A Pullquote block is an excellent option for highlighting a quote or short text from your post or page and is often used by magazines or newspapers to highlight a particularly appealing part of the story. This guide will show you how to add and style a Pullquote block.
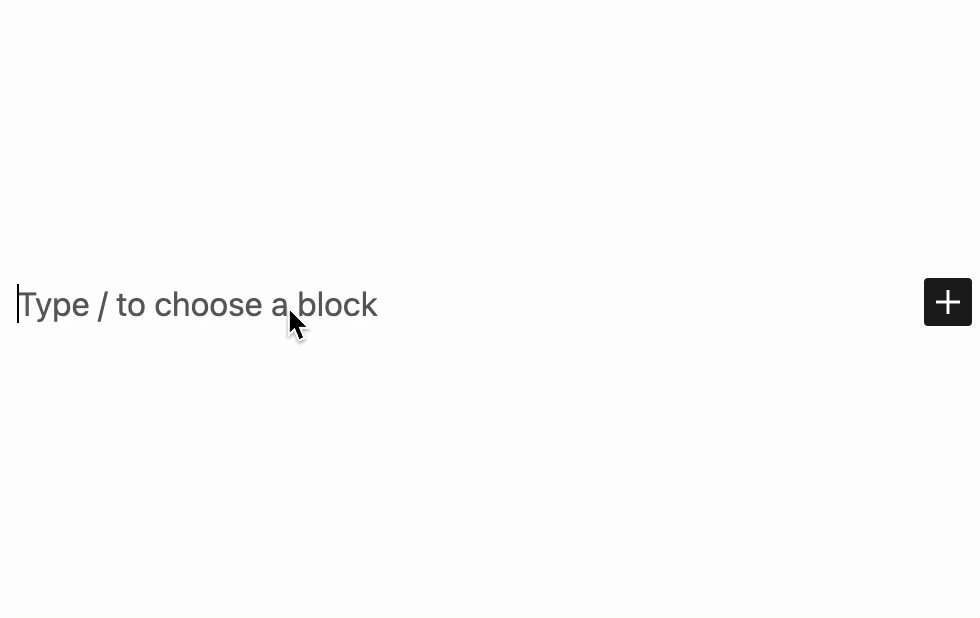
To add the Pullquote block, click the + Block Inserter icon and search for “pullquote”. Click to add the block to the post or page.
💡
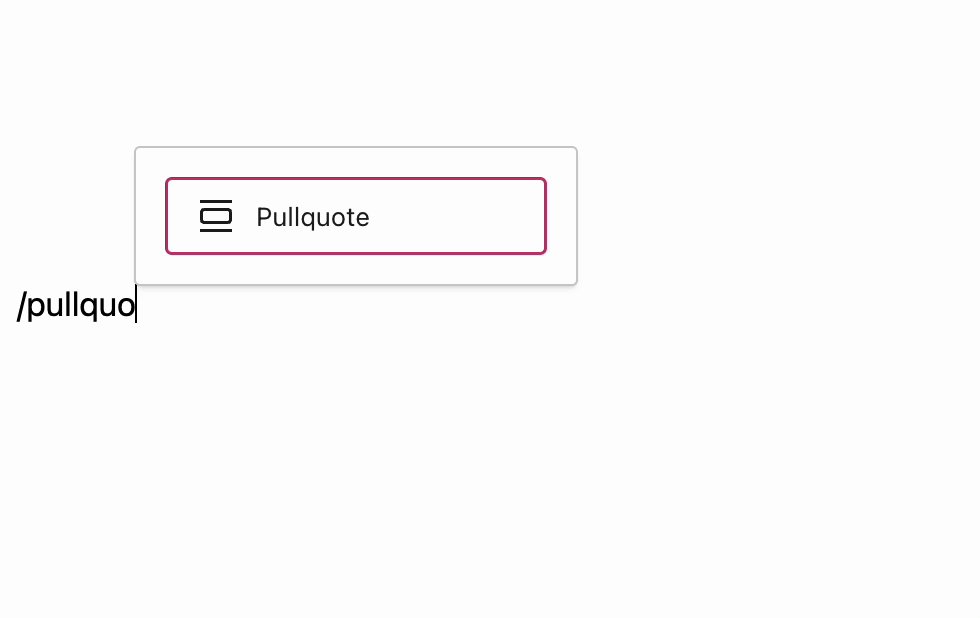
Using your keyboard, you can also type /pullquote on a new line and press enter to quickly add a new Pullquote block.

For more information, visit our detailed instructions on adding blocks.
When you first add the Pullquote block into your post or page, it will look like this:

To add your own text:
- Click your mouse where you see “Add quote” and start typing
- Click on “Add citation” to add the author’s name or reference where the quote came from

