Dalam panduan ini
Jika ingin membuat bagian teks menonjol di pos atau halaman, blok kutipan besar dapat membuat cuplikan singkat terlihat bagus dengan cepat dan mudah.

Untuk menambahkan kutipan besar, klik ikon Inserter Blok saat menyunting pos atau halaman.
Anda juga dapat menambahkan cepat dengan mengetik /kutipan besar di blok paragraf kosong, lalu tekan tombol enter.
Instruksi selengkapnya tentang cara menambahkan blok terdapat di sini.
Untuk menampilkan bilah peralatan blok, Anda dapat mengeklik blok dan bilah peralatan akan muncul. Tiap blok memiliki kontrol khusus blok sendiri yang memungkinkan Anda mengatur blok secara langsung di penyunting.

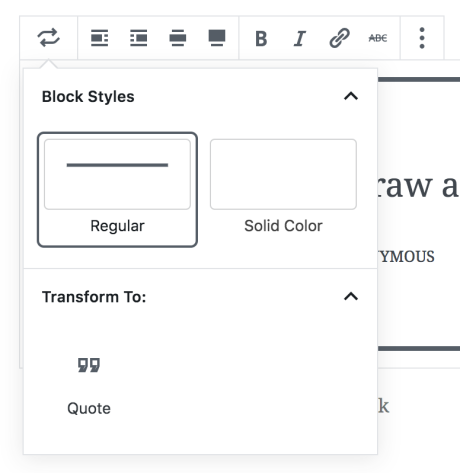
Bagian blok kutipan besar menyediakan pilihan berikut di bilah peralatannya:

Dari ikon Ubah, bersama pilihan untuk mengubah gaya blok terdapat pula pilihan untuk mengubah gaya kutipan besar. Selengkapnya tentang hal ini di bagian Gaya di bawah.
Seperti kebanyakan blok lainnya, Anda dapat menyelaraskan blok kutipan besar itu sendiri ke kiri, kanan, dan tengah dari bilah peralatan. Jika menggunakan rata kiri atau kanan, Anda dapat meletakkan blok lain di sebelah blok kutipan besar.
Blok kutipan besar juga memiliki penyelarasan Lebar dan Penuh yang berguna untuk membuat header unik dan efek layar lebar. Kedua pilihan ini hanya tersedia jika Tema Anda mendukung penyelarasan tersebut.
- Tebal
- Miring
- Coretan
- Dengan hyperlink
Setiap blok memiliki pilihan tertentu di bilah sisi penyunting selain pilihan yang terdapat di bilah peralatan blok. Jika Anda tidak melihat bilah sisi, klik ikon ‘roda gigi‘ di sebelah tombol Publikasikan.

Bagian blok kutipan besar mencakup dua gaya, ‘reguler’ dan ‘warna solid’.
Kutipan besar ‘reguler’ adalah gaya simpel yang terlihat seperti ini:

Sedangkan kutipan besar ‘warna solid’ sedikit berbeda, dan terlihat seperti ini:

Walaupun tampilannya terlihat seperti variasi kutipan basar bergaya ‘reguler’ , kutipan besar ‘warna solid’ akan terlihat sangat bagus jika Anda menggunakan pengaturan warna blok untuk memilih warna (dijelaskan di bawah).

Seperti blok paragraf, blok kutipan besar memiliki pengaturan pemilihan warna di pengaturan bilah sisi blok.
Pilihan warna utama memungkinkan Anda mengatur warna garis aksen di bagian atas dan bawah gaya ‘reguler’ dan mengubah warna latar belakang gaya ‘warna solid’ .
Pilihan warna teks memungkinkan Anda mengatur warna teks kutipan isi di kedua gaya.
Sesuaikan tampilan teks blok dengan pengaturan berikut.
Jika Anda tidak melihat pengaturan tersebut, klik tiga titik di sebelah kanan Tipografi (seperti yang ditunjukkan di sebelah kanan.) Kemudian Anda dapat memilih pilihan yang ingin Anda akses:
- Ukuran font
- Kelompok font
- Tampilan
- Tinggi baris
- Dekorasi
- Huruf besar/kecil
- Spasi huruf

Ukuran font memungkinkan Anda menyesuaikan ukuran teks. Anda dapat memilih ukuran preset seperti kecil, sedang, dan besar.
Anda juga dapat menetapkan nilai tertentu dengan mengeklik ikon penggeser tepat di atas pilihan asal, yang ditandai dengan angka 1 pada tangkapan layar di bawah. Anda dapat mengubah unit dengan mengeklik pada tempat yang ditandai dengan angka 2 pada tangkapan layar di bawah. Pilihan yang tersedia yaitu piksel, em, atau rem.

Kelompok font memberi Anda pilihan untuk mengubah gaya font yang digunakan. Pilih dari daftar font di menu tarik-turun.
Tampilan memungkinkan Anda untuk mengubah gaya teks antara biasa dan miring, mulai dari tipis hingga ekstra tebal.
Tinggi Baris mengatur jarak di atas/di bawah teks. Jika memilih nol, pastikan untuk memeriksa situs Anda melalui ponsel.
Dekorasi termasuk pilihan garis bawah dan garis coret.
Huruf besar memungkinkan Anda untuk mengatur semua teks menjadi huruf kapital, huruf pertama kapital, atau semua teks menjadi huruf kecil.
Spasi huruf mengatur jarak di antara setiap karakter teks. Anda dapat mengubah unit dari unit asal (piksel) menjadi persentase, em, rem, vw, dan vh. Pelajari selengkapnya tentang unit relatif di sini.
Tab lanjutan memungkinkan Anda menambahkan kelas CSS ke blok, sehingga memungkinkan Anda menulis CSS kustom dan mengatur gaya blok sesuai keinginan.
