Muchos proveedores de alojamiento de páginas web tienen sus propias herramientas para crear webs personalizadas. Estas ayudan a personas que no tienen experiencia codificando webs desde cero para crear un sitio propio.
Sin embargo, la gente piensa que estos creadores de webs de arrastrar y soltar tienen algunas desventajas. Como son ofertas únicas, les suele faltar la personalización y la funcionalidad que tienen muchos sitios modernos. Además, la falta de líneas definidas y limpias que a veces crea el arrastrar y soltar puede hacer que una página parezca poco profesional y que estos sitios no siempre queden bien en dispositivos móviles como teléfonos o tabletas.
Utilizar WordPress.com soluciona esos problemas y puede aportar un nivel adicional de definición y profesionalidad a cualquier sitio.
Debido a que muchos creadores de sitios web de arrastrar y soltar y opciones que solo permiten HTML no ofrecen la posibilidad de exportar, tendrás que copiar y pegar manualmente el contenido de tu sitio para pasar de un creador de sitios a WordPress.com. Esto puede llevar tiempo y esfuerzo, pero los resultados merecerán la pena.
En esta guía
La manera más rápida de guardar tu contenido desde un creador de arrastrar y soltar o HTML es guardar cada página individual en tu ordenador.
Para cada página que quieras replicar, ve a Archivo > Guardar página como > Página, Completo

Esto guardará una copia de todas tus fotos y escritos en una página duplicada que se almacenará en tu ordenador. También creará subcarpetas donde podrás acceder a todos tus archivos:

Si utilizas el método anterior para guardar tus páginas, se guardarán tus imágenes, aunque a veces se recortarán o se modificará su tamaño al mismo que aparece en la web. La mejor forma de incluir imágenes a tamaño completo en tu nueva web de WordPress.com es subir los archivos de imagen originales directamente desde tu ordenador.
Si aún no lo has hecho, crea tu nuevo sitio en WordPress.com visitando este enlace.
Esto te guiará por el proceso de puesta en marcha de tu sitio. Tendrás que elegir un estilo y un tema, una dirección del sitio gratuita y un plan. Siempre vas a poder cambiar el tema y el plan más adelante, ¡así que no te estreses mucho con la elección!
Lo mejor es empezar añadiendo las imágenes de tu sitio a tu biblioteca de medios. Para ello, ve a la carpeta de tu ordenador en la que hayas guardado la información para esta página y sube cualquier imagen en formato JPG, GIF o PNG. Verás muchos otros archivos en la carpeta, pero céntrate en subir solo las imágenes. Los demás archivos no se transferirán a WordPress.com.

- Abre una copia de tu sitio descargado en un buscador como Chrome o Firefox o ve a la versión en línea de tu página web antigua y carga una página que quieras recrear en tu sitio de WordPress.com.
- Crea una página nueva en tu sitio de WordPress.com. Para crear tu primera página, ve a Páginas → Añadir nueva en tu escritorio.
- Copia y pega el texto principal de la página antigua en tu nueva página de WordPress.com.
💡
No hace falta que copies y pegues el menú de navegación de tu sitio. Los menús de tu sitio de WordPress.com se crean y se gestionan en otro lado. Si quieres saber más sobre esto, ve a Menús.
Aquí tienes un ejemplo que te muestra lo que tendrías que copiar de tu web antigua.

