Si quieres que haya más espacio entre dos bloques, puedes usar el bloque de espaciador.

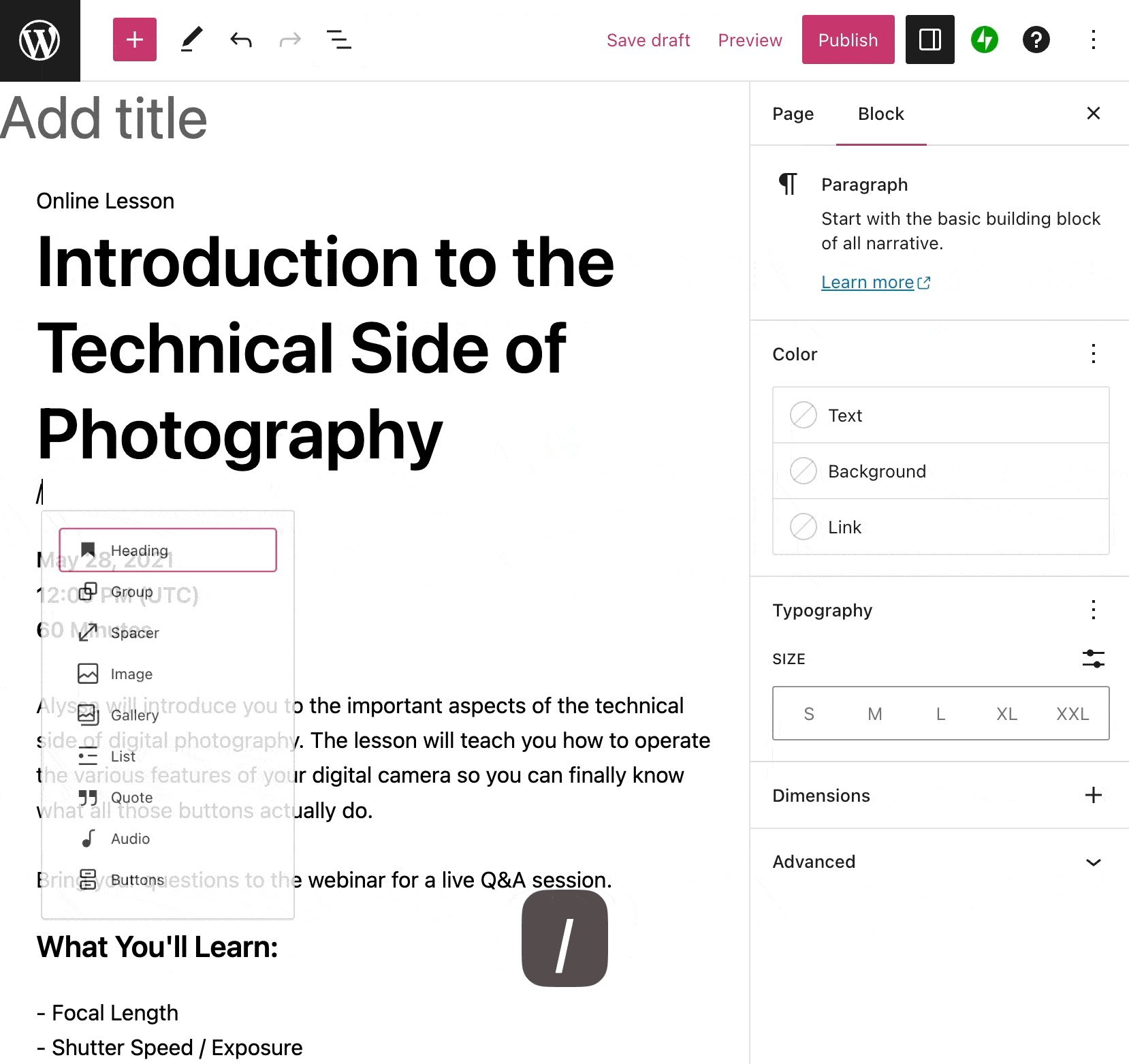
Para añadir un bloque de espaciador, haz clic en el icono del insertador de bloques.
Para hacerlo de forma rápida, también puedes escribir /espaciador en un nuevo bloque de párrafo y pulsar la tecla Entrar.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en este enlace.
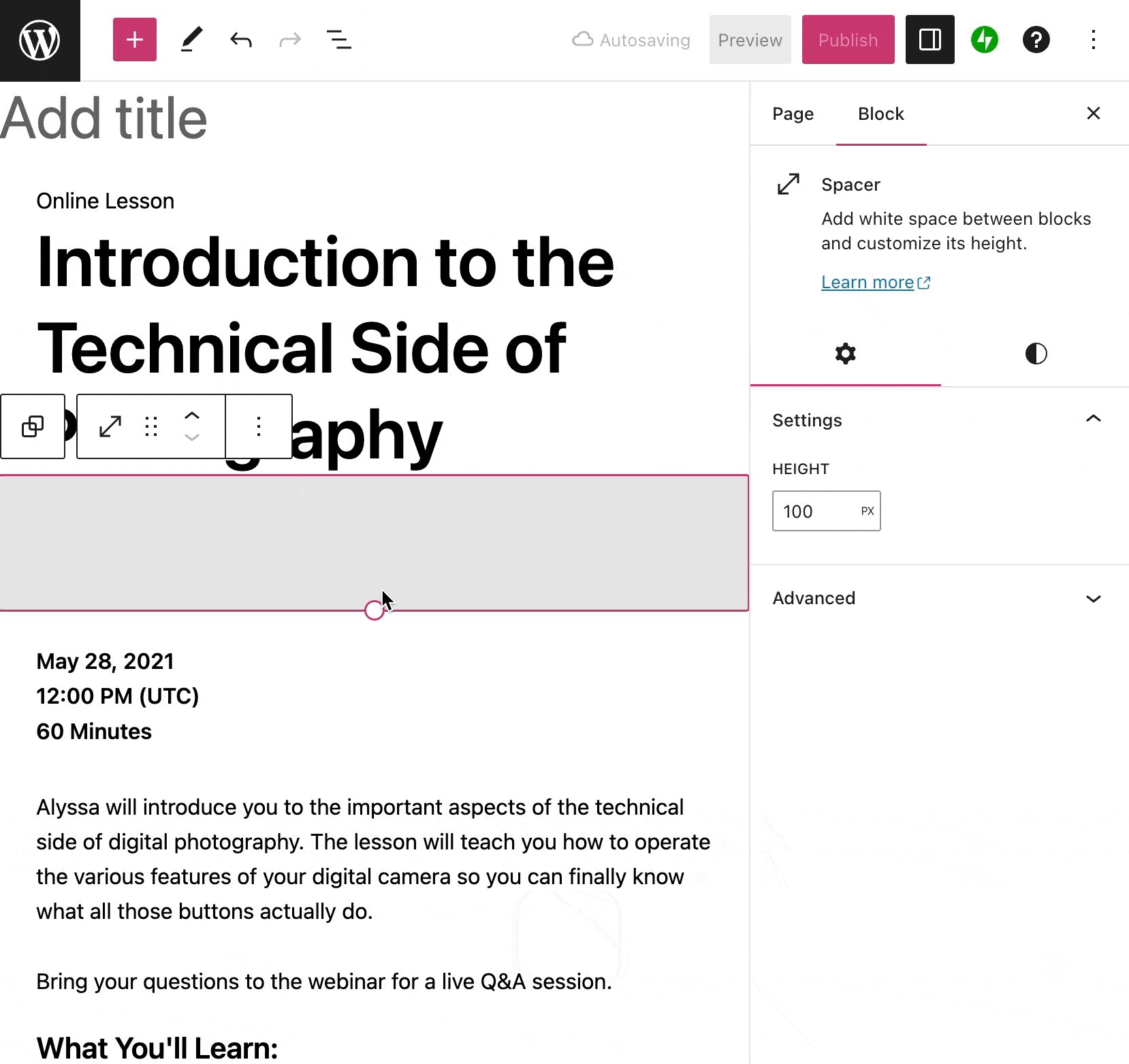
Cada bloque tiene sus propios controles específicos que te permiten modificarlo directamente en el editor. El bloque de espaciador es bastante sencillo, así que solo dispone del control Más opciones.

