Use the Spacer block to add white space between blocks and customize the height of the space. This guide will show you how to add more space between blocks.
In this guide
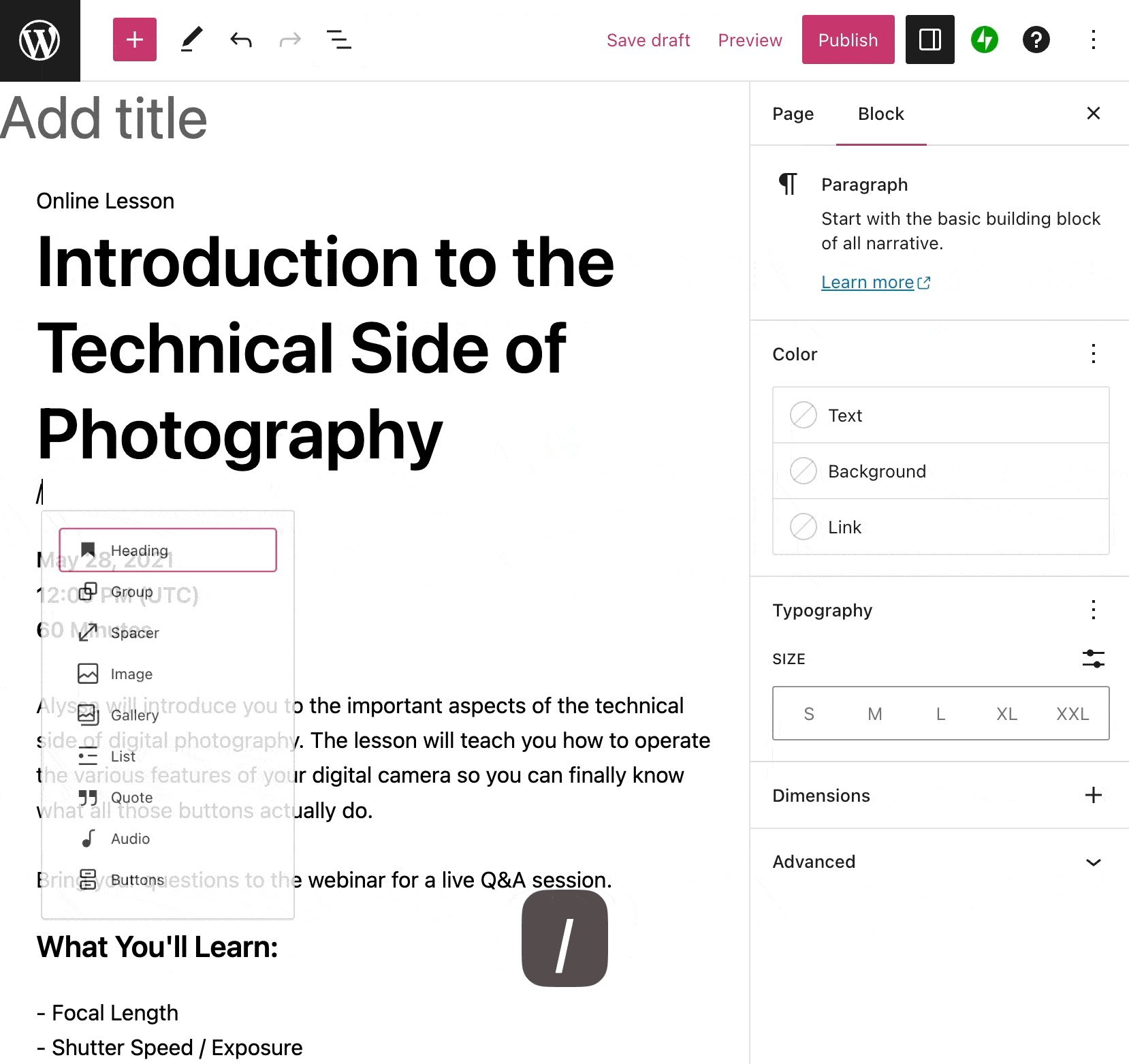
To add the Spacer block, click the + Block Inserter icon and search for “spacer”. Click to add the block to a page, post, or template.
💡
Using your keyboard, you can also type /spacer on a new line and press enter to quickly add a new Spacer block.

For more information, visit our detailed instructions on adding blocks.
