Questa funzionalità è disponibile su siti con i nostri piani WordPress.com Explorer, Creator e Entrepreneur. Se il tuo sito dispone di uno dei nostri piani legacy, tieni presente che questa funzionalità è disponibile per il piano Pro.
Puoi usare l’editor CSS per personalizzare l’aspetto del tuo sito WordPress.com. Ti permette di aggiungere i tuoi stili CSS per sovrascrivere quelli predefiniti del tuo tema.
In questa guida
- Accedi all’Editor CSS
- Anteprima e salvataggio
- Revisioni CSS
- Cambiare i temi
- Informazioni sul CSS
- Guida al CSS
- Controlli avanzati di CSS
- Domande frequenti
- Posso rimuovere i link di credito ad esempio “Blog su WordPress.com”, tema, font o link della barra degli strumenti?
- Posso usare le regole del CSS come @import e @font-face?
- Posso usare i caratteri web su CSS?
- Posso caricare immagini per usarle con il mio CSS?
- Cosa succede se annullo l’abbonamento al mio piano WordPress.com?
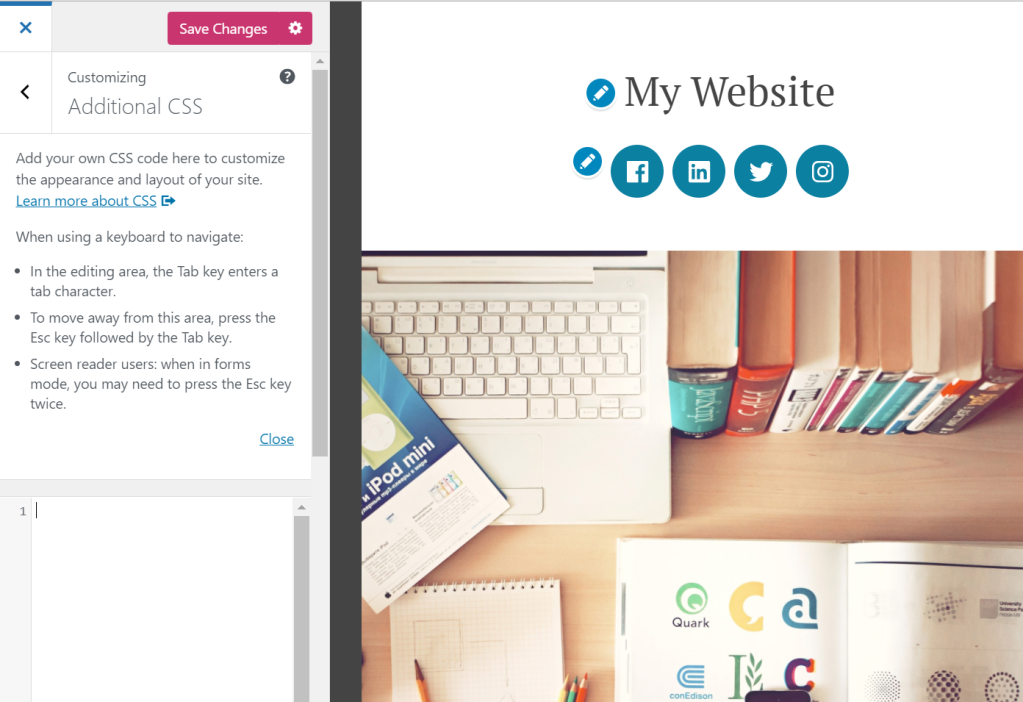
Per accedere all’editor CSS, vai a Aspetto → Personalizza → CSS aggiuntivo:

Quando aggiungi il codice CSS al tuo sito, le tue modifiche verranno visualizzate nell’anteprima del tuo sito a destra, ma non avranno effetto finché non farai clic sul pulsante Salva modifiche.
Le ultime 25 revisioni delle tue modifiche CSS vengono salvate e sono accessibili facendo clic su Vedi tutta la cronologia nella parte inferiore dell’editor CSS. Se l’opzione non viene visualizzata, significa che non è presente alcuna cronologia CSS da ripristinare.

CSS è specifico per il tema, quindi tutto ciò che è relativo al tuo CSS viene spostato in una revisione quando cambi tema. Per rivedere o ripristinare il vecchio CSS, usa il link Revisioni CSS.
CSS sta per Cascading Style Sheets. È un linguaggio di markup che controlla l’aspetto degli elementi HTML su una pagina web. Esiste un potenziale pressoché infinito su cosa si può fare con i CSS per modificare il design di un sito web, come dimostrato dal famosissimo progetto CSS Zen Garden, una vetrina di ciò che può essere fatto solo con il CSS per modificare l’aspetto di un singolo file HTML.
Per sfruttare al meglio questa funzionalità è necessaria una certa conoscenza di come funzionano CSS e HTML o almeno la volontà di apprendere. Per ulteriori informazioni, consulta la sezione di assistenza per CSS più in basso in questa pagina.
Se stai cercando di ottenere uno dei molti temi WordPress.com personalizzati e non sei interessato ad apprendere tu stesso come funziona CSS, ti consigliamo di assumere un progettista per effettuare le modifiche di cui hai bisogno.