Cuando elijas un bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono parece un cuadrado con dos columnas desiguales:

Altura

En esta pestaña, puedes ajustar la altura del espacio que quieres añadir escribiendo un número para hacerlo más o menos alto respectivamente. También puedes elegir la unidad del tamaño (px, em, rem, vw y vh).
Avanzado
La pestaña Avanzado te permite añadir una clase CSS a tu bloque para poder escribir código CSS personalizado y darle el estilo que quieras. Más información.

Haz clic en el icono de engranaje para acceder a ajustes adicionales para el bloque.

En determinados temas, el bloque incluirá un ajuste para Dimensiones, con opciones de relleno y márgenes.

Haz clic en el icono + que aparece junto a Dimensiones para elegir y activar los ajustes de dimensiones Relleno y Márgenes.
El ajuste Relleno afecta al espacio alrededor del contenido del bloque, dentro de los bordes
El ajuste Márgenes afecta al espacio fuera de los bordes del bloque seleccionado.
Puedes introducir un valor personalizado en el campo de texto si quieres que haya el mismo espacio alrededor de todo el bloque.
Para tener un control más específico, haz clic en el icono de enlace para fijar distintos valores para la parte superior, derecha, inferior e izquierda del bloque.

Para cambiar la unidad del ajuste Relleno y Márgenes, haz clic en PX para mostrar un menú desplegable con el resto de unidades que se admiten: %, EM, REM, VW y VH.
