さまざまなサイトのホストが、それぞれ独自のサイト構築ツールを持っています。これらのサービスは、サイトを最初からコーディングした経験のない人が自分のサイトを作成するのに役立ちます。
しかし、こうしたドラッグ & ドロップのサイトビルダーにはいくつかの欠点があります。 それらは汎用サービスであるため、カスタマイズ機能や多くの最新サイトの機能がない傾向があります。さらに、ドラッグ & ドロップで作成したラインは鮮明にならないことがあり、ページをプロフェッショナルな印象にできない場合があります。またこれらのサイトは、携帯電話やタブレットなどのモバイルデバイスにきれいに転送されるとは限りません。
WordPress.com に移行すると、これらの問題を解決でき、あらゆるサイトをさらにプロフェッショナルな印象にすることができます。
多くの場合、ドラッグ & ドロップのサイトビルダーと HTML のみのオプションには、エクスポートのオプションがありません。そのため、サイトビルダーから WordPress.com に移行するには、サイトコンテンツを手動でコピーして貼り付ける必要があります。これには時間と手間がかかるかもしれませんが、その作業に値する結果が得られます。
ドラッグ & ドロップまたは HTML ビルダーからコンテンツを保存する最も迅速な方法は、個々のページをコンピューターに保存することです。
複製するページごとに、「ファイル」 > 「次の形式でページを保存」 > 「ウェブページ」に移動して「完了」にします。

この操作により、すべての写真と文章のコピーが重複ページに保存され、コンピューターに保存されます。また、すべてのファイルにアクセスできるいくつかのサブフォルダーが作成されます。

上記の方法でページを保存すると、画像は保存されますが、ウェブサイトに表示されるものと同じサイズに切り抜かれたり、サイズ変更されたりする場合があります。新しい WordPress.com サイトにフルサイズの画像を含めるには、元の画像ファイルをコンピューターから直接アップロードするのが最善の方法です。
まだ WordPress.com で新しいサイトを作成していない場合は、このリンクに移動して作成してください。
ここではサイトを始めるプロセスについて案内しています。 スタイルとテーマ、無料のサイトアドレス、プランを選択するよう求められます。テーマとプランは後でいつでも変更できるため、お気軽に選択してください。
まず、サイトの画像をメディアライブラリに追加します。それにはこのページの情報を保存したコンピューターのフォルダーに移動し、このページ用の JPG、GIF または PNG 画像をアップロードします。フォルダー内には他にもたくさんのファイルがありますが、画像のみを探してアップロードします。他のファイルは WordPress.com に移行しません。

- ダウンロードしたサイトのコピーを Chrome や Firefox などのブラウザーで開くか、古いサイトのライブバージョンにアクセスして WordPress.com サイトに再作成するページをロードします。
- WordPress.com サイトで新しいページを作成します。最初のページを作成するには、ダッシュボードで「ページ」→「新規追加」の順に移動します。
- 古いページのメインテキストをコピーして、新しい WordPress.com ページに貼り付けます。
💡
サイトのナビゲーションメニューをコピーして貼り付ける必要はありません。WordPress.com サイトのメニューは他の場所で作成、管理されます。詳細については「メニュー」をご覧ください。
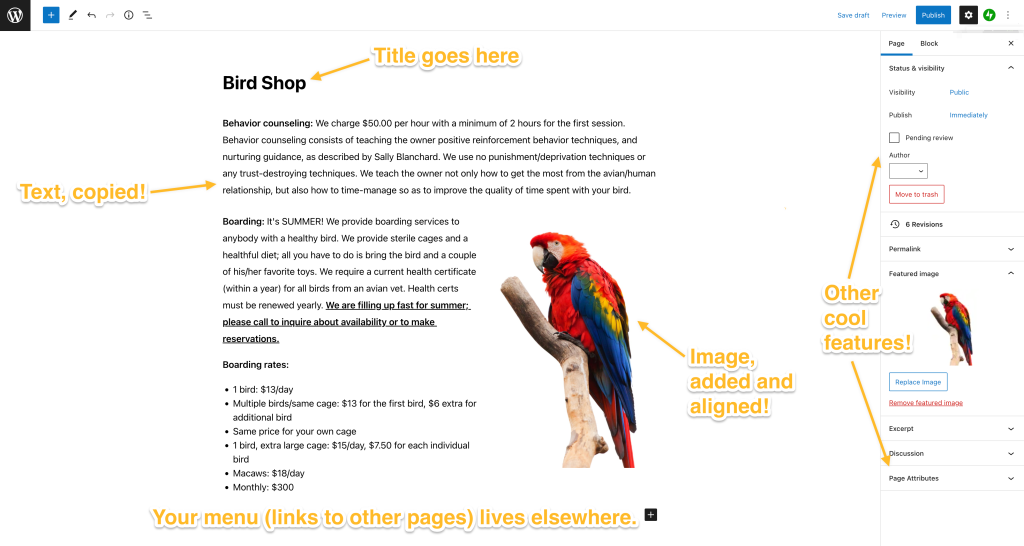
こちらは説明用の、古いサイトにコピーするページの例です。

