Molti fornitori di hosting di siti web offrono specifici strumenti per la creazione di siti web personalizzati. Queste offerte consentono alle persone senza esperienza nella scrittura di nuovo codice per siti web di creare un sito in piena autonomia.
Alcune persone, tuttavia, ritengono che i costruttori di siti web con funzionalità di trascinamento e rilascio presentino alcuni svantaggi. Poiché si tratta di soluzioni adattabili a tutti i contesti, tendono a essere prive delle opzioni di personalizzazione e delle funzionalità che caratterizzano molti siti moderni. Inoltre, la mancanza di linee nette e pulite risultante dalle azioni di trascinamento e rilascio può conferire a una pagina un aspetto poco professionale, considerando anche il fatto che non sempre questi siti vengono trasferiti in modo accurato sui dispositivi mobili, come gli smartphone e i tablet.
Il passaggio a WordPress.com consente di risolvere questi problemi e può aggiungere un livello in più di netta professionalità a qualsiasi sito.
Poiché molti costruttori di siti con funzionalità di trascinamento e rilascio e molte opzioni solo HTML non offrono una funzione di esportazione, dovrai copiare e incollare manualmente il contenuto del tuo sito per eseguire la migrazione da un costruttore di siti a WordPress.com. L’operazione può richiedere tempo e lavoro, ma i risultati ne varranno la pena.
In questa guida
Il modo più rapido per salvare i contenuti da un costruttore di siti con HTML o funzionalità di trascinamento e rilascio è quello di salvare ogni singola pagina sul computer.
Per ogni pagina che desideri replicare, vai su File > Salva pagina come > Pagina web, Completa

Verrà salvata una copia di tutte le foto e dell’intero testo su una pagina duplicata, memorizzata sul computer. Verranno inoltre create alcune sottocartelle in cui saranno accessibili tutti i tuoi file:

Se utilizzi il metodo sopra illustrato per salvare le pagine, le tue immagini verranno salvate, ma talvolta verranno ritagliate o ridimensionate in base alle loro dimensioni di visualizzazione sul sito web. Il modo migliore per includere immagini a dimensione intera nel nuovo sito web WordPress.com consiste nel caricare i file di immagine originali direttamente dal computer.
Se non l’hai già fatto, crea il nuovo sito su WordPress.com visitando questo link.
Ti guideremo attraverso il processo di creazione del tuo sito. Ti verrà chiesto di selezionare uno stile e un tema, un indirizzo di sito gratuito e un piano. Non preoccuparti troppo delle tue scelte. Potrai sempre cambiare il tema e il piano in un secondo momento.
Ti consigliamo di iniziare aggiungendo le immagini del sito alla tua Libreria multimediale. Per eseguire questa operazione, vai alla cartella sul computer in cui hai salvato le informazioni relative alla pagina e carica le relative immagini JPG, GIF o PNG. Nella cartella sono presenti molti altri file, ma tu dovrai trovare e caricare solo le immagini. Gli altri file non verranno trasferiti in WordPress.com.

- Apri una copia del sito scaricato in un browser, ad esempio Chrome o Firefox, oppure vai alla versione live del tuo vecchio sito web e carica una pagina che vuoi riprodurre sul tuo sito WordPress.com.
- Crea una nuova pagina sul tuo sito WordPress.com. Per creare la tua prima pagina, vai su Pagine → Aggiungi Nuova nella bacheca.
- Copia il testo principale della vecchia pagina e incollalo nella nuova pagina WordPress.com.
💡
Non è necessario copiare e incollare il menu di navigazione del tuo sito. I menu dei siti WordPress.com vengono creati e gestiti altrove. Per ulteriori informazioni sull’argomento, vedi Menu.
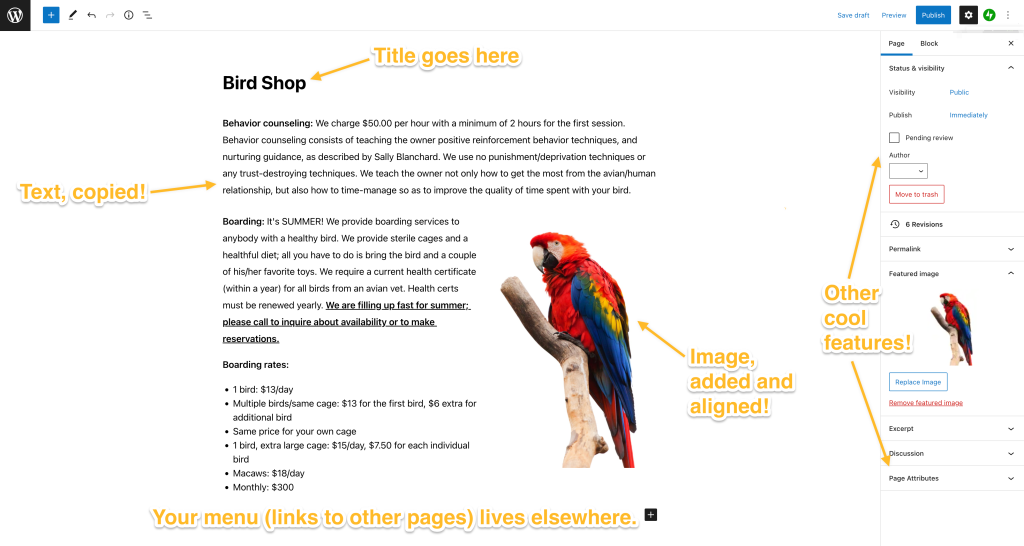
Ecco un esempio, a titolo dimostrativo, di ciò che può essere opportuno copiare dal tuo vecchio sito web.