Se hai appena iniziato, avrai una curva di apprendimento, ma il CSS è una competenza molto preziosa e riutilizzabile. Esistono MIGLIAIA di ottime risorse sul web per iniziare a imparare di più su HTML e CSS. Questa utile serie di articoli su CSS è un solido punto di partenza:
- An Intro to CSS, or How to Make Things Look Like You Like (Una introduzione a CSS o come rendere l’aspetto degli elementi come piace a te)
- An Intro to CSS: Finding CSS Selectors(Una introduzione a CSS: ricerca dei selettori CSS)
- Intro to CSS: Previewing Changes with the Matched Rule Pane(Una introduzione a CSS: anteprima delle modifiche con il riquadro delle regole corrispondenti)
Ecco alcuni suggerimenti:
- Usa un validator CSS.
- Approfitta degli strumenti degli sviluppatori del browser. Per Firefox, usa gli Strumenti di Sviluppo di Firefox. Per Google Chrome, usa gli Strumenti di sviluppo. Guarda i nostri video introduttivi per gli Strumenti di sviluppo integrati su Firefox, Chrome, Safari e Internet Explorer per iniziare.
Tutorial
- CSS Beginner Tutorial di HTML Dog (Tutorial per principianti su CSS di HTML Dog)
- Introduction to Basic CSS di FreeCodeCamp (Introduzione alle conoscenze base di CSS)
Questa opzione deve essere usata se hai modificato la larghezza dell’area contenuti principale usando il CSS personalizzato. L’impostazione “Larghezza elemento multimediale” viene usata come dimensione predefinita per immagini a schermo interno quando queste vengono inserite in un sito. Questo non influenza la dimensione di alcune immagini che hai aggiunto prima di modificare l’impostazione, in base a come sono state inserite, e potresti dover reinserirne alcune dopo la modifica dell’impostazione.
Per impostazione predefinita il CSS personalizzato che aggiungi all’editor CSS verrà caricato dopo il CSS originale del tema, il che significa che le tue regole possono avere la precedenza e sovrascrivere gli stili del tema.
Puoi disattivare completamente il CSS originale del tema facendo clic sull’opzione Non usare il CSS originale del tema. Ciò ti consentirà di usare qualsiasi tema WordPress.com come una tela bianca per la progettazione con CSS. È un’opzione avanzata e dovrebbe essere usata solamente se desideri sovrascrivere e progettare il CSS per il tema da zero.
Se desideri basarti sulle regole CSS esistenti, approccio più comune e consigliato, puoi lasciare questa opzione disabilitata.
Se stai cercando dove trovare il CSS originale del tema per usarlo come riferimento, la cosa migliore da fare è usare gli strumenti del tuo browser. La maggior parte dei moderni browser ha un controllo web integrato. Puoi fare clic con il tasto destro e selezionare l’opzione “Esamina elemento” per visualizzare l’HTML dell’elemento su cui hai fatto clic e tutti i CSS che vi si possono applicare. Due famosi strumenti per la visualizzazione del CSS sono Strumenti di Sviluppo di Firefox e Strumenti di Sviluppo di Chrome. Per aiutarti a iniziare, puoi guardare una pagina di supporto con alcuni brevi screencast su come trovare il CSS per il tuo tema usando gli strumenti di sviluppo web inclusi nei browser.
WordPress.com ha un supporto per processori CSS LESS e Sass (sintassi SCSS). Questa è un’opzione avanzata per gli utenti che desiderano sfruttare estensioni CSS come variabili e mixin. Vedi i siti web LESS e Sass per ulteriori informazioni.
Posso rimuovere i link di credito ad esempio “Blog su WordPress.com”, tema, font o link della barra degli strumenti?
Tutti gli utenti WordPress.com sono tenuti a mantenere la barra di amministrazione (la barra scura che appare nella parte superiore dei siti WordPress.com quando si è connessi). I clienti sui siti con plugin possono contattare l’assistenza per rimuovere la barra di amministrazione, se necessario.
Tutti gli utenti WordPress.com possono scegliere tra diverse opzioni per il credito a piè di pagina, da un logo WordPress.com minimalista a opzioni di testo quali “Un sito web WordPress.com” o “Fornito da WordPress.com.” Il credito a piè di pagina può essere nascosto sui piani idonei. Fai riferimento a questa guida per ulteriori informazioni.
La modifica dello stile del testo a piè di pagina (ossia i colori e la dimensione del carattere) è ammessa se il testo rimane leggibile. Usando CSS, puoi anche aggiungere al piè di pagina esistente contenuti quali un avviso di copyright.
Sì, solo su siti con plugin.
Puoi impostare i caratteri del tuo sito seguendo questi passaggi. Il limite è di due caratteri web sul front-end quando lavori con CSS. Tuttavia, puoi aggiungere caratteri aggiuntivi usando plugin di terze parti.
Sì. Puoi caricare un’immagine sulla tua Libreria multimediale, quindi farvi riferimento dal suo URL diretto all’interno del tuo foglio di stile CSS. Ecco un semplice esempio di come usare un’immagine di sfondo nel tuo foglio di stile:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
Tutti gli aggiornamenti di WordPress.com vengono rinnovati annualmente. Se scegli di annullare l’abbonamento, il tuo CSS personalizzato verrà salvato comunque, ma non verrà più applicato al tuo sito affinché altri possano vederlo. Se desideri che venga riapplicato al tuo sito, puoi riacquistare l’aggiornamento e gli stili verranno riapplicati automaticamente a condizione che tu non abbia modificato i temi. Se hai cambiato tema, troverai il tuo precedente CSS nel link Revisioni CSS che si trova sopra l’editor nel pannello CSS.