上の画像は、WordPress.com 外部のページビルダーで作成されたページの例です。ページ全体をコピーしようとすると、奇妙な HTML が作成され、希望どおりに表示されない場合があります。そのため、サイトの全体的な外観は後で編集するものとして、通常は1ページのメインテキストのみをコピーし、このページの画像を挿入してテキスト内の任意の場所に配置します。
こちらは、上のページからコピーする内容と場所を表示した WordPress.com エディター画面の例です。

テキストと画像のみを追加することに重点を置きます。HTML コーディングに精通している場合は、一部のコードをコピーして貼り付けることができますが、WordPress.com サイトでサポートされていない HTML コードもあります。 サポートされている HTML コードのリストを確認するにはこちらをクリックしてください。
💡
CSS コードのスタイル設定はプレミアムプラン以上でのみ利用でき、別のセクションにあります。
すべてのページについて、ステップ1、2、3 を繰り返します。これらを事前に設定しておくと、サイト全体の外観をデザインする際の手間を減らすことができるため、最初にすべてのページを作成することをおすすめします。
すべてのページを作成し、テキストと画像を移動したら、ステップ4に進みます。
次のステップはサイトのメニューの作成です。サイトのページの大部分はメニューからアクセスします。

WordPress.com に移行する利点の1つは、一部のページビルダーの場合のようにページごとに移動するのではなく、サイト全体の外観をすばやく調整できることです。選択したテーマに応じて、「外観」→「メニュー」または「外観」→「エディター」でメニューを編集できます。
💡
ページを作成しても、サイトのメインメニューに表示されるとは限りません。そのため、表示するページを選択して外観を完成させる必要があります。
ここではテーマを設定します。テーマとは基本的にはサイト全体の外観です。無料のプレミアムテーマが何百種類も用意されています。ご自身のサイトに似ているテーマもあれば、まったく新しいテーマもあるかもしれません。以前のサイトの全体的な外観を再現する場合も、新しい外観を試す場合も、新しいサイトが洗練されたプロフェッショナルな印象になることは間違いありません。
現在のテーマが気に入った場合は、「外観」→「カスタマイズ」に移動して、好みに合わせてテーマを調整できます。新しいテーマを選択する場合や、新しいテーマをいくつか試す場合は、このリンクにアクセスして WordPress.com のすべてのオプションを探すことができます。テーマはそれぞれ少しずつ異なり、さまざまなことを行えます。どれを選んでも自由です。ぜひお気に入りのテーマを見つけてください。
WordPress.com では、ソーシャルメディアとの連携や動画、サイトの収益化など、さまざまな追加機能をサイトに加えることができます。
新しいサイトで使用するドラッグ & ドロップまたは HTML ホスティングプロバイダーでドメインを購入しましたか ?WordPress.com サイトでご自分のドメインを使用する方法についてのガイドをお読みください。
問題が発生した場合はサポートサイトを確認し、お気軽にお問い合わせください。
コメントを投稿するにはログインしてください。