Use the Audio block to display a piece of music, a podcast, or other sound file on your website. This guide will show you how to add an audio player to your site and adjust its settings.
This feature is available on sites with our WordPress.com Starter, Explorer, Creator and Entrepreneur plans. If your site has one of our legacy plans, it is available on the Pro plan.
In this guide
To add the Audio block, click on the + Block Inserter icon and search for “audio”. Click it to add the block to the post or page.
💡
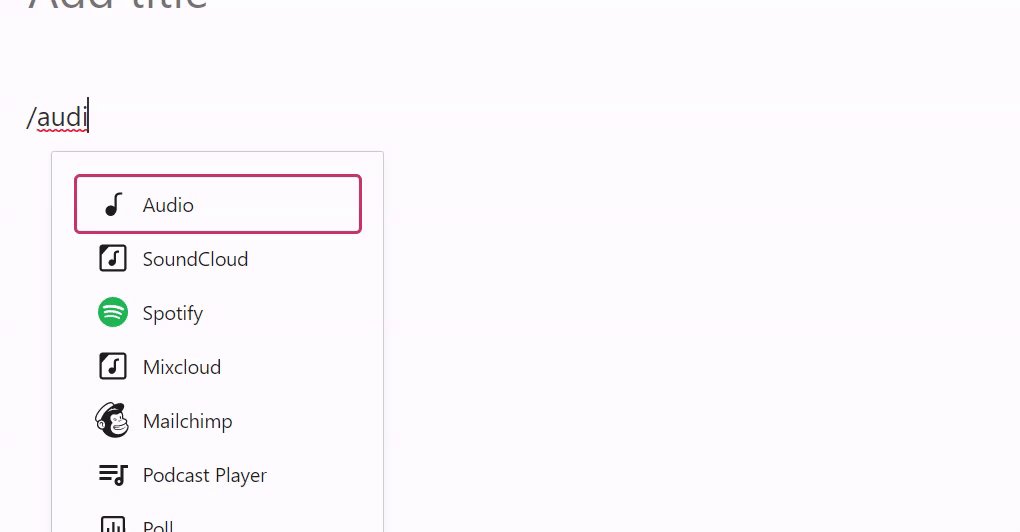
Using your keyboard, you can also type /audio on a new line and press enter to quickly add a new Audio block.

