Birçok farklı web sitesi barındırıcısının kendi özel web sitesi oluşturma araçları vardır. Bunlar sıfırdan web sitesi kodlama deneyimi olmayanların kendilerine ait bir site oluşturmasına yardımcı olur.
Ancak insanlar sürükle ve bırak tarzındaki bu web sitesi oluşturma araçlarının bazı dezavantajları olduğunu görür. Bunlar her amaca uygun tek bir araç olduğundan, birçok modern sitede kişiselleştirme ve işlevsellik açısından eksiklikler barındırır. Ayrıca sürükleyip bırakma yönteminin bazen net, keskin çizgiler oluşturulamamasına sebep olması sayfanın profesyonel bir sayfa görünmemesine yol açar ve bu siteler telefon veya tablet gibi mobil cihazlara net şekilde aktarılmaz.
WordPress.com’a geçmek ise bu sorunları çözer ve her siteye net bir profesyonellik havası katar.
Sürükle/bırak yöntemini kullanan bir çok site oluşturma aracı ve yalnızca HTML’ye olanak veren yöntemler dışa aktarma seçeneği sunmadığından, site içeriğinizi site oluşturucudan WordPress.com’a aktarmak için manuel olarak kopyalayıp yapıştırmanız gerekir. Bu zaman alabilir ve işe yarayabilir, ancak alınan sonuca değecektir.
Bu kılavuzda
Sürükle/bırak veya HTML tarzı site oluşturma araçlarını kullandığınızda içeriğinizi kaydetmenin en hızlı yolu her sayfayı bilgisayarınıza kaydetmektir.
Yinelemek istediğiniz her sayfa için Dosya > Sayfayı Farklı Kaydet > Web Sayfası, Tamamla‘ya gidin

Bu, tüm fotoğraflarınızın ve yazılarınızın bir kopyasını yinelenen bir sayfaya kaydederek bilgisayarınıza kaydeder. Ayrıca tüm dosyalarınıza erişebileceğiniz bazı alt klasörler oluşturur:

Sayfalarınızı kaydetmek için yukarıdaki yöntemi kullanırsanız, görselleriniz kaydedilir ancak bazen kırpılır veya web sitesinde görüntüleneceği boyuta getirilir. Yeni WordPress.com web sitenize görselleri tam boyutuyla eklemenin en iyi yolu orijinal görsel dosyalarını doğrudan bilgisayarınızdan yüklemektir.
Henüz yapmadıysanız, bu bağlantıyı ziyaret ederek WordPress.com’da yeni sitenizi oluşturun.
Bu, sitenizi oluşturma sürecinde size rehberlik edecektir. Bir stil ve tema, ücretsiz bir site adresi ve bir paket seçmeniz istenecektir. Daha sonra istediğiniz zaman temanızı ve paketinizi değiştirebilirsiniz, bu yüzden seçim konusunda fazla stres yapmayın!
Sitenizin görsellerini Ortam kütüphanenize ekleyerek başlamak isteyebilirsiniz Bunu yapmak için, bilgisayarınızda bu sayfaya ilişkin bilgileri kaydettiğiniz klasöre gidin ve bu sayfayla ilgili bir JPG, GIF veya PNG görselini yükleyin. Bu klasörde birçok başka dosya göreceksiniz, ancak yalnızca görselleri bulup yükleyeceksiniz. Diğer dosyalar WordPress.com’a aktarılmaz.

- İndirdiğiniz sitenin bir kopyasını Chrome veya Firefox gibi bir tarayıcıda açın veya eski web sitenizin canlı olarak yayınlanan sürümüne gidin ve WordPress.com sitenize yeniden oluşturmak istediğiniz bir sayfayı yükleyin.
- WordPress.com sitenizde yeni bir sayfa oluşturun. İlk sayfanızı oluşturmak için panonuzdan Sayfalar → Yeni Ekle seçeneğine gidin.
- Eski sayfanın ana metnini kopyalayıp yeni WordPress.com sayfanıza yapıştırın.
💡
Sitenizin gezinme menüsünü kopyalayıp yapıştırmanız gerekmez. WordPress.com site menüleriniz başka bir yerde oluşturulur ve yönetilir. Bununla ilgili daha fazla bilgi için lütfen Menüler‘e bakın.
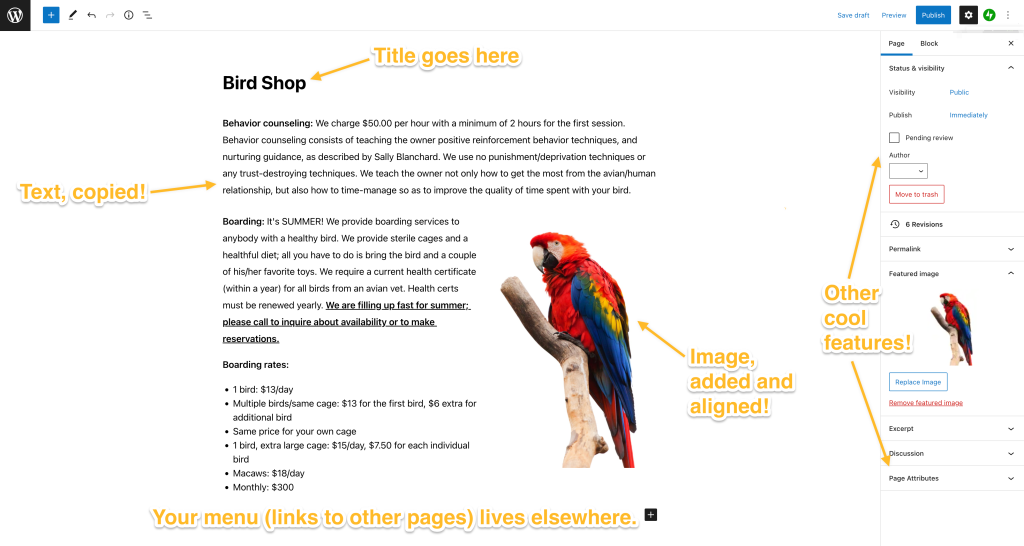
İşte eski web sitenize kopyalamak istediğiniz şeyin bir örneği.

