Building a website is like driving a car. While you don’t have to know what’s going on with all of its parts to get started, that knowledge will help you get the most out of it. When you have an error or want to get creative with your website, you’ll know what components are involved.
In this blog post, you’ll learn about the parts of a website and how they contribute to your performance and creative freedom. Discover the technical, navigational, and content elements of a web page, plus WordPress-specific parts.

Technical parts of a website
These components serve as the foundation for your website. They give your site a presence on the internet and help people navigate to it.
Website hosting
For a website to exist on the internet, it needs to have a server to store its data. A server is a specialized computer designed to deliver website content when a user requests it. Your website host is a company that usually maintains many servers that store and deliver websites on behalf of their customers.
Let’s say you host your website on WordPress.com. Regardless of what plan you pay for or if you get a domain, you’ll store your website’s code, pictures, and data on WordPress.com’s servers.
Domains
A website’s domain name is the main address visitors use to visit it.
Every website has a unique Internet Protocol (IP) address that connects web servers to computers. But, since it’s hard to memorize a large string of numbers, we use domain names like wordpress.com to direct people to those IP addresses.
A domain can also have a subdomain that appears in the website’s URL before the domain itself. For example, if you have a free WordPress site, your site name appears as a subdomain, such as yourwebsite.wordpress.com.
URLs/permalinks
On a broad level, URL stands for Uniform Resource Locator, and it indicates the full address you use to navigate to a website. For example, the URL for our blog post on a content strategy framework is https://wordpress.com/go/content-blogging/content-strategy-template/. It’s what you see in the top bar of your browser.
When you build a website in a builder like WordPress, your URLs and permalinks are the individual addresses for your website pages. You give each page a unique slug that usually appears at the end of its URL. Using an address as a metaphor, if your domain name is the street, your permalink is the street number.
CDN
CDN stands for Content Delivery Network. This service uses a network of servers to help your website deliver content faster and more securely.
Many web hosts offer a CDN as part of their services. WordPress.com uses its own robust, custom CDN with 28+ locations across 6 continents. Some hosts offer Cloudflare as a CDN option and WordPress.com users can also choose this option if they prefer.
XML sitemap
An XML sitemap is a file that works as a map for search engines to find your content more easily. It helps search engines understand how your pages and content connect.
For your XML sitemap to work properly, you need to make it publicly viewable. You can do this on WordPress by setting your XML sitemap privacy to Public under Settings > General > Privacy.
Fun fact: This rule also applies to the main WordPress website, meaning you can visit its sitemap at any time.

Website metadata
Website metadata impacts how your website information appears in search results. Think of it as your elevator pitch to people searching the web. Visitors use this information to figure out if your website will give them the solution they need.
Your page’s metadata has three elements:

1. Title tags
A web page’s title tag determines the title that will display on its search result. It also appears in social media link previews and the page’s tab label when you open it in your browser.
Many web hosts, including WordPress, use your page’s H1 title as its title tag by default. But, when your title appears on search results, it can get cut off.
The method you’ll need to use to change your title tag will depend on your website builder. In all cases, you can edit the page’s code directly to change it, but most builders offer an easier option. In WordPress, you can use a plugin like Yoast to edit your title tag right in the page editor.
2. Meta descriptions
The meta description for a web page provides a description below the page’s title in search results. You’ll also see it in some social media link previews.
Like titles, meta descriptions can have a default source determined by your website builder. WordPress pulls the text from the excerpt as the meta description by default. If you want to make your excerpt and meta description different, you can also use Yoast to change the meta description on its own.
3. Schema.org markup
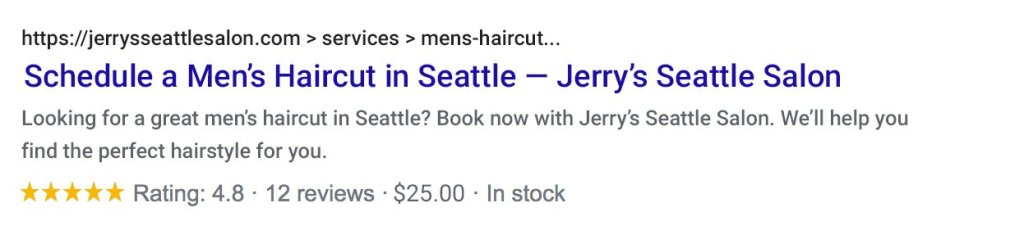
Think of your page’s Schema.org markup as a means of providing extrabells and whistles to your listing in Google’s search results. When you add this code to your page, you may earn extra features to your search results like star ratings and search boxes. These rich results can be very effective at enticing searchers to visit your site instead of another.