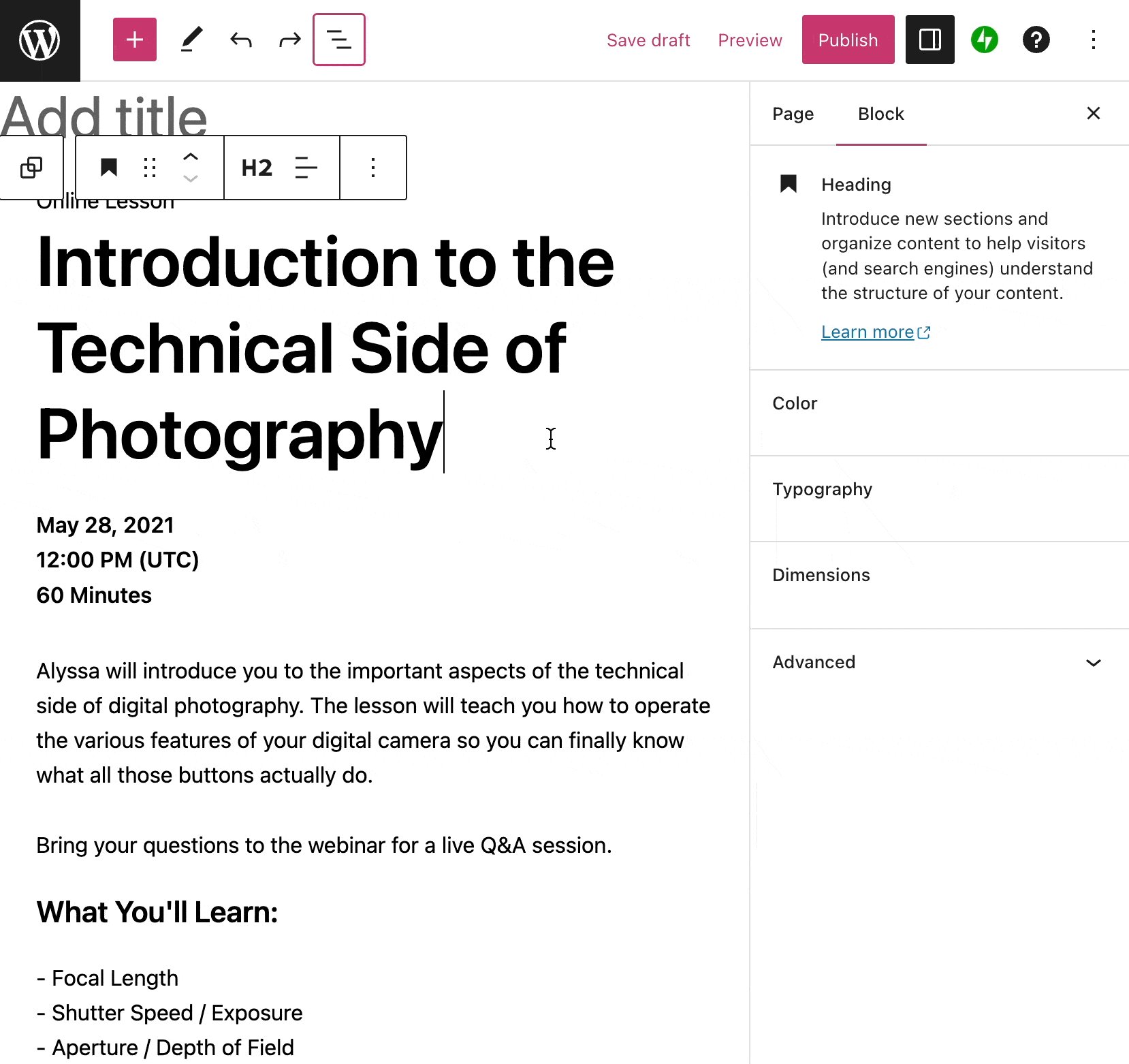
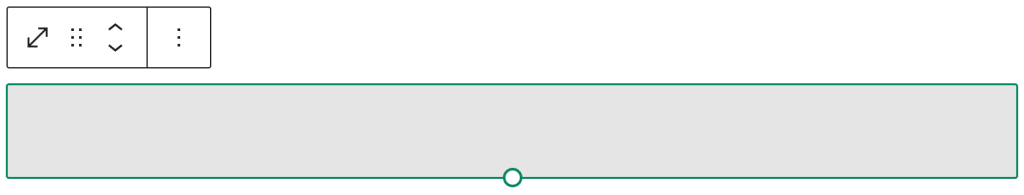
When you click on the block, a toolbar of options will appear above or below it:

The Spacer block contains the following toolbar options from left to right:
- Change block type.
