Use the YouTube block to embed YouTube videos onto any area of your website. This guide will show you how to add a YouTube video to your site.
In this guide
First, copy the YouTube video’s URL from your web browser’s address bar while viewing the video. Videos on YouTube typically use the URL format: https://www.youtube.com/watch?v=a1b2c3d4e5

To quickly add the video to any page of your site, paste the URL on a new line in the WordPress editor. The link will automatically turn into an embedded YouTube video player:

Support is included for standard YouTube videos, YouTube playlists, and live streams.
If you wish to add a YouTube link without it turning into an embedded player, type some text before the URL like we’re doing in this very sentence: https://www.youtube.com/watch?v=oAT4e8vP6pk. The link will only turn into an embedded player if it is on its own line with nothing else. Alternatively, you can add the link between two backtick symbols ` and it will appear like this:
https://www.youtube.com/watch?v=oAT4e8vP6pk
YouTube also provides an iframe embed option, which you can insert via a Custom HTML block.
Alternatively, you can first add a YouTube block. To add the YouTube block, click on the + Block Inserter icon and search for “youtube”. Click it to add the block to the post or page. Paste the YouTube URL in the box provided and click Embed.
💡
Using your keyboard, you can also type /youtube on a new line and press enter to quickly add a new YouTube block.

For more information, visit our detailed instructions on adding blocks.
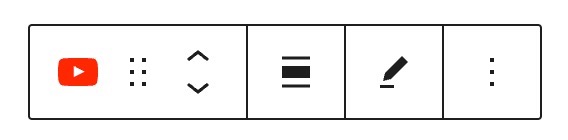
When you click on the block, a toolbar of options will appear above it:

The YouTube block offers the following options in its toolbar:
- Change the block type
- Drag and drop the block
- Move the block up or down on your page or post
- Change the block’s horizontal alignment or width
- Edit URL (change the YouTube link you embedded)
- More options
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

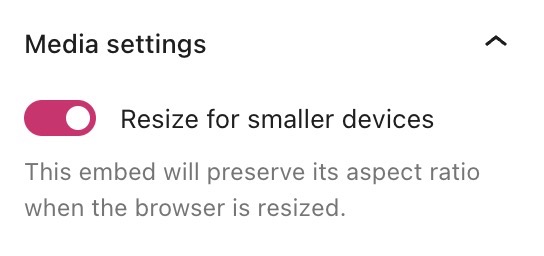
Keep the option Resize for smaller devices enabled if you’d like to preserve the aspect ratio on different browser sizes.



The YouTube block also includes:
