Veel verschillende website-hosts hebben hun eigen tools om een website te bouwen. Hiermee kunnen mensen die geen ervaring hebben met het maken van websites, heel makkelijk een site bouwen.
Sommige mensen vinden wel dat deze tools een aantal nadelen hebben. Omdat het om een algemeen aanbod gaat, is personalisatie vaak niet mogelijk en ontbreken er functionaliteiten die veel moderne websites wel hebben. Bovendien ziet een pagina er niet altijd even professioneel uit, en deze sites worden op mobiele apparaten zoals telefoons of tablets niet altijd even netjes en goed weergegeven.
Gebruikmaken van WordPress.com lost deze problemen op en laat elke site er professioneler uitzien.
Omdat veel drag-and-drop sitebouwers alleen HTML-opties en geen exportoptie bieden, moet je de inhoud van je site handmatig kopiëren en plakken om naar WordPress.com te migreren. Dit kan even duren, maar de resultaten zijn het waard.
In deze handleiding
De snelste manier om inhoud vanaf een drag-and-drop sitebouwer of HTML-builder op te slaan, is door elke afzonderlijke pagina op je computer op te slaan.
Ga voor elke pagina die je wilt kopiëren naar Bestand > Pagina opslaan als > Webpagina, voltooid

Hiermee wordt een kopie van al je foto’s en tekst opgeslagen op een gekopieerde pagina, opgeslagen op je computer. Je maakt er ook een aantal submappen mee aan, waar je toegang hebt tot al je bestanden:

Als je de bovenstaande methode gebruikt om je pagina’s op te slaan, worden je afbeeldingen opgeslagen, maar soms worden ze wel bijgesneden of verkleind tot hetzelfde formaat als ze op de website worden weergegeven. De beste manier om afbeeldingen van volledige grootte op je nieuwe WordPress.com-website op te nemen, is door de oorspronkelijke afbeelding rechtstreeks vanaf je computer te uploaden.
Als je dat nog niet hebt gedaan, maak dan je nieuwe site op WordPress.com aan door deze link te bezoeken.
Dit helpt je om je nieuwe site op te starten. Je wordt gevraagd om een stijl en thema, een gratis site-adres en een abonnement uit te kiezen. Je kunt je thema en abonnement later altijd nog wijzigen, zodat je niet te veel over je keuze hoeft na te denken!
Je wilt eerst de afbeeldingen van je site naar je mediabibliotheekverplaatsen. Ga hiervoor naar de map op je computer waar je de informatie voor deze pagina hebt opgeslagen en upload eventuele JPG’s, GIF’s of PNG-afbeeldingen voor deze pagina. Je zult veel andere bestanden in deze map vinden, maar je wilt alleen de afbeeldingen vinden en uploaden. De andere bestanden worden niet naar WordPress.com overgezet.

- Open een kopie van je gedownloade site in een browser zoals Chrome of Firefox, of ga naar de live-versie van je oude website en laad een pagina die je opnieuw wilt maken op je WordPress.com-site.
- Maak een nieuwe pagina op je WordPress.com-site. Om uw eerste pagina te maken, ga je naar Pagina’s → Nieuwe toevoegen in je dashboard.
- Kopieer en plak de hoofdtekst van de oude pagina op je nieuwe WordPress.com-pagina.
💡
Het is niet nodig om je navigatiemenu te kopiëren en plakken. Je WordPress.com site-menu’s worden op een andere locatie aangemaakt en beheerd. Voor meer informatie, ga je naar Menu’s.
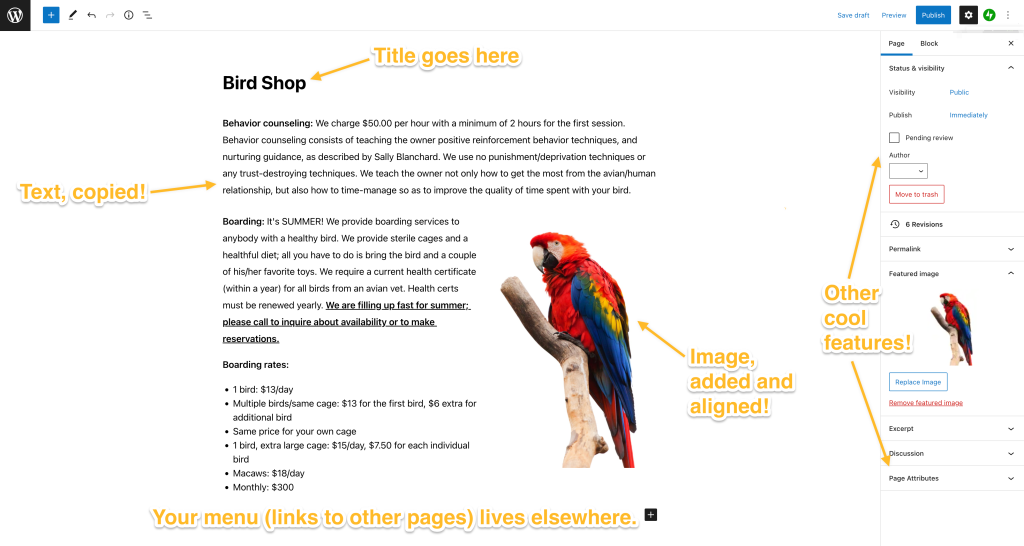
Hier is een voorbeeld van wat je op je oude website zou willen kopiëren.