For more information, visit our detailed instructions on adding blocks.
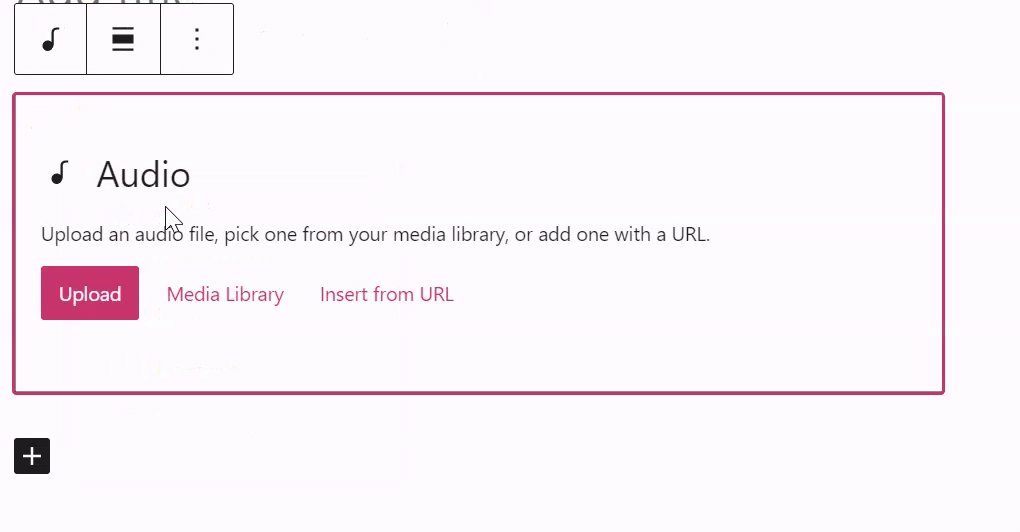
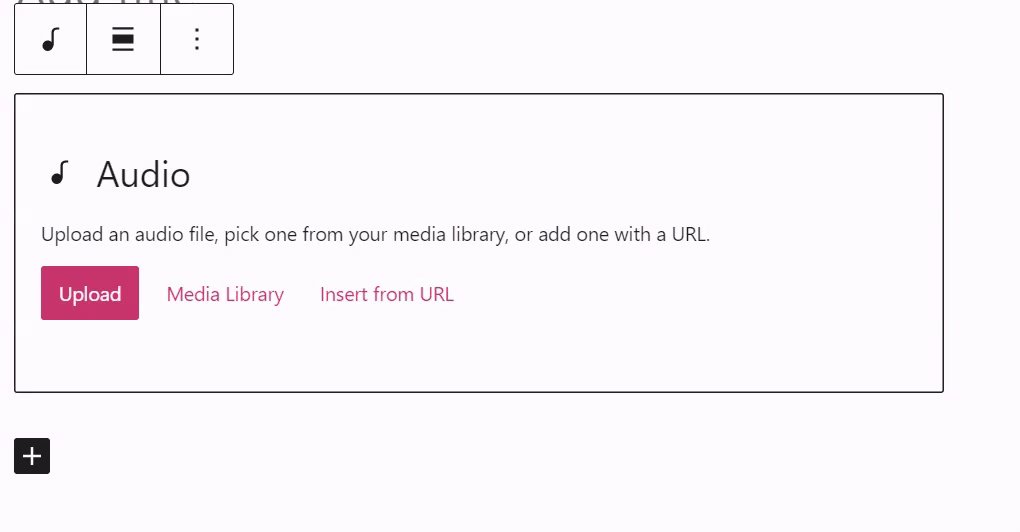
When you first add an Audio block, you get three options:
- Upload: Click to upload a new audio file from your computer into the Audio block. See the supported file types you can upload.
- Media Library: Click to choose from previously uploaded audio files in your site’s Media.
- Insert from URL: Add an audio file from another source online.

Here is an example of what the Audio block looks like:
The player includes the following options for the listener:
- Playback controls
- Volume controls
- Download option: This is added by certain browsers and cannot be turned off. If you do not wish for visitors to be able to download the audio file, consider embedding it from a service such as Spotify or Soundcloud.
- Playback speed: Speed up or slow down the audio.
When you click on the block, a toolbar of options will appear:

The Audio block has the following options in its toolbar:
- Change block type.
- Drag the block.
- Move the block up or down.
- Align to the left, right, or center (plus wide and full-width options if supported by your theme)
- Add a caption below the player
- Replace the audio file
- More options
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

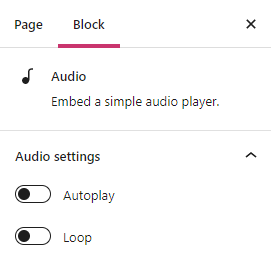
Enabling Autoplay will make the audio play automatically when someone visits the page.
Please note that some popular browsers will block audio from playing automatically upon visiting a page because many internet users find it annoying. Consider leaving it up to your visitor to decide whether to play the music.
Enabling Loop will make the audio file repeat after it finishes.

This option allows you to select how much of the audio file is downloaded when the page or post is loaded. While it may be tempting to go ahead and have the whole file download automatically, keep in mind that this can slow down your page’s load speed.
The options are:
- Browser default: The preload is determined by the browser your visitor is using (for example: Chrome, Firefox, Safari.) The browser may use any of the other three options listed below.
- None: Nothing about the audio file is downloaded automatically. The download of the audio file only begins when your visitor clicks the Play button. This is the fastest setting.
- Metadata: Only basic info about the file will be downloaded automatically. Like the None option, the audio download only begins when someone clicks Play. This setting is also very fast, as the only thing downloaded is text. On a fundamental level, there’s not a big difference between None and Metadata.
- Auto: The entire audio file is downloaded, regardless of whether the visitor clicks the Play button or not. This makes the biggest impact on your page or post’s load speed, especially with larger audio files.
The Audio block also contains:
