Have you ever navigated to a product on a website and then wanted to see other options from the same category? One of the quickest ways to do this is to click on the next level up in the site’s breadcrumb navigation.
For example, if you’re looking for a lawn sprinkler, you might decide to see more choices. In this breadcrumb navigation from an Amazon search, you could click on Sprinklers to see more water sprinkler products or work your way up higher in the chain by clicking on Watering Equipment.

As a prolific blogger or online store manager, you probably like to keep your content or products organized into categories and subcategories. However, having too many sections on your website can confuse your readers and leave them feeling a little lost.
This is where breadcrumb navigation comes in. Breadcrumbs display a trail of links, enabling users to keep track of their movements within your site. It also helps them return to previous pages easily.
In this post, we’ll take a closer look at WordPress breadcrumb navigation links and how they can improve your User Experience (UX) and Search Engine Optimization (SEO). We’ll then show you a few different ways to add these links to your WordPress.com site. Let’s get started!
What WordPress Breadcrumb Navigation Links Are (And Why They’re Important for Your Site)
Breadcrumb navigation is a design element that displays the hierarchy of a set of pages on a website. This feature can be handy for sites that publish content on different topics such as educational blogs, as well as online shops that stock a variety of products:

It’s important to note that breadcrumb navigation serves a slightly different purpose than the main navigation menu.
What is the purpose of WordPress breadcrumb navigation?
Breadcrumb navigation is a trail of links that shows visitors where they are on your website and helps them easily retrace their steps. This trail is the inspiration behind naming this type of navigation as “breadcrumbs”.
When a user has finished reading a post on your blog, they can easily return to the previous page (the one that led them to that specific article on your website). They can do this by clicking on the corresponding breadcrumb link. Doing this saves them from locating the main menu and trying to remember where they were on your website before they stumbled upon that post.
For instance, a travel website may have a breadcrumb navigation menu that looks something like this:
USA > New York > Things to do > Free attractions
Once a reader has checked out all the free attractions in New York, they may decide to head back to the “Things to do” page to look at other types of activities. If they visit a new page, the breadcrumb menu may look a little different:
USA > New York > Things to do > Outdoor activities
As we can see, breadcrumb navigation can enhance the UX of your website. It does this by making it super easy for readers to navigate their way around your content.
Moreover, this feature can also help you improve your SEO. Search engines like Google will display your breadcrumb links in the results:

The breadcrumb links can help boost your visibility in the Search Engine Results Pages (SERPs). In turn, they can result in a higher click-through rate. However, you’ll need to ensure that your breadcrumb navigation links are set up correctly for this to work.
How to Add Breadcrumb Navigation to Your WordPress.com Site (2 Methods)
Now that we’ve covered the importance of having breadcrumb navigation links on your WordPress site, let’s look at a few ways you can incorporate them into your content.
If you’re a WordPress.com user, you’ll need to use the plugin-enabled plan to access the plugins mentioned in this tutorial.
1. Use a WordPress Plugin
One of the easiest ways to add breadcrumb navigation to your website is by using a free plugin. Let’s look at two popular options: All in One SEO and Breadcrumb NavXt.
Adding Breadcrumbs With All in One SEO
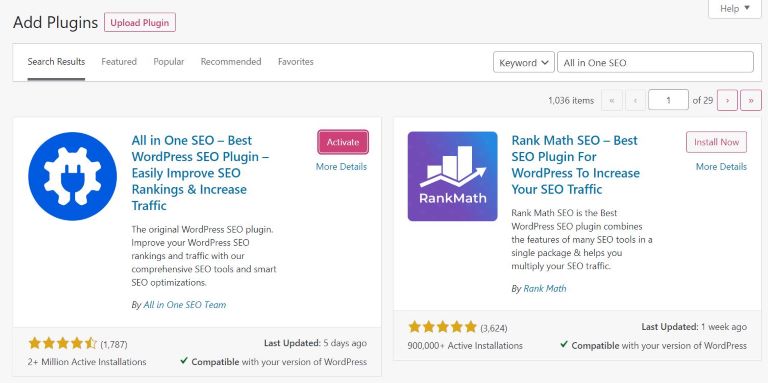
All in One SEO (AIOSEO) is one of the most powerful SEO plugins on the WordPress market:

This plugin is packed with features to help boost your website’s rankings in search engines. It includes schema markup, which is data that you can add to your site so search engines can display your pages in a more informative way. For instance, it lets you enable rich snippets and breadcrumbs site links.
To get started, head to Plugins > Add New in your WordPress.com dashboard and search for “All in One SEO”. Then, click on Install Now, followed by Activate:

Doing so will take you to the plugin’s setup wizard. Go ahead and click on Let’s Get Started:

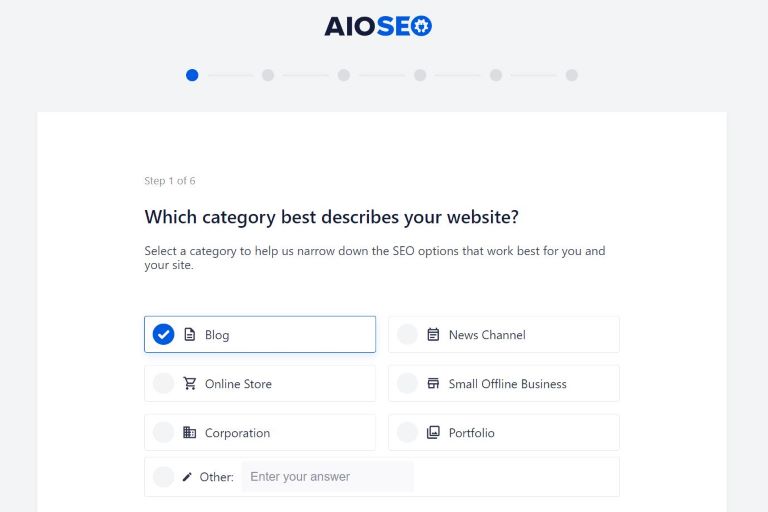
First, you’ll be asked to select a category that best describes your website:

Here, you can define what your home page will look like in the SERPs. For example, you may want to ensure that your site title and tagline will be visible:

When you’re ready, click on Save and Continue. On the next page, you’ll need to provide details about your website and links to your social media pages. You can skip this step and fill in this information later if you prefer.
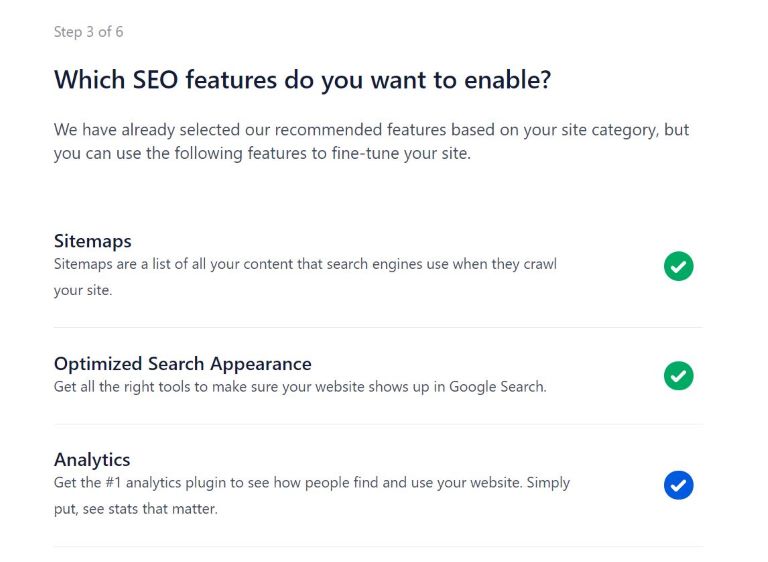
You’ll also need to select the SEO features that you want to add to your site:

Once you’ve finished the setup, head back to your WordPress.com dashboard and navigate to All in One SEO > General Settings. Then, select Breadcrumbs from the menu:

By default, AIOSEO adds breadcrumbs to your site’s schema markup. It also gives you four ways to display breadcrumb navigation trails on your website.
If you select the Shortcode option, you’ll enter the following code where you want to display the breadcrumbs:
[aioseo_breadcrumbs]
If you’re using the Block Editor, you can simply add the Shortcode block into your post and paste the code there:

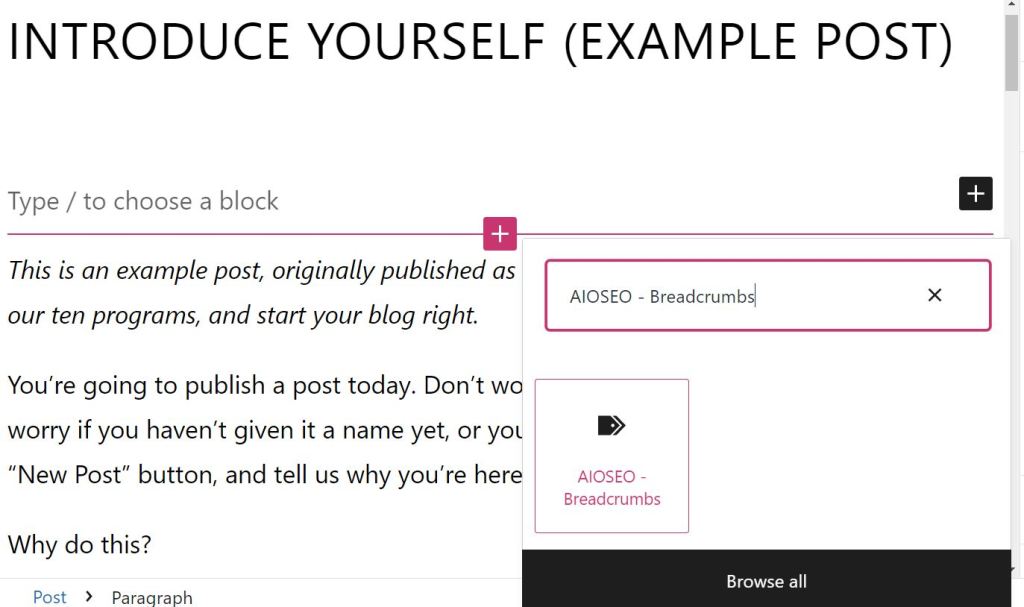
Alternatively, you can display your breadcrumb navigation via the dedicated Gutenberg Block. To do this, you’ll simply have to insert the AIOSEO – Breadcrumbs block into your post:

The above methods enable you to add the breadcrumbs links to individual pages or posts. However, you may want to automatically add them to every page on your website. If so, the AIOSEO – breadcrumbs widget can come in handy.
To add it to your site, go to Appearance > Widgets. In the Customizer, select the Widgets option, locate AIOSEO – breadcrumbs, and add it to the sidebar:

Another way to add breadcrumbs navigation links to your site is by using code. However, this method may be a bit challenging as it involves editing your WordPress theme files. Therefore, we recommend that you use one of the other methods described above.
The AIOSEO plugin also enables you to modify the appearance of your breadcrumbs links in search results. For instance, you can change the separator and the homepage label to something different:

Additionally, you can customize the labels for your archives page, the results page, and 404 errors:

When you’re ready, click on the Save Changes button. That’s it — breadcrumb navigation is now fully set up on your website!
Adding Breadcrumbs With Breadcrumb NavXT
While AIOSEO is a powerful tool, you may already be using an SEO plugin on your website. If that’s the case, check to see if your SEO plugin has a breadcrumb option. If not, you might want to opt for a plugin that is specifically dedicated to breadcrumb navigation.
One such tool you can use is Breadcrumb NavXT. This plugin generates breadcrumb trails for your WordPress site. It also enables you to customize them to suit your needs and preferences.
Once you’ve installed and activated the plugin, go to Settings > Breadcrumb NavXT in your WordPress dashboard. Here you can configure the settings for different breadcrumb trails on your site:

For instance, you can change the separator that appears between breadcrumb links. You can also remove specific pages from the trail, such as your homepage or blog.
If you head to the Post Types tab, you can alter the way that your blog posts appear in breadcrumb navigation:

For example, you can select the elements you want to display in the hierarchy of your posts, such as tags or categories. You can also adjust the breadcrumb trails for your media and projects.
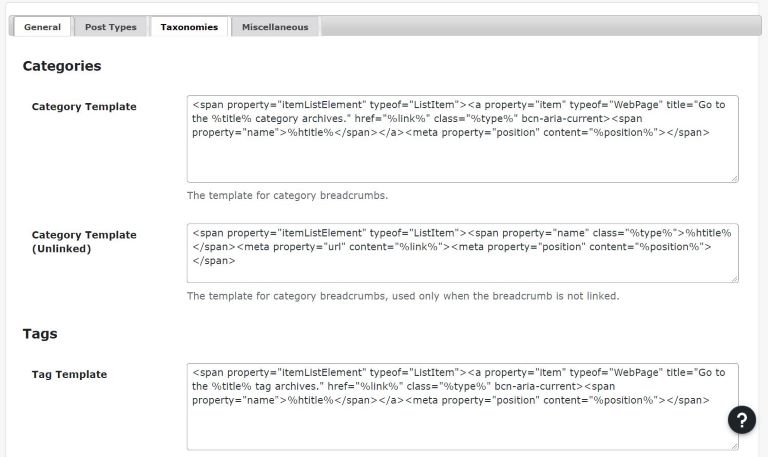
Additionally, you can edit the appearance of breadcrumbs for your blog categories and tags. To access these settings, you’ll need to click on the Taxonomies tab:

Finally, you can navigate to the Miscellaneous section to adjust the template for other types of breadcrumbs. For example, you can configure author archives, dates, and 404 errors.
To display the breadcrumbs on your site, navigate to Appearance > Widgets. Then, select Widgets again from the menu. Here, you can add the Breadcrumb NavXT widget to your sidebar:

As you can see, Breadcrumb NavXT is a very straightforward tool. You can use it to show breadcrumb trails for different types of content on your site and customize it to meet your needs.
2. Use a WordPress.com Theme
Some of our WordPress.com themes come with built-in breadcrumb navigation. As such, you won’t have to install a plugin to add this feature to your site. Let’s look at a few themes that you can use from our repository.
TextBook

We designed TextBook specifically for schools, colleges, and other educational institutions. However, you can use it for any type of website.
The theme features an elaborate hierarchy of pages, as you can see at the top of this screenshot:

This makes TextBook an ideal choice for websites that cover a variety of topics or blogs that have content sorted into multiple categories and subcategories. The theme is also accessibility-ready and fully responsive.
Sequential

If you’re looking for a clean, contemporary theme, then Sequential may be the right choice for you. It’s a good fit for most websites, but it was designed mainly for online businesses.
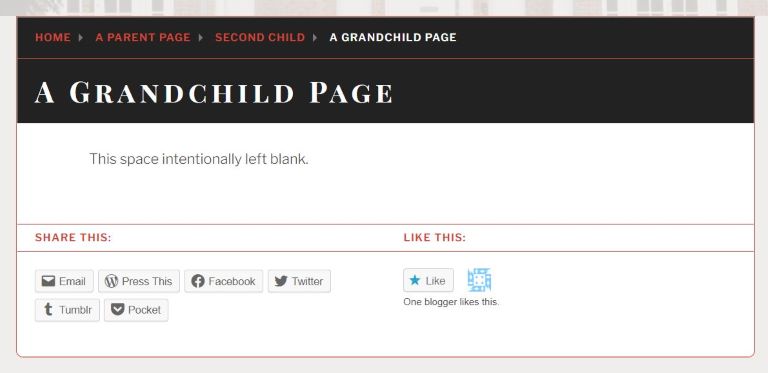
Breadcrumb links are placed prominently on the page, which enables users to wander around your site easily:

The theme has a grid page template that displays child pages of the parent page in a professional format. This feature is perfect for showcasing testimonials, services, or case studies related to your business.
Edin

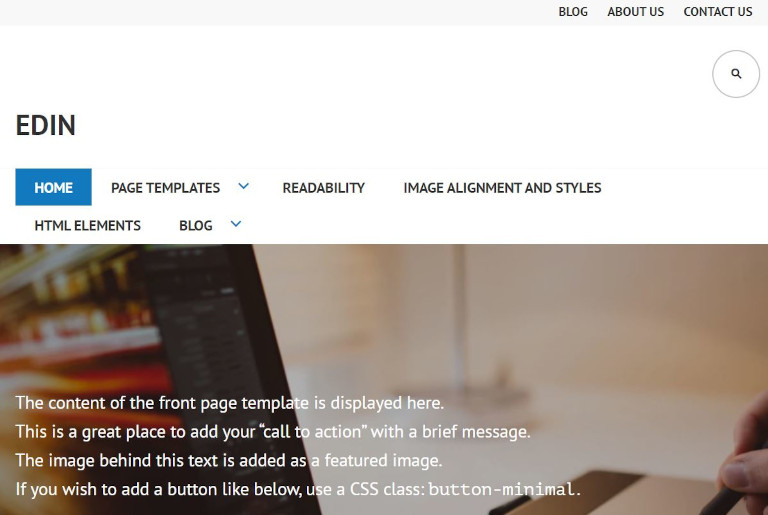
Edin is a multipurpose and responsive theme for different business types. You may like to use it if you’re looking for versatility and the ability to showcase full-width images via the homepage.
Additionally, Edin enables you to activate breadcrumb navigation links on pages. You can access this setting by heading to Theme Settings in the Customizer. Then, posts and pages will automatically generate breadcrumbs at the top:

Moreover, the theme includes multiple page types, such as grid, full-width, and alternate sidebar options. Therefore, Edin could be an excellent choice for showing high-quality photography, contact forms, and case studies.
Conclusion
WordPress breadcrumbs enable your users to track their movements across your site. Using it, readers can easily retrace their steps and return to previous pages by clicking on the links within the breadcrumb trail. This feature not only improves the user experience of your site, but it can also help you boost your visibility in search engine results.
In this post, we looked at two different ways you can add breadcrumb navigation to your WordPress website:
- By using a powerful SEO plugin, such as All in One SEO or Breadcrumb NavXt
- By using a WordPress.com theme that comes with breadcrumbs links, such as TextBook, Sequential, or Edin

