Muitos hosts de sites oferecem ferramentas próprias de criação de sites personalizados. Elas ajudam quem não tem experiência em programação a criar sites do zero.
No entanto, as pessoas acham que os construtores de sites do tipo “arrastar e soltar” apresentam algumas desvantagens. Por serem ferramentas padronizadas, geralmente elas carecem de opções de personalização e de funcionalidades que muitos sites modernos oferecem. Além disso, a falta de linhas simples e harmoniosas às vezes criadas pelas ferramentas do tipo “arrastar e soltar” pode fazer com que uma página pareça menos profissional, e nem sempre esses sites conseguem ser exibidos de maneira adequada em dispositivos móveis, como celulares ou tablets.
Migrar para o WordPress.com resolve esses problemas e pode trazer um toque de profissionalismo para qualquer site.
Como muitos construtores de sites do tipo “arrastar e soltar” e que oferecem somente opções em HTML não permitem exportação, você precisará copiar e colar manualmente o conteúdo do seu site para migrar de um construtor de sites para o WordPress.com. Isso até pode levar tempo e dar um pouco de trabalho, mas os resultados valerão a pena.
Neste guia
A maneira mais rápida de salvar seu conteúdo de um construtor do tipo “arrastar e soltar” ou HTML é salvar cada página individual no computador.
Para cada página que você queira replicar, acesse Arquivo > Salvar página como > Página da web, completa

Isso salvará uma cópia de todas as fotos e textos em uma página duplicada no computador. Algumas subpastas também serão criadas, nas quais você poderá acessar todos os seus arquivos:

Se você usar o método acima para salvar páginas, as imagens serão salvas, mas às vezes serão recortadas ou redimensionadas para o mesmo tamanho que são exibidas no site. A melhor maneira de incluir imagens no tamanho original no seu novo site do WordPress.com é fazer upload dos arquivos originais das imagens diretamente do computador.
Caso ainda não tenha um site no WordPress.com, acesse este link.
Siga as instruções do processo para criar seu site. Você precisará escolher um estilo, um tema, um endereço de site gratuito e um plano. Como é possível mudar de tema e de plano sempre que quiser, você não precisa pensar muito na sua escolha.
Para começar, adicione as imagens do seu site à sua Biblioteca de mídia. Para isso, acesse a pasta no computador em que você salvou as informações para a página e faça upload de qualquer imagem JPG, GIF ou PNG. Haverá muitos outros arquivos nessa pasta, mas encontre e faça upload apenas das imagens. Os outros arquivos não serão transferidos para o WordPress.com.

- Abra uma cópia do site que você baixou em um navegador, como Chrome ou Firefox, ou acesse a versão on-line do site antigo e carregue uma página que você deseja recriar no site do WordPress.com.
- Crie uma página no seu site do WordPress.com. Para criar sua primeira página, acesse Páginas → Adicionar nova no seu painel.
- Copie e cole o texto principal da página antiga na nova página do WordPress.com.
💡
Você não precisa copiar e colar o menu de navegação do site. Os menus do site do WordPress.com são criados e gerenciados em outro lugar. Para obter mais informações sobre isso, veja Menus.
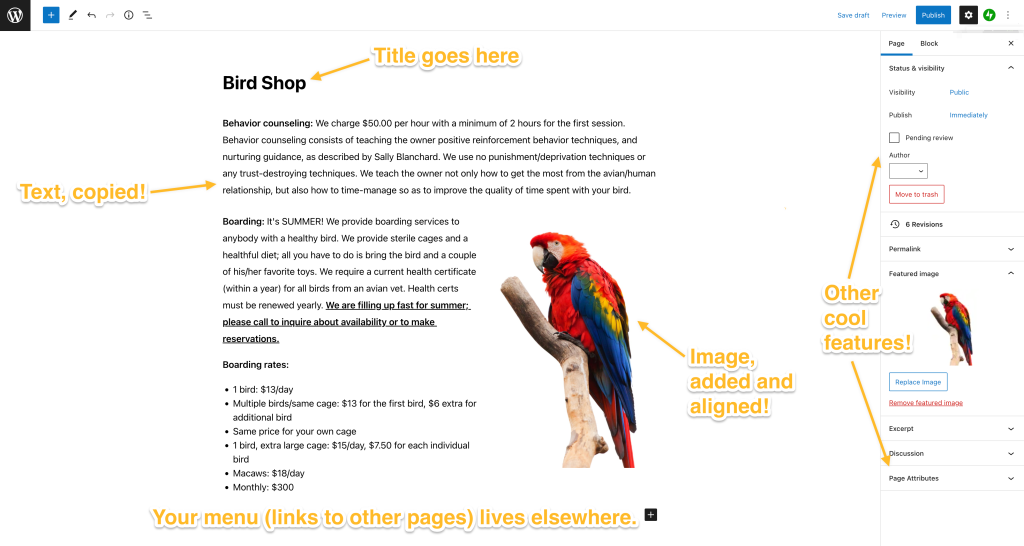
Confira um exemplo que demonstra o que você talvez queira copiar do seu site antigo.