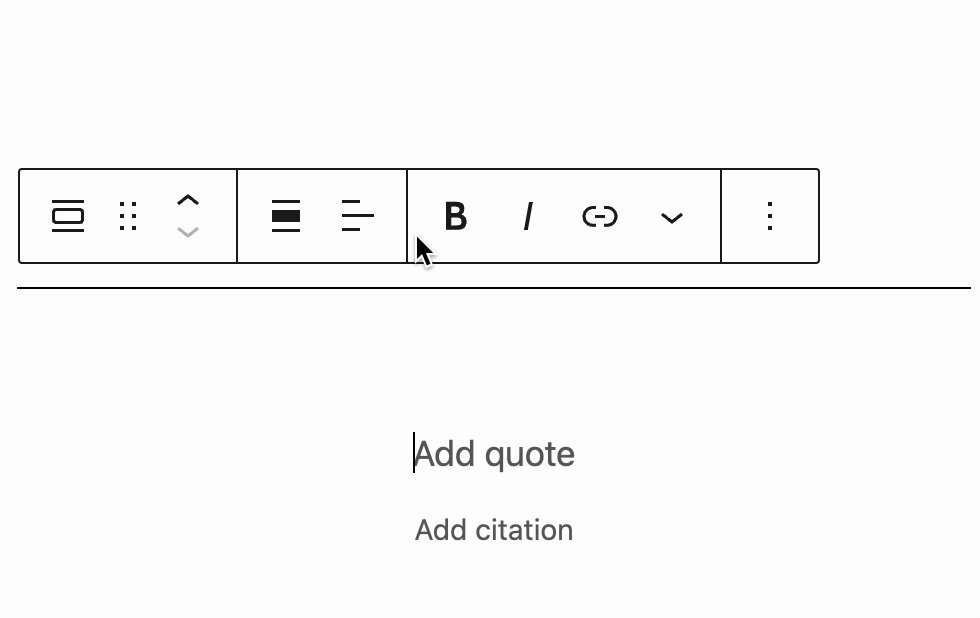
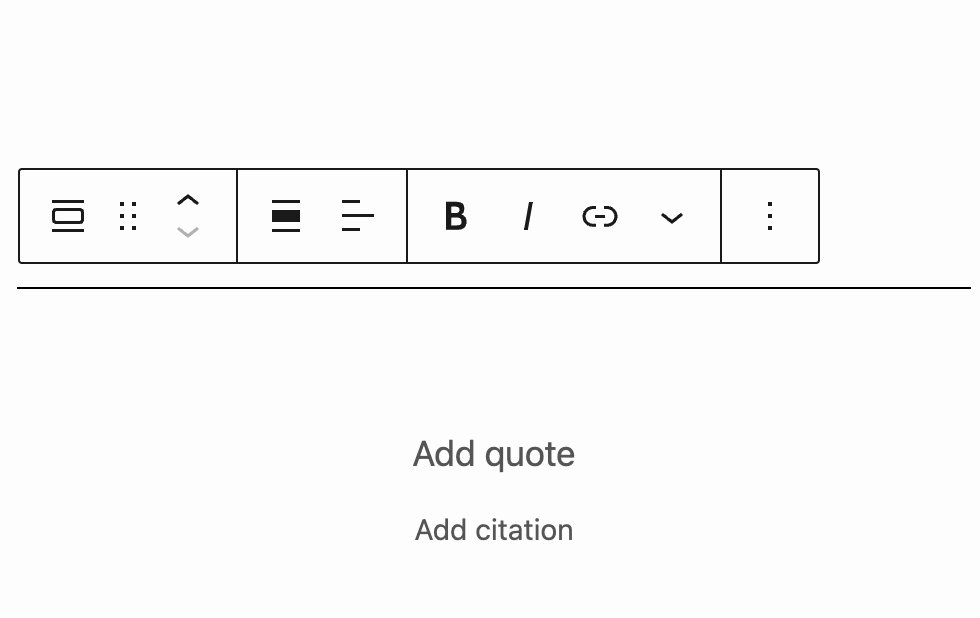
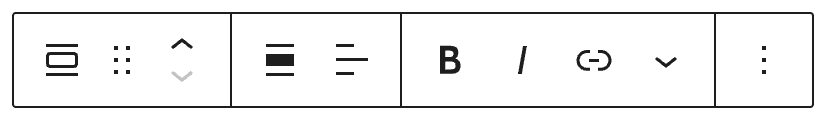
When you click on the block, a toolbar of options will appear above or below it:

The Pullquote block has the following options in its toolbar:
- Change block type
- Drag the block
- Move the block up or down
- Align (wide, full, left and right)
- Align text (left, center, right)
- Bold the text
- Italicize the text
- Link the text
- More formatting options (like changing the text and background color, adding an inline image and more
- More options
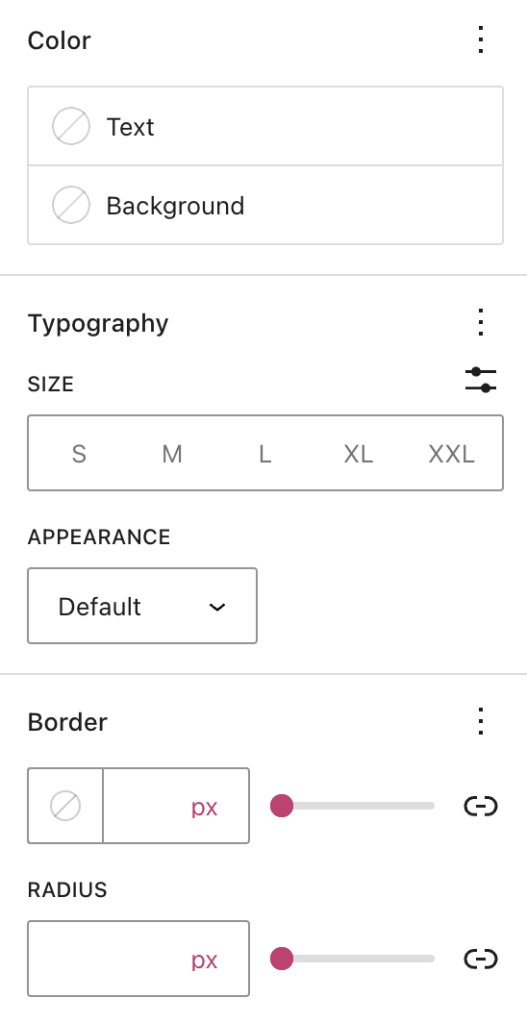
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

The Pullquote block settings include the options to change text and background color, size and appearance of the text and add a border to the block. Click one of the options below to learn more about those settings.