Navigational elements of a website
A website’s navigational elements let visitors travel to different pages on the site. You’ll find the most prominent ones at the top of a page, but you’ll also see them used throughout web pages.

At the top of Nintendo’s website, you’ll notice all three types:
- Menu: The menu is a website’s main element for navigating it. It consists of a main menu with links that appear consistently and a submenu that appears when you click on or hover above parts of the main menu. Our guide to building a navigation menu explains how to structure yours in WordPress.
- Links: Links are the parts of a website that you click to navigate to other pages on the internet. Website builders like WordPress let you decide what links to include in your menu. You can also use links throughout your pages for numerous purposes, including sourcing claims and guiding visitors to other parts of your website.
- Buttons: Website buttons use a button design to highlight important links. Website themes usually come with default button styles, but you can change their appearance using CSS code.
Breadcrumbs
Breadcrumb navigation lets a visitor go through the hierarchy of sections leading to the page they’re on.
Let’s say you have an online bakery store, and you want to make a breadcrumb navigation for your chocolate chip cookie page. Your breadcrumb could be “Products > Cookies > Chocolate Chip Cookie” with the “Cookies” and “Products” breadcrumbs linking to their respective pages. The visitor can go back to browse your cookies or all of your products right from your chocolate chip cookie page.
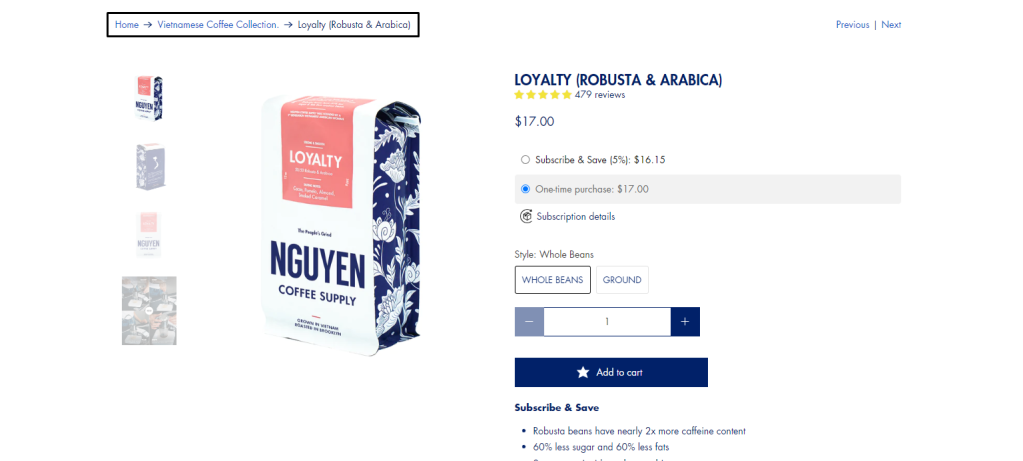
Online stores often use breadcrumbs like this to help visitors browse products, like Nguyen Coffee Supply:

But, you can put breadcrumbs on any page where visitors might want to browse through its sections, like in information libraries.
Sharing buttons
When you see a web page you want to share with other people, what do you do to share it? Chances are you use some sort of social media to show it to everyone who follows you. Sharing buttons let visitors share the link to your page on social media in a few clicks, like WooCommerce does with its buttons that appear on every blog post.