- Drag the block.
- Move the block up or down.
- More options.
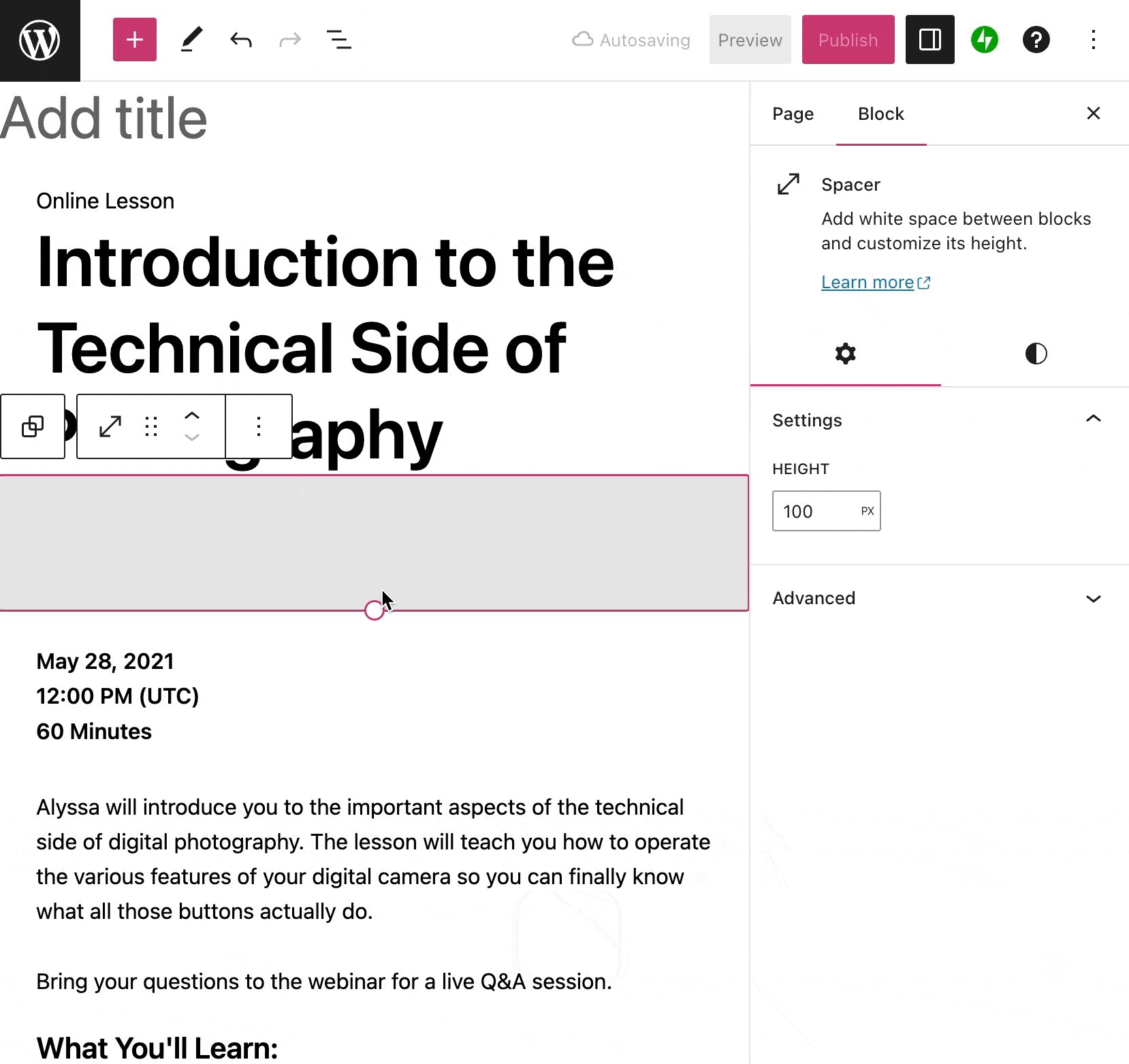
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

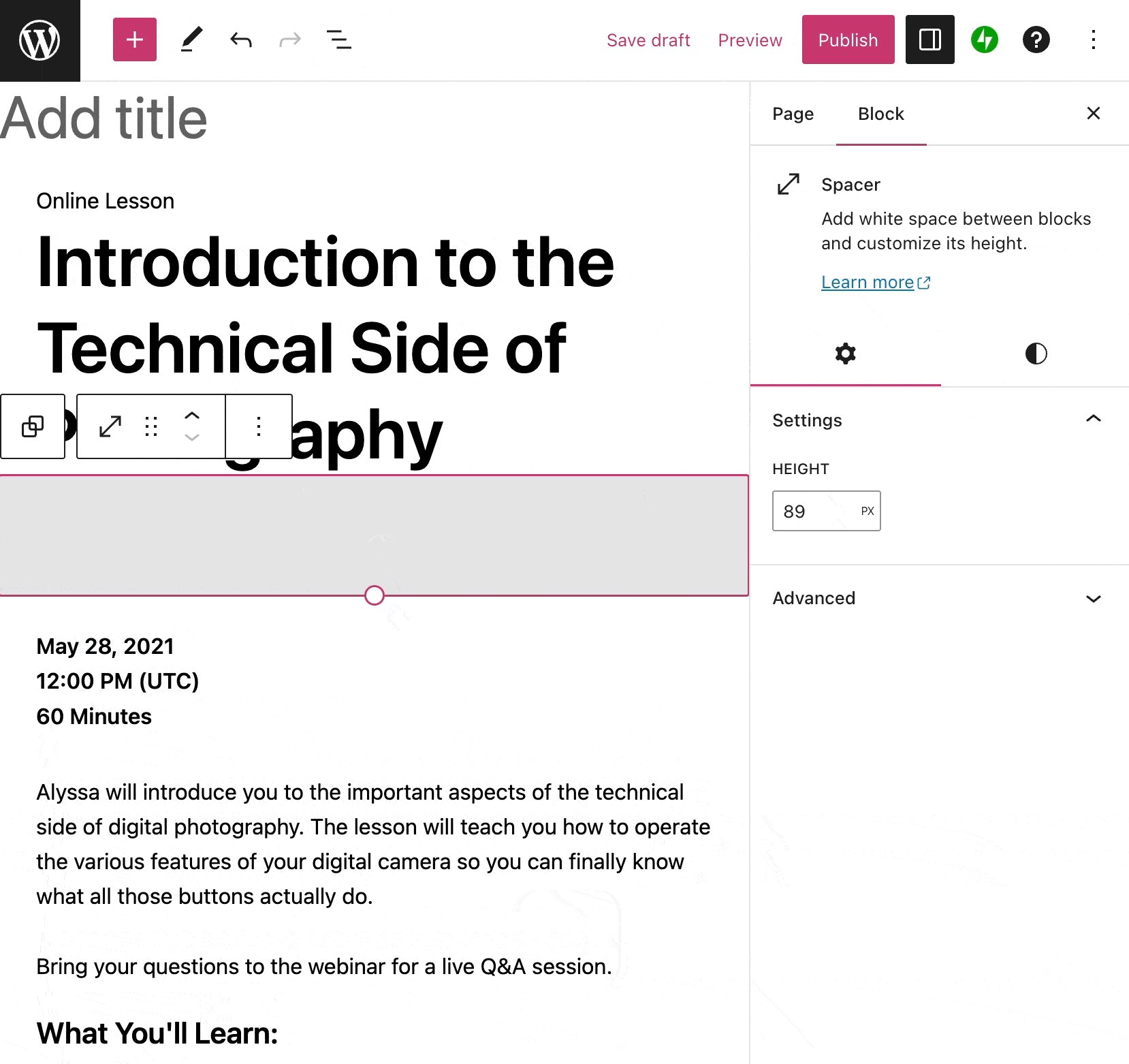
You can adjust the height of the space either by typing a number or clicking and dragging the slider to the left or right.
By default, height is set to pixels (px). You can click on the unit to change it to em, rem, vw, or vh units. Learn more about the different types of units.

For more information, visit our detailed instructions on Advanced Settings.
In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

The Spacer block includes a setting for Dimensions, with options for padding or margin. More details for this option can be found in our Dimensions Settings guide.
