WordPress.com のテーマはニーズに合わせて全面的にカスタマイズできます。ただし、独自のテーマを作成する場合、このガイドの手順を実行すると最適なレイアウトをデザインできます。
このガイド内
テーマの選択はサイトの作成にあたって欠かせない要素です。自分のビジョンに合ったレイアウトが見つからない場合は、ブロックのパターンを組んでカスタマイズすることで、ホームページの独自のレイアウトを作成できます。
独自のテーマをデザインすることで、既存のテーマとは一味違うレイアウトを作成し、サイトにユニークな印象を与えることができます。特に、さまざまなテーマのパーツをまとめて1つのテーマにする場合や、他の定義済みテーマでは使用できない方法でカスタムカラーとフォントのペアリングを使用する場合に便利です。
この動画では、独自のテーマをデザインする手順について説明します。文章による詳しい手順は以下をご確認ください。
独自のテーマの作成を開始するには、次の手順を実行します。
- サイトのダッシュボードにアクセスします。
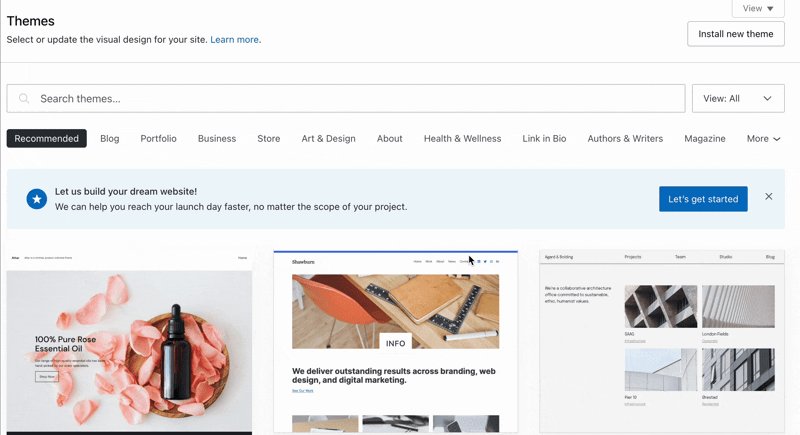
- 「外観」→「テーマ」の順に移動します。
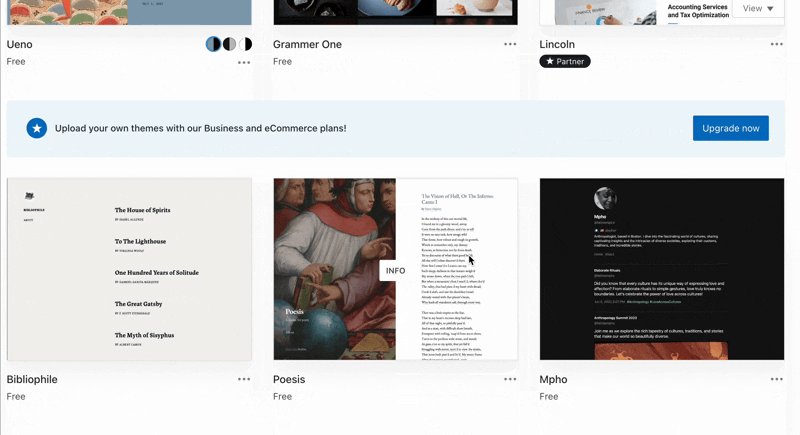
- テーマをスクロールして「独自のホームページをデザイン」セクションを見つけます。
- 「開始する」をクリックします。

