이 기능은 WordPress.com Explorer, Creator, Entrepreneur를 사용하는 사이트에서 사용할 수 있습니다. 사이트에서 기존 요금제 중 하나를 사용하는 경우 Pro 요금제에서 사용할 수 있습니다.
CSS 편집기를 사용하여 모든 워드프레스닷컴 사이트의 디자인을 사용자 정의할 수 있습니다. 고유한 CSS 스타일을 추가하여 테마의 기본 스타일을 재정의하면 됩니다.
이 가이드에서
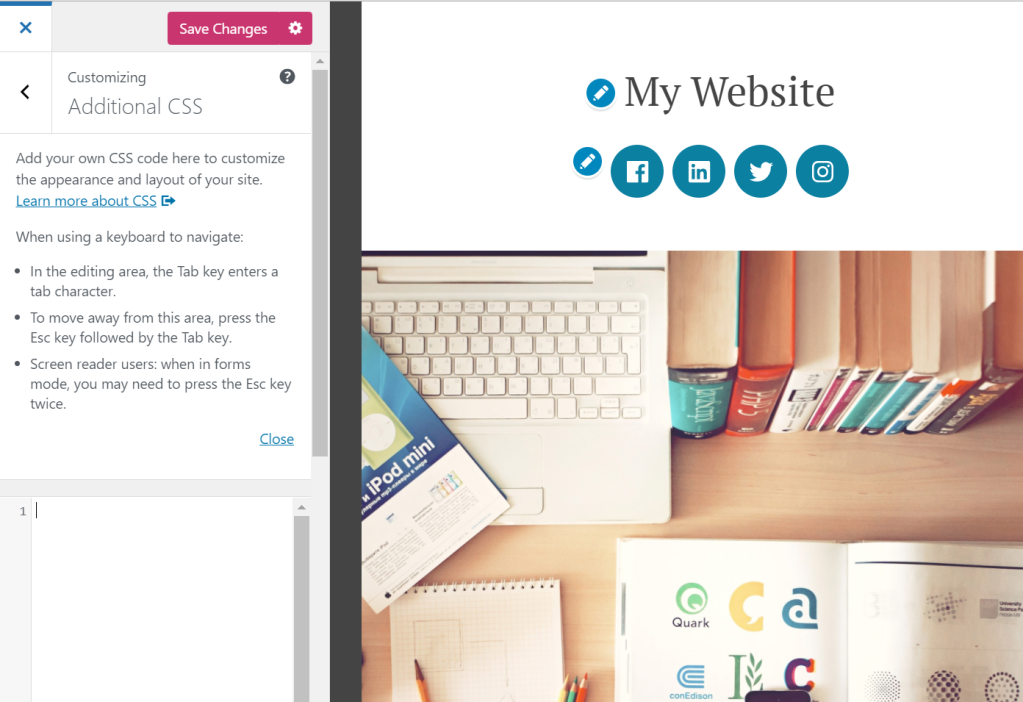
CSS 편집기에 접근하려면 디자인 → 사용자 정의 → 추가 CSS로 이동합니다.

사이트에 CSS 코드를 추가하면 변경 사항은 오른쪽의 사이트 미리보기에 표시되지만 변경 사항 저장 버튼을 클릭할 때까지 적용되지 않습니다.
CSS 편집의 최신 리비전 25개가 저장되며 CSS 하단의 전체 내용 보기를 클릭하여 해당 리비전에 접근할 수 있습니다. 옵션이 표시되지 않으면 복원할 CSS 기록이 없다는 의미입니다.

CSS는 테마마다 다르므로 테마를 변경하면 모든 CSS가 리비전으로 이동합니다. 이전 CSS를 검토하거나 복원하려면 CSS 리비전을 사용합니다.
CSS는 Cascading Style Sheet의 두문자어입니다. 웹 페이지에서 HTML 요소의 디자인을 제어하는 마크업 언어입니다. 하나의 단일 HTML 파일의 모양을 변경하기 위해 CSS만으로 수행할 수 있는 쇼케이스인 매우 인기 있는 CSS Zen Garden 프로젝트에서 알 수 있듯이 웹사이트 디자인을 수정하기 위해 CSS로 수행할 수 있는 작업은 거의 끝이 없습니다.
이 기능을 최대한 이용하려면 CSS와 HTML의 작동 방식에 대해 알고 있어야 하거나 최소한 배우려는 의지가 필요합니다. 자세한 내용은 이 페이지의 아래쪽에 있는 CSS 도움말 섹션을 참조하세요.
많은 워드프레스닷컴 테마 중 하나를 사용자 정의하는 방법을 찾고 있으며 CSS를 배우는 데 관심이 없다면 디자이너를 고용하여 필요한 대로 변경하는 것이 좋습니다.
시작하면 학습 곡선이 있지만, CSS는 매우 중요하고 재사용 가능한 기술입니다. 웹에는 HTML 및 CSS에 대한 학습을 시작하는 데 자세한 정보를 얻을 수 있는 유용한 리소스가 많이 있습니다. CSS에 관한 이 유용한 글 시리즈는 탄탄한 출발점입니다.
다음은 몇 가지 팁입니다.
- CSS 유효성 검사기를 사용하세요.