Het bovenstaande is een voorbeeld van een pagina die is gebouwd via een paginabuilder, ergens buiten WordPress.com. Als je de hele pagina probeert te kopiëren, kan dat nogal een interessante HTML opleveren en ziet het er misschien niet uit zoals je dat zou willen. Daarom is het over het algemeen het beste om alleen de hoofdtekst van een pagina te kopiëren (in de wetenschap dat je het uiterlijk van de website later bewerkt), vervolgens je afbeeldingen voor deze pagina in te voegen en ze uit te lijnen waar je ze wilt hebben bij je tekst.
Hieronder vind je een voorbeeld van een WordPress.com-editorscherm dat laat zien wat je van de bovenstaande pagina wilt kopiëren en waar je het wilt plaatsen:

Focus je op het toevoegen van je tekst en afbeeldingen. Als je eerder met HTML-codes werkte, kun je wat code kopiëren en plakken, maar niet alle HTML-codes worden op WordPress.com-sites ondersteund. Klik hier om de lijst met ondersteunde HTML-codes te zien.
💡
Houd er rekening mee dat CSS-codestyling alleen beschikbaar is bij Premium-abonnementen of hoger en in een apart gedeelte staat.
Herhaal de stappen 1, 2 en 3 voor als je pagina’s. Als je deze van tevoren hebt ingesteld, scheelt dat een hoop gedoe als je de look en feel van je site gaat ontwerpen. Daarom raden we je aan om eerst alle pagina’s te maken.
Als je klaar bent met het aanmaken van je pagina’s en het verplaatsen van je tekst en afbeeldingen, is het tijd voor stap 4!
Je volgende stap is het aanmaken van een menu voor je site! Daarmee kunnen je bezoekers de meeste pagina’s op je site vinden.

Een van de voordelen van de overstap naar WordPress.com is de mogelijkheid om snel het algehele uiterlijk van je hele site aan te passen in plaats van dit pagina voor pagina te moeten doen, zoals bij sommige paginabuilders het geval is. Je kunt je menu bewerken via Weergave → Menu’s of in Weergave → Editor , afhankelijk van het thema dat je hebt gekozen.
💡
Een pagina die je aanmaakt wordt niet noodzakelijkerwijs in het hoofdmenu van je site weergegeven. Dit betekent dat je kunt kiezen welke pagina’s worden weergegeven, waardoor een gepolijste weergave ontstaat.
Het is tijd om je thema in te stellen! Een thema is de volledige look and feel van je site. We hebben honderden gratis en premium thema’s om uit te kiezen. Sommige lijken misschien wel op je huidige site, terwijl andere compleet anders zijn. Of je nu de algemene look of feel van je vorige site wilt nabootsen of iets nieuws wilt uitproberen, je weet in ieder geval zeker dat je nieuwe site er verzorgd en professioneel uitziet.
Als je blij bent met je huidige thema, ga je naar Weergave → Aanpassen om het naar je smaak aan te passen. Als je een nieuw thema wilt kiezen of meerdere nieuwe thema’s wilt uitproberen, kun je op deze link klikken om te ontdekken wat er binnen WordPress.com allemaal mogelijk is. Elk thema is weer anders en biedt verschillende mogelijkheden – het een is niet beter dan het ander, dus kies vooral een thema dat je echt mooi vindt!
WordPress.com biedt tal van extra functies die je aan je site kunt toegevoegen, van social media-verbindingen en video’s tot het genereren van inkomsten met je site en meer!
Heb je bij je drag-and-drop sitebouwer of HTML-hostingprovider een domein gekocht dat je voor je nieuwe website wilt gebruiken? Lees dan onze handleiding voor het gebruik van je domein met je WordPress.com-site.
Als je problemen tegenkomt, kijk dan op onze ondersteuningssite voor handleidingen en wees niet bang om ons om hulp te vragen!