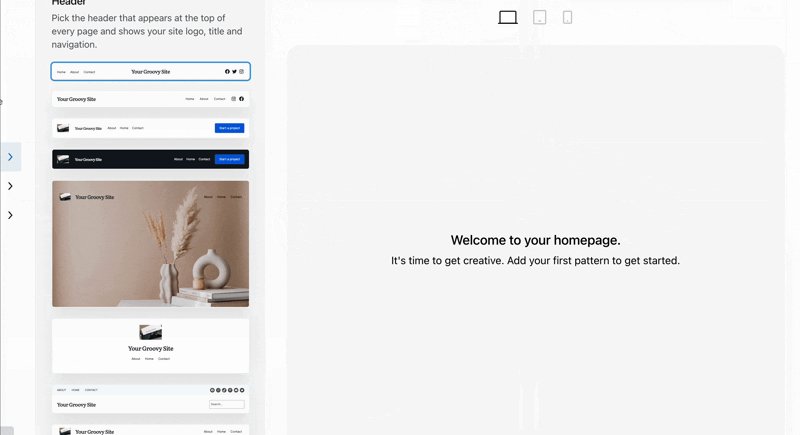
最初に「ヘッダー」を表示し、中央のカラムで利用するヘッダーパターンをリストから選択します。自分のイメージに最も近いものを選びます (テーマは作成後にいつでもカスタマイズできます)。
ヘッダーを選択すると、画面の右側にあるプレビューウィンドウに表示されます。
プレビューパネルのヘッダーにカーソルを合わせると、異なるヘッダースタイル間をランダムに移動したり、プレビューからヘッダーを削除したりできます。
お好きなヘッダーパターンを選択したら、次のステップに進みます。

画面の左側で、さまざまなセクションカテゴリーをクリックすると、ホームページに追加できるコンテンツセクションが表示されます。左側のさまざまなカテゴリーを参照し、各カテゴリーで利用可能なセクションを確認し、テーマに追加するセクションをクリックします。
プレビューペインには複数のセクションを追加できます。次に、プレビューペインのセクションにカーソルを合わせると、そのセクションを上下に移動したり、プレビューから削除したり、ランダムにシャッフルしてセクションを別のパターンに切り替えたりできます。
ここでサンプルテキストや画像を確認する必要はありません。後の手順で独自のコンテンツに置き換えます。
セクションを挿入したら、「セクションを保存」ボタンをクリックして次に進みます。

画面の左側にある「フッター」をクリックし、使用可能なフッターパターンを表示します。
ヘッダーと同様、中央のカラムに表示されるリストからフッターパターンを選択できます。これで画面の右側のプレビューペインにフッターが表示されます。
プレビューペインのフッターにカーソルを合わせると、異なるフッタースタイル間をランダムにシャッフルしたり、プレビューからフッターを削除したりできます。
「ヘッダー」または「セクションカテゴリー」に戻り、該当するエリアに選択したパターンに再度アクセスするか、「スタイルを選択」ボタンをクリックして「スタイル」オプションに進みます。
「スタイル」オプションでホームページの色とフォントを選択できます。「色」または「フォント 」をクリックして続行します。
対象プランで「無料スタイル」または「プレミアムスタイル」のいずれかを選択します。スタイルを選択すると、そのスタイルが画面右側のプレビューペインに適用されます。
対象プランで「無料フォント」または「プレミアムフォント」を選択します。フォントの組み合わせを選択すると、ホームページに適用されたフォントが右側に表示されます。
「保存して続行」ボタンをクリックし、テーマの変更を保存します。
サイトでよく使用されるページタイプ (プロフィール、サービス、ポートフォリオ、ストア、ブログ、お問い合わせなどの各ページ) を自動的に追加します。
サイトに追加する各ページの横にあるラジオボタンをクリックすると、複数のページを選択できます。ページは後からカスタマイズして追加できます。

次の画面で「既存のホームページのコンテンツが置き換えられるが必要に応じて後からアクセスできる」という内容のメッセージが表示されます。
「有効化」ボタンをクリックして新しいテーマを有効化します。

テーマを有効化すると「サイトエディター」が表示され、サンプルテキストと画像を独自のコンテンツに変更できます。
任意のテキストをクリックして新しいテキストを入力します。任意の画像をクリックし、「置換」ボタンをクリックして独自の画像を挿入します。お好きなサンプルコンテンツをそのままお使いいただくこともできます。
コメントを投稿するにはログインしてください。