워드프레스닷컴 테마는 필요에 따라 완전히 사용자 정의할 수 있습니다. 그러나 나만의 테마를 만들고 싶다면 이 가이드의 단계에 따라 완벽한 레이아웃을 디자인할 수 있습니다.
이 가이드에서
테마 선택은 웹사이트를 만드는 데 필수적인 요소입니다. 비전에 맞는 레이아웃을 찾을 수 없는 경우 블록 패턴을 함께 조립하고 사용자 정의하여 나만의 사용자 정의 홈페이지 레이아웃을 만들 수 있습니다.
테마를 디자인하면 기존 테마와 일치하지 않는 레이아웃을 만들어 사이트에 고유한 모양과 느낌을 줄 수 있습니다. 서로 다른 테마의 부분을 단일 테마로 함께 가져오려는 경우 또는 사전 정의된 다른 테마에서 사용하지 않는 방식으로 사용자 정의 색상 및 글꼴 페어링을 사용하려는 경우에 특히 유용합니다.
이 비디오에서는 나만의 테마를 디자인하는 단계를 안내합니다. 아래에 단계별 문서 지침이 포함되어 있습니다.
나만의 테마 만들기를 시작하려면 다음 단계를 따르세요.
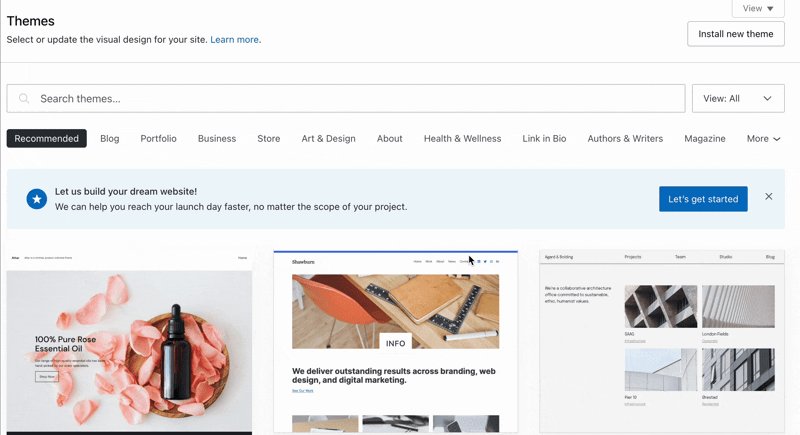
- 사이트의 알림판을 방문합니다.
- 디자인 → 테마로 이동합니다.
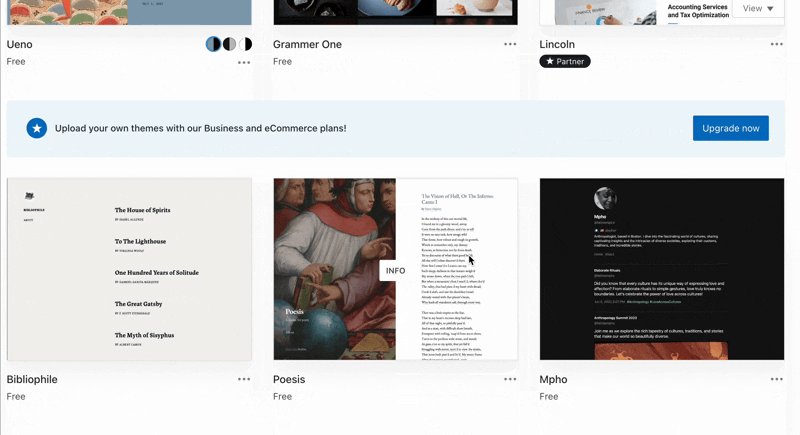
- “나만의 디자인” 섹션이 나올 때까지 테마를 스크롤합니다.
- “시작하기“를 클릭합니다.

