Der Footer ist ein Inhaltsbereich, der am Ende jeder Seite deiner Website erscheint. Der Footer wird häufig verwendet, um Kontaktinformationen und soziale Medien zu teilen, ein Website-Menü oder eine Linkliste anzuzeigen oder Copyright-Informationen bereitzustellen. Du kannst deinen Footer jedoch auch mit Inhalten anpassen, die du gerne auf deiner Website sehen möchtest.
In diesem Ratgeber
Du kannst Inhalte in deinem Footer anzeigen, indem du Block-Widgets zu den Footer-Bereichen deiner Website, die durch dein Theme festgelegt sind, hinzufügst. Du kannst die Footer-Bereiche über Design → Widgets in der linken Seitenleiste deines Website-Dashboards anzeigen. Abhängig vom Theme gibt es einen Footerbereich oder mehrere.

Um einen Block zu einem dieser Footer-Bereiche hinzuzufügen, erweitere den Footer-Bereich, indem du auf den nach unten zeigenden Pfeil rechts neben dem Widget-Banner klickst. Klicke danach auf das Block-Inserter-Icon (das Plus-Zeichen), um das Block-Selektor-Fenster aufzurufen.

Um ein Widget von einem Footer-Bereich zu einem anderen zu verschieben, wähle den Block, den du verschieben möchtest und klicke auf den Button Zu Widget-Bereich verschieben (der verschnörkelte Pfeil) in der Toolbar des Blocks. Wähle anschließend den Widget-Bereich, zu dem du den Block verschieben möchtest.

Um einen Block zu entfernen, den du zu deinem Widget-Bereich hinzugefügt hast, wähle den Block aus, den du entfernen möchtest, und klicke auf die drei Punkte … rechts neben der Block-Toolbar. Klicke anschließend auf die Option „Remove item for the block“ (Element für den Block entfernen).

Du kannst einstellen, dass die Block-Widgets in deinem Footer nur auf spezifischen Seiten erscheinen oder auf spezifischen Seiten ausgeblendet werden.
So greifst du auf die Sichtbarkeitseinstellungen für Block-Widgets zu:
- Navigiere zu Design → Widgets in der linken Seitenleiste deines Website-Dashboards.
- Wähle den Footer-Bereich für den Block, dessen Sichtbarkeit du anpassen möchtest
- Klicke auf den Block.
- Klicke auf das ⚙️ Zahnrad-Icon oben rechts in der Ecke.
- Unter Erweitert kannst du, wie unten gezeigt, unter „Sichtbarkeit“ auf Neue Regel hinzufügen klicken.

Du kannst auf die Sichtbarkeitseinstellungen für Legacy-Widgets zugreifen, indem du auf den Button Sichtbarkeit am Ende des Widgets klickst.
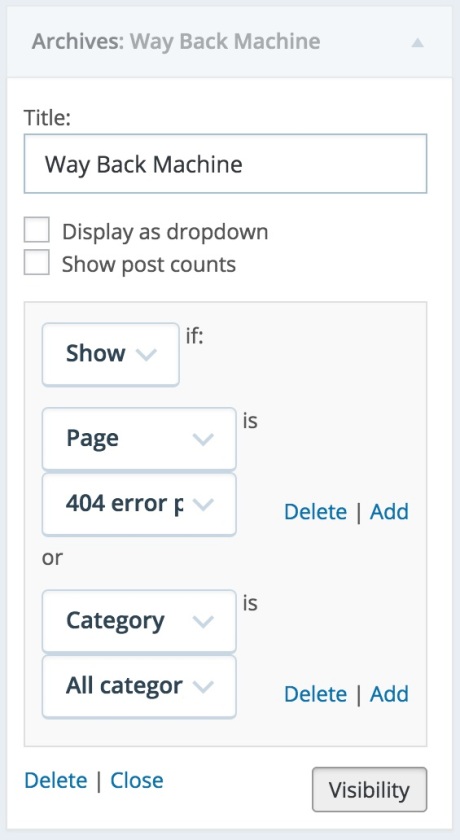
Die Sichtbarkeit wird von sechs Aspekten bestimmt: Seitentyp, Kategorie, Schlagwort, Datum, Autor und Taxonomie. Wenn du z. B. möchtest, dass das Archiv-Widget nur in den Kategoriearchiven und auf Fehlerseiten auftaucht, wähle im ersten Dropdown-Menü Anzeigen aus und füge dann die Regeln „Seite ist 404 Fehlerseite“ und „Kategorie ist Alle Kategorie-Seiten“ hinzu, wie hier gezeigt:

