スタイルを使用すると、さまざまな色、タイポグラフィ設定、レイアウトオプションでサイトのデザインをカスタマイズできます。このガイドでは、スタイルを使用してサイト全体でデザインを統一する方法について説明します。
このガイド内
サイトでサイトエディターをサポートするテーマを使用している場合、「スタイル」設定にアクセスできます。サイトでサイトエディターが使用されているかどうかを簡単に確認するには、ダッシュボードの「外観」でチェックします。「エディター」が表示されている場合は、「スタイル」にアクセスできます。
この機能は、WordPress.com Explorer、Creator、Entrepreneur の各プランをご利用のサイトで使用できます。サイトでレガシープランをご利用の場合は、Pro プランでご使用いただけます。
サイトのプランがスタイルをサポートしていない場合でも「設定」にアクセスできますが、変更を保存するにはプランのアップグレードを求められます。
サイトのスタイルをカスタマイズした後で、スタイルをサポートしていないプランにサイトをダウングレードした場合、カスタマイズ内容は保持されますが、サイトをサポートしているプランに再びアップグレードするまで訪問者には表示されません。
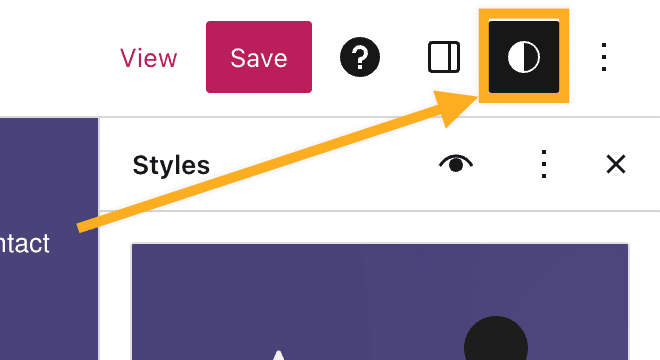
サイトの編集中に、画面の右上にある「スタイル」オプションを見つけます。このスタイルアイコンは、右側の画像のように半分白で半分黒の円として表示されます。
スタイルパネルを見つけるための全手順は次のとおりです。
- サイトのダッシュボードにアクセスします。
- 「外観」→「エディター」の順に移動します。
- 左側のメニューから「スタイル」を選択します。
- 特定のテーマでは、複数のスタイルの組み合わせを選択するよう求められることがあります。鉛筆アイコンをクリックして、すべてのスタイル設定を開きます。

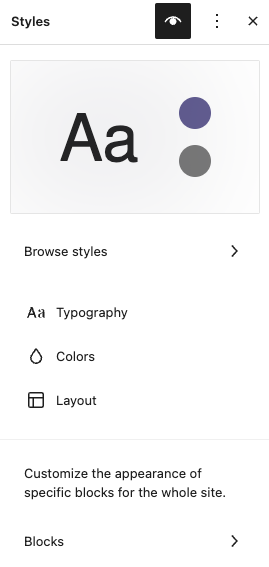
「スタイル」設定に次のオプションが表示されます。
3つのオプションのそれぞれついては、本ガイドの次のセクションで説明します。

