De nombreux hébergeurs de sites Web disposent de leurs propres outils de construction de site Web. Ceux-ci permettent aux personnes n’ayant aucune expérience du codage de sites Web de créer leur propre site en partant de zéro.
Cependant, pour ces utilisateurs, ces créateurs de site Web basés sur le principe du glisser/déposer présentent quelques inconvénients. En effet, ce type de solution adaptée à tous ne dispose pas des possibilités de personnalisation et des fonctionnalités qui caractérisent de nombreux sites Web modernes. En outre, le manque de précision, de lignes nettes, induit par le glisser/déposer peut donner une apparence peu professionnelle à une page et ces sites ne sont pas compatibles de façon satisfaisante sur les appareils mobiles tels que les téléphones portables ou les tablettes.
Passer à WordPress.com résout ces problèmes et permet d’égaler la précision professionnelle de n’importe quel autre site.
Les outils de construction de site glisser/déposer et les options HTML ne proposant pas d’option d’exportation, vous devrez copier et coller manuellement le contenu de votre site pour migrer du créateur de votre site vers WordPress.com. Cela peut demander du temps et du travail, mais le résultat en vaudra la peine.
Dans ce guide
La façon la plus rapide d’enregistrer votre contenu à l’aide d’un créateur de site HTML utilisant la fonction glisser/déposer consiste à enregistrer chaque page individuelle sur votre ordinateur.
Pour chaque page que vous souhaitez reproduire, accédez à Fichier > Enregistrer la page sous > Page Web, Terminé

Une copie de l’ensemble de vos photos et textes sera enregistrée sur une page dupliquée, sauvegardée sur votre ordinateur. Plusieurs sous-dossiers seront également créés dans lesquels vous pourrez accéder à l’ensemble de vos fichiers :

Si vous utilisez la méthode ci-dessus pour enregistrer vos pages, vos images seront enregistrées, mais elles seront parfois rognées ou redimensionnées à la taille correspondant à celle de leur affichage sur le site Web. La meilleure façon d’inclure des images en taille originale dans votre nouveau site Web WordPress.com est de charger les fichiers image originaux directement à partir de votre ordinateur.
Si vous ne l’avez pas déjà fait, créez votre nouveau site à l’adresse WordPress.com en utilisant ce lien.
Vous serez guidé tout au long du processus qui vous permettra de lancer votre site. Vous devrez choisir un style et un thème, une adresse de site gratuite et un plan. Vous pouvez toujours modifier votre thème et votre plan ultérieurement, donc ne soyez pas trop préoccupé par le choix à faire.
Vous souhaitez sans doute commencer par ajouter les images de votre site à votre médiathèque. Pour ce faire, accédez au dossier de votre ordinateur dans lequel vous avez enregistré les informations relatives à cette page et chargez toutes les images aux formats JPG, GIF et PNG correspondantes. Ce dossier contient de nombreux autres fichiers, mais seules les images vous intéressent. Les autres fichiers ne seront pas transférés vers WordPress.com.

- Ouvrez une copie de votre site téléchargé dans un navigateur tel que Chrome ou Firefox ou accédez à la version en ligne de votre ancien site Web et chargez une page que vous souhaitez recréer sur votre site WordPress.com.
- Créer une nouvelle page sur votre site WordPress.com. Pour créer votre première page, accédez à Pages → Ajouter dans votre tableau de bord.
- Copiez et collez le texte principal de l’ancienne page dans votre nouvelle page WordPress.com.
💡
Il n’est pas nécessaire de copier et coller le menu de navigation de votre site. Les menus de votre site WordPress.com sont créés et gérés à un autre emplacement. Pour en savoir plus, consultez la page d’aide Menus.
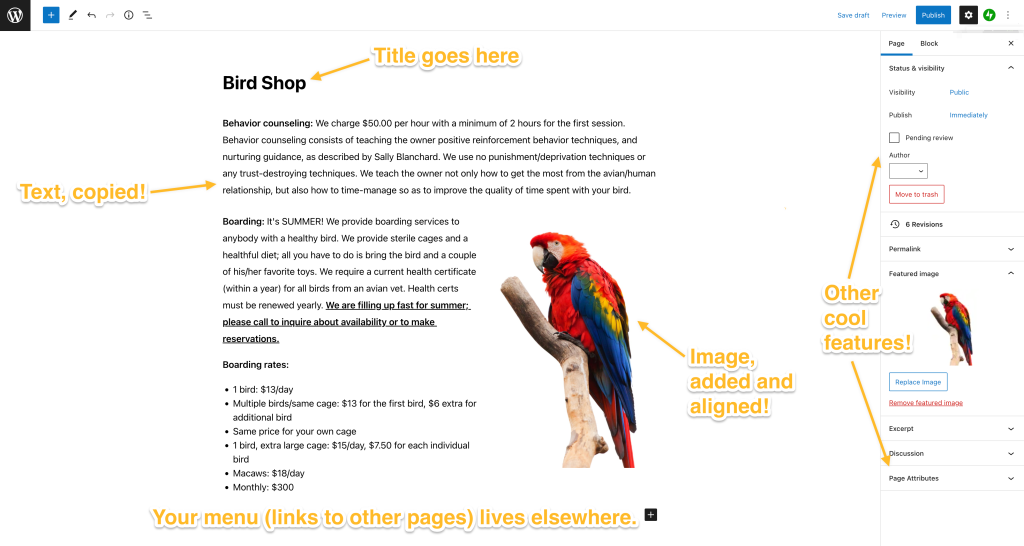
Voici un exemple des éléments vous pouvez souhaiter copier depuis votre ancien site Web.