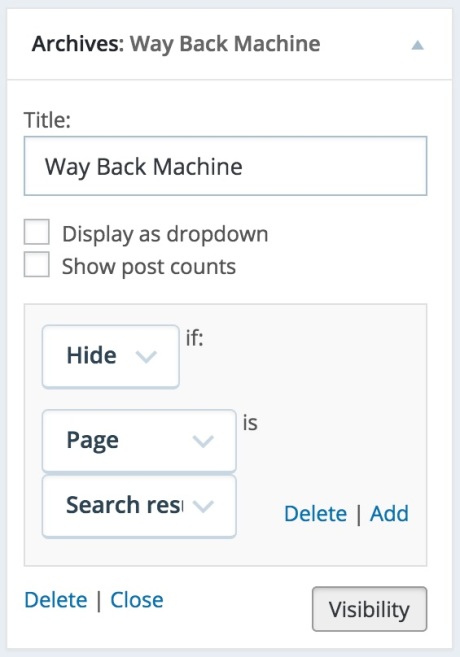
Du kannst Widgets auch ausgehend von der aktuellen Seite ausblenden. Wenn du z. B. nicht möchtest, dass das Archiv-Widget auf der Seite der Suchergebnisse angezeigt wird, dann wähle die Option Verstecken aus und füge folgendermaßen die Regel „Seite ist Suchergebnisse“ hinzu:

Wenn du über mehrere Sichtbarkeitsregeln verfügst, kannst du wählen, ob die Sichtbarkeitsregeln einzeln oder gleichzeitig durchgeführt werden sollen, indem du Alle Regeln erfüllen in Block-Widgets oder „Alle Bedingungen müssen übereinstimmen“ in Legacy-Widgets aktivierst. Du kannst z. B. ein Widget nur in Beiträgen der Kategorie „Sommer“ mit dem Schlagwort „Picknick“ anzeigen, indem du die Sicherbarkeitsbedingungen so einstellst, dass sie zu den Regeln für die Kategorie und den Tag passen. Wenn Alle Regeln erfüllen (oder Bedingungen) aktiviert ist, müssen alle Regeln bestanden werden („UND“), um das Widget auszublenden oder anzuzeigen. Wenn „Alle Regeln erfüllen“ (oder „Bedingungen“) deaktiviert ist, erfüllt jede passende Regel („ODER“) die Bedingungen.


Die Footer-Nennung ist die Zeile am Ende des Footers, die deine Website als WordPress.com-Website identifiziert. Alle WordPress.com-Benutzer können bei der Footer-Nennung zwischen verschiedenen Optionen wählen. Diese reichen von einem unauffälligen WordPress.com-Logo bis hin zu Textoptionen, wie z. B. „Eine WordPress.com Website“ oder „Website bereitgestellt von WordPress.com“.
So kannst du wählen, wie die Footer-Nennung angezeigt wird:
- Navigiere zu Einstellungen → Allgemein und scrolle nach unten zum Abschnitt Footer-Nennung .
- Klicke auf Footer-Nennung ändern.
- Klicke auf das Dropdown-Menü Footer-Nennung und wähle die Footer-Nennung-Option aus, die du verwenden möchtest. Der Customizer zeigt dann eine Vorschau an, wie jede Nennung auf deiner Website aussehen würde.
- Sobald du dich für eine Option entschieden hast, klicke auf Änderungen speichern, um deine Website zu aktualisieren.

Dieser Abschnitt des Ratgebers bezieht sich auf Websites, die die WordPress.com-Tarife Creator oder Entrepreneur verwenden. Wenn deine Website einen unserer älteren Tarife verwendet, ist diese Funktion mit dem Pro-Tarif verfügbar.
Wenn du über eine Website mit Plugins verfügst, hast du die Möglichkeit, die Footer-Nennung vollständig zu entfernen. Andernfalls kannst du auf diesen Websites eine der alternativen Formulierungen oder das WordPress-Icon auswählen.
Du kannst den Stil des Textes im Footer mit individuellem CSS anpassen (z. B. die Farbe und die Schriftgröße), solange die Nennung lesbar bleibt.
Du kannst Inhalte zu deinem Footer hinzufügen (z. B. einen Copyright-Hinweis), indem du einen Absatzblock zu einer der Footer-Widget-Bereiche deines Themes hinzufügst. Alternativ kannst du den Footer auch mithilfe des Website-Editors bearbeiten. Dies wird im nächsten Absatz erläutert.
Wenn der Website-Editor auf deiner Website aktiviert ist, kannst du einen individuellen Footer für deine Website erstellen.
Um den Website-Editor zu öffnen, klicke in deinem Dashboard auf Design → Editor:

Der Website-Editor lädt dann die Startseite deiner Website. So bearbeitest du den Footer deiner Website:
- Navigiere in der linken Seitenleiste deines Website-Dashboards zu Design → Editor
- Scrolle zum Ende des Bildschirms und wähle den Footer.
- Klicke auf einen beliebigen Block im Footer, um diesen zu bearbeiten. Alternativ kannst du auf eines der +-Icons (Plus-Icons) klicken, um einen neuen Block hinzuzufügen.
Du kannst außerdem das Standard-Footer-Template vom Website-Editor aus modifizieren. So öffnest du dieses Template:
- Klicke im Editor-Bildschirm auf das WordPress-Icon oben links in der Ecke.
- Wähle unter der Editor-Überschrift Templates.
- Klicke auf footer-only (nur Footer), um das Footer-Template für die Bearbeitung zu öffnen.
- Hier kannst du Blöcke nach Bedarf hinzufügen, entfernen und bearbeiten.
- Klicke auf Speichern, sobald du fertig bist.