다양한 웹사이트 호스트가 자체적인 맞춤형 웹사이트 구축 도구를 가지고 있습니다. 이러한 도구는 웹사이트를 처음부터 코딩해 본 경험이 없는 사용자가 직접 사이트를 만드는 데 유용합니다.
하지만 이러한 끌어서 놓기 방식의 웹사이트 작성기에는 몇 가지 단점이 있습니다. 모든 상황에 맞추기 위한 도구이기 때문에 최신 사이트의 많은 기능 및 개인화가 부족한 경향이 있습니다. 또한 끌어서 놓기로 인해 선명하고 깨끗한 선이 부족하게 만들어지는 경우에는 페이지가 비전문적으로 보일 수 있으며 이러한 사이트는 휴대폰이나 태블릿과 같은 모바일 장치로 깔끔하게 이전되지 않는 경우도 있습니다
워드프레스닷컴으로 이동하면 이러한 문제가 해결되고 어느 사이트에서나 새로운 수준의 뛰어난 전문성을 발휘할 수 있습니다.
내보내기 옵션을 제공하지 않는 끌어서 놓기 사이트 작성기와 HTML 전용 옵션이 많기 때문에 사이트 작성기에서 워드프레스닷컴으로 사이트 콘텐츠를 마이그레이션하려면 수동으로 복사해서 붙여넣어야 합니다. 그러려면 시간과 노력이 필요하지만 결과를 고려하면 그럴만한 가치가 있습니다.
끌어서 놓기 또는 HTML 작성기의 콘텐츠를 저장하는 가장 빠른 방법은 각각의 개별 페이지를 컴퓨터에 저장하는 것입니다.
복제하려는 각 페이지에 대해 파일 > 다른 이름으로 페이지 저장 > 웹 페이지, 완료로 이동합니다.

그러면 복제된 페이지에 있는 모든 사진 및 글의 사본이 컴퓨터에 저장됩니다. 또한 모든 파일에 접근할 수 있는 하위 폴더도 생성됩니다.

위의 방법을 사용하여 페이지를 저장하면 이미지가 저장되지만 웹사이트에 표시되는 것과 같은 크기로 잘리거나 크기가 조정되는 경우가 있습니다. 새 워드프레스닷컴 웹사이트에 전체 크기 이미지를 포함하기 위한 가장 좋은 방법은 컴퓨터에서 직접 원본 이미지 파일을 업로드하는 것입니다.
아직 새 사이트를 만들지 않았다면 이 링크를 방문하여 워드프레스닷컴에서 새 사이트를 만드세요.
그러면 사이트 작성을 시작하는 과정을 안내 받을 수 있습니다. 스타일과 테마, 무료 사이트 주소, 요금제를 선택하라는 메시지가 표시됩니다. 나중에 언제든지 요금제와 테마를 변경할 수 있으므로 선택에 대해 너무 스트레스 받지 마세요!
먼저 사이트의 이미지를 미디어 라이브러리에 추가하는 것이 좋습니다. 그러려면 이 페이지에 대한 정보를 저장한 컴퓨터의 폴더로 이동하여 이 페이지에 대한 JPG, GIF 또는 PNG 이미지를 업로드합니다. 이 폴더에는 다른 파일이 많이 보이지만 이미지만 찾아서 업로드해야 합니다. 다른 파일은 워드프레스닷컴으로 이전되지 않습니다.

- 다운로드한 사이트의 복사본을 Chrome 또는 Firefox와 같은 브라우저에서 열거나 이전 웹사이트의 라이브 버전으로 이동한 다음, 워드프레스닷컴 사이트에 다시 만들려는 페이지를 로드합니다.
- 워드프레스닷컴 사이트에서 새 페이지를 만듭니다. 첫 페이지를 만들려면 알림판에서 페이지 → 새로 추가로 이동합니다.
- 이전 페이지의 기본 텍스트를 복사하여 새 워드프레스닷컴 페이지에 붙여넣습니다.
💡
사이트의 탐색 메뉴는 복사하여 붙여넣을 필요가 없습니다. 워드프레스닷컴 사이트 메뉴는 다른 곳에서 생성 및 관리됩니다. 자세한 내용은 메뉴를 참조하세요.
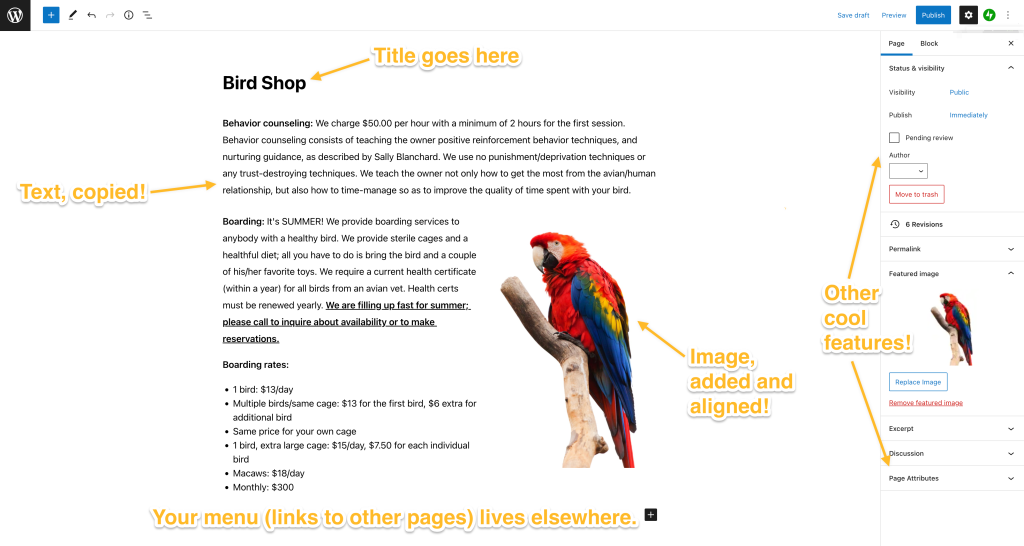
다음은 이전 웹사이트에 복사하려는 내용을 보여주는 예입니다.