These buttons often come in the form of icons with each social media platform’s logo. Adding these icons are a breeze when you use WordPress.com’s sharing buttons tool or with one of many social sharing plugins available.
Types of website content

You can break down the primary elements of website content into three types, as you can see on the screenshot from Omniscient Digital above:
- Text: Text makes up the majority of web content (including in this blog post). When you write text content for the web, stick to sentences 25 words long or fewer and paragraphs three sentences long or fewer. This practice will make your text easier to read online.
- Images: Images help you add interest to text and illustrate concepts you can communicate through words. Popular places to add images on a web page include the top of the page, in image galleries, and to illustrate points made in text.
- Video: Videos tend to appear less frequently than images, but they serve a similar purpose. Since they demand the viewer’s attention, put them where they count, such as to make a unique point or to use as the focus of a page.
Parts of a website homepage
Your website’s homepage serves as its main hub and gives visitors their first glance at your content. Here, you want to make the case for relevant visitors to stick around and guide them to where they need to go.

Homepage designs vary, but a basic modern homepage design includes three elements to achieve these goals, as you can see on the Portland Pet Food Company homepage:
- Headline/H1 tag: Your homepage headline introduces the subject of your website to your visitors. Explain what you have to offer in a few words. You’ll see some folks call a headline an “H1” because that’s the tag used in HTML to format it.
- Tagline: The tagline expands on the headline to explain what solution you offer to visitors. Gill Andrews offers some formulas and examples to help you write an effective one.
- Body content: Now, for the rest of the content on your homepage. After you pen a good headline and tagline, use the rest of your homepage to introduce your website in greater detail.
Common types of website pages
Unless you want to make a one-page website, your website will have other pages for visitors to navigate.
There are no hard and fast rules that you must follow on what your pages should cover, but successful sites often include the following page formats:
Product/service pages
A product or service page shares details about one of your products or services. You can have a page dedicated to a single product/service or use multiple pages to explore different aspects of it.
For example, the Authory website focuses entirely on its product — the Authory portfolio software. So, it has multiple pages exploring its features, including the shareable portfolio page:

Remember that if your website covers your products or services, it’s a marketing tool. That means you need to highlight your offering’s benefits to encourage visitors to buy.
About page
An about page tells your visitors your story and introduces you to them. On a personal website, you’ll likely use an About Me page, while most business websites use About Us pages to share info about an entire organization.
Whether you use it to present one person or multiple, about pages follow similar principles. Address who you are, what you do, and why you do it.
Many about pages include the person or organization’s mission, like Papier:

Contact page
When you want to use your website as a virtual contact card, a contact page will help visitors get in touch with you. Include whatever public contact info that will send people to the right channels. Consider adding details like:
- Your public contact email
- Your public phone number
- Your organization’s address (with a map block to help with directions, if you’d like)
- A contact form (more on this later)
- Your social media pages
Feel free to direct visitors to different addresses, emails, or numbers based on their location or goal, like the Women’s Media Center:

404 error page
Visitors come across a 404 error page when their browser can’t find the page in the URL. By default, they’ll get a message right from their browser, but you can create your own 404 error page. Depending on your theme, you can do this by editing your 404 error page template, manually editing the code, or using a plugin.
To help visitors get back on their feet, try adding one of these elements to your 404 error page:
- Search bar
- Link to your home page
- Recommended content
The search engine optimization tool Ahrefs got creative with its 404 error page and connects it back to its subject matter:

Blog components
If you have a blog on your site, it has components of its own, too.