テーマによっては、さまざまなフォントや色などを試すために、いろいろなスタイルバリエーションが用意されています。これらのスタイルバリエーションを使用すると、既製の信頼できるデザインを使用してサイトをすばやく微調整し、カスタマイズできます。詳細については、「スタイルバリエーション」サポートガイドをご覧ください。
「タイポグラフィ設定」を使用して、サイト全体で使われるテキストの外観を管理します。
以下については個別に設定を調整できます。
- テキスト
- リンク
- 見出し
- キャプション
- ボタン
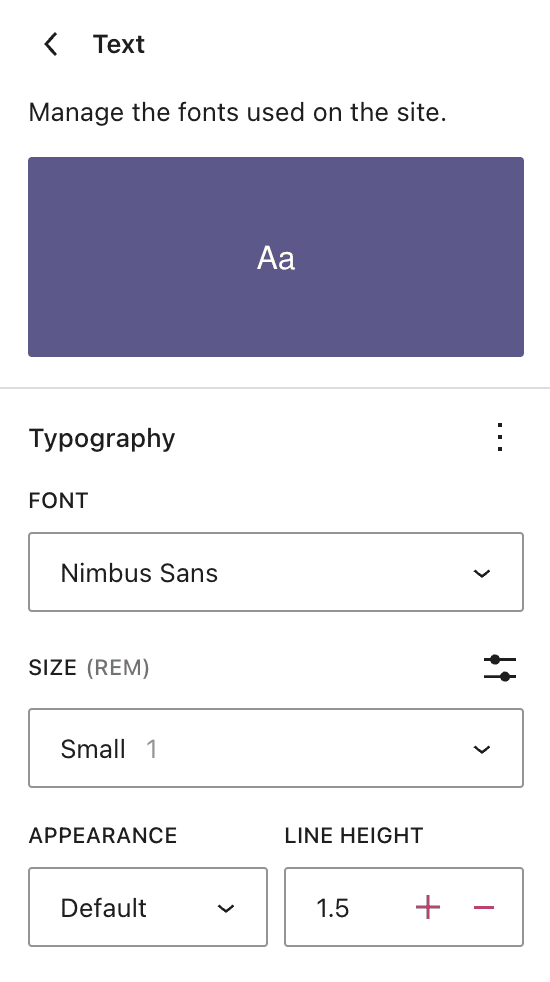
タイポグラフィのオプションは以下のとおりです。
- フォントでは、テキストに適用するフォントファミリーを選択できます。
- サイズでは、フォントの大きさを設定できます。デフォルトのフォントサイズセットを選択するか、サイズ選択の上にあるスライダーボタンを使って REM、PX、EM でカスタムサイズを設定できます。
- 「外観」では、テキストの太さ (細字から極太まで) と傾き (標準またはイタリック) を変更します。
- 「行の高さ」では、テキストの上下のスペースを設定します (0を選択する場合は、モバイルでサイトを確認してください)。
詳細については、「タイポグラフィ設定」の専用ガイドをご覧ください。

「色設定」を使用して、サイトのグローバル要素のカラーパレットを管理します。たとえば、サイトの背景色を変更する場合は、「背景」要素を使って変更します。
一番上に表示されるオプションは「パレット」です。サイトのカラーパレットは、サイト全体で使用されるデフォルトの色を設定します。引き続き特定の要素の色をコントロールできますが、カラーパレットを定義することでサイト全体で一貫した配色を実現できます。
「パレット」のすぐ下の色設定に、サイトのさまざまな要素の色を編集するオプションが表示されます。これらの要素は次のとおりです。
- テキスト
- 背景
- リンク
- キャプション
- ボタン
- 見出し
詳細については、「サイトの色をカスタマイズする」の専用ガイドをご覧ください。

レイアウト設定を使用して、サイトのコンテンツエリアの幅を制御したり、パディングを追加したり、ブロック間の間隔を調整したりできます。
詳細については、「サイズ設定」の専用ガイドをご覧ください。
スタイルパネルで「ブロック」をクリックし、サイト全体の特定のブロックの外観をカスタマイズします。
ここでは、サイト全体でカスタマイズできるすべてのブロックのリストが表示されます。ブロックを選択すると、そのブロックに使用できるオプションが表示されます。
スタイルを使用してブロックに加えた変更は、ブロックを個別にカスタマイズした場合を除き、サイトに追加したタイプのすべてのブロックに影響します。たとえば、ボタンブロックを問い合わせページに追加し、背景色を黄色に設定した場合、スタイルを変更してもこの黄色は上書きされません。ただし、ボタンブロックを問い合わせページに挿入し、デフォルトの色を変更しなかった場合、その色はスタイルで設定した色に変更されます。
サイトに追加できるすべてのコンテンツに対する変更の影響を確認するには、「スタイルブック」を使用します。これには、スタイルの変更を保存した後にすべての使用可能なブロックが表示される例を紹介します。
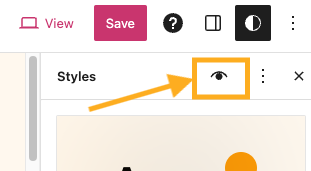
- 「スタイル」パネルで、右上にある「スタイルブック」ボタンをクリックします。右側の画像に表示されているとおり、アイコンは目のように見えます。
- 画面上部のタブを使用して、テキスト、メディア、デザインなど、さまざまなカテゴリーのブロック間を移動します。
- 「スタイルブック」アイコンを再度クリックしてオフにし、コンテンツに戻ります。