위는 워드프레스닷컴 외부의 페이지 작성기에서 작성된 페이지의 예입니다. 전체 페이지를 복사하려고 하면 HTML이 다소 이상해질 수 있으며 원하는 대로 표시되지 않을 수 있습니다. 그래서 단일 페이지의 기본 텍스트만 복사한 다음(나중에 웹사이트의 전체적인 모양과 느낌을 수정할 것임을 알고 있음), 이 페이지에 이미지를 삽입하고 텍스트에서 원하는 위치에 정렬하는 것이 일반적으로 가장 좋습니다.
다음은 위 페이지에서 복사하려는 내용과 그 내용을 배치할 위치를 보여주는 워드프레스닷컴 편집기 화면의 예입니다.

텍스트와 이미지만 추가하는 데 집중하세요. HTML 코딩에 능숙하다면 일부 코드를 복사하여 붙여넣을 수 있지만 워드프레스닷컴 사이트에서 모든 HTML 코드가 지원되는 것은 아닙니다. 지원되는 HTML 코드 목록을 보려면 여기를 클릭하세요.
💡
CSS 코드 스타일링은 프리미엄 요금제 이상에서만 사용할 수 있으며 별도의 섹션에 있습니다.
모든 페이지에 대해 1, 2, 3단계를 반복합니다. 이러한 설정을 미리 해두면 사이트의 전체적인 모양과 느낌을 디자인할 때 골치 아픈 일을 줄일 수 있으므로 모든 페이지를 먼저 만드는 것이 좋습니다.
모든 페이지를 만들고 텍스트와 이미지를 이동했다면 이제 4단계를 진행할 수 있습니다!
다음 단계는 사이트의 메뉴를 만드는 것입니다. 이 메뉴를 통해 사용자가 회원님의 사이트에서 대부분의 페이지를 찾을 수 있습니다.

워드프레스닷컴으로 이전하는 경우 이점 중 하나는 전체 사이트의 전체적인 모양과 느낌을 신속하게 조정할 수 있는 기능입니다. 일부 페이지 작성기와 같이 페이지별로 이동하면서 작업할 필요가 없습니다. 메뉴는 선택한 테마에 따라 디자인 → 메뉴를 통해 또는 디자인 → 편집기에서 편집할 수 있습니다.
💡
페이지를 만든다고 해서 사이트의 메인 메뉴에 반드시 나타나는 것은 아닙니다. 즉, 어떤 페이지를 표시할지 선택하여 세련된 디자인을 만들 수 있습니다.
이제 테마를 설정할 시간입니다! 테마는 본질적으로 사이트의 전반적인 모양과 느낌을 나타냅니다. 수백 가지의 무료 및 프리미엄 테마를 사용할 수 있으며, 그 중 일부는 회원님의 사이트와 비슷하고 일부는 완전히 새로운 테마일 수 있습니다. 이전 사이트의 일반적인 모양이나 느낌을 복제하든 또는 새로운 것을 시도하든 한 가지 확실한 점은 새 사이트가 세련되고 전문적으로 보일 것이라는 점입니다.
현재 테마가 마음에 들면 디자인 → 사용자 정의하기로 이동하여 취향에 맞게 조정할 수 있습니다. 새로운 테마를 선택하거나 몇 가지 새로운 테마를 시도하고 싶다면 이 링크로 이동하여 워드프레스닷컴의 모든 옵션 중에 원하는 옵션을 찾을 수 있습니다. 모든 테마는 조금씩 다르고 다른 기능이 있습니다. 옳고 그른 것은 없으므로 정말 좋아하는 테마를 찾아보세요!
워드프레스닷컴에는 소셜 미디어 연결에서 비디오, 사이트 수익 창출 등 사이트에 추가할 수 있는 수많은 추가 기능이 있습니다!
새 웹사이트에서 사용할 끌어서 놓기 또는 HTML 호스팅 공급업체를 통해 도메인을 구입하셨나요? 워드프레스닷컴 사이트에서 도메인을 사용하는 방법에 대한 가이드를 읽어보세요.
문제가 발생하면 지원 사이트에서 가이드를 확인하고 주저하지 말고 도움을 요청하세요!