Sopra è riportato un esempio di pagina creata su un costruttore di pagine, all’esterno di WordPress.com. Se provi a copiare l’intera pagina, potresti ottenere un risultato HTML alquanto interessante, che però potrebbe non avere l’aspetto desiderato. Per questo motivo, è in genere preferibile copiare soltanto il testo principale di una singola pagina (sapendo che l’aspetto generale del sito web verrà modificato in un secondo momento), quindi inserire le immagini relative alla pagina e allinearle al testo nel modo desiderato.
Ecco un esempio di una schermata dell’editor di WordPress.com che mostra gli elementi che è opportuno copiare dalla pagina precedente e le posizioni in cui inserirli:

Concentrati sull’aggiunta di testo e immagini. Se hai abbastanza pratica di codice HTML, puoi copiare e incollare del codice, ma non tutto il codice HTML è supportato sui siti WordPress.com. Fai clic qui per visualizzare l’elenco del codice HTML supportato.
💡
Tieni presente che gli stili di codice CSS sono disponibili solo per i piani premium o superiori e si trovano in una sezione separata.
Ripeti i passaggi 1, 2 e 3 per tutte le pagine. Poiché avrai già impostato tutte le pagine, potrai evitare un bel po’ di problemi quando sarà il momento di progettare l’aspetto generale del sito. Ti consigliamo pertanto di creare prima tutte le pagine.
Dopo aver creato tutte le pagine e spostato il testo e le immagini, puoi proseguire con il passaggio 4.
Il passaggio successivo sarà quello di creare un menu per il tuo sito. È in questo modo che le persone troveranno la maggior parte delle pagine sul sito.

Uno dei vantaggi offerti da WordPress.com è dato dalla possibilità di modificare rapidamente l’aspetto generale dell’intero sito invece di dover passare da una pagina all’altra, come in alcuni costruttori di pagine. Puoi modificare il tuo menu tramite Aspetto → Menu o Aspetto → Editor, a seconda del tema selezionato.
💡
Quando crei una pagina non vuol dire necessariamente che questa apparirà nel menu principale del tuo sito. Sei tu a scegliere le pagine da mostrare, presentando un sito dall’aspetto ben curato.
È ora arrivato il momento di impostare il tema, che essenzialmente rappresenta l’aspetto grafico generale del tuo sito. Sono disponibili centinaia di temi gratuiti e premium, alcuni dei quali possono sembrare simili al tuo sito, mentre altri possono essere del tutto nuovi. Che tu voglia replicare l’aspetto generale del tuo sito precedente oppure provare qualcosa di nuovo, puoi essere certo che il tuo nuovo sito avrà un aspetto curato e professionale.
Se ti piace il tema corrente, puoi scegliere Aspetto → Personalizza per iniziare a personalizzarlo in base alle tue esigenze. Se vuoi selezionare un nuovo tema o provarne di nuovi, puoi seguire questo link per trovare tutte le opzioni di WordPress.com. Ogni tema è un po’ diverso dagli altri e ti consente di fare cose diverse: non esiste un tema giusto o uno sbagliato. Devi soltanto trovare quello che ti piace davvero.
WordPress.com offre una miriade di funzionalità aggiuntive che puoi includere nel tuo sito, dalle connessioni ai social media ai video alla monetizzazione del sito e altre ancora.
Hai acquistato un dominio presso il fornitore del servizio di hosting HTML o con funzionalità di trascinamento e rilascio e desideri utilizzarlo per il tuo nuovo sito web? Leggi la nostra guida sull’utilizzo del dominio con il tuo sito WordPress.com.
Se incontri qualche ostacolo, controlla le guide nel nostro sito di supporto e non esitare a chiederci aiuto.