L’exemple ci-dessus correspond à une page élaborée avec un constructeur de pages, différent de WordPress.com. Si vous essayez de copier l’intégralité de la page, le résultat en HTML peut être particulier et son apparence peut ne pas correspondre à vos attentes. C’est pourquoi il est généralement conseillé de copier le texte principal d’une seule page (en sachant que vous en modifierez l’apparence générale du site Web ultérieurement), puis insérez les images destinées à cette page et alignez-les là où vous le souhaitez dans votre texte.
Voici un exemple d’écran de l’éditeur WordPress.com dans lequel figurent les éléments que vous pourriez souhaiter copier à partir de la page ci-dessus et leur emplacement possible sur la nouvelle page :

Concentrez-vous uniquement sur l’ajout de votre texte et de vos images. Si vous maîtrisez le code HTML, vous pouvez copier et coller du code, mais les sites WordPress.com ne prennent pas en charge l’intégralité du code HTML. Cliquez ici pour voir la liste des éléments du code HTML pris en charge.
💡
Notez que le code de style CSS est uniquement disponible sur les plans Premium ou de niveau supérieur et est accessible dans une section séparée.
Répétez les étapes 1, 2 et 3 pour toutes vos pages. En effectuant ce travail par avance, vous pouvez vous éviter bien des soucis lorsque vous déciderez de concevoir l’apparence générale de votre site. Par conséquent, nous vous recommandons de commencer par la création de toutes vos pages.
Une fois la création de toutes vos pages et le déplacement de vos textes et images terminés, il est temps de passer à l’étape 4.
La prochaine étape consistera à créer un menu pour votre site ! Cela permettra aux personnes qui consultent votre site de trouver la majorité des pages de votre site.

L’un des avantages offerts par l’adoption de WordPress.com réside dans la possibilité d’ajuster rapidement l’apparence générale de l’ensemble de votre site plutôt que de devoir passer d’une page à l’autre, comme l’imposent certains constructeurs de sites. Vous pouvez modifier votre menu en accédant à Apparence → Menus ou à Apparence → Éditeur, selon le thème que vous avez choisi.
💡
Une page créée n’apparaît pas nécessairement dans le menu principal de votre site. Vous devez donc choisir les pages à afficher afin de parfaire son apparence.
Il est temps de configurer votre thème. Celui-ci représente l’apparence globale de votre site. Nous vous proposons des centaines de thèmes gratuits et Premium. Certains d’entre eux ressemblent à celui de votre site actuel, d’autres sont totalement différents. Que vous souhaitiez reproduire l’apparence générale de vote ancien site ou essayer quelque chose de nouveau, vous pouvez être sûr que votre nouveau site professionnel sera perçu comme complet et professionnel.
Si votre thème actuel vous satisfait, vous pouvez accéder à Apparence → Personnaliser afin de commencer à l’adapter selon vos envies. Si vous souhaitez choisir un nouveau thème ou en essayer de nouveaux, vous trouverez l’ensemble des options WordPress.com en suivant ce lien qui vous donnera accès aux options dont vous disposez. Chaque thème ayant ses particularités et des fonctionnalités différentes, et donc ses propres avantages, trouvez celui qui vous convient le mieux.
WordPress.com propose un grand nombre de fonctionnalités qui peuvent être ajoutées à votre site, allant de la connexion aux réseaux sociaux à l’intégration de vidéos. Elles permettent de rentabiliser votre site, et plus encore.
Avez-vous acheté un nom de domaine par l’intermédiaire de l’hébergeur de votre site utilisant le « glisser-déposer » ou le code HTML que vous souhaitez réutiliser avec votre nouveau site Web ? Relisez notre guide pour savoir comment utiliser votre domaine avec votre site WordPress.com.
En cas de problème, veuillez consulter les guides disponibles sur notre site d’assistance et n’hésitez pas à nous contacter pour obtenir de l’aide.