You can break a blog into two main elements, as illustrated by Sally’s Baking Addiction:
- Categories: Blog categories organize posts however the blog owner wishes. As you can see in the example, Sally sorts her cookie posts into a variety of categories so visitors don’t get lost in her baking recipes.
- Posts: Then, you have the blog posts themselves. When you create a blog post in WordPress or another builder, it appears as a standalone web page. So, you can treat it like any other web page by linking to it or optimizing it for search engines.
Header
One of the most critical parts of a website layout is the header at the top of the page. Here, you’ll discover the website title/logo and navigation. Most website layouts display the header on every page to let visitors navigate throughout the site.
Some website headers include other helpful elements, like search bars and buttons for especially important pages. In the ecommerce world, some stores have banners to highlight promotions, like Native:

Footer
Like the header, the footer usually appears on all pages of a website, except at the bottom of the page instead of the top. It includes links and widgets for important info that isn’t as urgent as the info in the header. For example, you can find links to less important pages, social media links, or contact information.
The quirky lifestyle ecommerce store Carmico includes a healthy balance of all these elements in its footer:

Conversion parts of a website
These elements of a website enable your visitors to convert into prospects, customers, or readers. Whenever someone uses one of these tools, they help you reach your business goals.
Contact forms
Contact forms let visitors send you a message directly from your website. The messages sent through your contact form go to an email you designate. I can personally attest to their ability to help visitors contact you since leads and readers use my contact form all the time.
In its most basic form, a contact form asks for a person’s name and message. But, you can also request more of their contact info and other qualifiers to help you get back to them. The publication Autostraddle’s contact page includes multiple contact forms for different purposes, showing how advanced you can get:

Newsletter signup forms
Newsletter signup forms allow visitors to enter their email to join your email newsletter. Since they only have one to two fields, you’ll sometimes see these forms sprinkled across different web pages to convince people to sign up.
You can also give your newsletter signup form its own page to act as a headquarters for your newsletter like Matthew Fenton does for his Soloist Sundays newsletter:

Checkout carts
Ecommerce stores use checkout carts to enable customers to buy and pay for products and services. Customers add items to their carts, then click “check out” to add their payment and shipping details. These carts come in a variety of designs, like this one from Herb & Olive that matches the rest of the site design:

Ecommerce platforms like WooCommerce come with shopping carts built-in. If you have a WordPress website you want to turn into an ecommerce store, you can install the WooCommerce plugin so you don’t have to start from scratch.
WordPress-specific web page parts
If you use WordPress to build your website, you have five additional components to consider that add to your experience:
Themes
Themes are pre-set designs for your website. They manage color palettes, fonts, page layouts, and other design elements on your behalf. Once you have a theme set up, you can use the components provided by your theme to build web pages.

WordPress comes with a wide range of free themes built in, and you get access to premium themes with paid plans. You can also search the web for paid themes from professional designers that often come with more features. Consider how much customization you can do or need to do and weigh it against the budget you have to spend.
Plugins
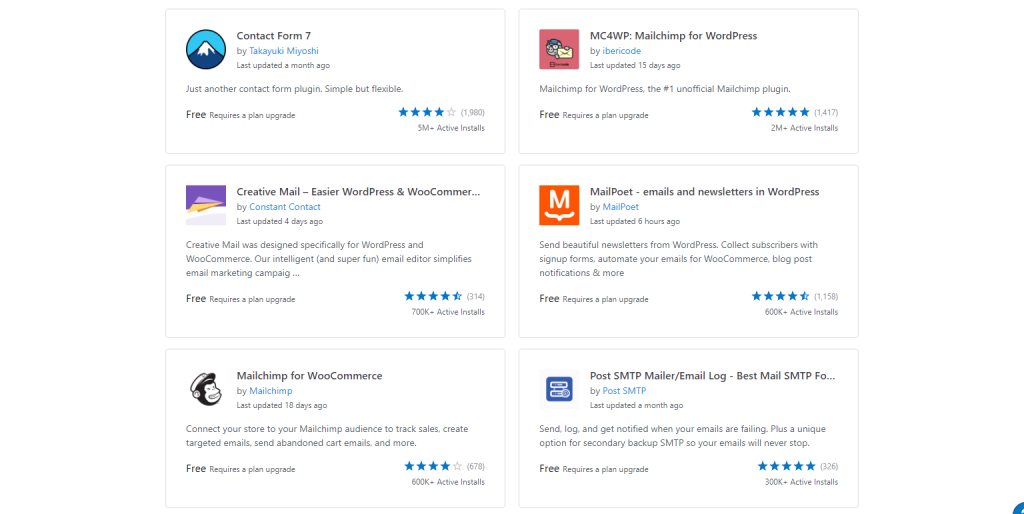
WordPress plugins are downloadable add-ons for your website that add features. If you want something on your website you can’t find in the WordPress blocks, look for it in the plugins gallery before you try custom code. Like themes, plugins can be free or paid.

Backup
Jetpack Backup for WordPress automatically makes a copy of your website data so you can restore your website to a previous version. For example, if you tried using a new theme and it didn’t work out, you can switch to an older version of your website to get your old content and design back.
If you have a Business or eCommerce plan, you can use this backup tool by clicking Jetpack on your WordPress dashboard menu, then Backup.
Security
WordPress websites have multiple components that contribute to their security. Some of these features include firewalls, automatic HTTPS encryption, DDoS protection, and automatic security updates. You can read about the most important measures WordPress takes to protect your website in our guide.
Reader
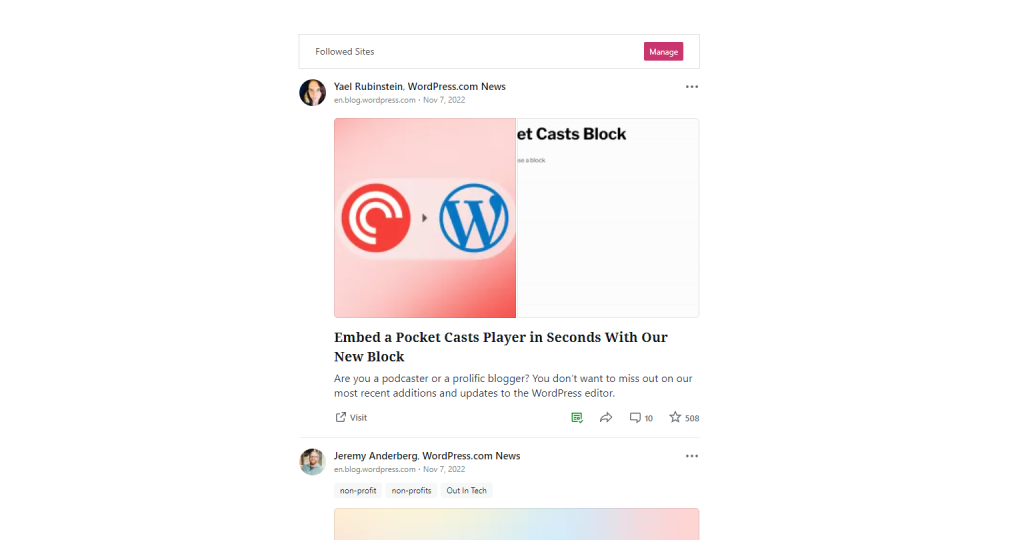
The WordPress Reader brings all your favorite WordPress blogs and RSS readers together. At the top of your WordPress dashboard, click on the Reader tab to get started. After you click the Manage button beside the Followed Sites header, you can enter website URLs to add them to your reader feed.

Time to hit the road
Just like knowing your car components, now that you know what’s under the hood of your website, you can build your website more confidently. You won’t need to go through a search engine loophole to define term after term as you manage your site.
Want more tips? Get new post notifications emailed to you.

You’re In Good Company
Brand new bloggers, small businesses, and major brands like TIME, TED, and Spotify all call WordPress.com home.