このガイドで説明されている設定を使用して、サイトのスタイルのほぼすべての面をカスタマイズできます。そのため、CSS を使用して変更を加える必要はほとんどありません。
ただし、CSS コードに精通しており、CSS を使用してサイトのスタイルを変更する場合は、次の手順に従って CSS コードを追加できます。
- 「スタイル」パネルを開きます。
- 右上にある省略記号 (3つの点) をクリックします。
- 「追加 CSS」を選択します。
- 表示されたボックスに CSS を入力します。画面左側のコンテンツには、CSS の変更がリアルタイムで反映されます。
- 「ストア」をクリックします。
特定のブロックにのみ CSS を適用するには、次の手順に従います。
- 「スタイル」パネルを開きます。
- 「ブロック」を選択します。
- 「ブロック」を選択します。
- 一番下までスクロールし、「高度な設定」をクリックします。
- 「追加 CSS」というラベルのボックスに CSS を入力します。画面左側のコンテンツには、CSS の変更がリアルタイムで反映されます。
- 「ストア」をクリックします。
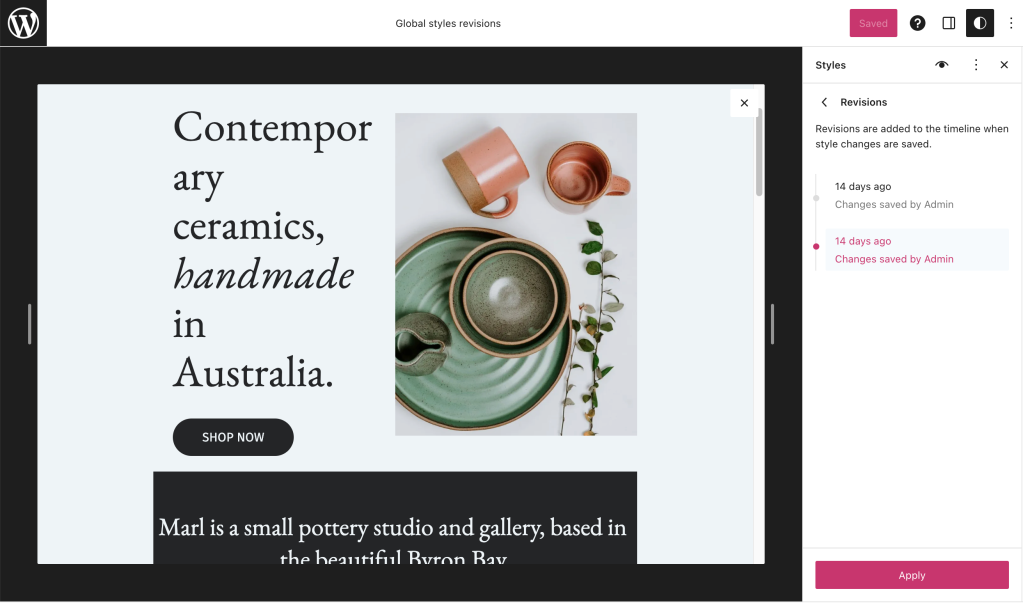
サイトのスタイルを以前のバージョンに復元できます。スタイル設定の省略記号 (3つの点) をクリックし、「リビジョン」パネルを探します。このオプションは、変更が保存された後にのみ表示されます。

次の画面で、特定の期間の変更をプレビューする任意のリビジョンを選択し、「適用」ボタンを選択して、このバージョンのスタイル設定を復元します。

適用したカスタムスタイルを取り消して、サイトをデフォルトの外観に戻すことができます。
「スタイル」設定で、省略記号 (3つの点) をクリックし、「デフォルト設定にリセット」をクリックします。これにより、スタイル設定に加えたすべての変更が取り消されます。
特定の要素のスタイルのみをリセットする場合は、まず「タイポグラフィ」、「色」、「レイアウト」、「ブロック」をクリックします。その後、省略記号 (3つの点) をクリックし、「デフォルトにリセット」をクリックすると、選択した要素のスタイルのみをリセットできます。
特定のブロックをデフォルトにリセットすることもできます。
スタイルが変更されていない場合、「デフォルト設定にリセット」オプションはグレー表示されます。
コメントを投稿するにはログインしてください。