- 브라우저의 개발자 도구를 활용하세요. Firefox의 경우 Firefox 개발자 도구를 사용하세요. Google Chrome의 경우 개발자 도구를 사용하세요. Firefox, Chrome, Safari 및 Internet Explorer에 내장된 개발자 도구에 대한 소개 비디오를 살펴보면 시작하는 데 도움이 됩니다.
튜토리얼
- HTML Dog의 CSS 초보자 튜토리얼
- FreeCodeCamp의 기본 CSS 소개
💡
CSS 마우스 오버 효과를 적용하여 사용자 환경을 개선하는 방법을 알아보세요.
사용자 정의 CSS를 사용하여 기본 콘텐츠 영역의 폭을 수정한 경우 이 옵션을 사용해야 합니다. “미디어 폭” 설정은 전체 크기 이미지를 사이트에 삽입할 때 기본 크기로 사용됩니다. 이 크기는 삽입 방법에 따라 설정을 변경하기 전에 추가한 일부 이미지의 크기에는 영향을 주지 않으므로 설정을 변경한 후에 일부 이미지를 다시 삽입해야 할 수도 있습니다.
기본적으로 CSS 편집기에 추가한 사용자 정의 CSS는 테마의 원래 CSS 뒤에 로드됩니다. 즉, 규칙이 우선하며 테마 스타일을 재정의할 수 있습니다.
테마의 원래 CSS를 사용하지 마세요 옵션을 클릭하여 테마의 원래 CSS를 완전히 해제할 수 있습니다. 그러면 워드프레스닷컴 테마를 CSS로 디자인할 빈 캔버스로 사용할 수 있습니다. 이 옵션은 고급 옵션이므로 처음부터 테마에 대한 CSS를 시작하고 디자인하려는 경우에만 사용해야 합니다.
기존 CSS 규칙을 기반으로 하여 구축하려는 경우(가장 일반적이고 권장되는 접근 방법) 이 옵션을 비활성화된 상태로 둘 수 있습니다.
참조로 사용할 테마의 원래 CSS를 찾을 위치를 찾는 경우 브라우저 도구를 사용하는 것이 가장 좋습니다. 대부분의 최신 브라우저에는 웹 검사기가 내장되어 있습니다. 마우스 오른쪽 버튼을 클릭하고 “요소 검사” 옵션을 선택하면 클릭한 항목의 HTML과 해당 항목에 적용되는 모든 CSS가 표시됩니다. CSS를 보는 데 널리 사용되는 두 가지 도구는 Firefox 개발자 도구와 Chrome 개발자 도구입니다. 시작하는 데 도움이 되도록 브라우저에 포함된 웹 개발자 도구를 사용하여 테마의 CSS를 찾는 방법에 대한 몇 가지 간단한 소개 동영상이 있는 지원 페이지를 살펴보세요.
워드프레스닷컴은 CSS 프리프로세서 LESS 및 Sass(SCSS 구문)를 지원합니다. 변수 및 mixin과 같은 CSS 확장을 이용하려는 사용자를 위한 고급 옵션입니다. 자세한 내용은 LESS 및 Sass 웹사이트를 참조하세요.
모든 워드프레스닷컴 사용자는 관리 바(로그인할 때 워드프레스닷컴 사이트 상단에 나타나는 진한 색의 막대)을 필수적으로 유지해야 합니다. 플러그인이 활성화된 사이트의 요금제 고객은 필요한 경우 지원팀에 문의하여 관리 바를 제거하는 데 도움을 받을 수 있습니다.
모든 워드프레스닷컴 사용자는 미니멀리스트 워드프레스닷컴 로고부터 “워드프레스닷컴 웹사이트” 또는 “워드프레스닷컴 제공”과 같은 텍스트 옵션까지 푸터 크레딧에 대한 여러 옵션 중에서 선택할 수 있습니다. 푸터 크레딧은 적격한 요금제에서 숨길 수 있습니다. 자세한 내용은 이 가이드를 참조하세요.
푸터 텍스트의 스타일(즉, 색상 및 글꼴 크기)을 수정하는 것은 가독성이 있는 한 상관없습니다. CSS를 사용하여 저작권 정보와 같은 콘텐츠를 기존 푸터에 추가할 수도 있습니다.
예. 플러그인이 활성화된 사이트에만 해당합니다.
이러한 단계에 따라 사이트의 글꼴을 설정할 수 있습니다. CSS를 사용할 때 전면에 있는 두 개의 웹 글꼴로 제한됩니다. 그러나 서드파티 플러그인을 사용하여 추가 글꼴을 추가할 수 있습니다.
예. 미디어 라이브러리에 이미지를 업로드한 다음 CSS 스타일시트 내에서 직접 URL로 참조할 수 있습니다. 다음은 스타일시트에서 배경 이미지를 사용하는 방법에 대한 간단한 예입니다.
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
워드프레스닷컴의 모든 업그레이드는 매년 갱신됩니다. 구독을 해지하면 사용자 정의 CSS는 계속 저장되지만, 더 이상 다른 사용자가 볼 수 있도록 사이트에 적용되지 않습니다. 사이트에 다시 적용하려면 업그레이드를 다시 구매할 수 있으며, 테마를 변경하지 않은 경우 스타일이 자동으로 다시 적용됩니다. 테마를 변경한 경우 CSS 패널의 편집기 위에 있는 CSS 수정 링크에서 이전 CSS를 찾을 수 있습니다.