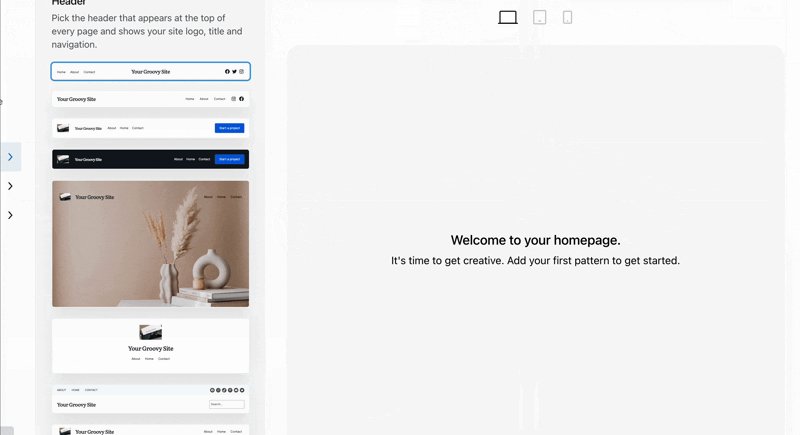
먼저 헤더부터 시작합니다. 헤더 패턴 가운데 열에 있는 사용 가능한 헤더 패턴 목록에서 선택할 수 있습니다. 원하는 디자인과 가장 잘 어울리는 것을 고르세요(테마를 만든 후 언제든지 더 다양하게 사용자 정의할 수 있음).
헤더를 선택하면 화면 오른쪽의 미리보기 창에 표시됩니다.
미리보기 창의 헤더 위에 커서를 올려 다른 헤더 스타일 간에 무작위로 순서를 섞거나 미리보기에서 헤더를 제거할 수 있습니다.
마음에 드는 헤더 패턴을 선택했으면 다음 단계로 이동하세요.

화면 왼쪽에서 다양한 섹션 카테고리를 클릭하여 홈페이지에 추가할 수 있는 다양한 유형의 콘텐츠 섹션을 참조하세요. 왼쪽의 다양한 카테고리를 탐색하여 각 카테고리에서 사용할 수 있는 섹션을 확인하고 테마에 추가할 섹션을 클릭하세요.
미리보기 창에 여러 섹션을 추가할 수 있습니다. 그런 다음에 미리보기 창의 섹션 위에 커서를 올려 위 또는 아래로 이동하거나 미리보기에서 제거하거나 임의로 섞어 다른 패턴의 섹션을 바꿀 수 있습니다.
지금은 샘플 텍스트와 이미지에 대해 걱정하지 마세요. 나중에 해당 텍스트와 이미지를 나만의 콘텐츠로 바꿀 것입니다.
섹션을 삽입한 후 “섹션 저장” 버튼을 클릭하여 이동하세요.

화면 왼쪽에서 푸터를 클릭하여 사용 가능한 푸터 패턴을 확인하세요.
헤더와 마찬가지로 가운데 열에 나타나는 목록에서 푸터 패턴을 선택할 수 있습니다. 그러면 화면 오른쪽의 미리보기 창에 푸터가 표시됩니다.
미리보기 창의 푸터 위에 커서를 올려 다른 푸터 스타일 간에 무작위로 섞거나 미리보기에서 푸터를 제거할 수 있습니다.
헤더 또는 섹션 카테고리로 돌아가서 해당 영역에 대해 선택한 패턴을 다시 방문하거나 “스타일 선택” 버튼을 클릭하여 스타일 옵션으로 이동할 수 있습니다.
스타일 옵션에서 홈페이지의 색상과 글꼴을 선택할 수 있습니다. 계속하려면 색상 또는 글꼴을 클릭하세요.
무료 스타일을 선택하거나 적격한 요금제의 프리미엄 스타일 중 하나를 선택하세요. 스타일을 선택하면 화면 오른쪽의 미리보기 창에 적용된 스타일이 표시됩니다.
적격한 요금제의 무료 글꼴 또는 프리미엄 글꼴을 선택하세요. 글꼴 조합을 선택하면 홈페이지에 적용된 글꼴이 오른쪽에 표시됩니다.
테마 변경사항을 저장하려면 “저장하고 계속하기” 버튼을 누르세요.
정보, 서비스, 포트폴리오, 스토어, 블로그 및 연락처 페이지와 같이 인기 있는 페이지 유형을 사이트에 자동으로 추가합니다.
사이트에 추가하려는 각 페이지 옆의 라디오 버튼을 클릭하여 여러 페이지를 선택하세요. 나중에 페이지를 사용자 정의하고 페이지를 더 추가할 수 있습니다.

기존 홈페이지 콘텐츠가 대체되지만 필요한 경우 계속 액세스할 수 있음을 설명하는 메시지가 다음 화면에 표시됩니다.
활성화 버튼을 클릭하여 새 테마를 활성화하세요.

테마를 활성화하면 샘플 텍스트와 이미지를 나만의 콘텐츠로 바꿀 수 있는 사이트 편집기로 이동하세요.
텍스트를 클릭하여 새 텍스트를 입력하세요. 이미지를 클릭한 다음에 교체 버튼을 클릭하여 원하는 위치에 이미지를 삽입하세요. 마음에 드는 샘플 콘텐츠도 언제든지 보관하실 수 있습니다.