WordPress.com-thema’s zijn volledig aan te passen aan je behoeften. Als je echter liever je eigen thema maakt, kan je je perfecte lay-out ontwerpen door de stappen in deze handleiding te volgen.
In deze handleiding
Een thema kiezen is een belangrijke stap aan het begin van het maken van je site. Als je geen lay-out kan vinden die bij je visie past, kan je je eigen aangepaste homepage-lay-out maken door patronen van blokken samen te voegen en aan te passen.
Door je eigen thema te ontwerpen, kan je een lay-out maken die niet overeenkomt met bestaande thema’s om je site een unieke uitstraling te geven. Dit is met name handig als je onderdelen uit verschillende thema’s samen wilt voegen tot één thema of als je aangepaste kleuren en lettertypes wilt gebruiken op een manier die andere vooraf ingestelde thema’s niet gebruiken.
In deze video vind je de stappen om je eigen thema te ontwerpen. Hieronder vind je stapsgewijze schriftelijke instructies.
Ga als volgt te werk om je eigen thema te maken:
- Ga naar het dashboard van je site.
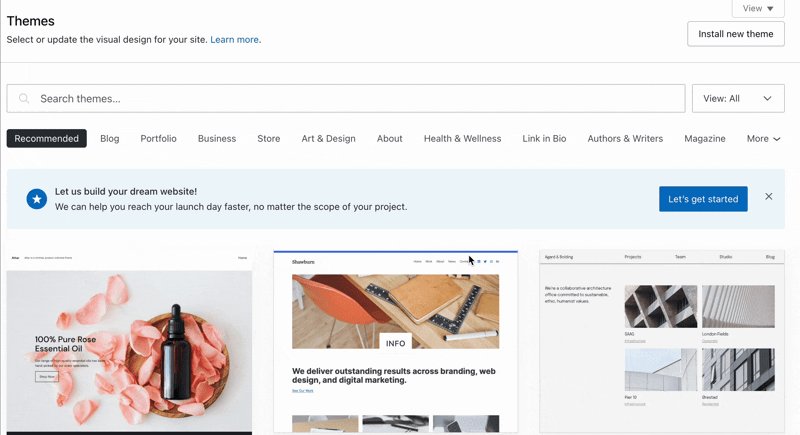
- Ga naar Weergave → Thema’s.
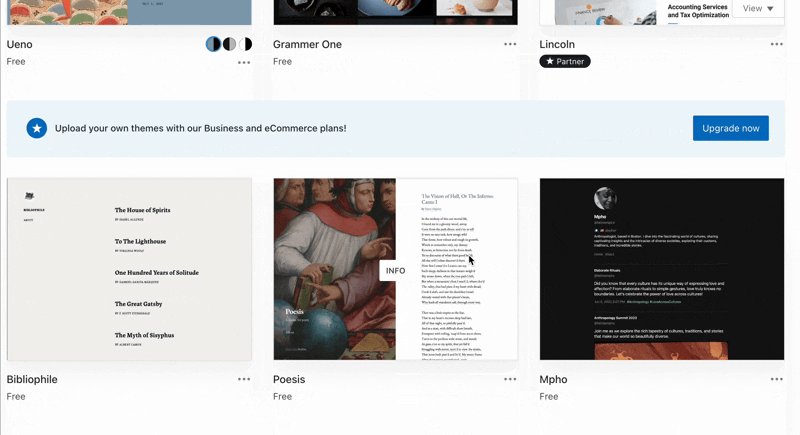
- Blader door de thema’s tot je het gedeelte ‘Ontwerp je eigen thema’ hebt gevonden.
- Klik op ‘Aan de slag gaan’.

