung des Blocks änderst und vieles mehr.
So fügst du Social-Icons zu deinem Header hinzu:
- Klicke auf den + Block-Inserter-Button.
- Suche nach dem Social-Icons-Block.
- Klicke darauf, um ihn einzufügen.
Nachdem du den Block hinzugefügt hast, kannst du Social-Media-Profile hinzufügen. Dazu musst du Folgendes tun:
- Klicke auf den +-Inserter-Button und gib den Namen der Social-Media-Plattform ein, die du hinzufügen möchtest. Klicke auf das Element, um es zu deinen Social-Icons hinzuzufügen.
- Klicke noch einmal auf das Icon, um deinen Profil-Link hinzuzufügen. Füge die URL deines Social-Media-Profils ein und klicke zum Bestätigen auf den Pfeil.
- Um ein neues Icon hinzuzufügen, wenn der nächste +-Button nicht sofort angezeigt wird, klicke auf die Listenansicht und dann auf der linken Seite auf „Social-Icons“. Daraufhin wird der Plus-Button angezeigt und du kannst weiter neue Icons hinzufügen.
- Wiederhole die Schritte 2 und 3 so oft wie nötig, um alle deine Social-Media-Profile hinzuzufügen.
Sobald alle Icons hinzugefügt wurden, kannst du den Block auswählen, indem du in der Listenansicht auf den Social-Icons-Block klickst. Verwende dann die linken und rechten Navigationspfeile, um die Position des Blocks im Verhältnis zu den anderen Elementen des Menüs zu ändern.
Wenn du fertig bist, klicke auf Speichern und dann noch einmal auf Speichern. Stelle dabei sicher, dass das Kontrollkästchen für den Header-Template-Teil aktiviert ist.

Hier findest du weitere Informationen zur Verwendung des Social-Icons-Blocks. Du erfährst, wie du die Icons einfügst, deine Social-Media-Profile hinzufügst, die Art der Icons änderst, deine Icons formatierst oder entfernst und vieles mehr.