Yukarıda, WordPress.com’un dışında bir sayfa oluşturucu ile oluşturulmuş örnek bir sayfa görüyorsunuz. Tüm sayfayı kopyalamaya çalışırsanız, oldukça ilginç bir HTML oluşturabilir ve istediğiniz gibi görünmeyebilir. Bu nedenle genellikle, web sitesinin genel görünümünü ve izlenimini daha sonra düzenleyeceğinizi bilerek tek bir sayfanın ana metnini kopyalamak, ardından bu sayfa için görsellerinizi eklemek ve bunları sayfanızda istediğiniz yere hizalamak en iyisidir.
Yukarıdaki sayfadan neyi kopyalamak istediğinizi ve nereye koyacağınızı gösteren örnek bir WordPress.com düzenleyici ekranı:

Yalnızca metninizi ve görsellerinizi eklemeye odaklanın. HTML kodlama konusunda oldukça bilgiliyseniz bazı kodları kopyalayıp yapıştırabilirsiniz, ancak WordPress.com sitelerinde HTML kodlarının tümü desteklenmez. Desteklenen HTML kodlarının listesi için buraya tıklayın.
💡
CSS kod stilinin yalnızca Premium Paketlerde veya üzeri sürümlerde kullanılabildiğini ve ayrı bir bölümde bulunduğunu unutmayın.
Tüm sayfalarınız için 1, 2 ve 3. adımları tekrarlayın. Bunları önceden oluşturmak sitenizin genel görünümünü tasarlamaya başladığınızda karşılaşacağınız zahmeti ortadan kaldırabilir, bu nedenle önce tüm sayfaları oluşturmanızı öneririz.
Tüm sayfalarınızı oluşturmayı, metin ve görsellerinizi taşımayı bitirdikten sonra sıra 4. adıma gelir!
Sıradaki adım siteniz için bir menü oluşturmak olacaktır! Ziyaretçiler sitenizdeki sayfaların çoğunu bununla bulacaktır.

WordPress.com’a geçmenin faydalarından biri, bazı sayfa oluşturma araçlarında olduğu gibi sayfa sayfa ele almak yerine tüm sitenizin genel görünümünü hızla ayarlayabilme olanağıdır. Seçtiğiniz temaya bağlı olarak, menünüzü Görünüm → Menüler aracılığıyla veya Görünüm → Düzenleyici içinden düzenleyebilirsiniz.
💡
Bir sayfa oluşturmak o sayfanın sitenizin ana menüsünde de görünmesini sağlamaz. Bu, göz alıcı bir görünüm oluşturmak için hangi sayfaların görüneceğini seçebileceğiniz anlamına gelir.
Temanızı ayarlamanın zamanı geldi! Temanız sitenizin genel görünümünü belirler. Bazıları sitenize benzeyen, bazıları ise tamamen farklı olan yüzlerce ücretsiz ve Premium temamız vardır. Amacınız ister eski sitenizin genel görünümünü kopyalamak, ister yeni bir şey denemek olsun, kesin olan yeni sitenizin gösterişli ve profesyonel görüneceğidir.
Mevcut temanızı beğendiyseniz onu zevkinize göre uyarlamaya başlamak için Görünüm → Özelleştir‘e gidebilirsiniz. Yeni bir tema seçmek veya birkaç yeni temayı denemek istiyorsanız WordPress.com’un sunduğu tüm seçenekleri görmek için bu bağlantıya gidebilirsiniz. Her tema biraz farklıdır ve farklı şeyler sunabilir; doğru ya da yanlış tema diye bir şey yoktur; gerçekten sevdiğiniz temayı bulun!
WordPress.com; sosyal medya bağlantılarından videolara, sitenizden para kazanmaktan daha fazlasına kadar pek çok amaç için sitenize ekleyebileceğiniz çok çeşitli ek özelliklere sahiptir!
Yeni web sitenizde kullanmak istediğiniz alan adını sürükle/bırak veya HTML yöntemini kullanan barındırma sağlayıcınızdan mı satın aldınız? WordPress.com sitenizde alan adınızı kullanma ile ilgili kılavuzumuzu okuyun.
Herhangi bir sorunla karşılaşırsanız, lütfen kılavuzlar için destek sitemize bakın ve çekinmeden bizden yardım isteyin!