El ejemplo de arriba muestra una página creada con un creador de páginas en algún lugar ajeno a WordPress.com. Si intentas copiar la página entera, se podría generar un HTML raro y no tendría el aspecto que a ti te gustaría. Por esta razón, generalmente es mejor que solo copies el texto principal de una única página (sabiendo que editarás el aspecto general de la web más tarde). Luego, inserta tus imágenes y alinéalas para que aparezcan donde tú quieras.
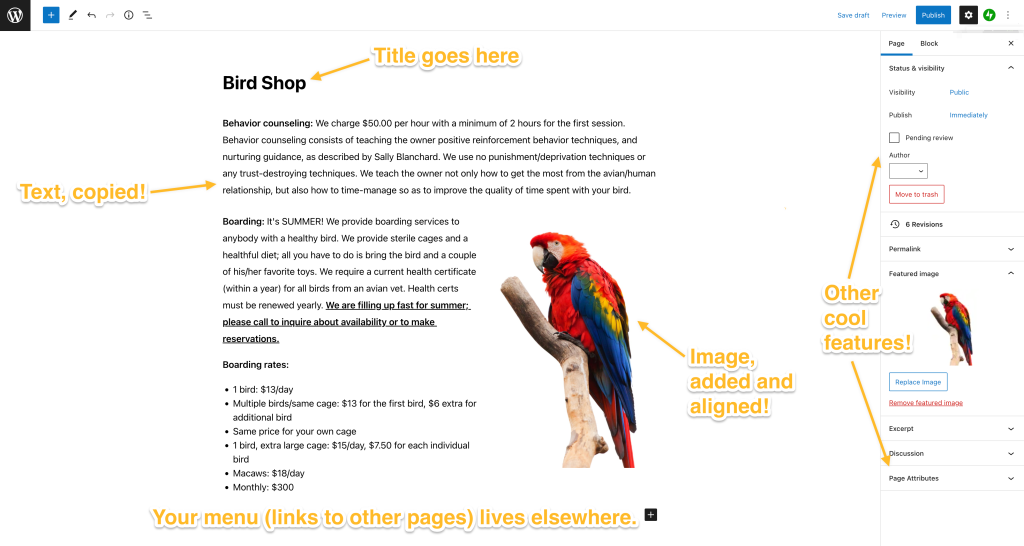
Aquí tienes un ejemplo de la pantalla del editor de WordPress.com que muestra lo que tendrías que copiar de la página anterior y dónde ponerlo:

Céntrate en añadir solo el texto y las imágenes. Si te manejas bien con la codificación HTML puedes copiar y pegar algo de código, aunque no todo el código HTML es compatible con los sitios WordPress.com. Haz clic aquí para ver la lista del código HTML que sí es compatible.
💡
Ten en cuenta que la personalización con código CSS solo está disponible en los planes Premium o superiores y se ubica en una sección aparte.
Repite los pasos 1, 2 y 3 para todas tus páginas. Tener esto preparado con antelación puede evitarte quebraderos de cabeza al diseñar el aspecto general de tu sitio, por eso recomendamos crear todas las páginas primero.
Cuando termines de crear todas tus páginas y de trasladar el texto y las imágenes, ¡ve al paso 4!
¡El siguiente paso será crear un menú para tu sitio! Así es como la gente encontrará la mayoría de las páginas de tu sitio.

Uno de los beneficios de pasarse a WordPress.com es que vas a poder ajustar rápidamente el aspecto de todo tu sitio en vez de tener que ir página por página, como ocurre en algunos creadores de páginas. Puedes editar tu menú en Apariencia → Menús o en Apariencia → Editor, dependiendo del tema que hayas elegido.
💡
Crear una página no hace que esta aparezca sí o sí en el menú principal de tu sitio. Es decir, tú eliges las páginas que se van a mostrar y, de esta forma, creas una apariencia cuidada.
¡Vamos a configurar tu tema! Esto es el aspecto general de tu sitio. Tenemos cientos de temas gratuitos y Premium disponibles: algunos serán parecidos a tu sitio y otros serán totalmente nuevos. Tanto si quieres replicar el aspecto general de tu sitio anterior como probar algo novedoso, puedes confiar en que tu sitio nuevo estará cuidado y será profesional.
Si te gusta tu tema actual, puedes ir a Apariencia → Personalizar para empezar a adaptarlo a tus gustos. Si quieres elegir un tema nuevo o probar algunos más que también son nuevos, puedes encontrarlos en las opciones de WordPress.com en este link. Cada tema es un poco distinto y puede hacer cosas diferentes. No hay uno correcto o incorrecto, ¡así que busca uno que realmente te encante!
WordPress.com tiene un montón de funciones adicionales que se pueden añadir a tu sitio: desde conexiones a redes sociales pasando por videos e incluso opciones para monetizar tu sitio, ¡y muchos más!
¿Has comprado un dominio con tu proveedor de alojamiento de arrastrar y soltar o HTML que quieres usar en tu nueva web? Échale un vistazo a nuestra guía para utilizar tu dominio con tu sitio WordPress.com.
Si tienes algún imprevisto, visita nuestro sitio de ayuda para guías, ¡y que no te dé reparo preguntarnos!