Viele verschiedene Website-Hosts haben ihre eigenen Tools für das Erstellen von Websites. Diese Tools helfen Personen, die keine Erfahrung mit dem Programmieren von Websites haben, ihre eigene Website zu erstellen.
Immer wieder hören wir aber, dass diese Website-Baukästen mit Drag-and-drop-Funktion auch Nachteile haben. Sie bieten eine Standardlösung und es fehlen die Personalisierung und die zahlreichen Funktionen, die viele moderne Websites heutzutage bieten. Es ist schwer, mit der Drag-and-drop-Funktion klare Linien und Abgrenzungen hinzubekommen, wodurch die Seiten häufig nicht sehr professionell aussehen. Außerdem werden diese Websites auf Mobilgeräten wie Smartphones und Tablets häufig nicht korrekt angezeigt.
WordPress.com löst diese Probleme. Wir sorgen für einen schicken und professionellen Look deiner Website.
Viele Website-Baukästen mit Drag-and-drop-Funktion sowie HTML-Lösungen bieten keine Exportoption. Du musst deine Website-Inhalte manuell kopieren und einfügen, um von einem Website-Baukasten zu WordPress.com zu wechseln. Das ist unter Umständen sehr zeitaufwändig, aber das Ergebnis ist es wert.
In diesem Ratgeber
Am schnellsten kannst du deine Inhalte von Website-Baukästen mit Drag-and-drop-Funktion oder von HTML-Lösungen speichern, indem du jede einzelne Seite auf deinem Computer speicherst.
Gehe für jede Seite, die du replizieren möchtest, wie folgt vor: Datei > Seite speichern als > Webseite, Abschließen

Hiermit wird eine Kopie aller deiner Fotos und Texte auf einer duplizierten Seite gespeichert, die wiederum auf deinem Computer gespeichert wird. Es werden außerdem Unterordner erstellt, in denen du auf deine Dateien zugreifen kannst:

Wenn du deine Seiten anhand der oben erwähnten Methode speicherst, werden deine Bilder ebenfalls gespeichert. Manchmal werden sie jedoch zugeschnitten oder auf die gleiche Größe angepasst, wie sie auf der Website angezeigt werden. Idealerweise lädst du die Originalbilddatei direkt von deinem Computer hoch, um Vollbilder auf deiner neue WordPress.com-Website anzuzeigen.
Hast du deine neue Website bei WordPress.com bereits über diesen Link erstellt?
Hier zeigen wir dir, wie du mit deiner Website durchstarten kannst. Wähle zuerst einen Stil und ein Theme, eine kostenlose Website-Adresse und einen Tarif aus. Du kannst das Theme und den Tarif später jederzeit ändern. Mach dir die Auswahl also nicht zu schwer!
Füge zuerst die Bilder der Website zu deiner Mediathek hinzu. Rufe hierfür den Ordner auf deinem Computer auf, in dem du die Informationen für diese Seite gespeichert hast, und lade JPG-, GIF- oder PNG-Bilder für diese Seite hoch. In diesem Ordner befinden sich viele Dateien. Wähle nur die Bilddateien aus und lade sie hoch. Die anderen Dateien werden nicht zu WordPress.com übertragen.

- Öffne eine Kopie deiner heruntergeladenen Website in einem Browser wie Chrome oder Firefox oder gehe zur Live-Version deiner alten Website und lade eine Seite, die du auf deiner WordPress.com-Website ebenfalls einfügen möchtest.
- Erstelle eine neue Seite auf deiner WordPress.com-Website. Gehe zum Erstellen deiner ersten Seite in deinem Dashboard zu Seiten → Erstellen.
- Kopiere den Text der alten Seite und füge ihn auf deiner neuen WordPress.com-Seite ein.
💡
Du musst das Navigationsmenü deiner Website nicht kopieren und einfügen. Deine WordPress.com-Website-Menüs werden an einem anderen Ort verwaltet. Weitere Informationen hierzu findest du unter Menüs.
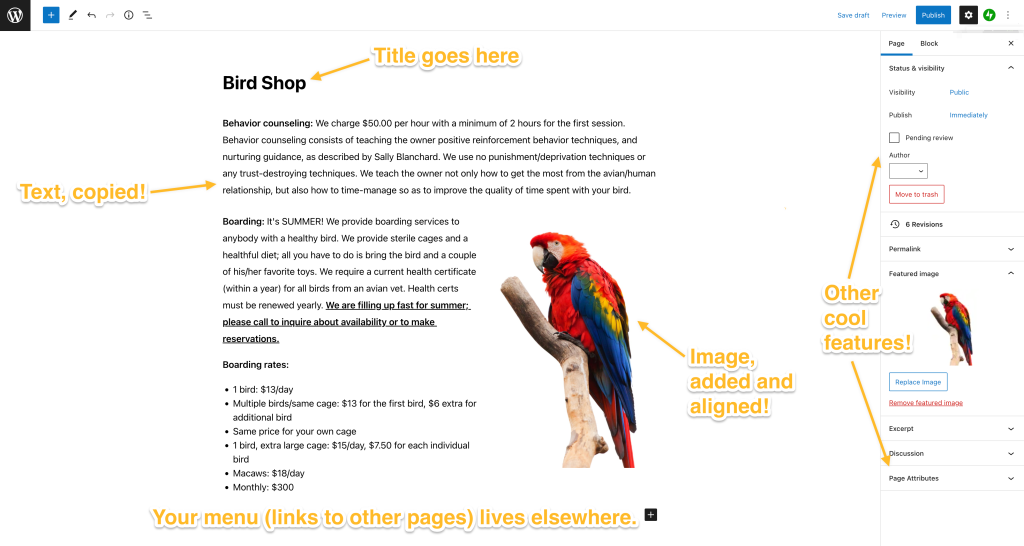
Hier siehst du ein Beispiel dafür, was du von deiner alten Website kopieren solltest.