O exemplo acima mostra uma página criada em um construtor de páginas fora do WordPress.com. Se você tentar copiar a página inteira, poderá criar um HTML bastante interessante, mas talvez não do jeito que gostaria. Por isso, normalmente é melhor copiar apenas o texto principal de uma página (sabendo que depois você editará a aparência geral do site ) para então inserir suas imagens nela e alinhá-las onde quiser com relação ao texto.
Veja abaixo um exemplo de uma tela do editor do WordPress.com mostrando os elementos que você talvez queira copiar da página acima e onde os colocaria:

Concentre-se em adicionar apenas o texto e as imagens. Caso tenha uma boa experiência com programação em HTML, copie e cole alguns códigos, mas lembre-se de que nem todos os códigos HTML são compatíveis com os sites do WordPress.com. Clique aqui para ver a lista dos códigos HTML compatíveis.
💡
Observe que os estilos de código CSS estão disponível apenas em planos Premium ou superiores e ficam em uma seção separada.
Repita as etapas 1, 2 e 3 para todas as páginas. Configurar tudo isso com antecedência pode evitar dores de cabeça ao definir a aparência geral do site, por isso recomendamos criar todas as páginas primeiro.
Quando concluir a criação de todas as páginas e transferir o texto e as imagens, vá para etapa 4.
A próxima etapa será criar o menu do site. É por meio dele que as pessoas encontrarão a maioria das páginas do site.

Uma das vantagens de migrar para o WordPress.com é poder ajustar rapidamente a aparência geral de todo o site, sem precisar ir de página em página, como ocorre em alguns construtores de páginas. Você pode editar o menu ao acessar Aparência → Menus ou Aparência → Editor, dependendo do tema que você escolheu.
💡
Criar uma página não necessariamente faz com que ela apareça no menu principal do site. Isso significa que você pode escolher quais páginas serão exibidas e criar uma aparência elegante.
Chegou a hora de configurar o tema. Ele basicamente define a aparência geral do site. Temos centenas de temas gratuitos e premium disponíveis: alguns podem parecer semelhantes ao seu site, outros totalmente diferentes. Não importa se você deseja replicar a aparência geral do seu site anterior ou experimentar algo novo, uma coisa é certa: o visual do seu site será elegante e profissional.
Caso goste do seu tema atual, acesse Aparência → Personalizar para começar a adaptá-lo como preferir. Se você quiser selecionar um novo tema ou experimentar vários outros, acesse este link para encontrar todas as opções do WordPress.com. Cada tema é um pouco diferente e conta com recursos distintos: não há certo nem errado, apenas encontre um que você realmente goste.
O WordPress.com tem centenas de funcionalidades que podem ser adicionadas ao seu site, incluindo conexões a redes sociais, vídeos, monetização e muito mais.
Você comprou um domínio com um provedor de hospedagem do tipo “arrastar e soltar” ou HTML e deseja usá-lo no seu novo site? Leia nosso guia sobre como usar seu domínio com um site do WordPress.com.
Se encontrar algum problema, acesse nosso site de suporte para obter guias e não tenha medo de pedir ajuda.