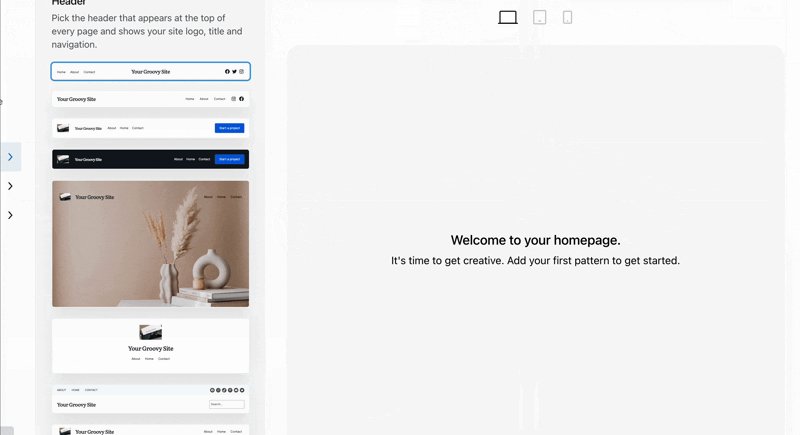
Je begint met de koptekst, waar je kan kiezen uit de lijst met beschikbare kaptekstpatronen in de middelste kolom. Kies er een die het beste bij je visie past (je kan deze altijd verder aanpassen nadat je je thema hebt aangemaakt).
Wanneer je een koptekst selecteert, wordt deze weergegeven in het voorbeeldvenster aan de rechterkant van het scherm.
Je kan je muisaanwijzer over de koptekst in het voorbeeldvenster plaatsen om willekeurig te schakelen tussen verschillende koptekststijlen of de koptekst uit de voorbeeldweergave verwijderen.
Zodra je een koptekstpatroon hebt gekozen dat je leuk vindt, ga je door naar de volgende stap.

Klik aan de linkerkant van het scherm op de verschillende categorieën voor gedeelten om de verschillende soorten contentgedeelten te zien die je aan je homepage kan toevoegen. Blader door de verschillende categorieën aan de linkerkant om te zien welke gedeelten beschikbaar zijn in elke categorie en klik op degene die je aan het thema wilt toevoegen.
Je kan meerdere gedeelten toevoegen aan het voorbeeldvenster. Je kan je muisaanwijzer vervolgens over een gedeelte in het voorbeeldvenster bewegen om deze omhoog of omlaag te verplaatsen, deze uit het voorbeeld verwijderen of willekeurig verplaatsen om gedeelten om te wisselen voor een ander patroon.
Je hoeft je voorlopig geen zorgen te maken over de voorbeeldtekst en afbeeldingen; in een later stadium verwissel je deze voor je eigen content.
Nadat je je gedeelten hebt ingevoegd, klik je op de knop ‘Gedeelten opslaan‘ om door te gaan.

Klik aan de linkerkant van het scherm op Voettekst om de beschikbare voettekst-patronen te bekijken.
Net als bij kopteksten kan je een voettekstpatroon selecteren uit de lijst die in de middelste kolom wordt weergegeven. Hiermee wordt de voettekst weergegeven in het voorbeeldvenster aan de rechterkant van het scherm.
Je kan je muisaanwijzer over de voettekst in het voorbeeldvenster plaatsen om willekeurig te schakelen tussen verschillende voettekststijlen of de voettekst uit de voorbeeldweergave verwijderen.
Je kan terugkeren naar de categorieën voor Koptekst of Gedeelte om de patronen die je voor die gebieden hebt gekozen opnieuw te bekijken of op de knop ‘Selecteer stijlen‘ klikken om door te gaan naar de Stijlopties.
Je kan Kleuren en Lettertypes kiezen voor je homepage in de Stijlopties. Klik op Kleuren of Lettertypes om door te gaan.
Kies de gratis stijl of een van de Premium-stijlen voor abonnementen die in aanmerking komen. Wanneer je een stijl kiest, wordt die stijl toegepast op het voorbeeldvenster aan de rechterkant van het scherm.
Kies hetgratis lettertype of Premium-lettertypes voor abonnementen die in aanmerking komen. Als je een lettertypecombinatie kiest, worden die lettertypes toegepast op de homepage aan de rechterkant.
Klik op de knop Opslaan en doorgaan om je themawijzigingen te bewaren.
Voeg automatisch de populairste paginatypen toe aan je site, zoals de pagina’s Over, Services, Portfolio, Winkel, Blog en Contact.
Selecteer meerdere pagina’s door op het keuzerondje te klikken naast elke pagina die je aan je site wilt toevoegen. Je kan de pagina’s aanpassen en later meer pagina’s toevoegen.

Op het volgende scherm zie je een bericht waarin wordt uitgelegd dat je bestaande content voor je homepage wordt vervangen, maar dat je hier indien nodig nog steeds toegang tot hebt.
Klik op de knop Activeren om je nieuwe thema te activeren.

Nadat je het thema hebt geactiveerd, word je naar de Site-editor geleid, waar je de voorbeeldtekst en afbeeldingen kan aanpassen naar je eigen tekst en afbeeldingen.
Klik op een tekst om je nieuwe tekst in te voeren. Klik op een afbeelding en vervolgens op de knop Vervangen om je eigen afbeelding in te voegen. Je mag ook alle voorbeeldinhoud die je maar wilt behouden.