Das Beispiel oben zeigt eine Seite, die über einen Website-Baukasten außerhalb von WordPress.com erstellt wurde. Wenn du versuchst, die gesamte Seite zu kopieren, könnte es Probleme mit HTML geben und die Seite sieht möglicherweise ganz anders aus. Deshalb solltest du nur den Haupttext einer Seite kopieren und anschließend die Bilder für diese Seite einfügen und sie im Text an der gewünschten Stelle ausrichten. Denke daran dass du das Erscheinungsbild deiner Website am Ende überarbeiten wirst.
Hier siehst du ein Beispiel für einen WordPress.com-Editor, in dem du siehst, was du von der Seite oben kopieren und wo du es einfügen solltest:

Konzentriere dich darauf, nur deinen Text und deine Bilder hinzuzufügen. Wenn du dich mit HTML-Programmierung auskennst, kannst du Code-Teile kopieren. WordPress.com-Websites unterstützen jedoch nicht jeden HTML-Code. Klicke hier, um eine Liste mit unterstütztem HTML-Code anzuzeigen.
💡
Beachte, dass der CSS-Code-Stil nur ab Premium-Tarif in einem separaten Bereich verfügbar ist.
Wiederhole die Schritte 1, 2 und 3 für alle deine Seiten. Wenn du all das bereits erledigt hast, sparst du dir beim Bearbeiten des gesamten Erscheinungsbilds deiner Website viel Kopfzerbrechen. Wir empfehlen deshalb, zuerst alle Seiten zu erstellen.
Sobald du alle deine Seiten erstellt und deinen Text und deine Bilder verschoben hast, kannst du mit Schritt 4 fortfahren!
Im nächsten Schritt erstellst du ein Menü für deine Website! Über das Menü gelangen Personen zu den meisten Seiten deiner Website.

Im Gegensatz zu einigen Website-Baukästen kannst du bei WordPress.com das gesamte Erscheinungsbild deiner Website auf einmal anpassen, ohne dich mühselig Seite für Seite durchzuarbeiten. Du kannst dein Menü über Design → Menüs oder über Design → Editor bearbeiten. Dies hängt davon ab, welches Theme du ausgewählt hast.
💡
Durch das Erstellen einer Seite wird sie nicht automatisch im Hauptmenü deiner Website angezeigt. Du kannst also auswählen, welche Seiten angezeigt werden und sorgst damit für ein professionelles Design.
Es ist an der Zeit, ein Theme auszuwählen! Mit „Theme“ bezeichnet man das allgemeine Erscheinungsbild deiner Website. Wir bieten Hunderte kostenlose und Premium-Themes. Einige ähneln vielleicht deiner Website und andere sind komplett neu. Egal, ob du das allgemeine Erscheinungsbild deiner bisherigen Website beibehalten oder etwas Neues ausprobieren möchtest – wir versichern dir, dass deine neue Website ausgefeilt und professionell daher kommt.
Wenn dir dein aktuelles Theme gefällt, kannst du es unter Design → Anpassen auf deine Wünsche anpassen. Wenn du ein neues Theme auswählen oder mehrere neue Themes ausprobieren möchtest, findest du alle WordPress.com-Optionen über diesen Link. Jedes Theme ist anders und hat andere Funktionen. Es gibt kein richtig oder falsch, Hauptsache es gefällt dir!
WordPress.com bietet unzählige zusätzliche Funktionen, die du zu deiner Website hinzufügen kannst. Von Verknüpfungen mit Sozialen Medien über Videos bis hin zu Funktionen, die es dir erlauben, mit deiner Website Geld zu verdienen!
Hast du eine Domain bei deinem Drag-and-drop- oder HTML-Hosting-Anbieter erworben, die du mit deiner neuen Website verwenden möchtest? Lies dir unseren Ratgeber zur Verwendung deiner Domain mit deiner WordPress.com-Website durch.
Solltest du Probleme haben, findest du Ratgeber auf unserer Support-Website. Zögere nicht, um Hilfe zu bitten!